テーマのアップデートに影響されないスタイルシートのカスタマイズ
この機能は上記の「外観」>「カスタマイズ」>「追加CSS」で行ってください
テーマをもう少しカスタマイズしたいという方でも、実際に行いたいカスタマイズは、文字の大きさを変える、ロゴを大きく表示したい、サイドバーの幅を大きくしたい等が多いです。
特に海外のテーマを利用されている場合には、見出しタグを装飾したい方が多いです。
海外のテーマの見出しは装飾があまりなく、英語のサイトならかっこいいのですが、日本語だと文字が大きくなっているだけの見出しでは少し見栄えが良くないからです。
そういう場合には「ExUnit」→「CSSカスタマイズ」の欄に該当のCSSを記載するだけで、OKです。
外観のカスタマイズ内の追加CSSにも記入できますが、サーバーのセキュリティなどが原因で保存されないこともあるのでおすすめしていません。ExUnitのCSSカスタマイズに記載すれば、一度作成したコードが消えることはありませんので安心です。
画面の表示
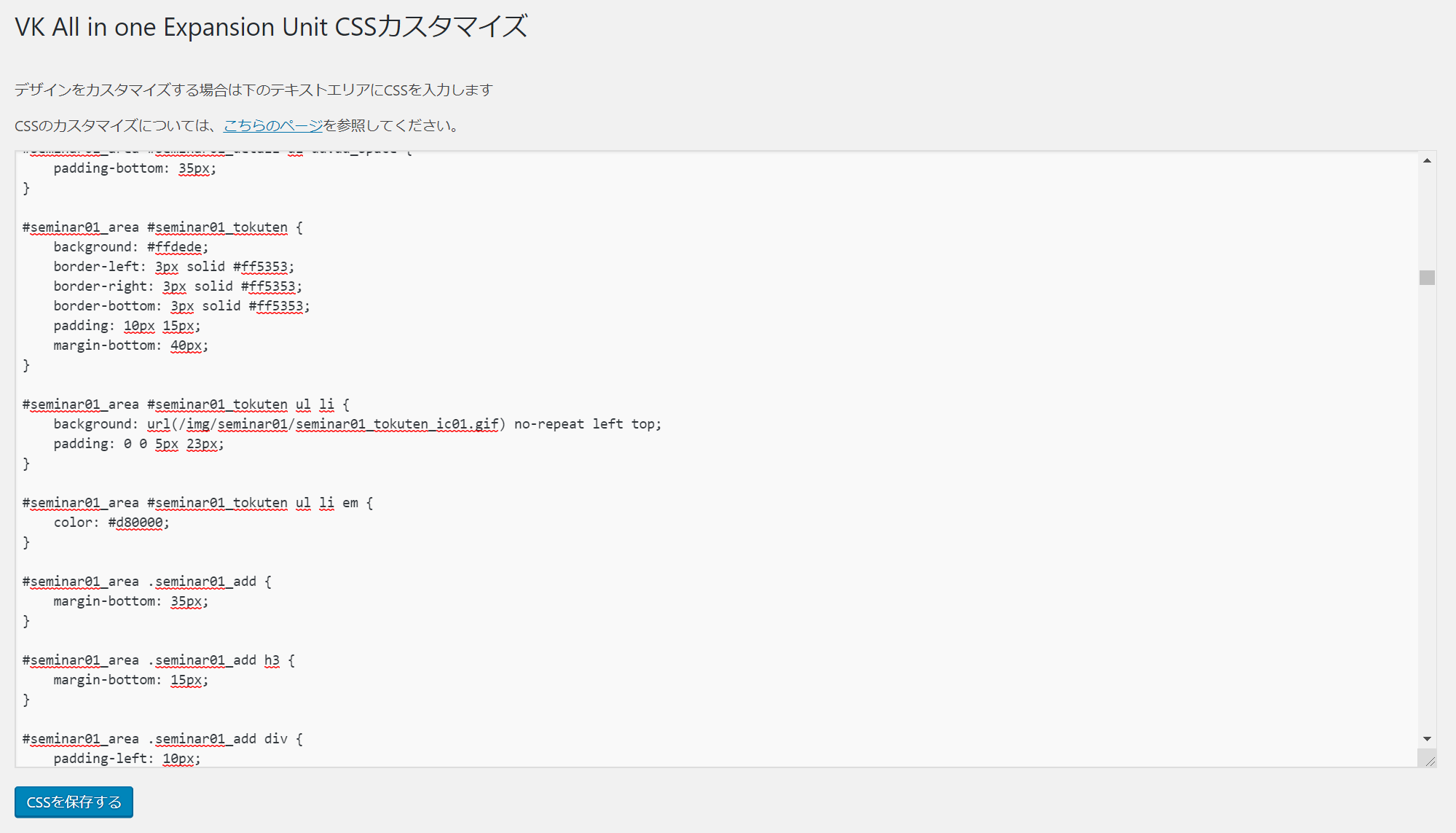
「ExUnit」→「CSSカスタマイズ」をクリックすると下記の画面が出てきます。
ここに CSS コードを入力すると、テーマデザイン側の html head 内へ出力されデザインが変更されます。
※「外観」>「カスタマイズ」>「追加CSS」では同様のことができます。