Elementorプラグイン
WordPressでサイトをデザインするなら世界でも人気のエディタ
テーマ関係なくデザインができるエレメンタープラグイン紹介
「Elementorプラグイン」は、専門知識がなくても、ドラッグ&ドロップして、見たままの直感的にページを作ることができるページ制作のための世界で人気のプラグインです。(セミナーでは無料版を利用します。※さらに機能が増えた有料版もあります)
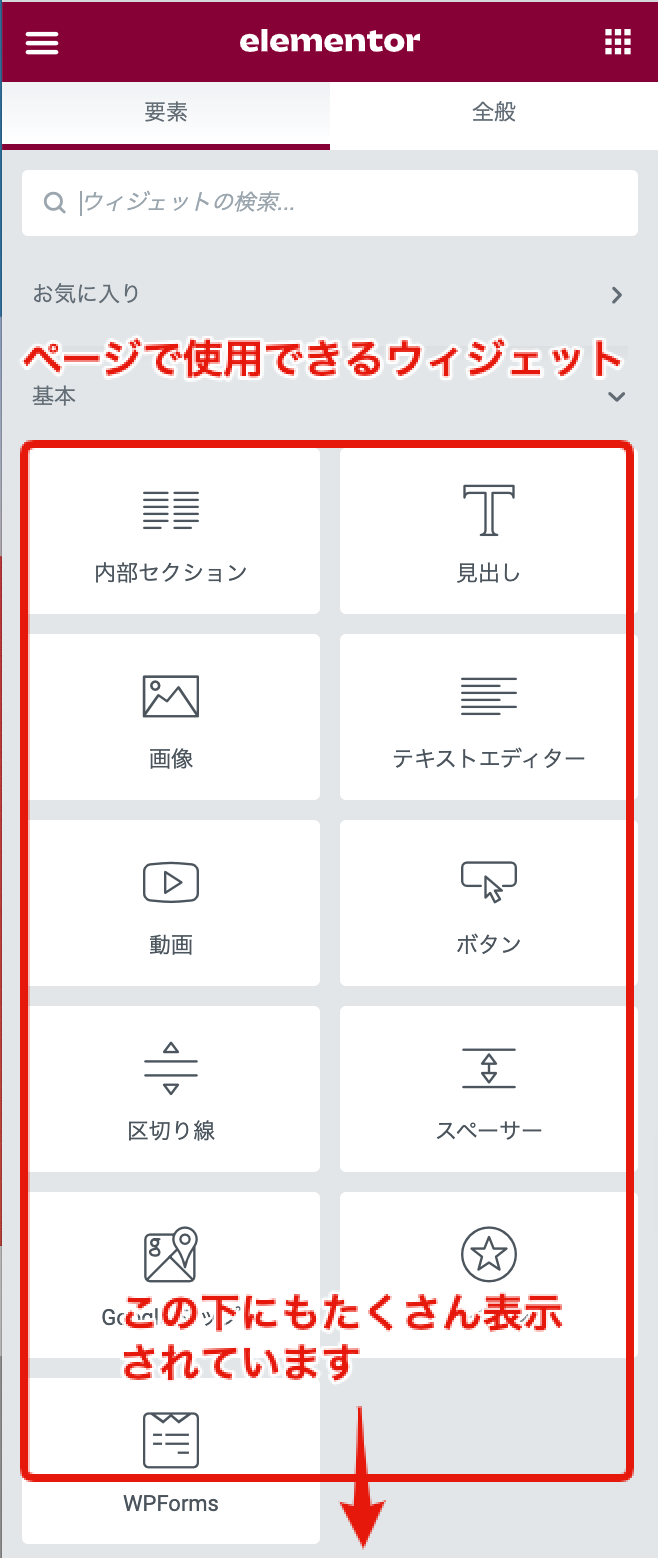
ページで使用したい見出し、ボタン、アイコン、画像、動画などのパーツがたくさん用意されています。
もちろんレスポンシブデザインですが、さらにパソコン、タブレット、スマホの場合に別々の項目を表示する、もしくは非表示にする等の細かな設定も驚くほどとても簡単です。
目次
Toggle今回は、Elementorプラグインの基本操作を紹介します
