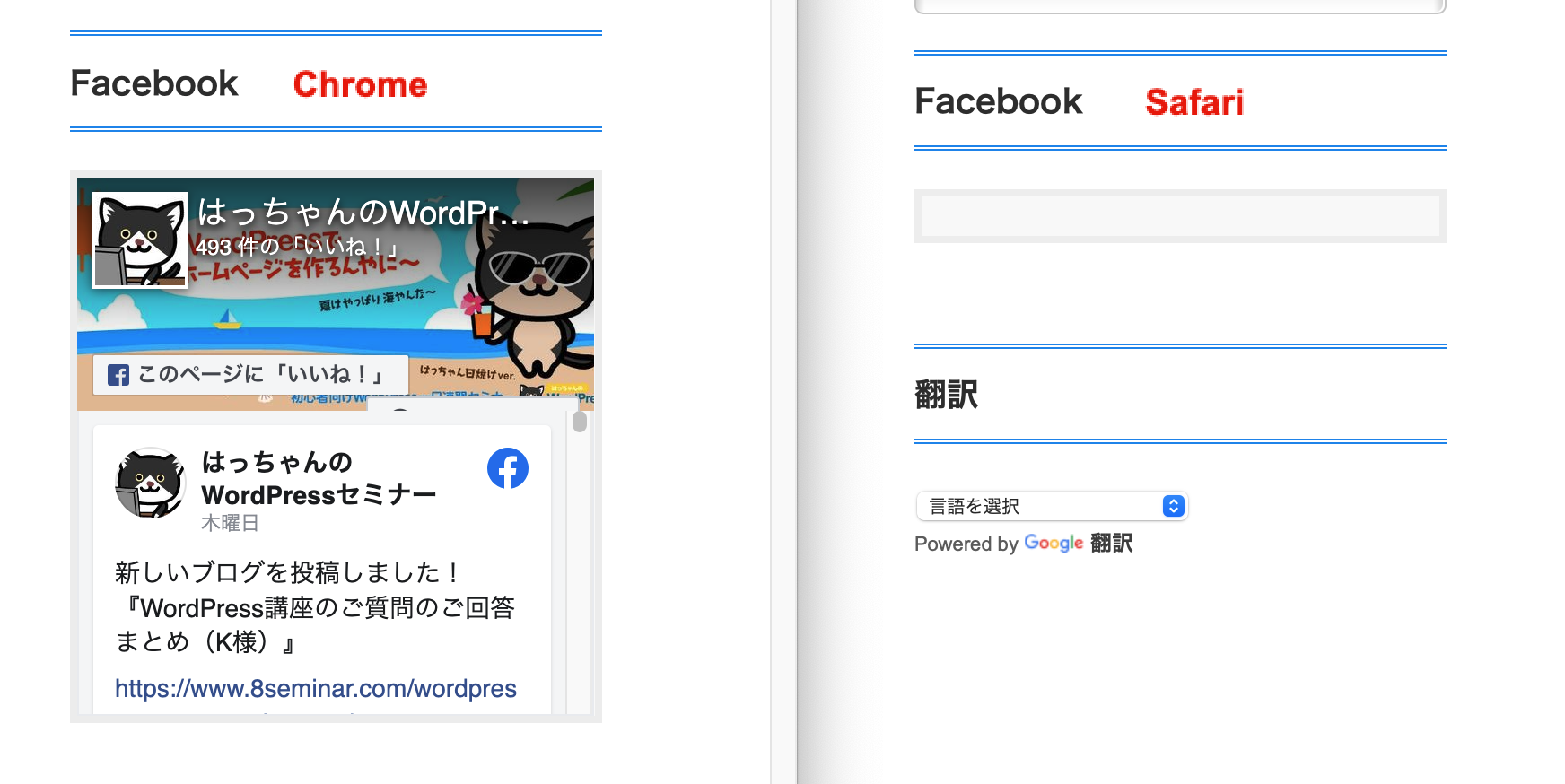
Facebookのタイムラインが表示されない場合、Chromeでは表示されるのにSafariでは表示されない場合、方法がいくつかあります。
1)使用しているFacebookを表示するWordPressプラグインを変更する
現在使用しているFacebookプラグインではなく、別のFacebookタイムラインを表示するプラグインを使用します。
