今回はプラグインの”VK All in One Expansion unit”を使ってプロフィールを設置する方法をご紹介します。
VKプロフィールはロゴ、写真を簡単にサイトに表示できる
運営者の写真を掲載
ロゴを入れる

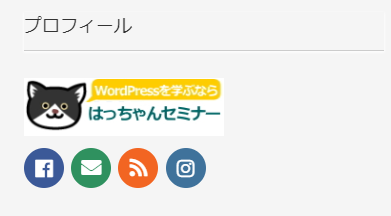
表示例
運営者の写真を掲載するメリットとして
ネットショップの場合は、人気(ひとけ)を出して、ユーザーにどんな人が運営しているのか掲載することで安心して商品が購入ができます。
情報サイトやブログの場合は、素人よりは”〇〇〇のプロ”という人が運営するサイトの方が信頼でき、自身のブランディングにも繋がります。
ロゴを掲載するメリットとして
サイトの下のフッターにロゴを載せたい場合にもこの「VK プロフィール」機能なら簡単に作れます。
プロフィールの設置方法
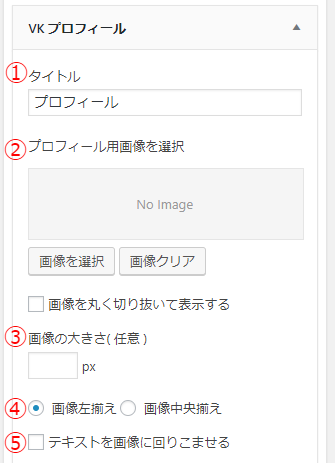
ダッシュボード左側メニューの「外観>「ウィジェット」をクリックします。「VK プロフィール」を表示したい場所にドラッグ&ドロップすると赤枠の設定画面が展開します。「VK プロフィール」をクリックしてプルダウンの中から選択しても構いません。
- 画像の上に表示される文字
- 画像です
- 表示例は200px
- 画像をどこで揃えるのか選択
- テキストを画像サイドに出すか下部に出すか選択
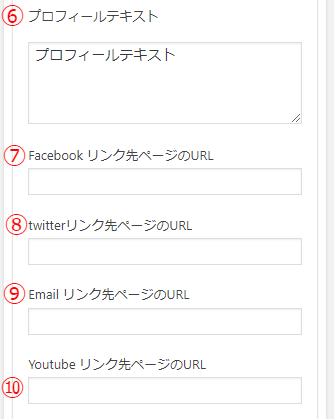
- プロフィールの詳細です
- 自身のFacekookページへ繋ぐアイコンを表示
- twitterページへ繋ぐアイコンを表示
- Email(お問い合わせページ)へ繋ぐアイコンを表示
- Youtubeへ繋ぐアイコンを表示
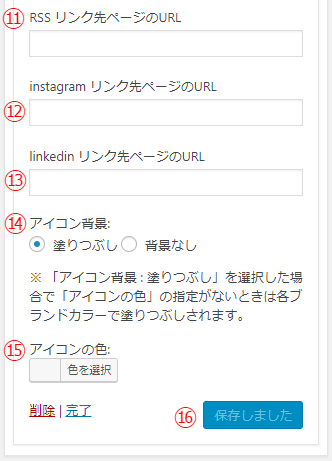
- RSSへ繋ぐアイコンを表示
- instagramへ繋ぐアイコンを表示
- linkedinへ繋ぐアイコンを表示
- 背景を塗りつぶすかどうか選べます
- アイコンの色を選択
- 設定終わったら必ずここを押してください
サイドバー以外にもフッターウィジェットエリアに入れるという使い方もあります。ロゴを入れるとこんな感じです。



 運営者の写真を掲載
運営者の写真を掲載