Instagramをよく投稿するのであれば、WordPressサイトにInstagramを埋め込むこともおすすめします。そうすることで、サイト自体を更新していなくても人気(ひとけ)がでますし、Instagramを知ってもらう、フォローしてもらうことにもつながりますよ。
この記事では、簡単にInstagramの埋め込みができるプラグインとして「Smash Balloon Instagram Feed」の使い方を解説します。
目次
ToggleSmash Balloon Instagram Feedをインストール・有効化する
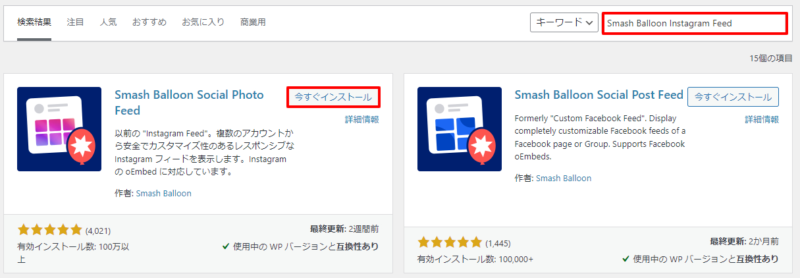
プラグインの新規追加ページで、「Smash Balloon Instagram Feed」と検索し、インストール・有効化しましょう。
Instagram Feedを作成するために連携しよう
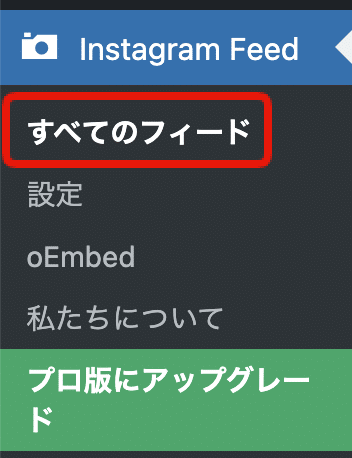
サイドバーの「Instagram Feed」の「すべてのフィード」をクリック

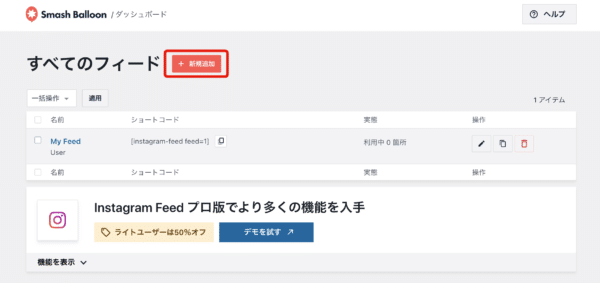
「新規追加」をクリック

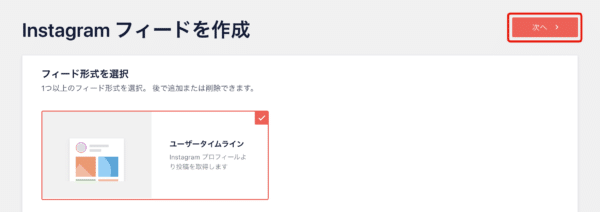
ユーザータイムラインを選択して、「次へ」をクリック

「ソースを追加」をクリック

自動的にリダイレクトがかかります

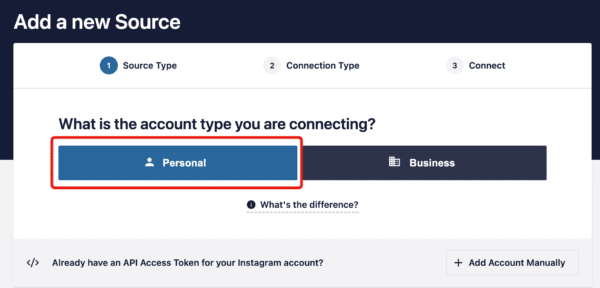
連携するInstagramのアカウント「Personalアカウント(個人)」「Business(ビジネス)」、どちらかを選びましょう。
通常は「個人」となっている可能性が高いですが、Instagramにログインすることで調べることができます。