2)Facebookのデベロッパー機能を利用します
こちらの方法が楽かと思います。
Facebookの下記の専用ページにアクセスします。
https://developers.facebook.com/docs/plugins/page-plugin?locale=ja_JP
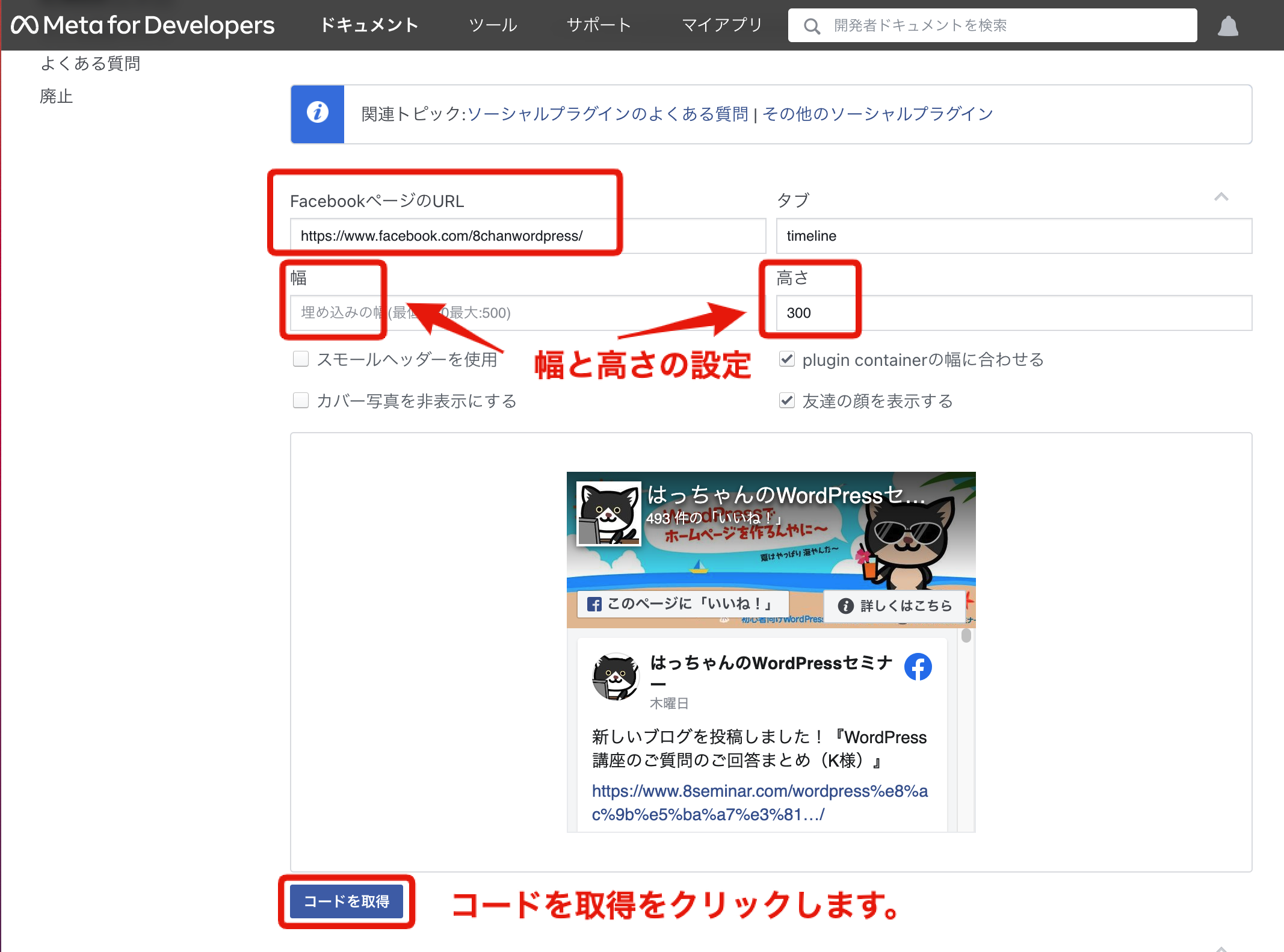
FacebookのページのURLと
表示したい幅と高さを設定します。
コードを取得buttonををクリックします。
