Lightning(テーマ)の場合は[外観]>[カスタマイズ]で設定できる項目が多数あります。
こちらではLightning font awesome、Lightning デザイン設定、Lightning トップページスライドショー、Lightning コピーライトカスタム、Lightning トップページ PR Block、ExUnit 設定についてご紹介します。
※ExUnit 設定はExUnit使用時に表示されます。
以下の項目を順にみていきましょう。
Lightning font awesome
Lightning デザイン設定
Lightning トップページスライドショー
Lightning コピーライトカスタム
Lightning トップページ PR Block
ExUnit 設定
「Lightning font awesome」はLightning内で使用するアイコンのバージョンを設定するもので、基本的に触ることはありません。なので説明は割愛します。
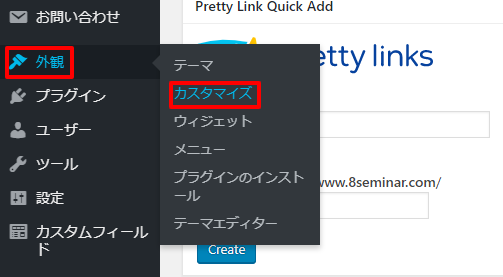
カスタマイズの表示方法
ダッシュボード画面で「外観」→「カスタマイズ」をクリックします。
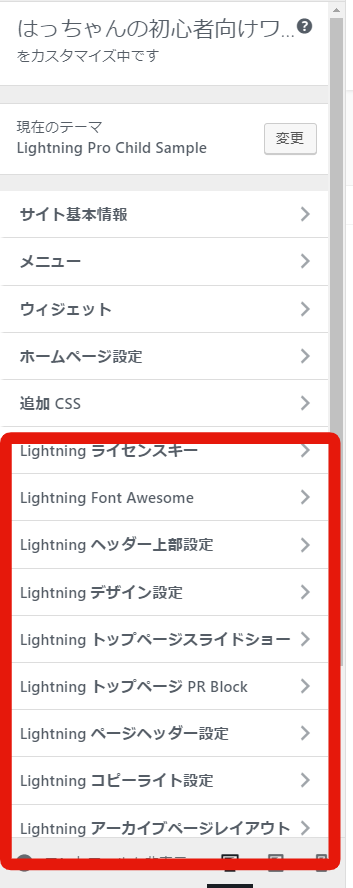
Lightning(テーマ)独自の設定メニュー
