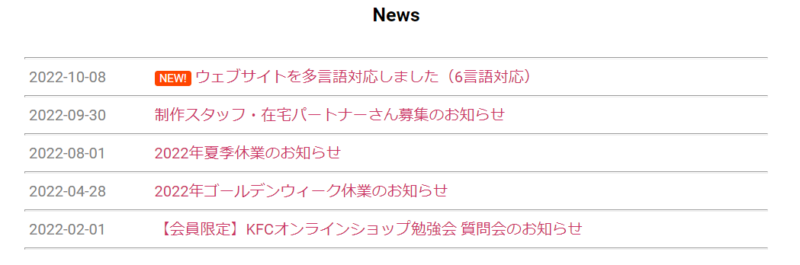
今回の事例はクライアントに新着情報(更新履歴)の実装の依頼をうけたケースです。新着情報は次のようなものを指します。

参考元:アッカ・コミュニケーションズ合同会社(弊社HP)
このような更新の履歴を実装するにはどんな方法があるのか、実装の条件と弊社での実装方法を紹介します。
目次
Toggleクライアントからの依頼内容
・既存のWordPressサイトのトップページに新着情報を表示させたい
・テキストから指定したページへのリンクをはりたい
・これまでの履歴をたくさん載せたいが、縦の長さは一定で固定にする
・ページャーではなくスクロールできるようにしてほしい
新着情報の実装までの手順
通常であれば、新規で「新着情報」というカテゴリを作成し、「新着情報カテゴリ」のみをピックアップして表示させるような仕組みをウィジェットやElementorで実装できます。しかし今回はこれまでの履歴を限られた縦幅で、インラインフレーム・スクロールを使って表示させたいということでしたので別の方法で実装しました。
今後はクライアントが複数人で更新を行うということで、HTMLやコーディングではなくプラグインで対応していきます。
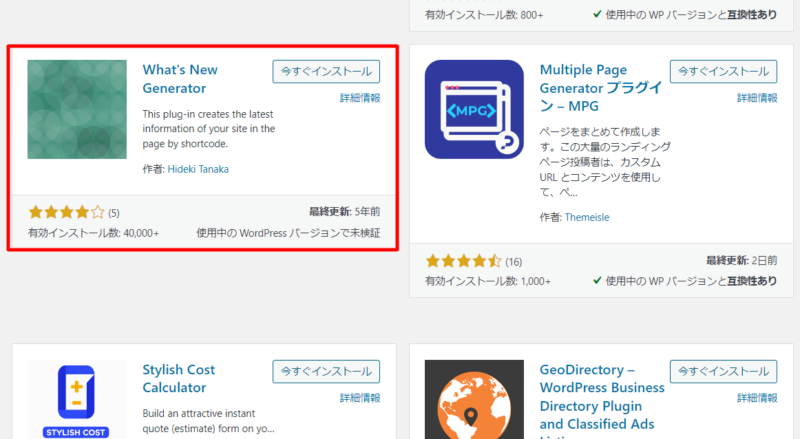
プラグイン「What’s New Generator」のインストール
プラグインの新規追加ページで「What’s New Generator」を検索し、「今すぐインストール」その後「有効化」します。
※こちらのプラグインは最終更新が5年前となっています
不具合が発生する可能性もありますので、必ずプラグインをインストールする前にバックアップを取ってからインストール・有効化をおこなってくださいね。
「What’s New Generator」の設定画面