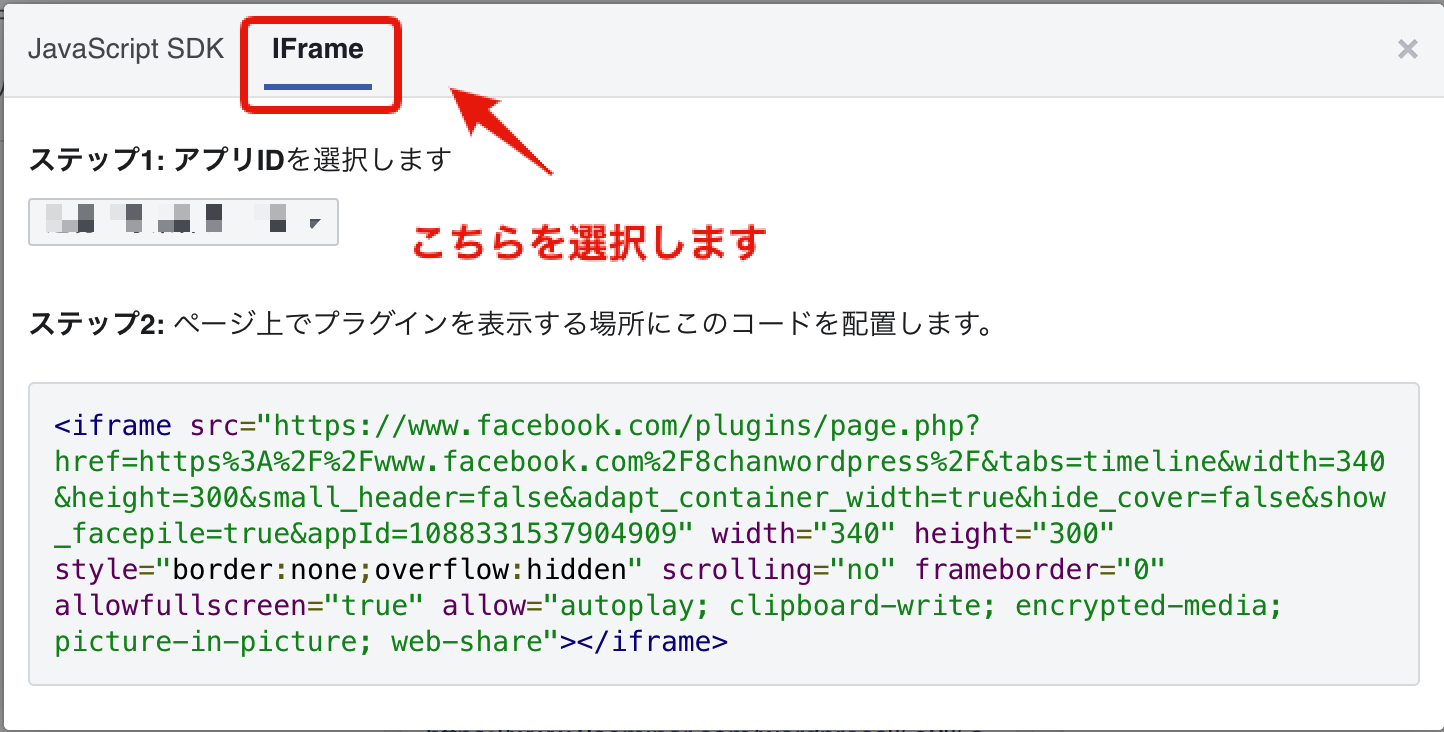
「I Frame」を選択します。
表示されたコードを入力します。
(コードの例)
<iframe src=”https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2F8chanwordpress%2F&tabs=timeline&width=340&height=300&