Lightning デザイン設定
デザインスキン
有料版の「Lightning Pro」を購入している方はこちらで簡単にテーマを変更することが出来ます。
Lightning デザイン設定
サイトタイトルをロゴ画像に変えることが出来ます。
キーカラー
サイトのベースカラーを変えることが出来ます。スタイルは良いけど色を変えたいという人におすすめです。
その他の機能
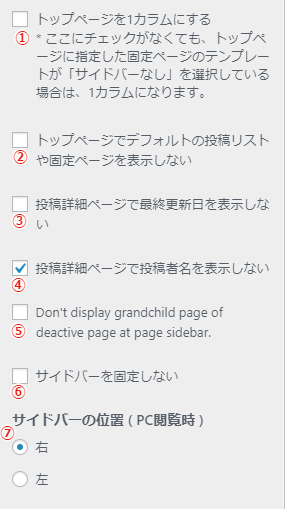
各チェックボックスをクリックするだけでそれぞれの機能が有効になります。「Lightning」の制作者はとても親切な方で読んだだけで分かるような内容になっているのがいいですね。
①サイドバーがなくなり、1カラムでトップページが表示されます。スマホで見る人が多くなってきているので1カラムで表示するサイトが増えてきました。
②トップページをシンプルにしたい方におすすめです。
③更新を頻繁にやらない方にも有効です。更新をする必要がない内容のサイトだったとしても「このページあまり更新されていない」なんて見に来た人に思われたらもったいないですよね。
④複数人で運営していないのなら表示の必要はないですね。
⑤「サイドバーに表示されるページリストを全て表示せずアクティブでない階層を非表示にする」
こちらもトップページをシンプルにしたい方におすすめ。
