【お知らせ】Tutor LMSプラグイン対応のWordPressサイトテンプレート(デモデータ付き)をリリースしました。
目次
ToggleTutor LMSとは?LMS機能付きのWordPressプラグイン
Tutor LMSとはWordPressのLMSプラグインです。LMSはeラーニングを実施する基本のシステムのことで、プラグインを利用することで動画講座サイトを制作することができます。
Tutor LMSは無料でダウンロードできますが、有料版のプロライセンスもあります。
今回はこのTutor LMSの使い方を解説していきます。
Tutor LMSの初期設定
Tutor LMSプラグインをインストール・有効化したら、初期設定を行いましょう。
WordPressにログインして「Tutor LMS>設定」で設定ができます。日本語化されているので、ひととりみれば理解できるかと思います。
動画講座の種類と作り方
Tutor LMSでは受講形式が3つに分かれていて、講座の視聴方法に合わせて設定できます。
有料で講座を販売したい場合はサンプル講座Bを主に使っていくことになります。
登録前にお客さまに無料で動画を視聴してほしい場合はAとCを使い分けます。会員登録してもらえばメールアドレスに案内を送りやすいですが、会員登録しないで動画を視聴してみたいお客様もいます。Tutor LMSなら状況によって使い分けることができます。
サンプル講座A
受講料:無料 会員登録:不要
https://lmst02.mihonya.net/courses/sample-a/
サンプル講座B
受講料:有料 会員登録:必要
https://lmst02.mihonya.net/courses/sample-b/
サンプル講座C
受講料:無料 会員登録:必要
https://lmst02.mihonya.net/courses/sample-c/
無料の動画コンテンツの作り方
サイドバーの「Tutor LMS」からコースをクリックして、「新規追加」をクリックします。講座の設定画面で無料で視聴できるように設定できます。
続けて、
- コースビルダーでトピックを追加する
- コースビルダーでレッスンを追加する
- ビデオソースについて設定をする
- 追加データとして項目を記載する
以上で無料講座が作成できます。あとは「コースカテゴリ」「アイキャッチ画像」を設定したら準備完了です。公開できるようになったら右上の「公開」ボタンを押しましょう。
有料の動画コンテンツの作り方
上記で説明した無料の動画コンテンツと同じように動画コンテンツを制作してください。
有料の動画コンテンツは「WooCommerceの商品」を利用して設定していきます。
商品データの登録、コースの編集画面で有料講座の設定をすれば有料の講座として販売することができます。
有料の場合はWooCommerceの商品データと連携しなければいけませんのでそこが難しいと感じる人が多いです。
WooCommerceで決済サービスの設定をおこなう
講座が登録できたら、決済設定も進めていきましょう。WooCommerceはWordPress公式ディレクトリに登録されている無料のプラグインです。
プラグイン「WooCommerce」とは?
WordPressの決済機能プラグインで、クレジットカードやPayPalといった決済導入が可能になります。
オンライン講座や動画、スクールの受講料として顧客から料金を受け取るのに必要です。

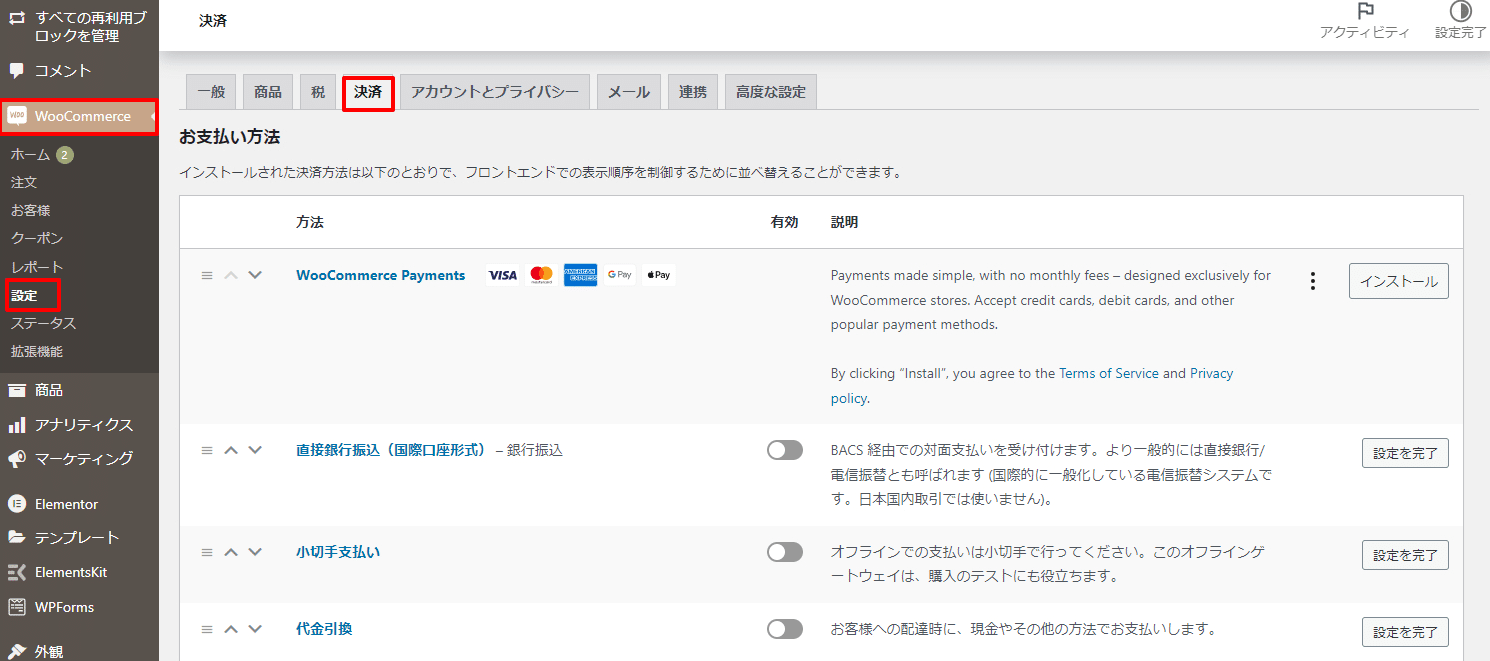
WooCommerceで利用できる主な決済サービス一覧
導入でおすすめなサービスは「Stripe」と「PayPal」です。どちらも初心者の方でも簡単に導入することができます。
そのほか公開までにやっておくべきこと
販売するのに必要なページ(特定商取引法など)の制作
- トップページ
- 当サイトについて
- 講師紹介
- 受講までの流れ
- よくあるご質問
- お問い合わせ
- お問い合わせ(受講前)
- お問い合わせ(受講生)
- 運営者情報
- 利用規約
- プライバシーポリシー
- 特定商取引法に基づく表記