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId=1088331537904909″ width=”340″ height=”300″ style=”border:none;overflow:hidden” scrolling=”no” frameborder=”0″ allowfullscreen=”true” allow=”autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share”></iframe>
貼り付ける場所について
使用しているエディタによって異なります。
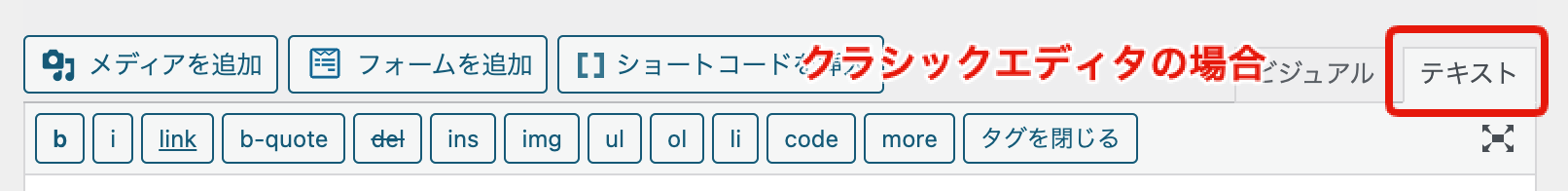
Classic Editor(クラシックエディタ)以前のWordPressエディタの場合
ビジュアルではなくテキストに切り替えてFacebookのコードを貼り付けます。
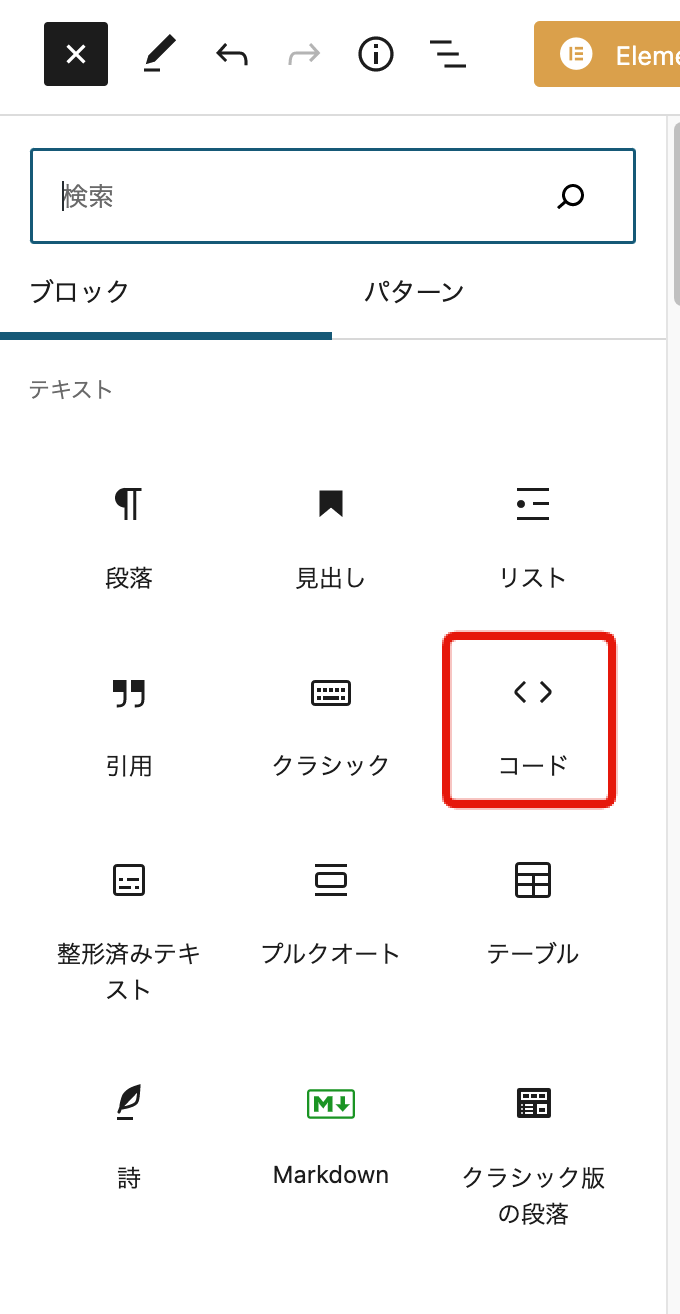
