2023年2月1日からスタートした2ヶ月間のWordPressサイト制作実践講座を2/11(土)13:00〜15:00に開催しました。
内容について
前回、無料のLightningテーマと無料のWordPressのElementorプラグインを使った、シンプルな制作会社のウェブサイトのトップページを作成しました。(前回の記事はこちら)
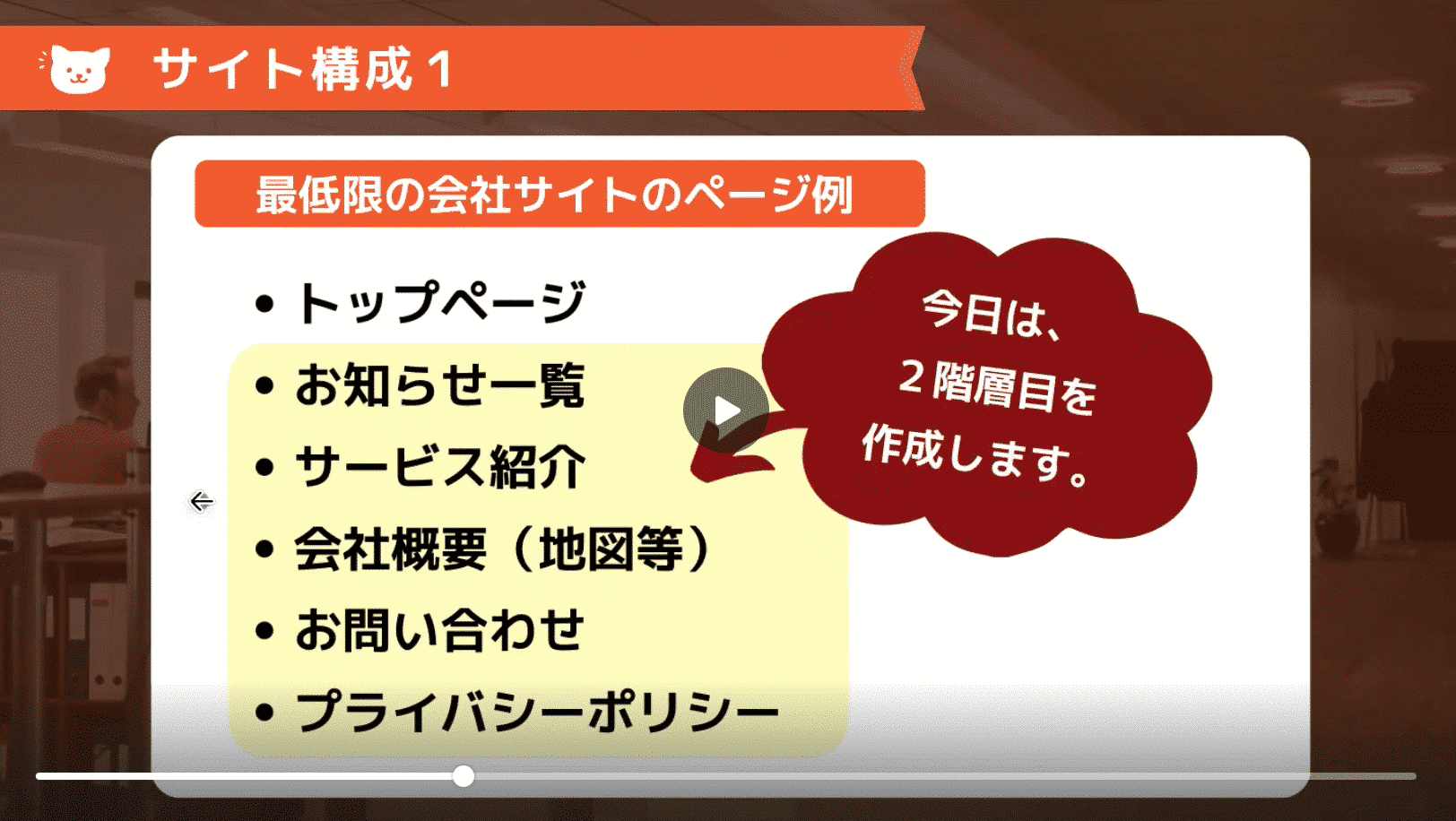
そして今回、先週の土曜日の2時間講座にて、残りのページ(サービス紹介、会社概要、お知らせ一覧、お問い合わせ等)を作成してサンプルサイトを完成させました。

講座の動画もご視聴可能です!