⑥お好みで
⑦サイドバーの位置を左右選択ができます。
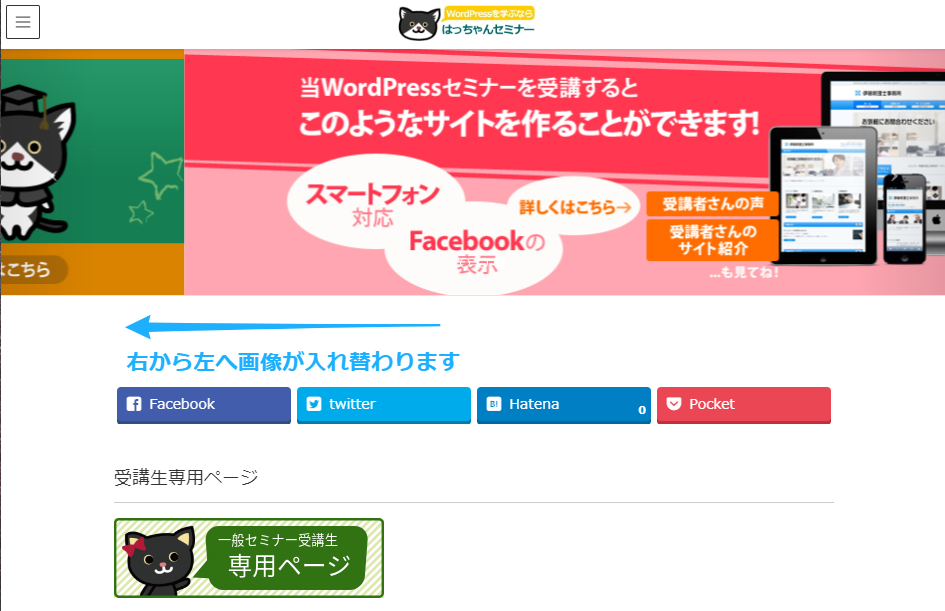
Lightning トップページスライドショー
ユーザーが一番最初に見る部分です。サイトの目的や紹介したいもの、旬なものなど特に発信したい情報を掲載する時に有効です。
この画面から・・・
スライドするという動きがあるのでユーザーの目を惹きやすいですよ。
スライドショーの設定方法
「Lightning トップページスライドショー」をクリックすると下記の画面が出ます。
①次の画像にスライドさせるまでの時間を調整できます。これはお好みなので、実際に数字を入れながら調整しましょう。あまり早すぎるとユーザーが読めませんし、遅すぎるとせっかくの動きが活かせませんね。”程よい”が難しいです。
②入れたい画像はここでアップロード。
③ユーザーがモバイルで見た際に画像を別のものにしたい場合にいれます。
④画像が表示されない場合、代わりに表示されるテキストです。
⑤⑥白ベースの画像だと白い文字を入れられなかったり、ごちゃごちゃした写真で文字が目立たない時などに便利。画像にかぶせたい色と濃さを調整できます。
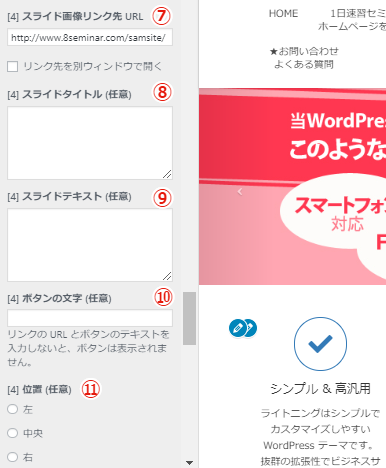
⑦スライドをクリックした際に飛ぶリンク先。