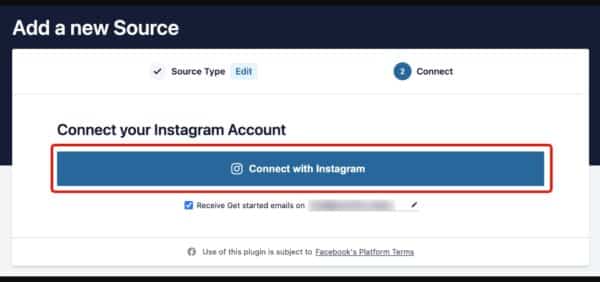
「Connect with Instagram」をクリックします

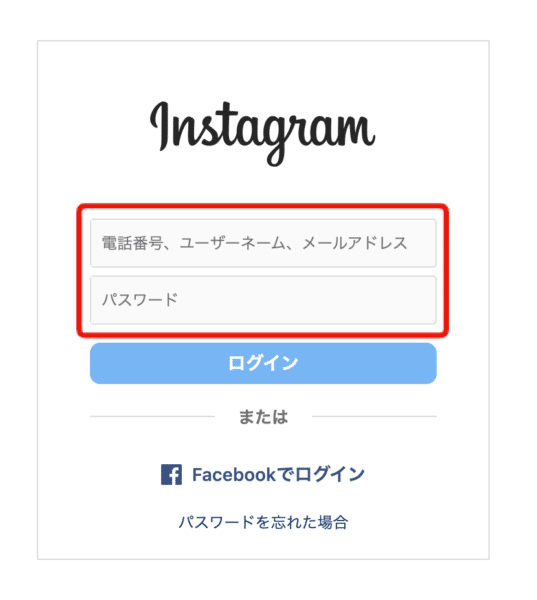
Instagramのログインページに遷移するので、ログイン情報を入力しましょう。