講座の録画動画は「リスナレ」にて配信しています。
【オンライン対応】マンツーマンの個別レッスンも受付中!→WordPress個別レッスン
WordPressサイト制作実践講座の受講生の方は、WordPressをインストールするところから作成しましたので、初心者の方でも順番に操作すれば同じサイトを作ることができます。
実際に作成したデモサイトはこちら
https://company1.10rachan.tokyo/


前回の2時間講座で、WordPressのElementorプラグインで、シンプルな制作会社のウェブサイトのトップページを作成しました。
今回の2時間の講座では、残りのページ(サービス紹介、会社概要、お知らせ一覧、お問い合わせ、プライバシーポリシー)を作成してサンプルサイトを完成しました。
今回のElementorでのデザインのポイント
今回のElementorでのデザインのポイントを紹介します。
今回は、前回と今回の4時間でWordPressをインストールし、ゼロからサイトを完成させることが目的のため
なるべくシンプルに作っています。
ポイント1:ヘッダーとフッターはテーマのものを使用しています
https://company1.10rachan.tokyo/
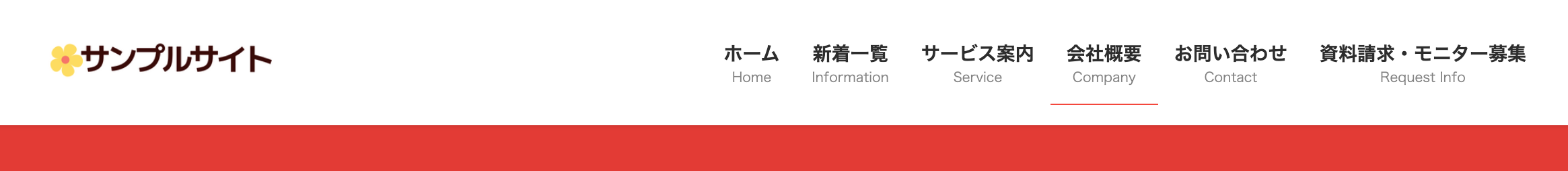
トップページとその他固定ページはElementorプラグインで自分で作成しましたが、ヘッダーとフッターはLightningテーマのものをそのまま利用しています。
▼ ヘッダー
▼ フッター
ポイント2: 新着一覧ページもLightningテーマのものを使用しています
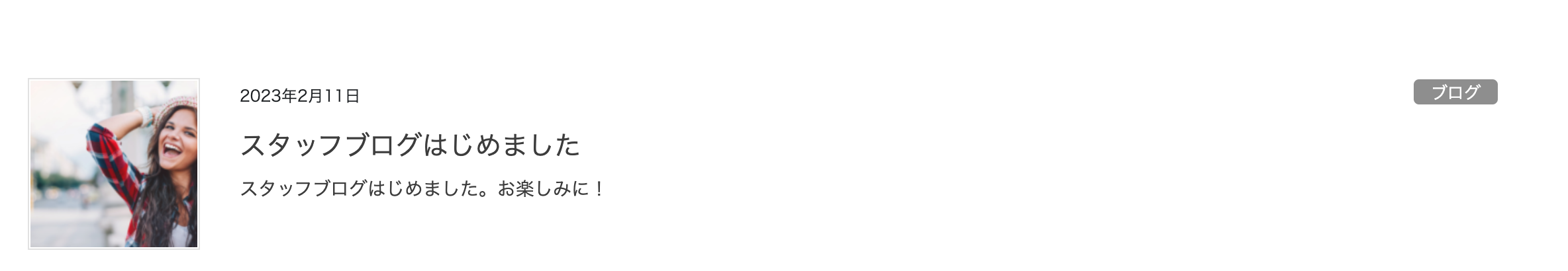
投稿の新着記事一覧ページは、
https://company1.10rachan.tokyo/news/
カテゴリーの色の設定方法
