前回、スマホの時だけ表示される「モバイルフッター固定メニュー作成講座」を開催しましたが、こちらは、Elementorの有料のPro版のみの機能を利用して作成しました。
無料のElementorプラグインで「モバイルフッター固定メニュー」を作る方法
今回は、無料のElementorプラグインを利用している方向けの、無料で「モバイルフッター固定メニュー」を作る方法をご紹介します。
モバイルフッター固定メニューとは?
スマホで表示するとアプリのように下に固定されて表示されるメニューの事です。
通常はWordPressテーマに機能が付いている場合に利用できます。
ブログ系のテーマには標準でよく付いています(例:コクーンテーマ)やLightningテーマは有料版のみ利用できます。
自分でデザインしてモバイルフッター固定メニューを作りましょう
ご自身のWordPressテーマにモバイルフッター固定メニューの機能が無い場合には自分でデザインしてウェブサイトに付けることができます。今回は、Elementorプラグインを利用します。
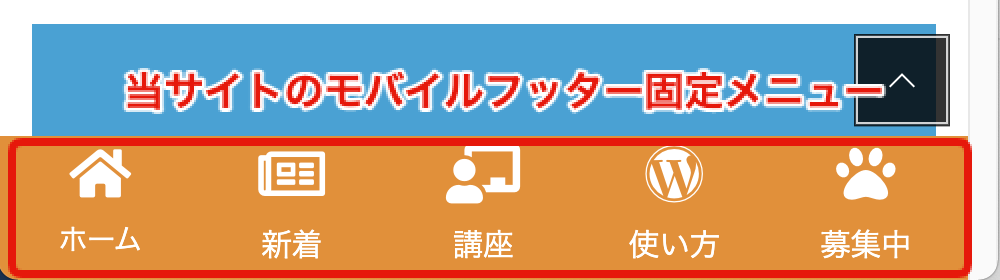
当サイトのメニュー
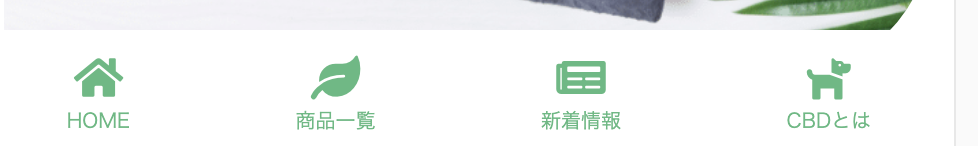
他のモバイルフッター固定メニュー例1
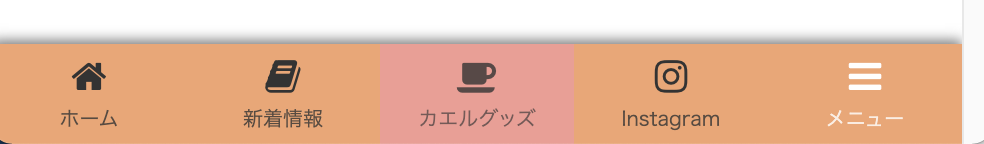
他のモバイルフッター固定メニュー例2
こんな方へ
- ページが縦に長くなりユーザーにメニューを見てもらいたい
- スマホユーザーが多いのでメニューを付けたい
- スマホでの表示の時だけ特別なメニューを付けたい
無料のElementorプラグインのアドオンを利用します