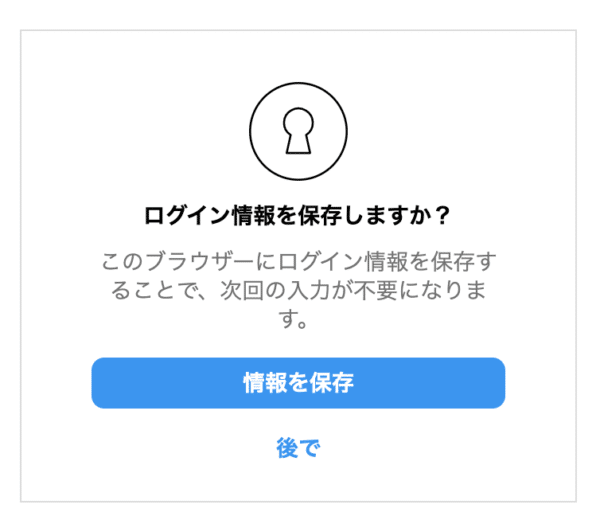
ログイン情報を保存するかはどちらでもかまいません。

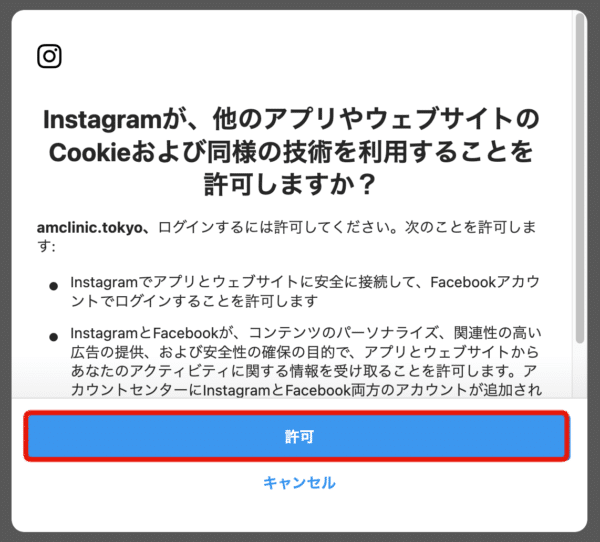
Instagramを連携するには「許可」をクリックします

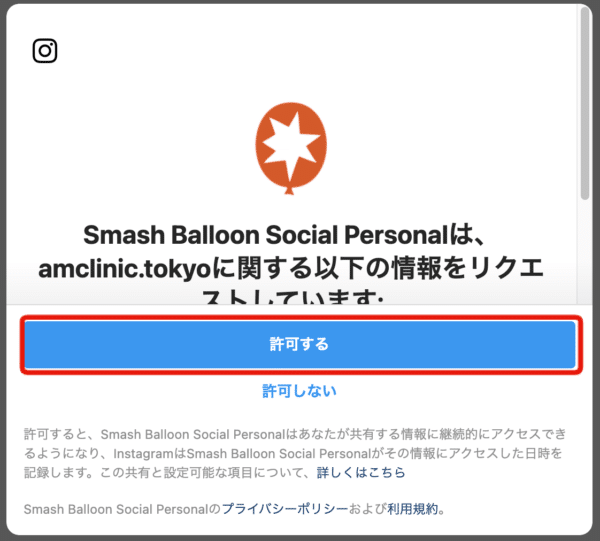
次も同様に「許可する」をクリックします

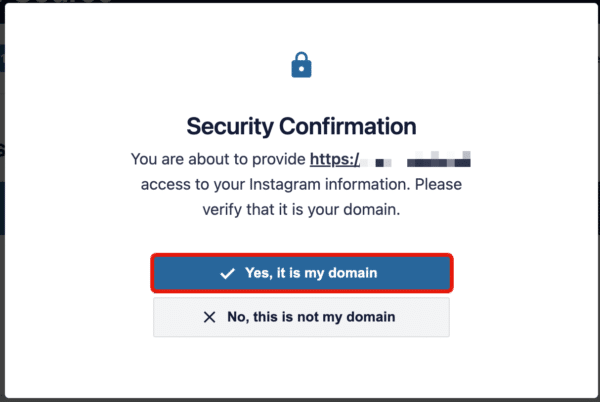
セキュリティの質問があります。所有しているドメインかの確認がありますので、問題なければ「Yes, it is my domain」をクリック

