閲覧者に、特に紹介したい項目や情報を発信したい時に効果的なのがVK 3PRエリアです。大きな写真や画像がサイト訪問者の目につきやすく、リンクを設定することも可能なので商品を紹介する場合にも効果的です。

表示例
今回はプラグインの”VK All in One Expansion unit”を使って設定する方法を紹介します。
VK 3PRエリア設定方法
ダッシュボード左側メニューの「外観」>「ウィジェット」をクリックします。表示された「VK 3PRエリア」を表示したい場所にドラッグ&ドロップすると設定画面が展開します。「VK 3PRエリア」をクリックしてプルダウンの中から選択しても構いません。

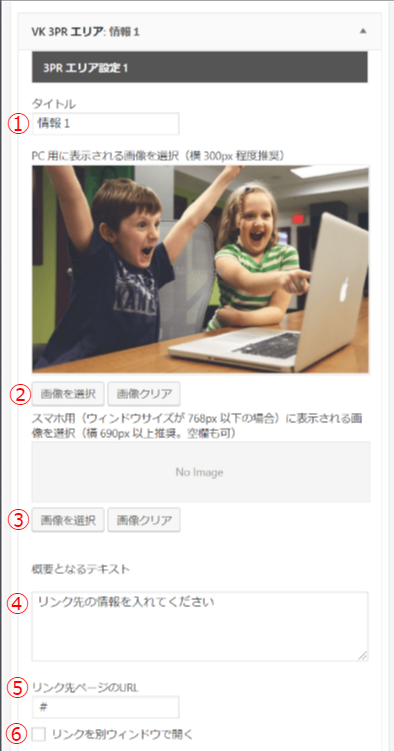
設定画面
- タイトル
- 写真
- スマホで見た場合に表示させたい画像があれば設定します。
設定しない場合、2で設定した画像が表示されます。 - リンク先のページの説明文を記載します。
- リンク先URL
- クリックしたら別のウィンドウでリンク先が表示されます。
VK 3PRエリアで商品の一覧表示を作る
パソコン画面で表を頑張って作り商品を表示したものの、スマホ画面で確認するとバランスが崩れていることが多々あります。スマホ画面でもバランスを崩さずに商品のアピールをし、かつ商品の一覧表示をしたいときにも、VK3PRエリアで解決できます。
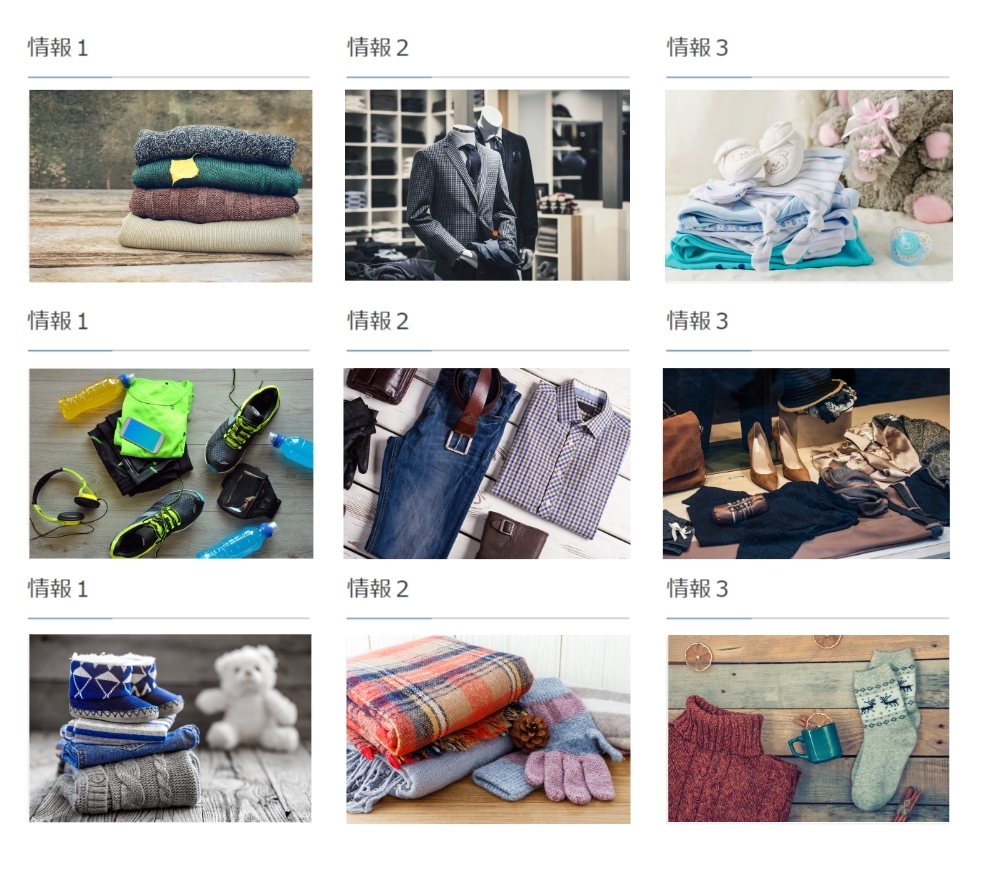
下の画像はVK3PRエリアを縦に3つ並べて合計9枚の写真を使い商品の一覧画面を作った様子です。VK3PRエリアはいくつでも使うことが可能なので、商品一覧画面も簡単に作る事ができます。
※商品点数が1万点などの多数の場合はVK3PRエリアでは設定が大変になるので不向きです。その場合は、カートなどを利用したほうがいいでしょう。

表示例








