Elementorプラグインを補足するプラグインを紹介しますが、普通の「プラグイン」は、WordPressの機能を補いますが、特定のプラグインを補足するプラグインは「アドオン」と呼ばれます。
先月、スマホの時だけ表示される「モバイルフッター固定メニュー作成講座」を開催しましたが、こちらは、Elementorの有料のPro版のみの機能を利用して作成しました。
今回は、無料のElementorプラグインを使っている方向けにご紹介します。
通常は、テーマに機能が付いている場合に利用できますが、Elementorプラグインを使用し、テーマに関係なくご自身で作る方法を紹介します。
Sticky Scrolling Effect機能のあるElementoプラグイン紹介
Jeg Elementor Kit プラグイン
まずは、「プラグイン」>「新規追加」>をクリックして右上のプラグインの検索と書かれた検索窓から「Jeg Elementor Kit」を入力し検索します。
Jeg Elementor Kit プラグインを見つけたら、インストールして有効化をしておきます。
まずは、フッターメニューを作成が終わり、このメニューをスマホの時に固定で表示させます。
(このメニューをElementorプラグインでの作り方は別の動画をご覧ください。)
表示したいメニューが作成できたらスマホのみ表示にします。
セクションの上にカーソルを乗せて、真ん中の点々部分をクリックします。左サイドの「セクションを編集」の「高度な設定」をクリックします。
左下にあるグレーのメニューの中の「レスポンシブモード」アイコンをクリックします。編集画面上部にPC,タブレット,スマホのアイコンが表示されるので「スマホ」アイコンをクリックしてスマホでアクセスした際のデザインの編集画面を表示します。