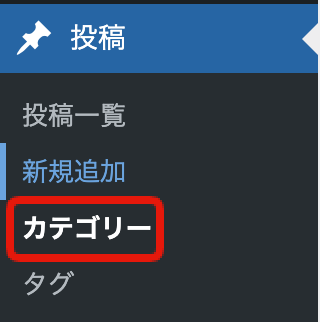
左上の「投稿」>「カテゴリー」>をクリックしてカテゴリー設定ページを表示します。
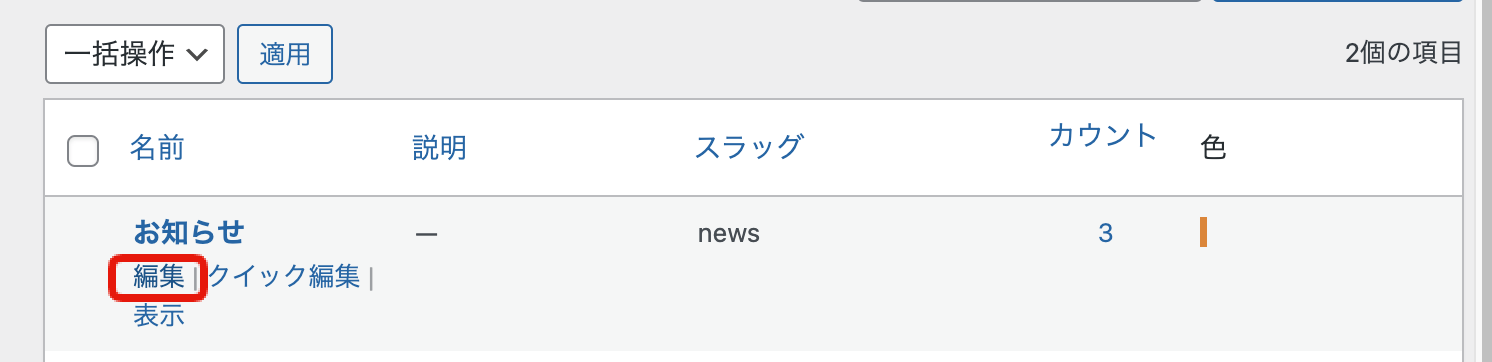
既に作成済みのカテゴリーは右側に表示され、左側の新規カテゴリーを追加で新しいカテゴリーを作成します。
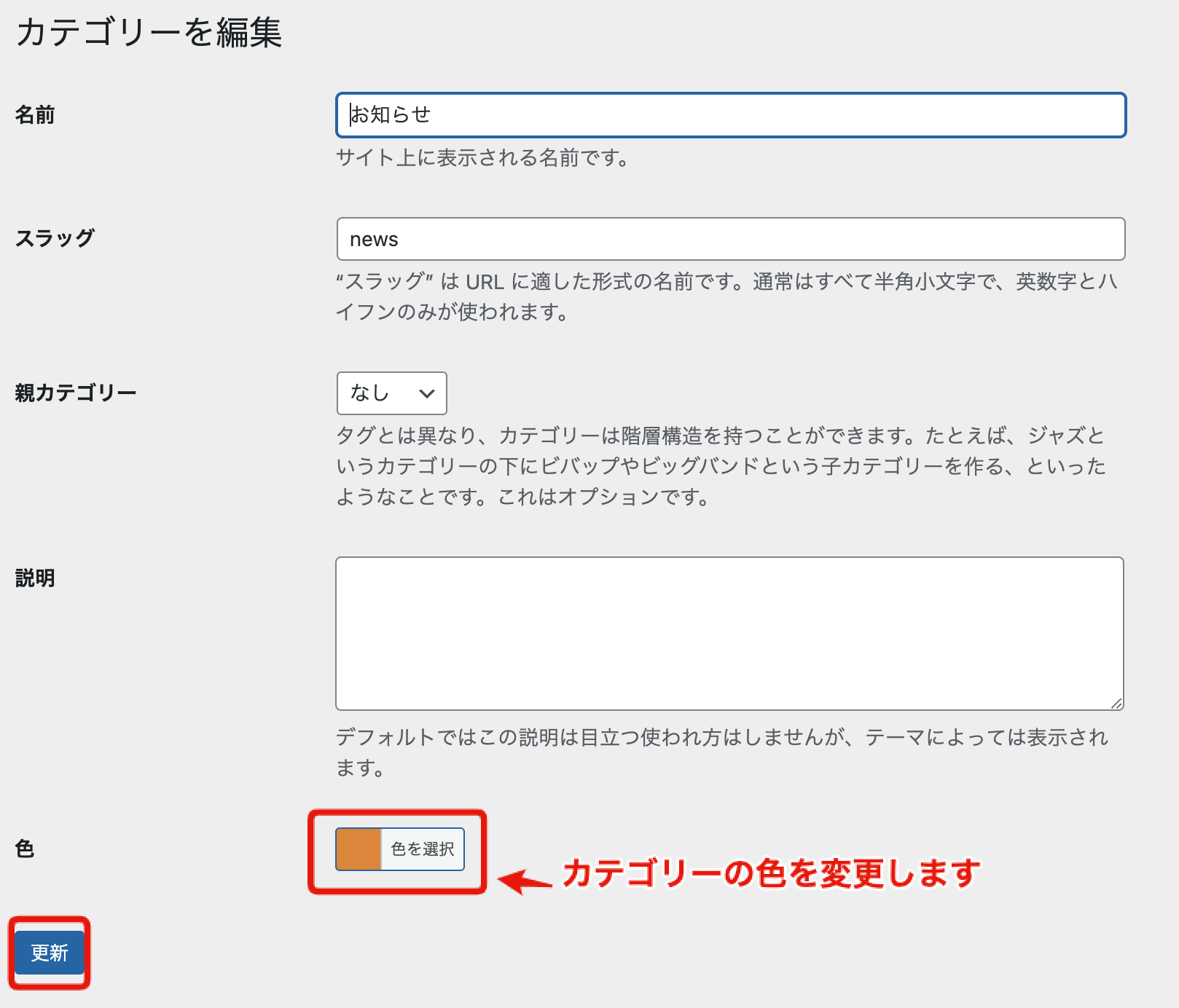
変更したいカテゴリー名をクリックします。
もしくは、カーソルを乗せたときに表示される「編集」をクリックします。
初期の色はグレーになっているので、
好きな色に変更しましょう。最後に「更新」をクリックし保存します。
カテゴリーごとに色を変更すると見やすくなりますね。
ポイント3: 会社概要はLightningテーマの表を利用して時短
こちらの下記の表をコピー&ペーストして、今回は利用して時短にしました。
会社概要
| 会社名 | 株式会社サンプル |