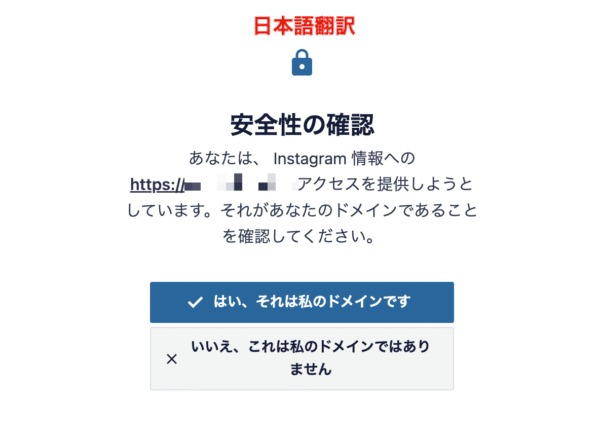
下記は日本語に自動翻訳した画像です

以上で連携が完了します。
Instagram Feedを作成しよう
設定画面で「Instagramのアカウントを選択」し、「次へ」をクリックします。

Loading画面が開かれるので少し待ちます。

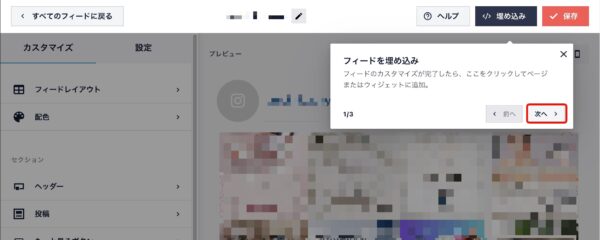
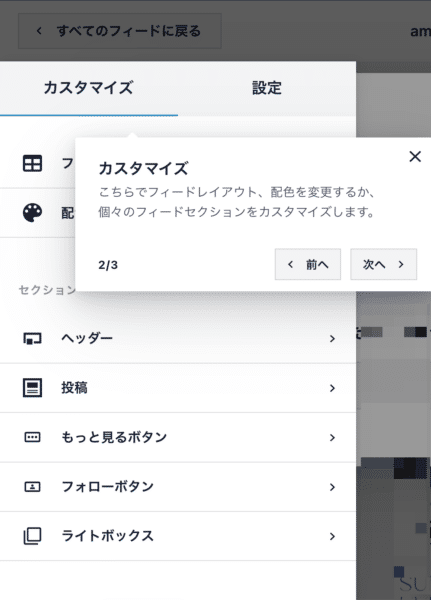
カスタマイズの設定をしましょう。
はじめにアクセスするとガイドが表示されるので、設定を読みながら次へを押していきます。

カスタマイズではInstagramを表示させる画像の数やヘッダー、もっと見るボタン、フォローボタンなどを表示させるかなどを設定できます。

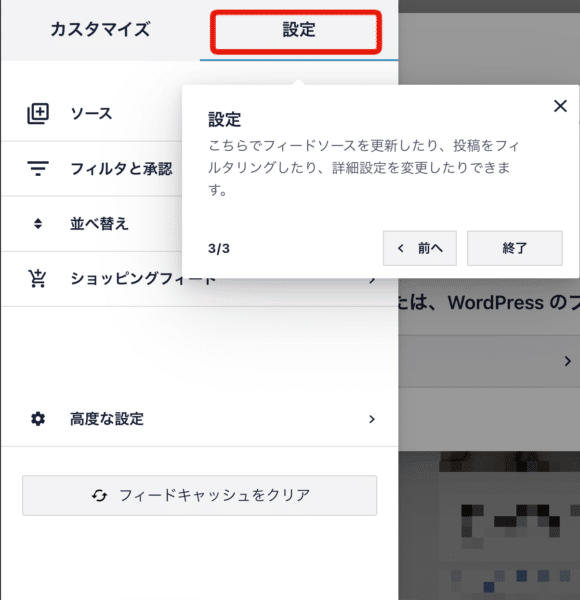
設定では投稿をフィルタリングしたり、詳細設定を変更できます。

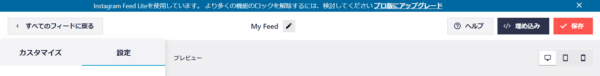
設定が完了したら右上の「保存」をクリックしましょう。

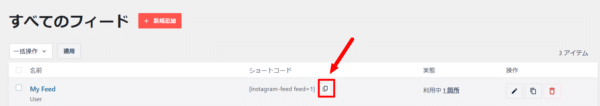
Instagram Feedの画面で「埋め込みフィード」のショートコードをコピーし、Instagramを表示させたい場所に貼り付けたら完了です!

補足:表示させるインスタの投稿数を変更させる
「ページに表示する投稿数を変更できますか?」という、ご質問をいただきましたので追記しますね。
表示させるインスタの投稿数はカスタマイズから変更可能です。

