Webサイトの制作を請け負ったり、教えたりしていてよく質問があるのが「Webサイトにおける最適な画像サイズ」についてです。
最近は外出先でスマホでページを見る人がほとんどです。せっかくきれいに撮影してもらった商品やサービス画像を高画質でお客さまにみてほしいですよね。でもビジュアルを重視すればするほど、画像サイズが重くなり、ページの表示速度が遅くなってしまいます。
この記事では「画像の最適化のポイント」と「サイトによって違う最適な画像サイズの考え方」についてお伝えしていきますね。
画像の最適化の基準とは?
画像の縦横のサイズの一般的な基準としては、横幅が800px~1,000px前後としているサイトが多いです。WordPressやWixなどのCMSを利用している方は、そのテーマのサンプルサイズにあわせるようにしましょう。
またアイキャッチやギャラリーなど、事前に縦横比を固定しておいたほうがよいケースもあります。
一般的な縦横比
縦長
16:9
4:3
3:2
横長
9:16
3:4
2:3
適切な画像はサイトやページを制作した目的によって変わる
「最適な画像サイズを教えてください」という質問に対しての回答は簡単ではありません。なぜなら、Webサイトのページ数やコンテンツの量、ページ内にある画像の枚数にもよって変わるからです。もちろん15年前といまのインターネットの利用手段が違うように、ユーザーのツールやネット回線スピードに合わせた対応も必要になります。
テキストのみで大きな画像を1枚だけ載せたいサイトと、ポートフォリオやギャラリーとして利用していて動きがあるサイトだと、それぞれ適切な画像サイズは異なりますよね。
もしあなたがアパレルのEC店長さんだとして、がんばって画像サイズを最低限まで小さくして、ページの表示速度が上がっても、商品画像が小さく、粗く、枚数が少なくなり、商品そもそもの魅力が伝わらなければ意味がありません。
また「売上アップにつながるからどうしても高品質な画像を載せたい」というのであれば、利用しているサーバーを強化する選択もあります。
そこでこの記事では多くの人にあてはまる「どのようにすれば画像の軽量化ができるのか」の方法を紹介していきます。
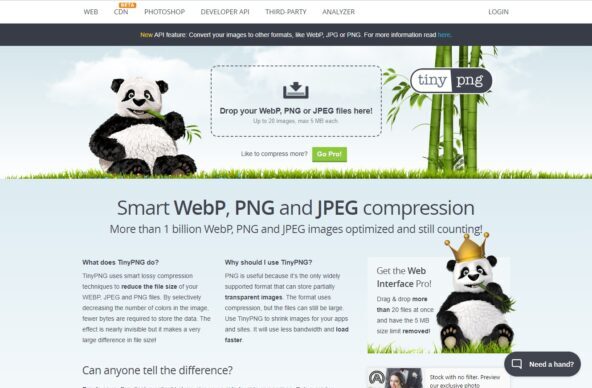
「TinyPNG」で画像圧縮する
パンダさんが目印の「TinyPNG」という無料ツールを使えば、簡単に画像が軽量化できます。
TinyPNG
https://tinypng.com/

対応している画像形式:WebP,PNG,JPEG
操作方法はサイトにアクセスして圧縮した画像をドラッグアンドドロップするだけです。
※1回につき圧縮できる画像は20枚まで
圧縮した画像は元画像と比較して、50%~70%のサイズとなることが多いです。圧縮後の画像のクオリティもぜひチェックしてみてくださいね。
WordPressプラグインを使って画像を圧縮する
WordPressプラグインのなかには自動的に画像を圧縮してくれるプラグインがあります。弊社でも以前利用していたことがあるのですが、先に結論を言ってしまうとどのクライアントサイトの制作も含め、弊社では数年前からこういった自動の画像圧縮プラグインは利用していません。
画像圧縮プラグインを利用しなくなった理由は「画像のクオリティにムラがある」ためです。自動化に頼ってしまうとひとつひとつの画像のチェックをしなくなり、元の画像と比較して彩度が違う、荒いといった画像が生成されるようになりました。画像を圧縮してサイズを下げるプラグインのため当たり前なのですが、制作側としてサイトにおける画像の大切さがわかっているため、プラグインを利用しなくなりました。
ただしばらく利用していないうちに、もっと高機能になっているかもしれませんね。またプラグインを利用する機会があれば記事を投稿します!
Googleが開発した画像形式「WebP(ウェッピー)」を利用する
WebPは画像形式のなかでも新しい画像形式で、Googleによって開発されました。JPEGやPNGと同じような品質でも画像ファイルが小さくなることが特徴です。一方でWebPにもデメリットがあり、古いブラウザでサポートされていなかったり、未対応のツールもあります。
サイトスピードが気になるなら「PageSpeed Insights」で計測してみよう

「PageSpeed Insights」は、Googleが提供するウェブサイトのパフォーマンス評価ツールです。ツールを利用することでサイトの読み込み速度や表示速度を測定し、改善点がわかります。
画像の軽量化を行う前やあとでテストを行ってみるのもおすすめですよ。
自分のサイトにとっての適切な画像サイズを見つけましょう
画像サイズが重いとWebページの表示が遅くなり、ユーザーがサイトを閲覧しづらくなってしまいます。とはいえ、画像サイズを下げることを考えすぎて、サイトで商品やサービスの魅力を伝えられなくなれば意味がありません。
ご自身のサイトにとっての適切な画像サイズや画像形式を一度考えてみてくださいね。


































