Elementorプラグインの下記の案内について紹介します。
こちらはまだ実験中の機能なため、WordPressを理解されている方のみで初心者の方はまだ設定しなくても大丈夫です。
テストサイトがある方は試してもいいかもしれませんね。
「サイトのパフォーマンススコアを改善しましょう」設定方法
スピードアップの実験的な機能を使えば、これまで以上に速くすることができます。実験ページで「パフォーマンス」ラベルを探し、これらの実験を有効にしてサイトの読み込み速度を向上させましょう。
英文:With our experimental speed boosting features you can go faster than ever before. Look for the Performance label on our Experiments page and activate those experiments to improve your site loading speed.
「パフォーマンス実験」の詳細ページはこちら
ページの高速化について説明ページです
Elementor には、コードの削減や DOM の最適化などの改善により、ページの速度を向上させるための多くの機能が導入されています。これらの機能はまだ試験運用版ですので、本番サイトではなく練習サイト等で試すのも方法です。
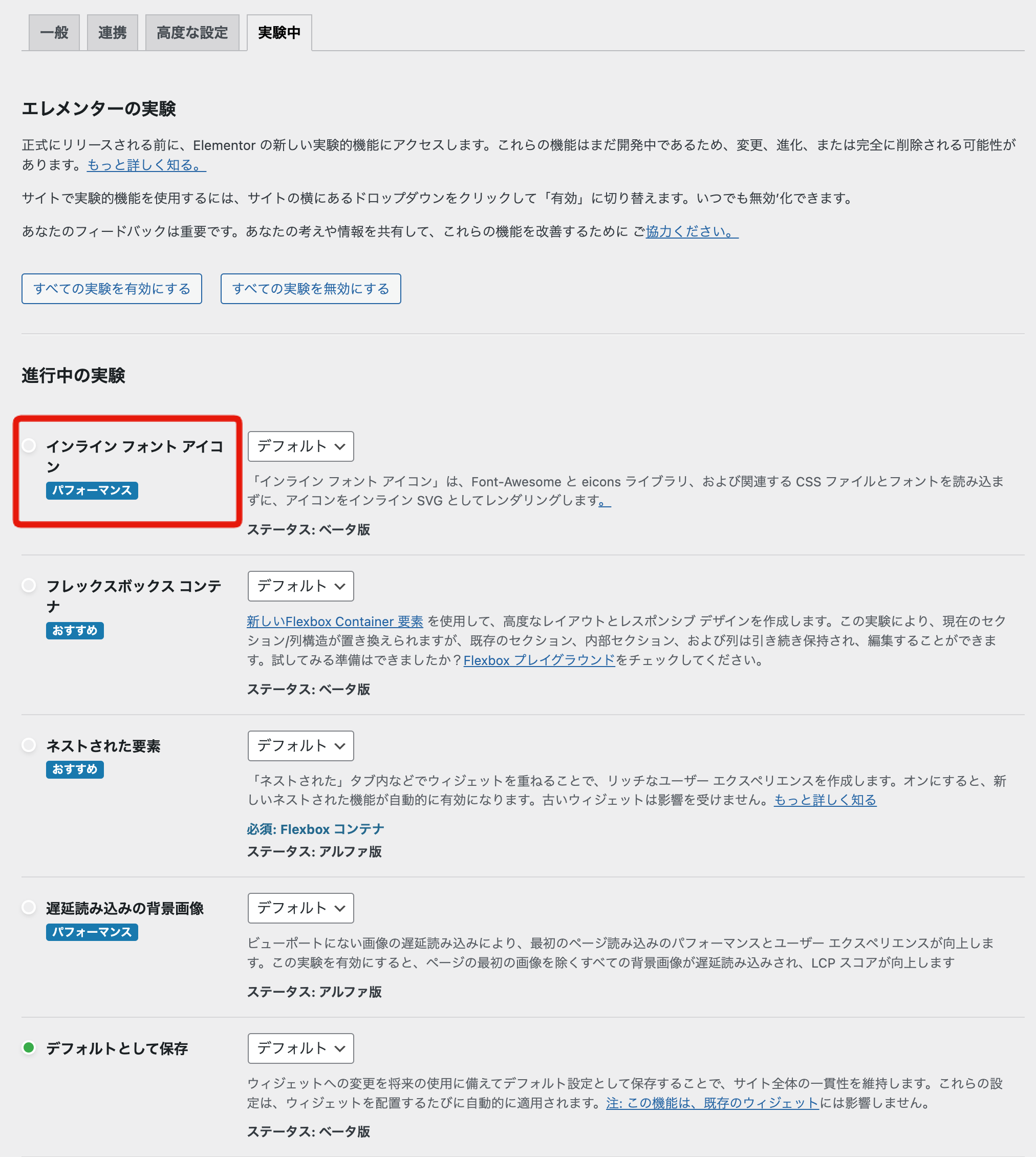
エレメンターの実験ページ
正式にリリースされる前に、Elementor の新しい実験的機能に見ることができます。
これらの機能はまだ開発中であるため、変更、進化、または完全に削除される可能性があります。
サイトで実験的機能を使用するには、サイトの横にあるドロップダウンをクリックして「有効」に切り替え、いつでも無効’化できます。