| 英文社名 | Sample Co. Ltd. |
| 代表取締役 | 山田次郎 |
| 従業員数 | 100名 |
| 所在地 | 愛知県名古屋市中村区名駅X-XX-X サンプルビル |
| TEL | 000-000-0000 |
| FAX | 000-000-0000 |
| 事業内容 |
|
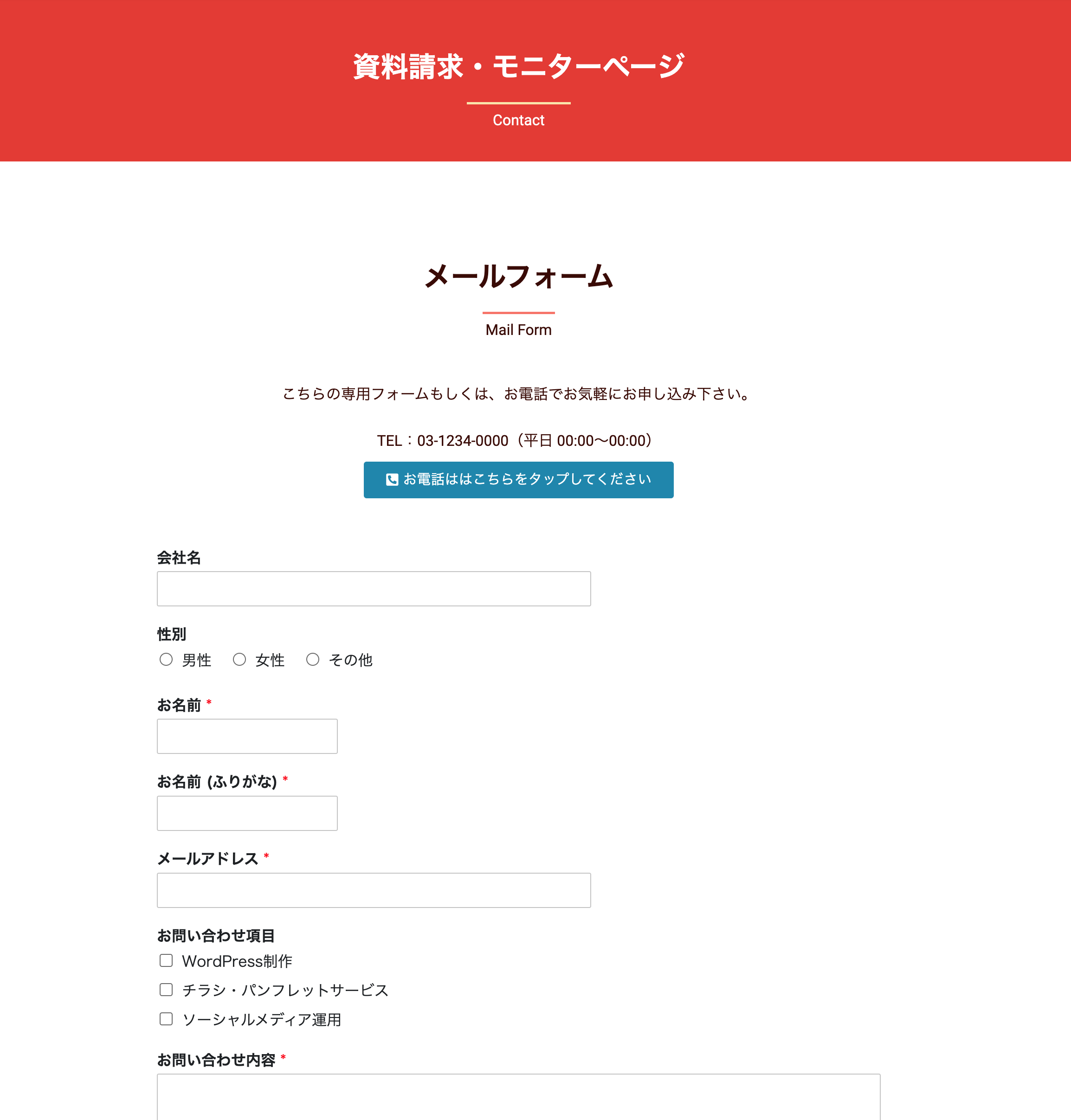
ポイント4: フォームを複製して資料請求ページを作成
時間が少し余ったので、お問い合わせフォームを複製して資料請求ページを作成しました
ポイント5: 電話番号をタップすると電話がかかるように設定
リンクの際に、URLではなく tel:03-0000-12333
のように「tel:」の後に電話番号を入れればスマホでタップしたら電話がかかります。
今回はこれで完了です。
次回の講座は、投稿をカテゴリーで出し分けたり、色々な新着一覧のデザインを作ってみましょう。