⑧画像の上に表示されるタイトル。
⑨タイトルの下に入る文章。
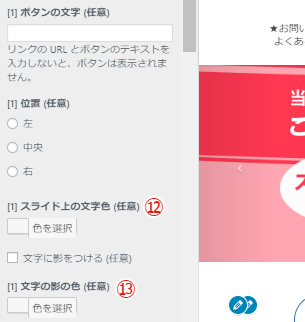
⑩”クリック”や”ENTER”などボタンに文字を入れたい場合はここに書きます。
⑪文字の位置を決められます。
⑫画像の上に表示される文字の色を変えることが出来ます。
⑬文字の影の色を変えられます。
4枚まで入れることが可能です。
Lightning コピーライトカスタム
サイトの一番下に表示されるコピーライトを記入できます。赤枠の部分ですね。
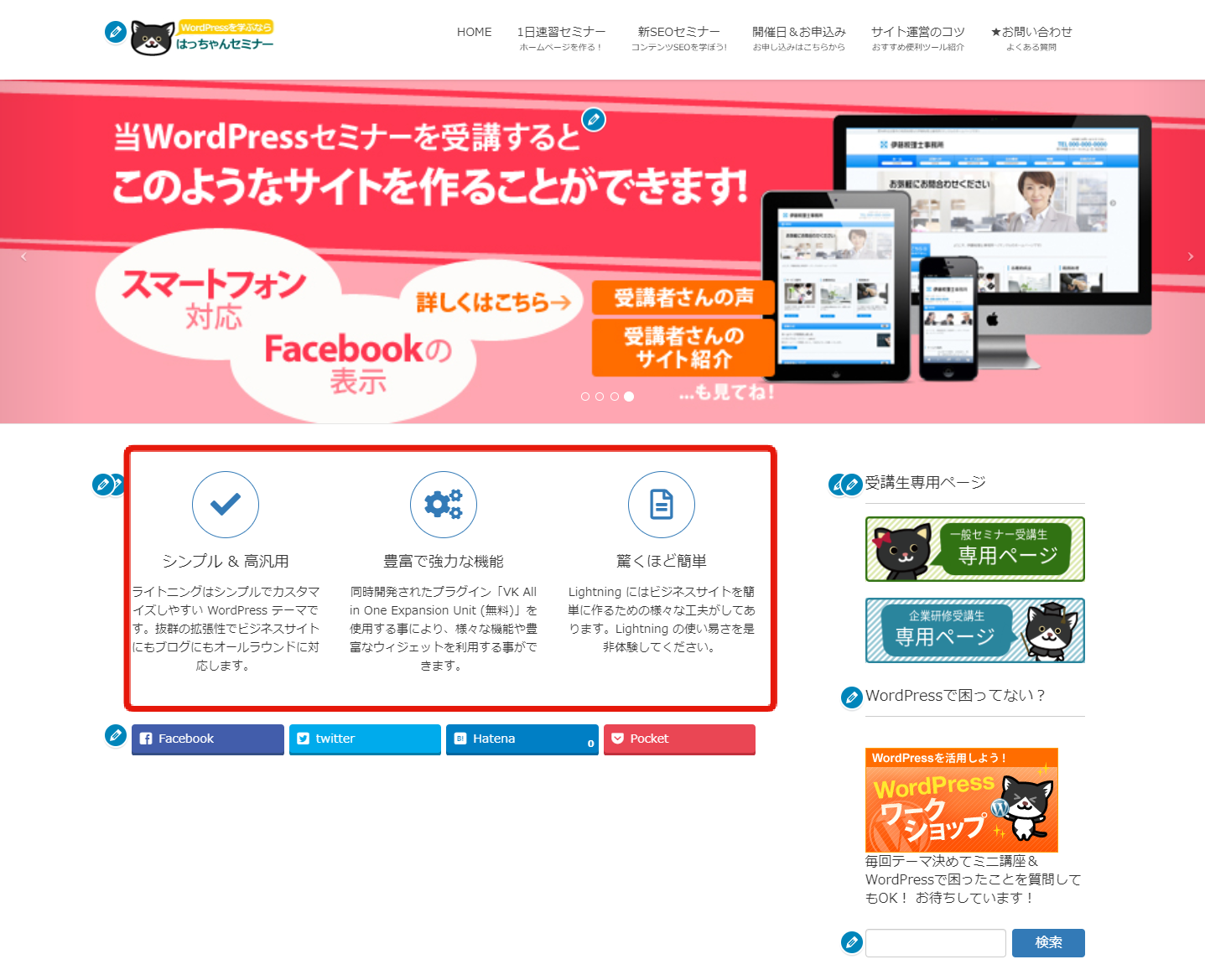
Lightning トップページ PR Block
アイコン付きで伝えたい項目を並べることができます。赤枠部分です。
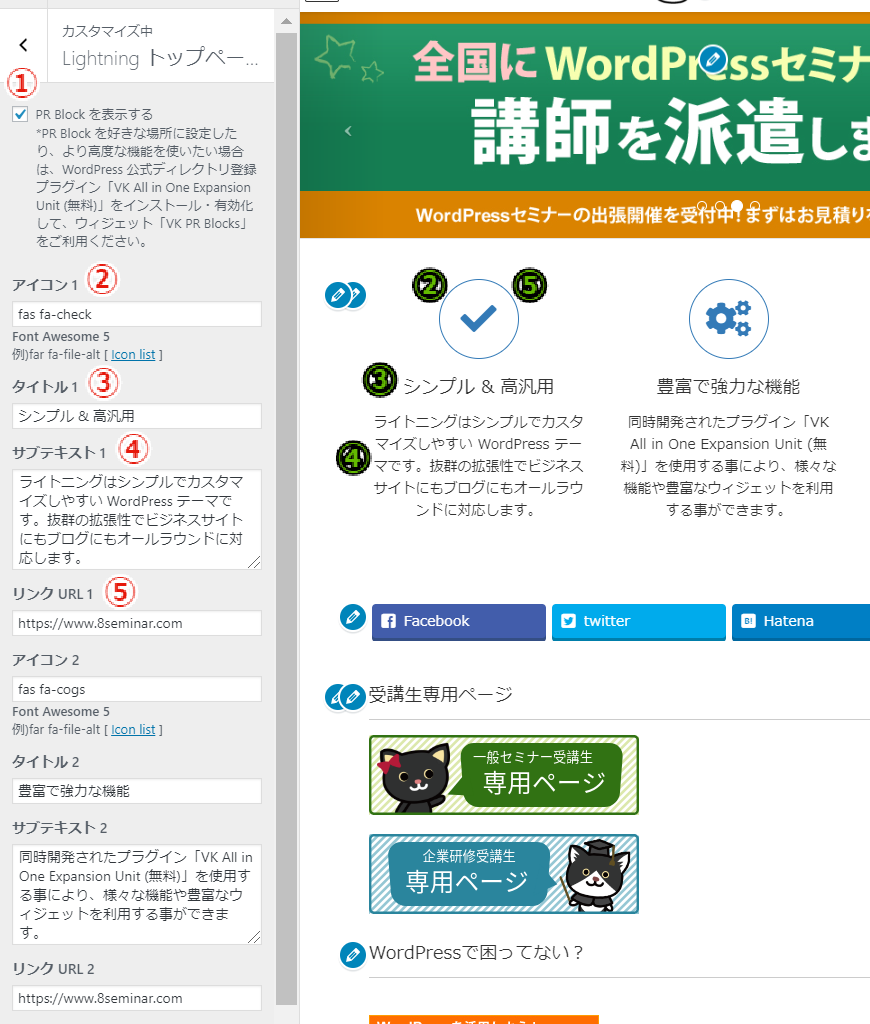
設定方法
緑の番号が対応する箇所です。
①チェックを入れると「PR Block」が表示されます。
②アイコンを選択します。
③タイトル
④簡単な説明文
⑤アイコンのリンク先
以降は次のアイコンの設定になります。
ExUnit 設定
こちらはダッシュボードでも設定可能です。
詳細はこちら。



 Lightning font awesome
Lightning font awesome