来月の11月のオンライン講座で、WordPress教室の受講者さんからのご要望で、WordPressのメニューを自由にデザインするメガメニュー作成講座を行います。
目次
Toggleメガメニューとは?
メガメニューとはクリックまたはマウスオーバーで開くメニューのデザインです。通常のメニューに比べてデザインが自由でドロップダウンのスペースを広く取れるため、インタラクティブなデザインが可能になります。
メガメニューを採用している実際のウェブサイト例
通常はWordPressのテーマにその機能がついていないと利用できませんが、WordPressで制作案件を請けているフリーランスや副業の方も多く最近よくご質問を受けますので、初めて講座で開催します。
(受講料は単発受講は4400円、過去講座も見放題の1ヶ月受講料は5,500円です)
メガメニューの作成セミナーの開催の見本として
その際に、メガメニューの説明が必要なため、次回のメガメニューの作成セミナーの見本用として当サイトのメニューをメガメニューに変更しました。
メガメニューの見本を兼ねているため、無理やり色々な要素を入れているのでちょっとごちゃごちゃしています(^_^;)
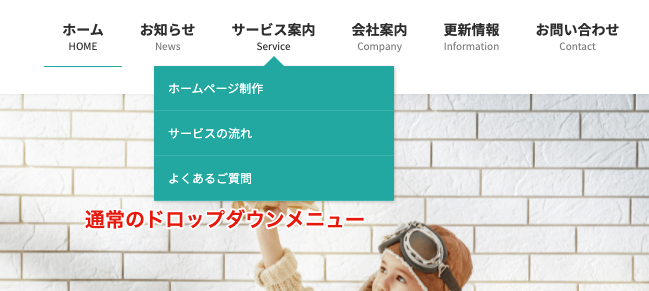
通常のドロップダウンメニューのデザイン
通常のドロップダウンはこのように一覧でリストで表示されます。すべてのメニューのデザインも同じになります。
メガメニュー例
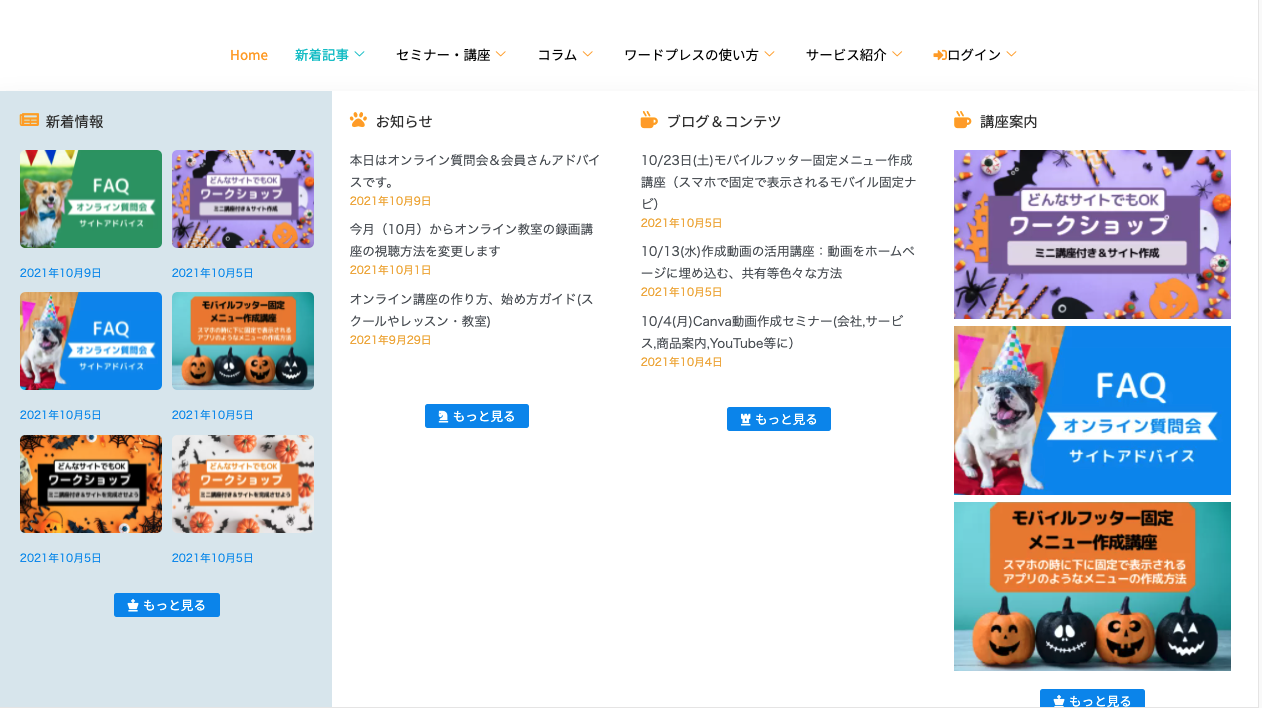
WordPressメガメニュー見本サンプル1【新着情報掲載】
新着記事では、新着情報でアイキャッチのみの表示、お知らせとブログはアイキャッチ画像無しのテキストで表示しました。
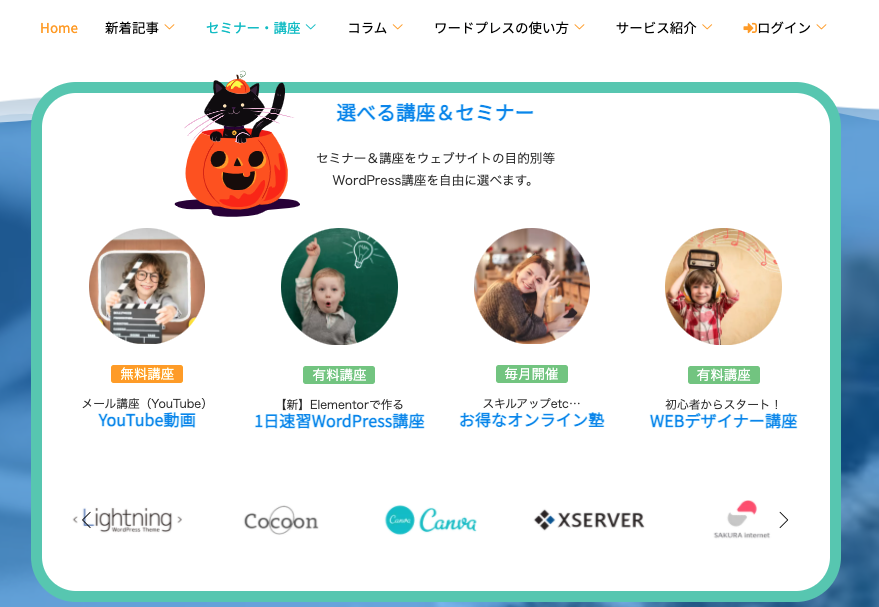
WordPressメガメニュー見本サンプル2【丸い画像とスライダー表示】
こちらのセミナーのメニューでは、少し遊び心を入れて、ハロウィンの黒猫ちゃんを載せました。
メガメニューの見本を兼ねているため、無理やり色々な要素を入れているのでちょっとごちゃごちゃしていますね(^_^;)
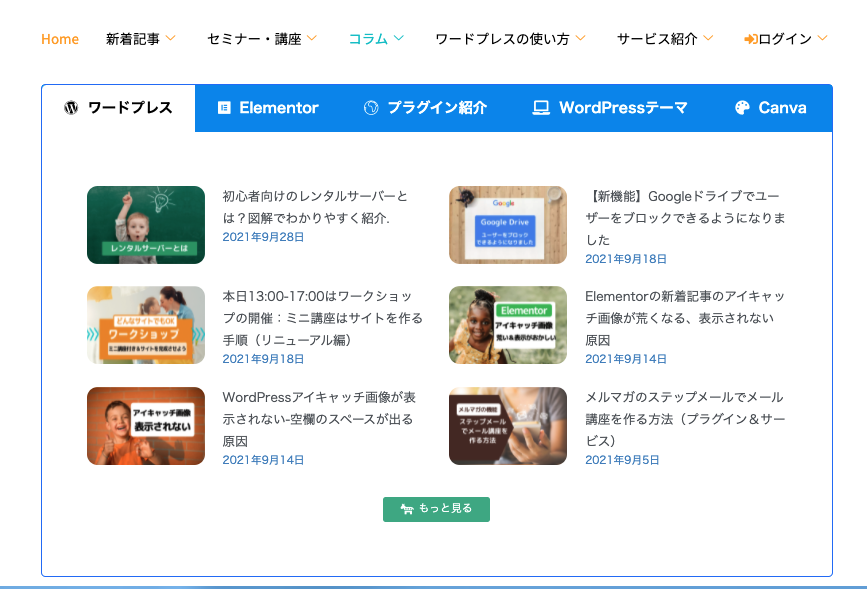
