CSS(スタイルシート)の追記方法
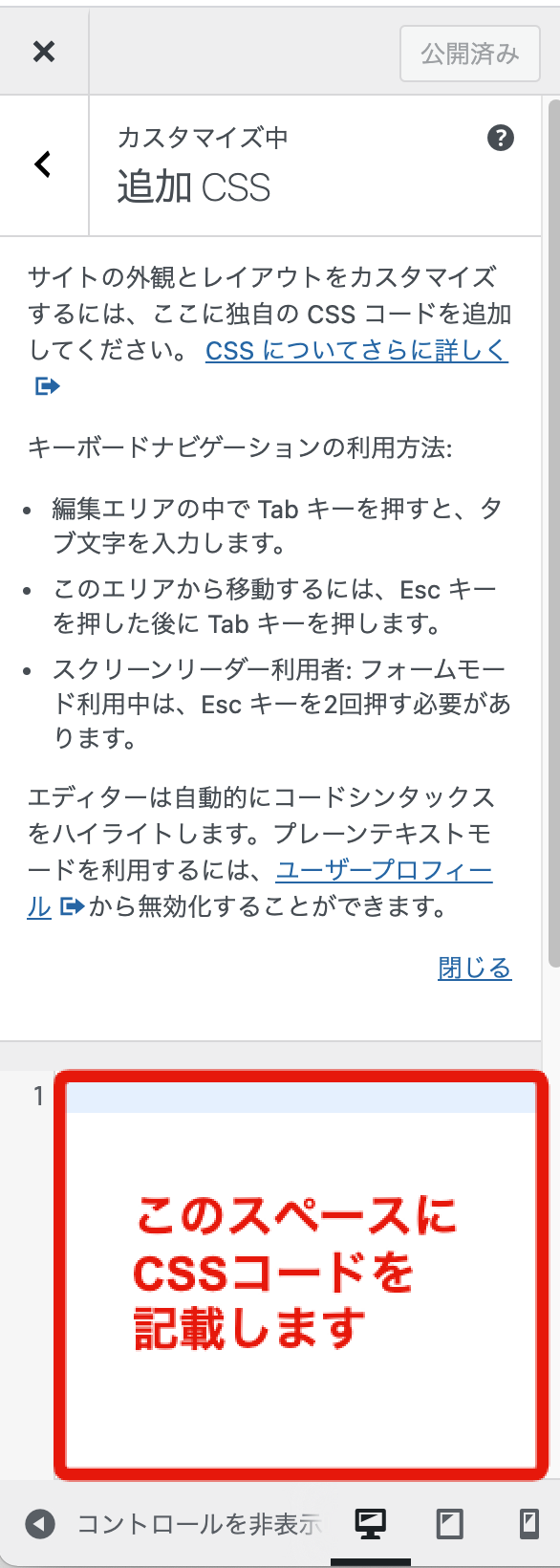
今回は、LightningテーマのCSSの記載例を紹介しますが、この 「外観」>「カスタマイズ」>「追加CSS」に移動して、ここにCSSコードをコピペで記載します。
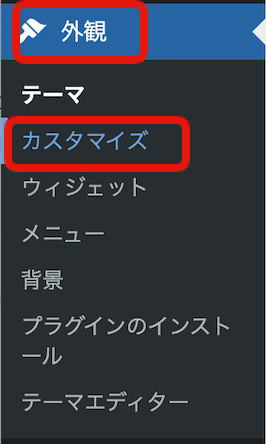
外観のカスタマイズをクリックします。
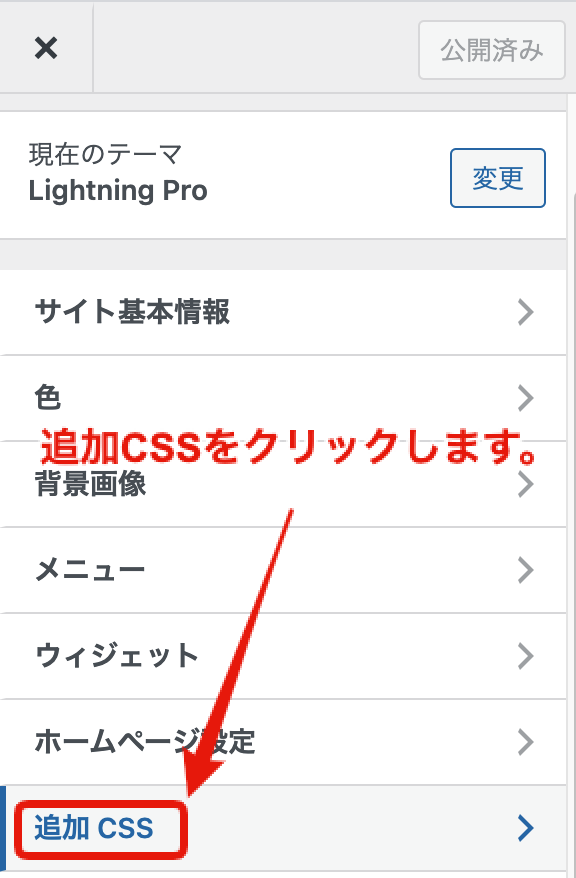
追加CSSをクリックします。
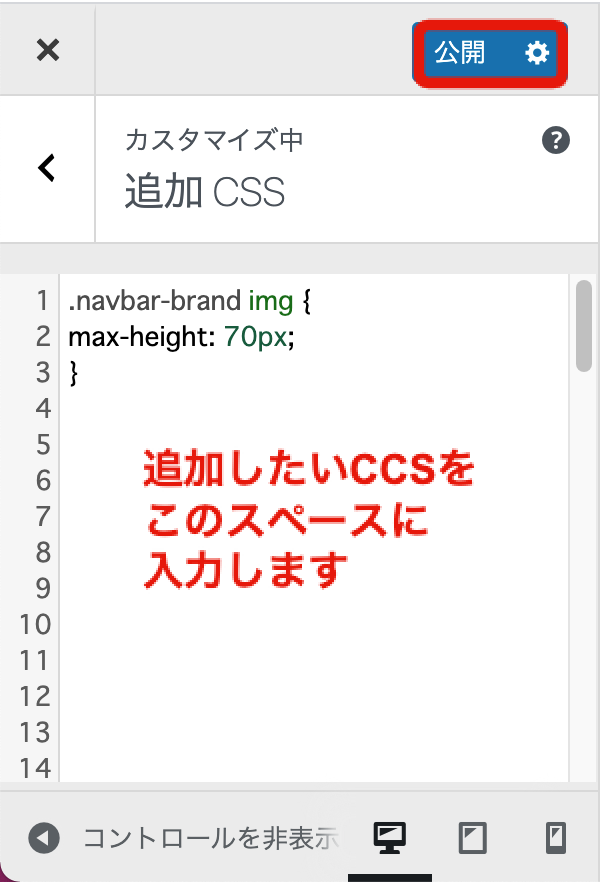
記述例
入力したら忘れずに「公開」をクリックします。
サイトのロゴの大きさを変更するには
横長のロゴの場合、初期状態では小さくで文字が読みにくい場合があります。WordPressサイトのロゴを大きく変更する、もしくは小さく変更する方法です。
下記のCSS(スタイルシート)を「外観」>「カスタマイズ」>「追加CSS」をクリックして表示しCSSコードを記載します。
CSSコード
LightningG3テーマの場合
.site-header-logo img {
max-height: 70px;
}
Lightningテーマの場合(2021年5月頃以前の方)
.navbar-brand img {
max-height: 70px;
}