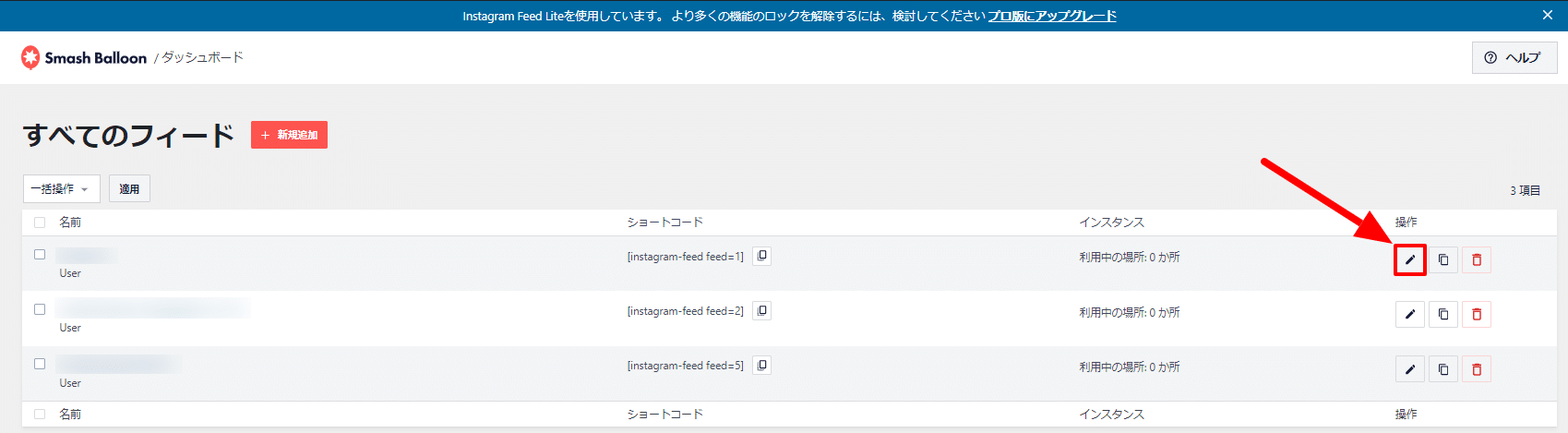
変更したいフィードの鉛筆ボタンをクリックします。

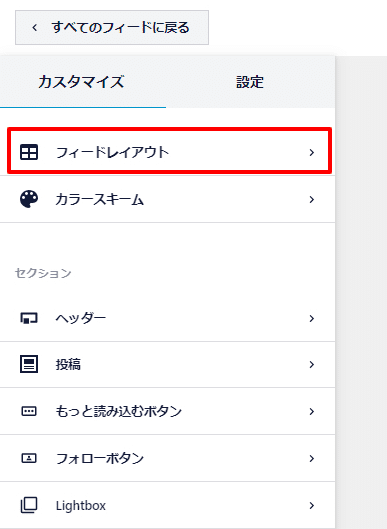
左のサイドバーで「フィードレイアウト」をクリックします。

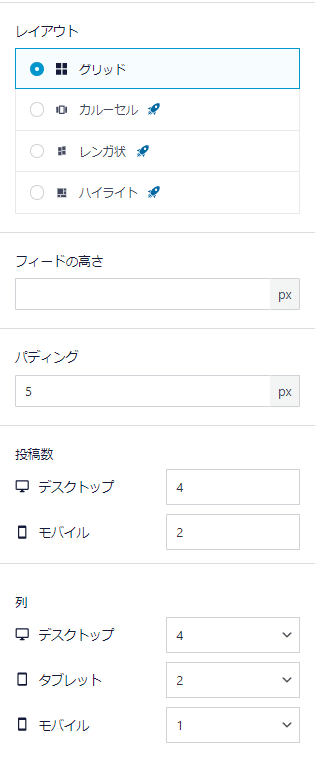
レイアウト画面で好きなようにカスタマイズ可能です。
もし投稿数をパソコンで見てもスマホで見ても1行に3つ表示させたい場合は、
投稿数をデスクトップ・モバイルどちらも「3」に
列をデスクトップ・タブレット・モバイルいずれも「3」に設定しましょう。
※ただしスマホだと横幅が狭くて列を「3」にすると投稿がちいさくなってしまうため、スマホは「1」をおすすめします。