スマホアイコンをクリックすると、スマホでアクセスした際のデザイン(文字の大きさや文字の間隔、行間やパディングなどの隙間の微調整)をすることができます。スマホやPCでの表示非表示の設定も可能です。
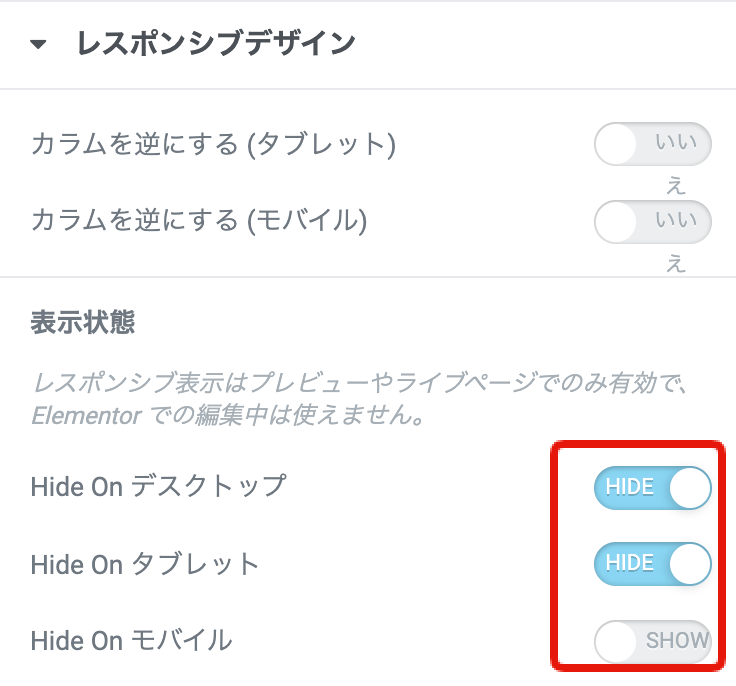
高度な設定の「レスポンシブデザイン」設定項目の「表示状態」で非表示にしたい端末にチェックを入れて「HIDE(隠す)」にチェックを入れます。これでPC,タブレット,スマホでの表示非表示の設定を行います。
今回は、スマホのときだけ表示させます。
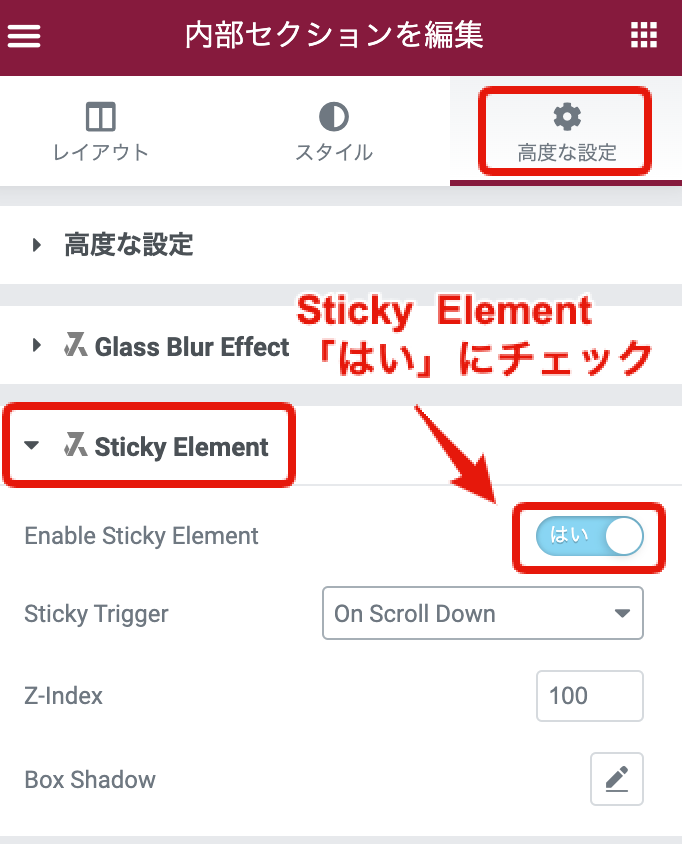
次に、「Stiky Element」項目にチェックをいれます
「セクションを編集」の「高度な設定」をクリックし、「Stiky Element」項目にチェックをいれます。
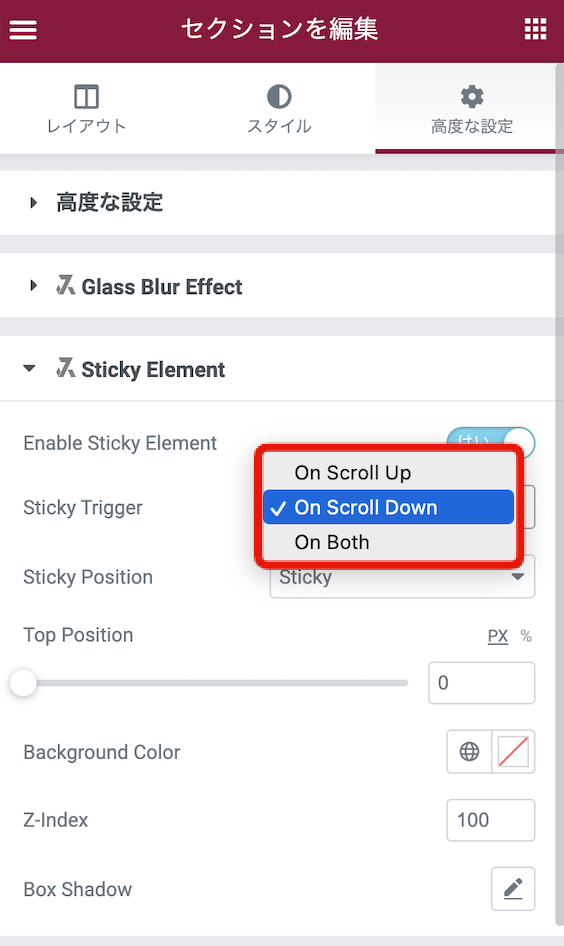
「Stiky Trigger」を選択します
- 「On Scroll Up」… 画面を下から上へスクロールして動かす
- 「On Scroll Down」… 画面を上から下へスクロールして動かす
- 「On Both」… 上の両方
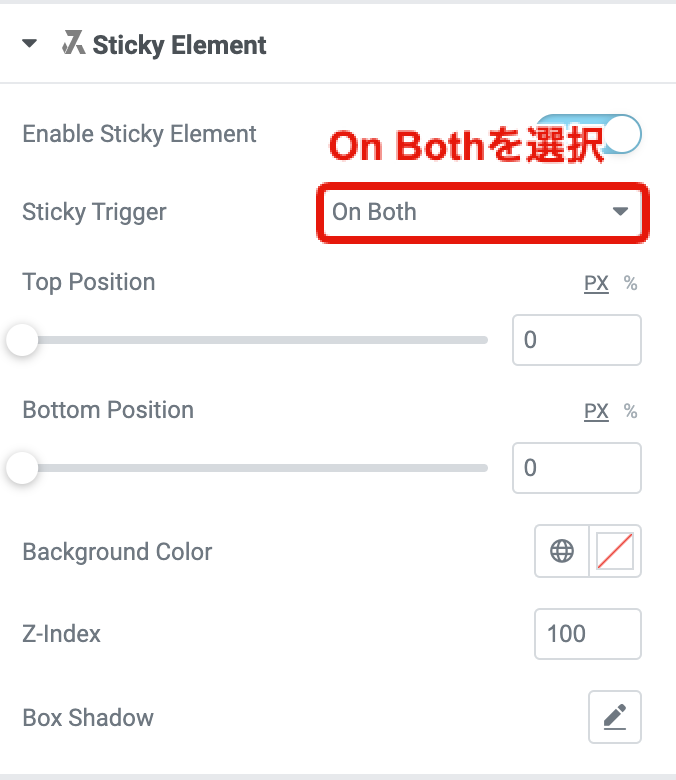
「On Both」を選択します
これで無料で「モバイルフッター固定メニュー」を作ることが出来ました。
反応しない、出来ない場合には?
設定をしているのに、うまく反応しない、固定で表示されない場合は、
プレビューで動いて無くても、設定できている場合もあるので、何度もリロード(更新)してみてタイミングやキャッシュだったり色々な要素があってできていないように見えることがたまにありますので、自分を信じて頑張ってみてください。