WordPressメガメニュー見本サンプル3【タブで切り替える表示】
こちらはタブで各ブログのカテゴリーの新着情報を自動で表示させています。
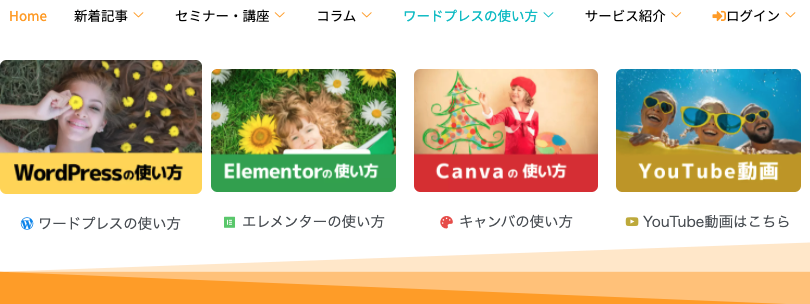
WordPressメガメニュー見本サンプル4【すっきりと画像だけを並べて表示】
こちらはかなりシンプルに画像を並べて表示させました。セクションの背景の下にオレンジの色を入れています。
WordPressメガメニュー見本サンプル5【四角の画像を切り替え表示】
サービス紹介は、四角の画像を並べて表示しました。いくつかの見本のパターンをと思い、背景に写真を入れています。
こちらの画像はビーチですが、あまりビーチ感が無いので、もっといい感じの写真が見つかったら差し替えますね。
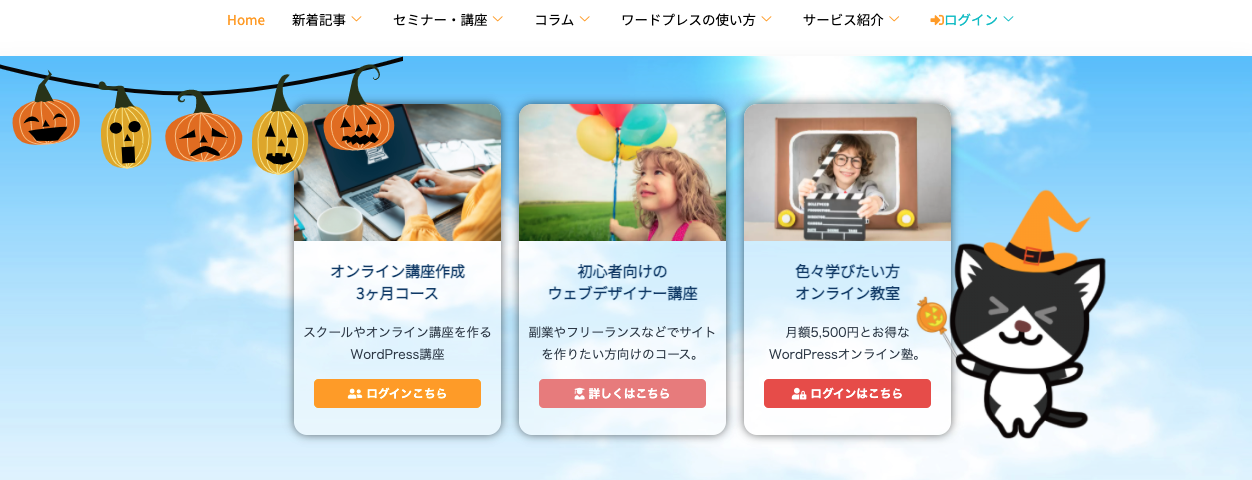
WordPressメガメニュー見本サンプル6【横幅いっぱいでの表示】
こちらは横幅いっぱいに表示しています。せっかくなのでハロウィン画像入れています。