70ピクセルの記述例ですので、この数字を大きく、小さくして皆さんの希望のサイズに変更しましょう。
サイトのロゴを中央の真ん中に配置したい
横長のロゴの場合、初期状態では小さくで文字が読みにくい場合があります。WordPressサイトのロゴを大きく変更する、もしくは小さく変更する方法です。
下記のCSS(スタイルシート)を「外観」>「カスタマイズ」>「追加CSS」をクリックして表示しCSSコードを記載します。
CSSコード
LightningG3テーマの場合
.site-header-logo img {
max-height: 70px;
}
Lightningテーマの場合(2021年5月頃以前の方)
.navbar-brand img {
max-height: 70px;
}
70ピクセルの記述例ですので、この数字を大きく、小さくして皆さんの希望のサイズに変更しましょう。
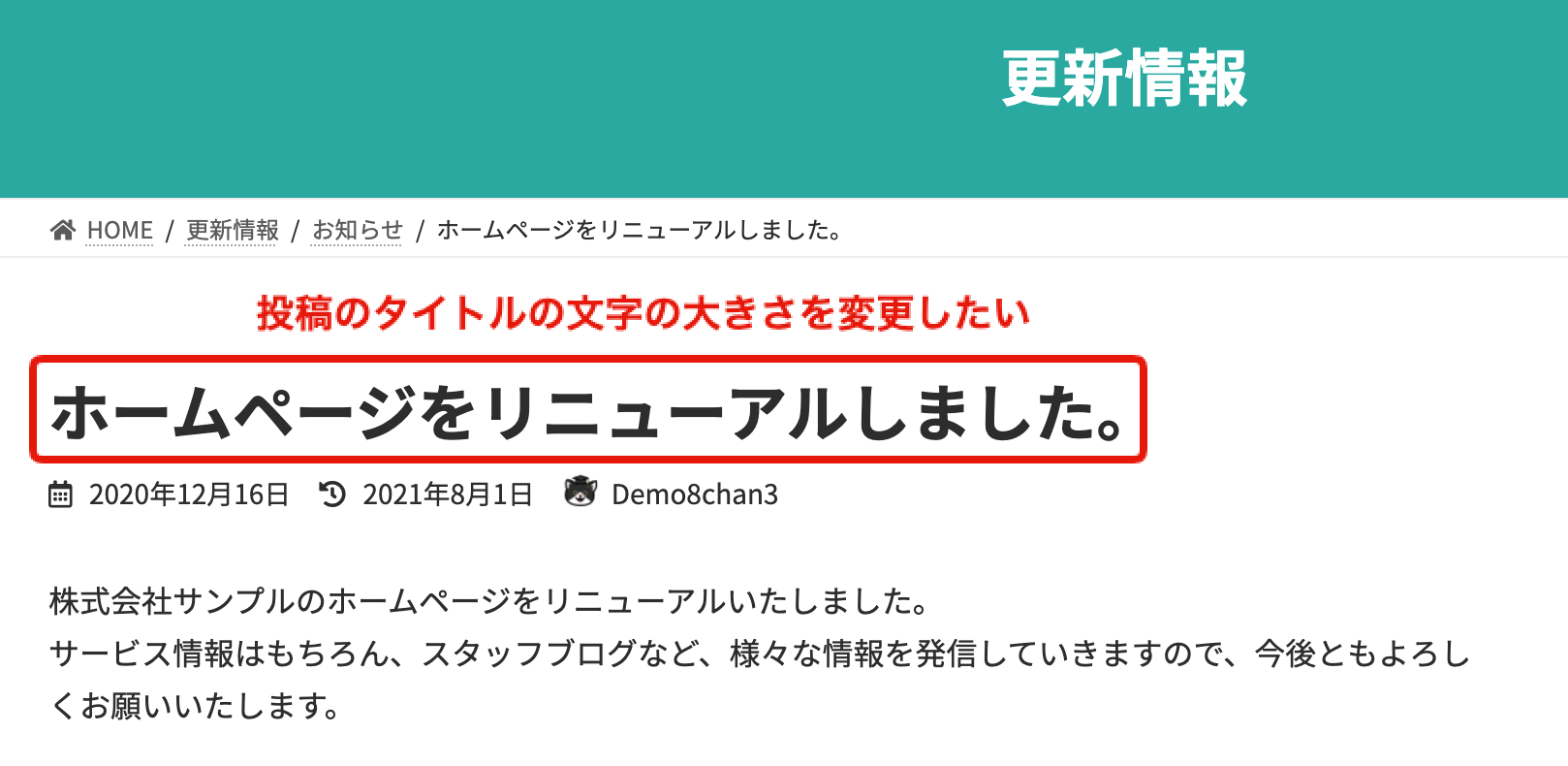
投稿もしくのタイトルの文字の大きさ変更
初期状態では少し文字が大きいと感じる方も多いと思います。お知らせやブログ等の投稿のタイトル名の文字を変更する方法です。
下記のCSS(スタイルシート)を「外観」>「カスタマイズ」>「追加CSS」をクリックして表示しCSSコードを記載します。
CSSコード
h1.entry-title {
font-size: 22px;
}
