WordPressには「クラシックエディタ」と「ブロックエディタ」という2種類のエディタがあります。ブロックエディタ(Gutenberg)は、2018年にリリースされたWordPress 5.0で正式に導入されたエディタです。
※WordPressでは現在この「ブロックエディタ」がデフォルトの記事制作エディタになっています
この記事では「ブロックエディタ」の使い方と便利なブロックの活用方法について、画像付きで紹介していきます。
ブロックエディタを使えば、ドラッグアンドドロップで直感的に記事が作れる
こちらがブロックエディタによる記事編集画面です。

テキストやHTMLで記事を作りやすいクラシックエディタと違い、ブロックエディタは「ブロック」をつかって直感的な操作ができることがメリットです。
早速「投稿一覧ページ」から「新規追加」をクリックして、ブロックエディタで投稿を作っていきましょう。
ブロックエディタの基本的な操作
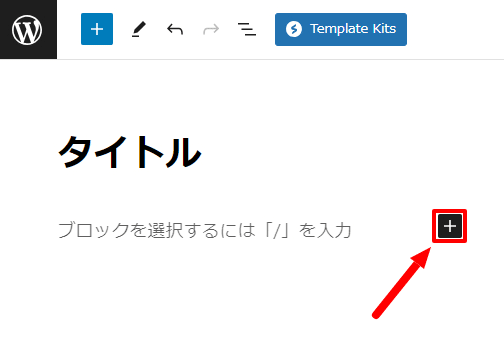
ブロックのサイドバーを表示させる方法

画面内の+をクリックすることで「ブロック」を追加するサイドバーが表示されます。

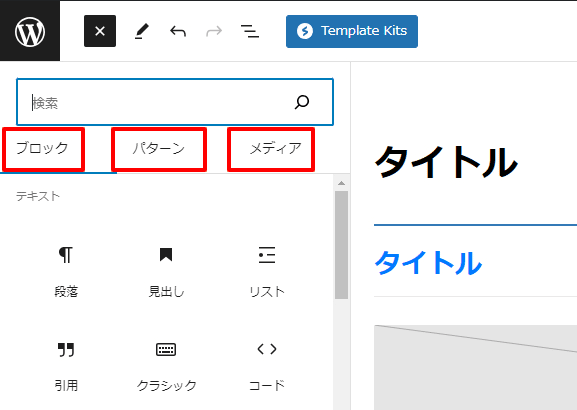
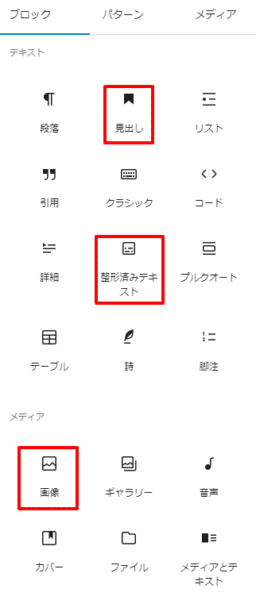
こちらが表示されたサイドバーです。タブで「ブロック」「パターン」「メディア」と分けられています。
| ブロック | いろいろなブロックを選んで、投稿記事に追加できる |
| パターン | ・ブロックの組み合わせと配置がプリセットとして保存されたもの ・パターンは自分でも新規作成・編集できる |
| メディア | 画像や動画に特化したタブ |
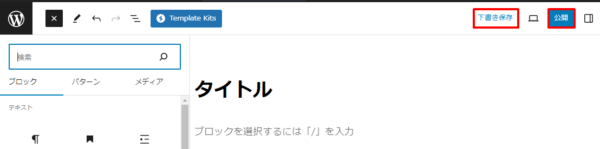
下書き保存や公開、更新は右上のボタンをクリックする
下書き保存や公開、更新は画面の右上のボタンをクリックすることで可能です。
テスト投稿のときは誤って「公開」ボタンを押さないように注意しましょう。テストのときは最初から「非公開記事」にしておくのがおすすめです。


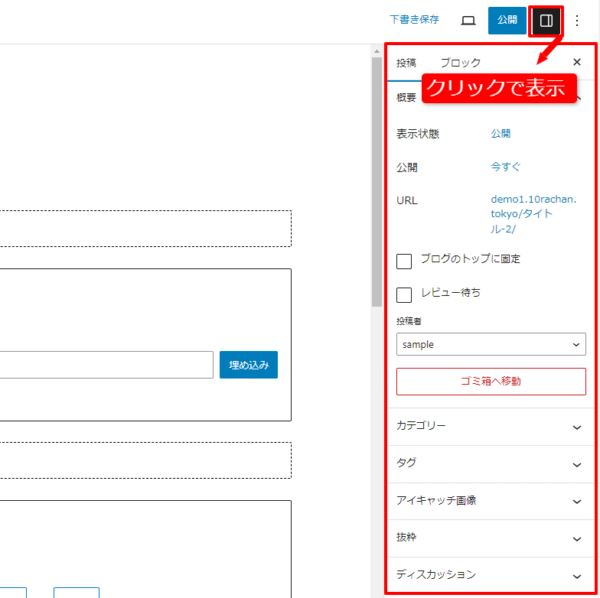
補足:記事の公開状態などの設定は右上のボタンをクリックする
アイキャッチや記事の表示状態、スラッグ(パーマリンク)を設定したいときは、右上の設定ボタンをクリックして設定のサイドバーを表示させましょう。※保存を忘れないようにしてください

ブロックを追加する方法
サイドバーから追加したいブロックをドラッグアンドドロップするだけで、好きなブロッグを追加できます。
またはブロックをクリックするだけでも追加できます。
ブロックを編集する方法
編集したいブロックをクリックすれば編集できます。ブロック内の設定もここで行います。
例えば見出しであれば、テキスト編集のほかに、h2、h3といった見出しの設定を行えます。
よく使うブロックエディタの紹介
基本的なブログ投稿をしたいだけなら、「見出し」「整形済みテキスト」「画像」ブロックを使えば作れます。ブロックにカーソルをあてれば解説が表示されるので、初心者の方でも安心してくださいね。

時間があるときにどんなブロックエディタでどんなことができるのか見ておくのがおすすめです。
便利なブロックエディタの紹介
下記のブロックを活用することでより便利に記事を作成できます。
| クラシック |
| カスタムHTML |
| カラム |
| テーブル |
| スペーサー |
| ボタン |
| 埋め込み(X 旧:twitter、YouTubeなど) |
ブロックエディタを使うなら「VK Blocks」プラグインがおすすめ!
今のWordPressの初期エディタのブロックエディタは少し使いにくいところがあります。
そのまま使う方は、「VK Blocks」プラグインは「Lightningテーマ」で有名な株式会社ベクトルさんが制作したブロックエディタ拡張プラグインをできれば入れて使ってください。
WordPress公式ディレクトリに登録してあるため、WordPressの管理画面より無料でインストールして利用できます。
利用できるブロックが増えて、カスタマイズの幅が広がるのでおすすめのプラグインです。特に「Lightningテーマ」を利用されている方はぜひ入れてみてください。
※便利なブロックが追加される「VK Blocks Pro」版もあります。
VK Blocks(無料版)で使えるブロックの例
| 見出し(文字サイズ変更可能) | フロー |
| 横並びアイコン | ボタン |
| アイコン | レスポンシブスペーサー |
| 固定ページ本文 | 枠線ボックス |
| FAQ | 先祖階層からのページリスト |
| スライダー | アラート(注釈・補足) |
| フキダシ | PR Block |
| スタッフブロック(画像と文字と説明) |