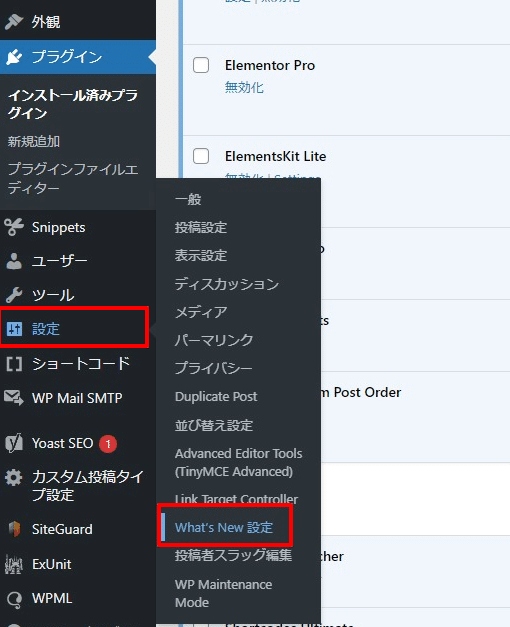
左メニューの設定>What’s New設定をクリックしましょう。

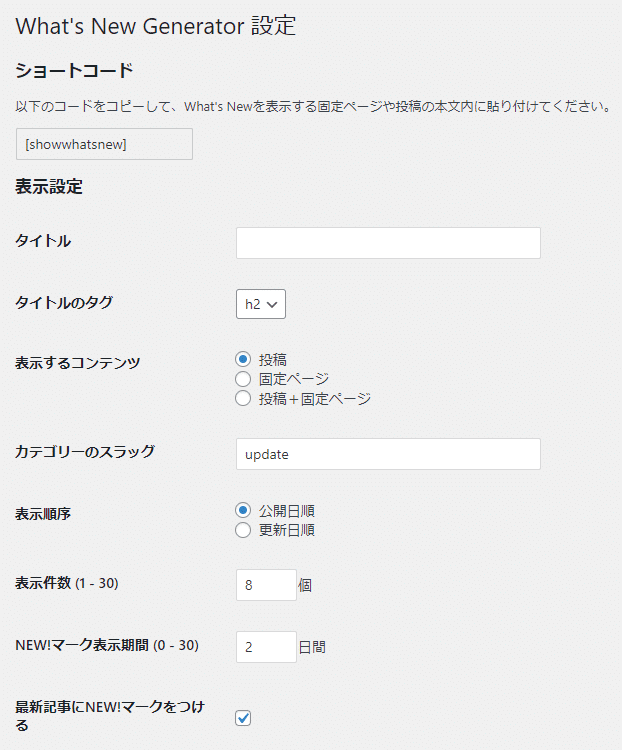
このWhat’s New Generator設定の画面で、次の内容を設定できます。
- タイトル(通常はNEWSや新着情報などを記入します。空白にしていれば表示されません)
- タイトルのタグ(見出し)
- 表示させるコンテンツ(投稿・固定ページ)
- カテゴリーのスラッグ(指定したカテゴリに絞って表示させられます。カンマで複数指定も可能)
- 表示順序(記事の公開と更新順で分けられます)
- 表示件数
- NEWマークの表示期間
- NEWマークをつけるかどうか
設定を終えたら、最下部の「変更を保存」ボタンをクリックしましょう。
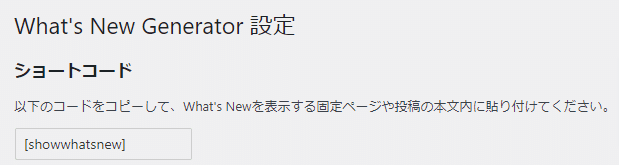
ショートコードを任意の場所に埋め込む
What’s New Generator設定の画面のいちばん上には「ショートコード」が記載されています。

このショートコードをコピーして、新着情報を掲載したい箇所に貼り付けましょう。
ウィジェットのカスタムHTMLやElementorを利用すると、テーマファイルに直書きすることなく簡単に追加できますね。
更新情報のタイトルと投稿名(固定ページ名)を別のものにしたいときは
希望のタイトルをつけた投稿または固定ページを作成し、自動転送設定をかける方法があります。
※リダイレクトの多用はサーバーに負荷をかけるので、必要最低限に抑えましょう
弊社では「VK Link Target Controller」を利用しました。このプラグインについても今度紹介記事を追加しますね。
新着情報を記載してサイトの更新内容をアピールしよう
昔の静的HTMLサイトではよくみたインラインフレームの新着情報ですが、最近はあまりみかけなくなりましたね。
今回はそんな新着情報のWordPressでの実装方法をお届けしました。サイトで新着情報を載せてみたいという方は試してみてくださいね。
新しいプラグインのインストールやテーマの改修をするときは、サイトのバックアップを取ることを忘れずに!