フォントサイズが22の記述例ですので、この数字を変更して皆さんの希望のサイズに変更しましょう。(大きい数字はフォント(文字)が大きくなり、小さい数字は文字が小さくなります。
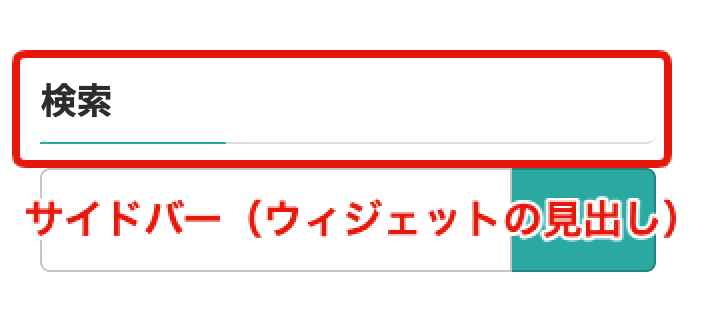
サイドバー等のウィジェットの見出しタイトルのデザイン変更
2カラムのデザインの右サイドバーや左サイドバーのウィジェットのタイトルの文字を変更します。
初期状態では、メインカラーが左に出ていて、途中からグレーの色の線が表示されます。
これを変更したい場合には、
下記のCSS(スタイルシート)を「外観」>「カスタマイズ」>「追加CSS」をクリックして表示しCSSコードを記載します。
CSSコード
あ
フォントサイズが22の記述例ですので、この数字を変更して皆さんの希望のサイズに変更しましょう。(大きい数字はフォント(文字)が大きくなり、小さい数字は文字が小さくなります。
Lightningテーマで自動で表示されるサイト名のテキスト、投稿もしくは固定ページのタイトルの文字やロゴの大きさなどの文字や大きさを変更するカスタマイズ方法(追加CSSの記述例)を紹介します。
あああ
【LightningG3の以前のテーマ】
ロゴの大きさ
サイトタイトルの大きさ
投稿のタイトル大きさ
固定ページのタイトルの大きさ
サイドバー(ウィジェットのタイトルの大きさ)
カテゴリー一覧のカテゴリー名の大きさ
【LightningG3】