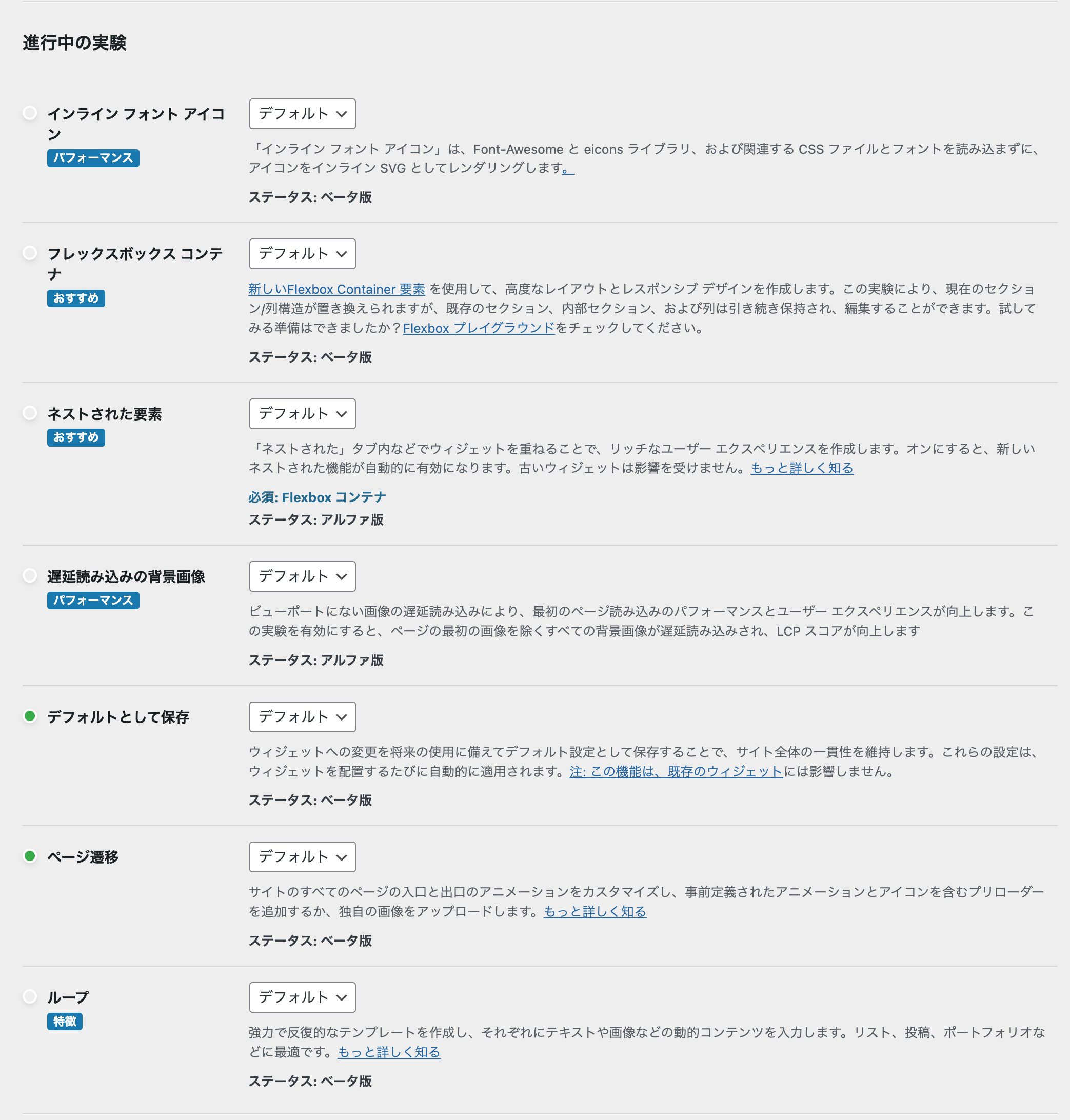
現在実験段階にあるパフォーマンス機能
- 最適化された DOM 出力– この実験は、Elementor によって生成された HTML に存在するラッパー要素の数を減らすことによってパフォーマンスを向上させるように設計されています。
- アセットの読み込みの改善 – そのページに必要な機能のみを読み込むことで、ページの速度を改善する必要があります。この実験により、デフォルトで読み込まれるコードの量が減り、ページの読み込み時間が大幅に短縮され、ページ速度のスコアが向上します。
- CSS 読み込みの改善– サーバーへの複数のリクエストを防ぐために、ページ上のウィジェットの CSS を 1 回だけ読み込む実験。この実験では、CSS ファイルはインライン スタイル タグとして読み込まれます。
- インライン フォント アイコン– この実験では、Font-Awesome および eicons ライブラリをロードせずに、アイコンを SVG としてレンダリングします。SVG は、ブラウザーのエンジンを使用してレンダリングされるベクターベースの画像であるため、サーバー リクエストを増加させず、パフォーマンスを向上させます。
サイトのパフォーマンスを向上させるために、これらの実験的な機能を試して問題が発生した場合は、それらをオフにして、問題があればGithubに報告することをおすすめします。
Elementorプラグイン補足
Elementorプラグインのその他の実験とそれらを有効にする方法について詳しくは、こちらをご覧ください。
サイトを高速化するその他の方法については、こちらをご覧ください。
設定画面のスクショ一覧