Gutenberg(グーテンベルク)今のWordPressブロックエディタの場合
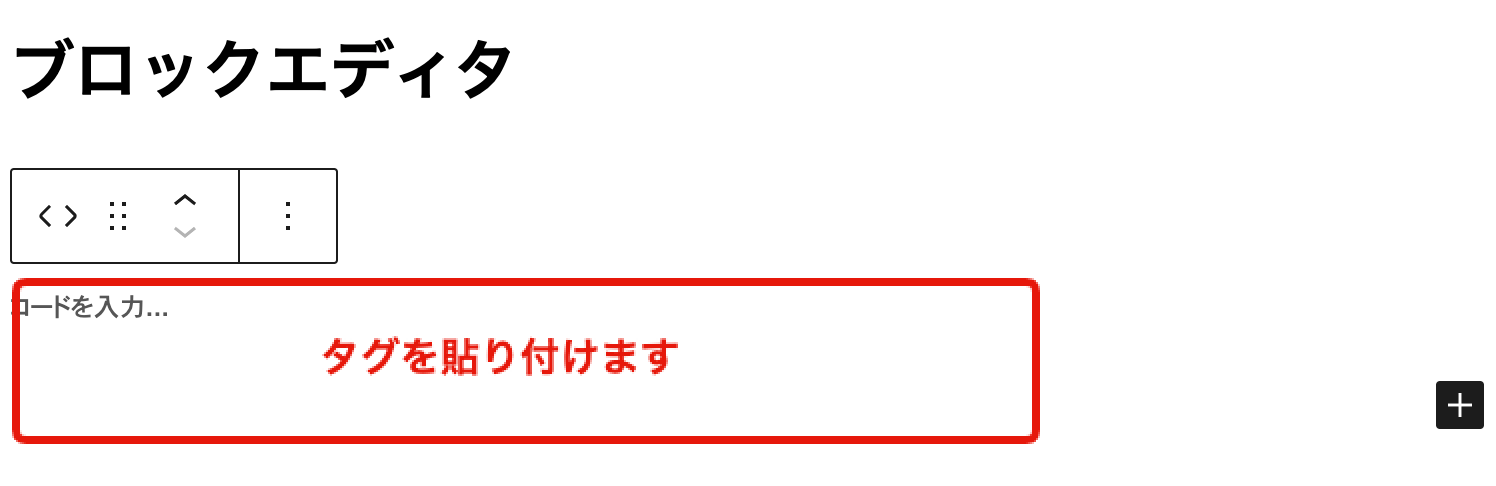
WordPressの標準エディタのブロックエディタでは、コードのブロックを使います。
Facebookのコードを貼り付けます。
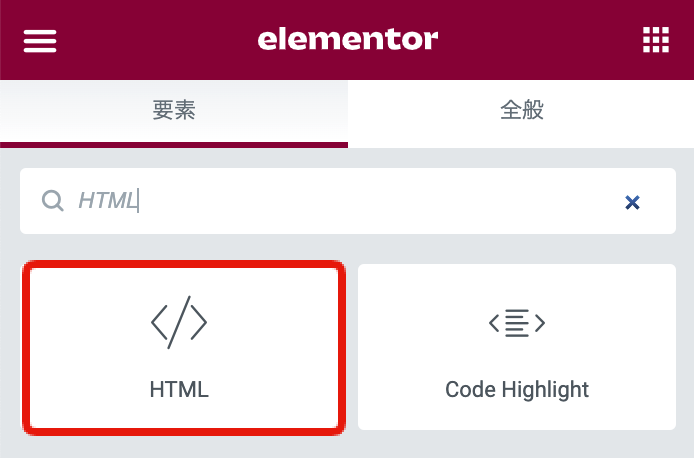
Elementorプラグインの場合