ほかにも、そもそものサイトのデザインと実機でのデザインチェックや動画の作成などやることはたくさんあります。
サイトの制作も、Tutor LMSの初期設定も、講座の登録もあってやることが多いな~手間がかかるな~と思った方に宣伝させていただきたいのが、
弊社はっちゃんセミナーが制作しているTutor LMS専用のWordPressサイトテンプレートです。

このテンプレートには最初からオンライン講座に必要なページやプラグインがインストールされているので、すぐに講座の販売を開始できます。
インストールも簡単で、新しい上書きしてもよいWordPressを用意するだけです。無料で利用できる「All-in-One WP Migration」プラグインを使用します。
このプラグインを利用することで、WordPressに「テーマ ・必須プラグイン・コンテンツのデータなど」が入ったWordPressをまるごとインポート(上書き)できます。
ほかにもTutor LMSの無料・有料動画の登録方法やWooCommerceで設定が必要な項目について記載した、画像付きのマニュアルもプレゼントします。
<マニュアルの目次>
LMSウェブマニュアル サイト設定・動画コンテンツの登録方法・お問い合わせフォーム
メールアドレスやユーザーアカウントの修正
サイト情報や管理者メールアドレスの修正
サイトのテーマについて
デフォルトの設定について
特定商取引法など重要ページの制作・差し替え
その他ページの制作・差し替え
動画コンテンツの種類について
無料の動画コンテンツの作り方
タイトルと動画の説明文
講座の設定
よくあるご質問の設定と表示場所
講座の料金設定
コースビルダーでトピックを追加する
コースビルダーでレッスンを追加する
ビデオソースについて
追加データ
動画:コース紹介ビデオ
コースカテゴリを設定して公開する
有料の動画コンテンツの作り方
商品データの登録
コースの編集画面で有料講座の設定をする
お問い合わせフォームの設定
LMSウェブマニュアル WooCommerceでEC・決済・メールの設定をする
WooCommerceで決済サービスの設定をおこなう
WooCommerceで利用できる主な決済サービス一覧
WooCommerceの決済設定:Stripeの設定方法
Stripeアカウントへの接続
Stripeアカウントとのセットアップ
Stripeアカウントを本番環境で使えるようにする
WooCommerceの決済設定:PayPalの設定方法
WooCommerceとPayPalを連携する
PayPal サンドボックスでテストを行う場合
WooCommerceとPayPalを接続する
WooCommerceの決済設定:銀行振込の口座の設定方法
WooCommerceの設定:一般
WooCommerceの設定:税
WooCommerceの設定:メール
LMSウェブマニュアル一覧
「コスト面で実現できない」をなくすために作られたテンプレートです
プラグインを駆使すれば制作はできますが、実際の構築には専門知識が必要で初期設定にも手間がかかります。
(WordPressの初期設定、プラグインの日本語化、決済機能の導入など、ほかにもたくさん!)
ホームページ制作やセミナーを行う弊社にも
「動画講座を販売したい」「eラーニングを導入したい」など、制作のご依頼がたびたびありましたが、
コスト面で実現できないクライアントさまが多くいらっしゃいました。
そこで弊社はこれまでの制作実績を活かして、
ワンセットですぐに動画販売が始められるホームページセットとして
専用WordPressテンプレート「LMSウェブ」を制作いたしました。
実際にデモサイトでTutor LMSを触ってみよう
Tutor LMSを使ってみたい人に向けて、弊社では「Tutor LMSのデモサイト」を提供しています。
生徒のマイページや試用、講師側のマイページや試用もできますので、ぜひ触ってみてください。
Tutor LMSプラグインを使うなら、ウェブサイトテンプレートの利用がおすすめ
デザインもご自身で簡単に変えていただけるよう、ノーコードで利用できるビジュアルエディタを採用していますので、ぜひ一度ご覧くださいね。