当WordPressセミナーでも利用しているLightningテーマが2021年5月〜新しくなりました。
通常のバージョンアップで新しくなったのではなく、大きく内容が変わりました。
そこで、このLightningG3のデモデータを入れて、
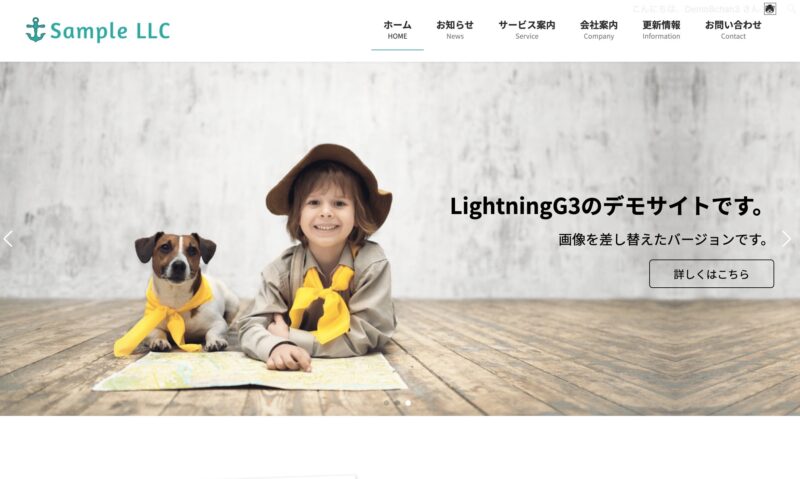
写真素材や色、文字を入れ替えて下記のようなデモサイトにしました。
デモサイト例

LightningG3のテーマのデモデータのインポート方法
【LightningG3テーマの使い方1】デモデータをサイトにインポートして編集できるようにしてみましょう。
▼デモデータ https://demo.dev3.biz/lightning-g3/
このデモサイトを編集して
▼こちらのサイトにしました。 http://lightning3.8seminar.com/
Lightning公式サイトはこちら:https://lightning.vektor-inc.co.jp/
ロリポップやさくらサーバー等WordPressの最大アップロード が少なく、デモデータをインポート出来ない場合は、事前に、設定が必要です。
▼最大アップロードサイズを変更する方法: https://www.vektor-inc.co.jp/tag/upload-max-filesize/
【LightningG3テーマの使い方2】Lightningテーマの外観(カスタマイズ)設定をしましょう。
Lightningのテーマの新しい「Lightning G3テーマ」を試してみましょう。
新規にデモデータをインストール(インポート)した後に、Lightningテーマの外観(カスタマイズ)設定をしましょう。
【LightningG3テーマの使い方3】トップページを更新してみましょう
(画像やテキストの差し替え等)
Lightningのテーマの新しい「Lightning G3テーマ」を試してみましょう。
新規にデモデータをインストール(インポート)し、トップページの画像やテキスト、色などを更新してみましょう。
【LightningG3テーマの使い方4】サービス紹介ページの修正と子ページ追加
よくあるご質問とサービスの流れのページ更新方法
Lightningのテーマの新しい「Lightning G3テーマ」を試してみましょう。
新規にデモデータをインストール(インポート)し、サービス紹介ページ更新と子ページで新しくページを追加しましょう。
サービスの流れのページの更新とよくあるご質問のページの編集方法です。
【LightningG3テーマの使い方5】デザイン要素のサンプルの確認&
メニューの変更&カテゴリーの色の変更
デザイン要素のサンプルを見て何が作れるのか確認し、メニューの変更&カテゴリーの色も変更します。
見出しのデザイン ・リスト、ボタン、引用 ・ページレイアウトサンプル(1カラム、1カラム(サブセクション無し)・2カラム・siteContentの上下余白を無し) ・VK Blocksブロックサンプル
- 見出しのデザイン
- リスト
- ボタン
- 引用
- ページレイアウトサンプル(1カラム、1カラム(サブセクション無し)
- 2カラム・siteContentの上下余白を無し)
- VK Blocksブロックサンプル
【LightningG3テーマの使い方6】会社案内ページ
(会社概要・Google マップの地図差し替え)お問い合わせフォーム
会社案内ページを確認します。Googleマップをご自身の会社のものに変更します。
お問い合わせフォームの作成方法は別の動画で詳しく紹介しています。
既存のLightningテーマをClassic Editorからブロックエディタで使用する方法
(Lightning G3)
動画は過去のセミナー動画や補足動画等を皆さんに見てもらえるように準備していますので
引続きよろしくお願いいたします。
WordPress講座のチャンネル登録も併せてよろしくお願いします。