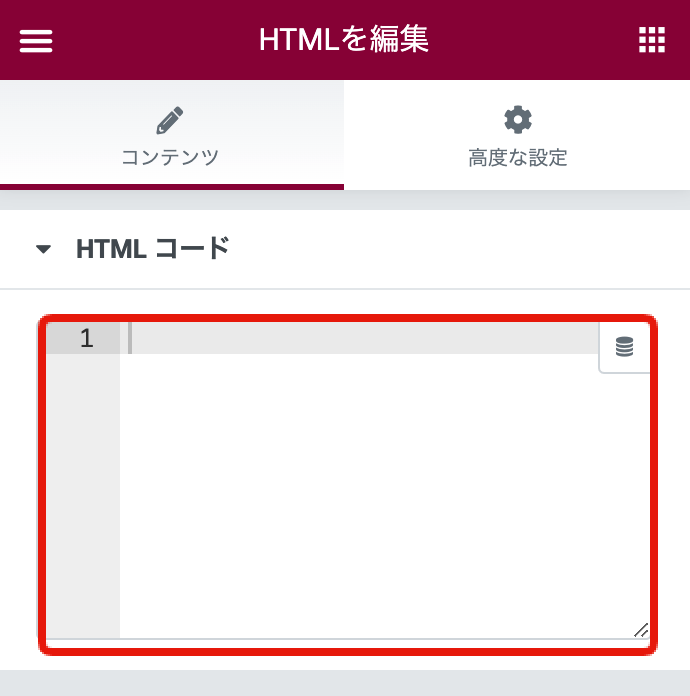
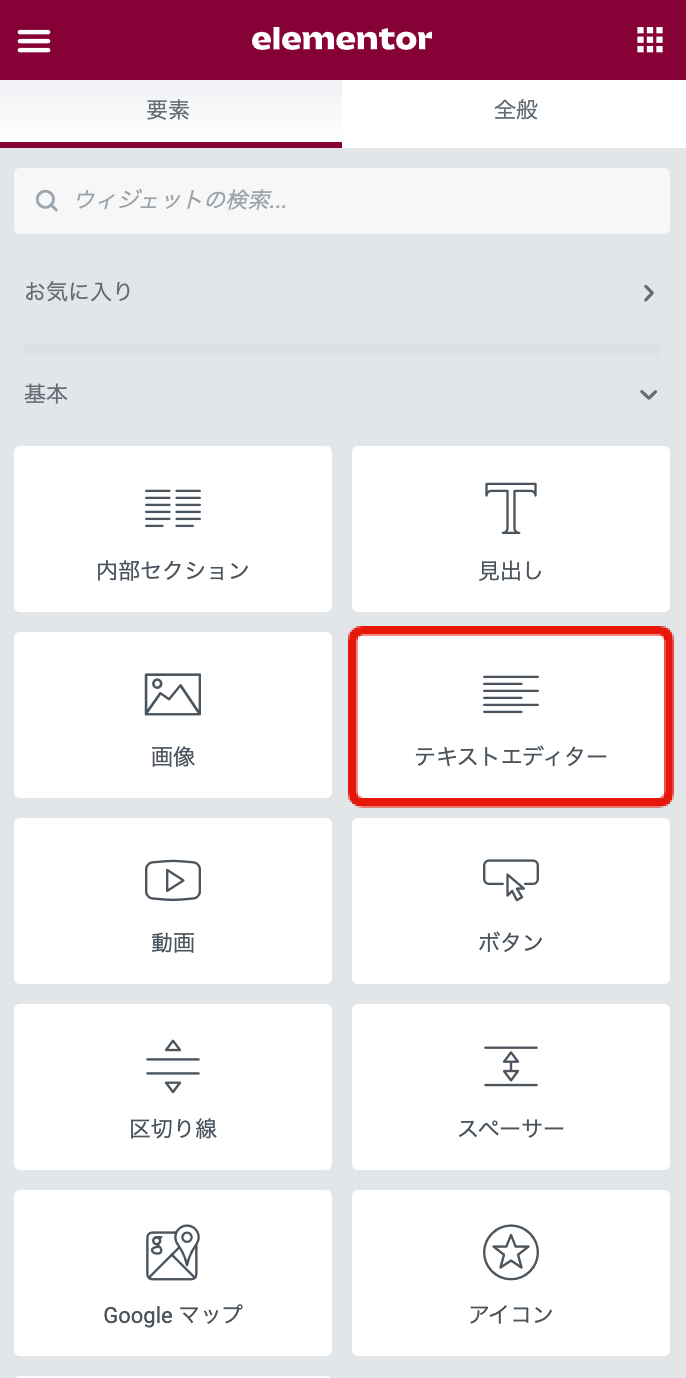
ウィジェットからHTMLを選択します。
Facebookのコードを貼り付けます。
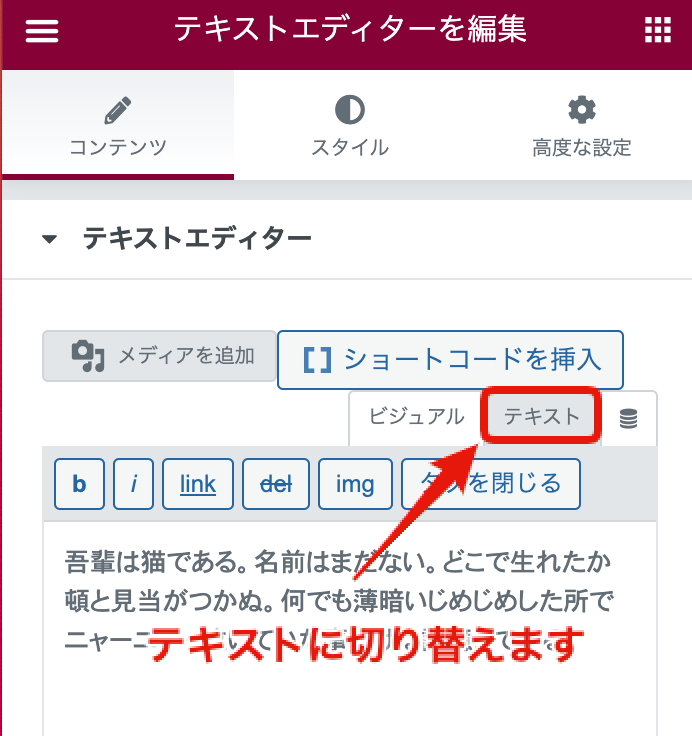
Elementorプラグインのテキストエディタでも同様のことができます。
ビジュアルからテキストに切り替えます。
タグを入力します。
ウィジェットの場合
ダッシュボード左側メニューの「外観」にカーソル 合わせ、表示されたプルダウンメニューから「ウィジェット」をクリックします。
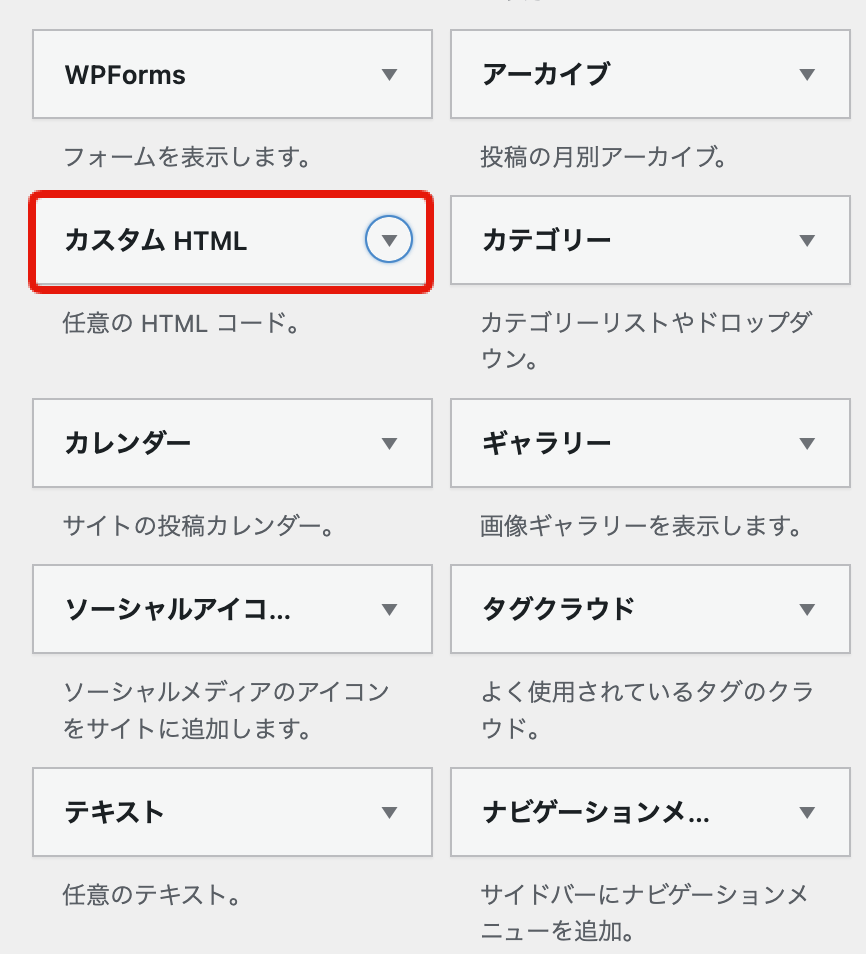
カスタムHTMLを選択します。
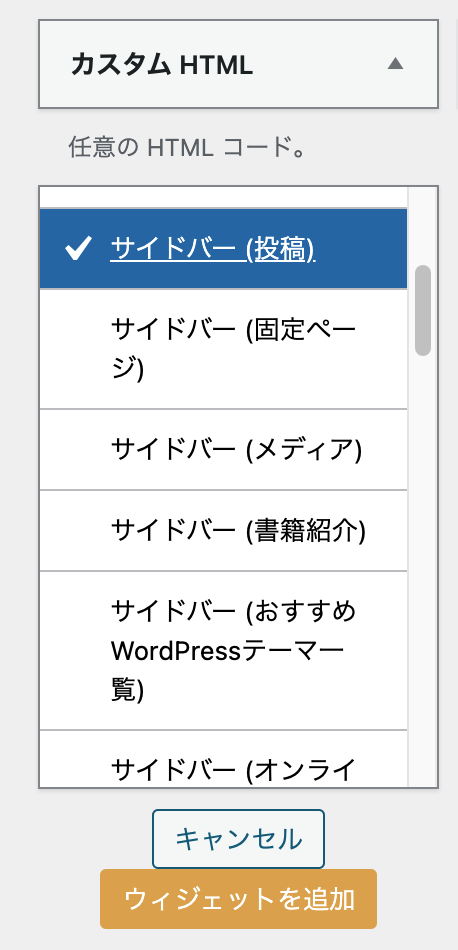
表示したい場所を選択し、ウィジェットを追加します。
Facebookのコードを貼り付けます。
保存します。