Elementorプラグインは操作が視覚的にできるため、デザイナーやプログラマーではなくてもかっこいいデザインを作成することができます。
今回は、Elementorプラグインの操作方法として基本のことを紹介していきますね。
Elementorプラグインでウィジェットやセクション、カラムのコピペの方法
新しく作成するよりも既に別のページにある似たようなデザインをコピペすると楽です。
コピペしたいパーツを選択します。
ウィジェットとカラムとセクションのそれぞれのコピー&ペーストの方法を紹介します
① ウィジェットのコピペ(複製、削除)方法
ウィジェットのコピペについて
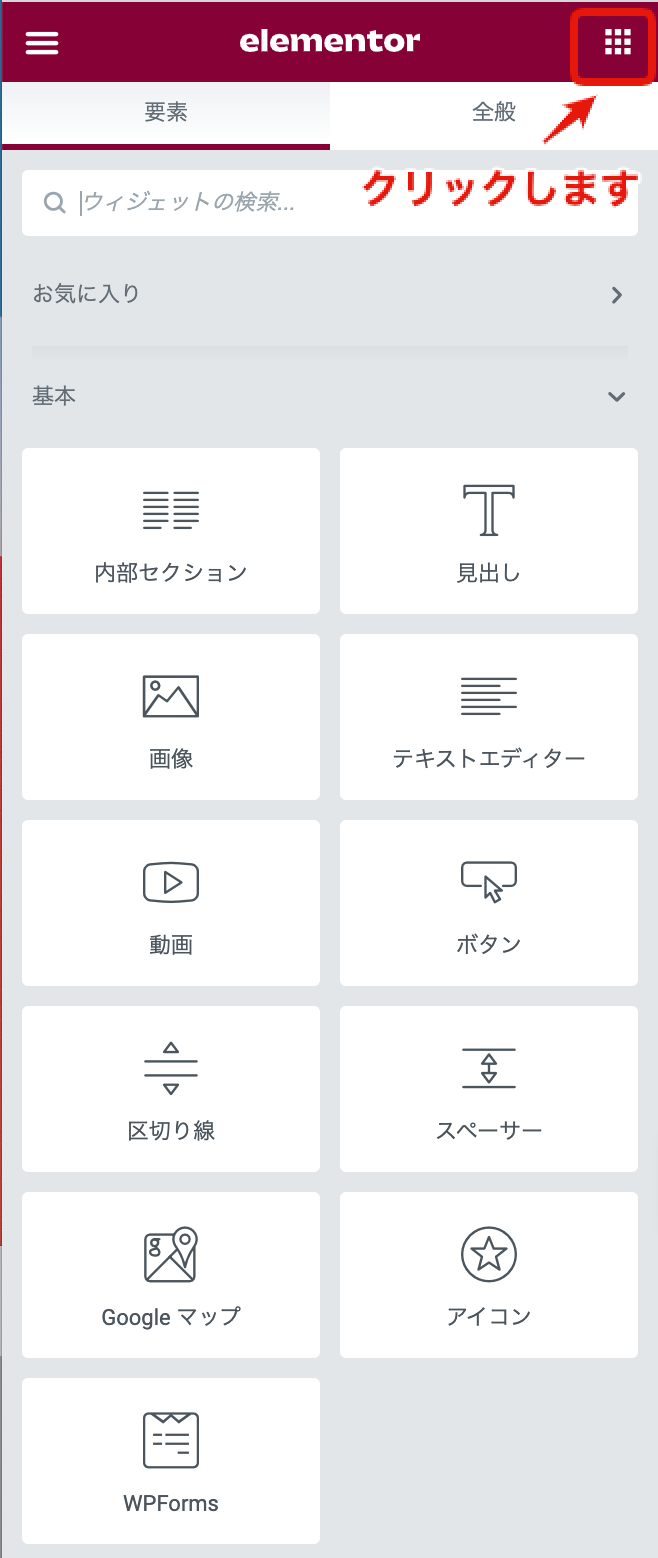
Elementorプラグインの各パーツは3✕3の四角が並んだところをクリックすると表示されます。
正式名称は、「ウィジェット」と言います。
Elementorプラグインのウィジェットです
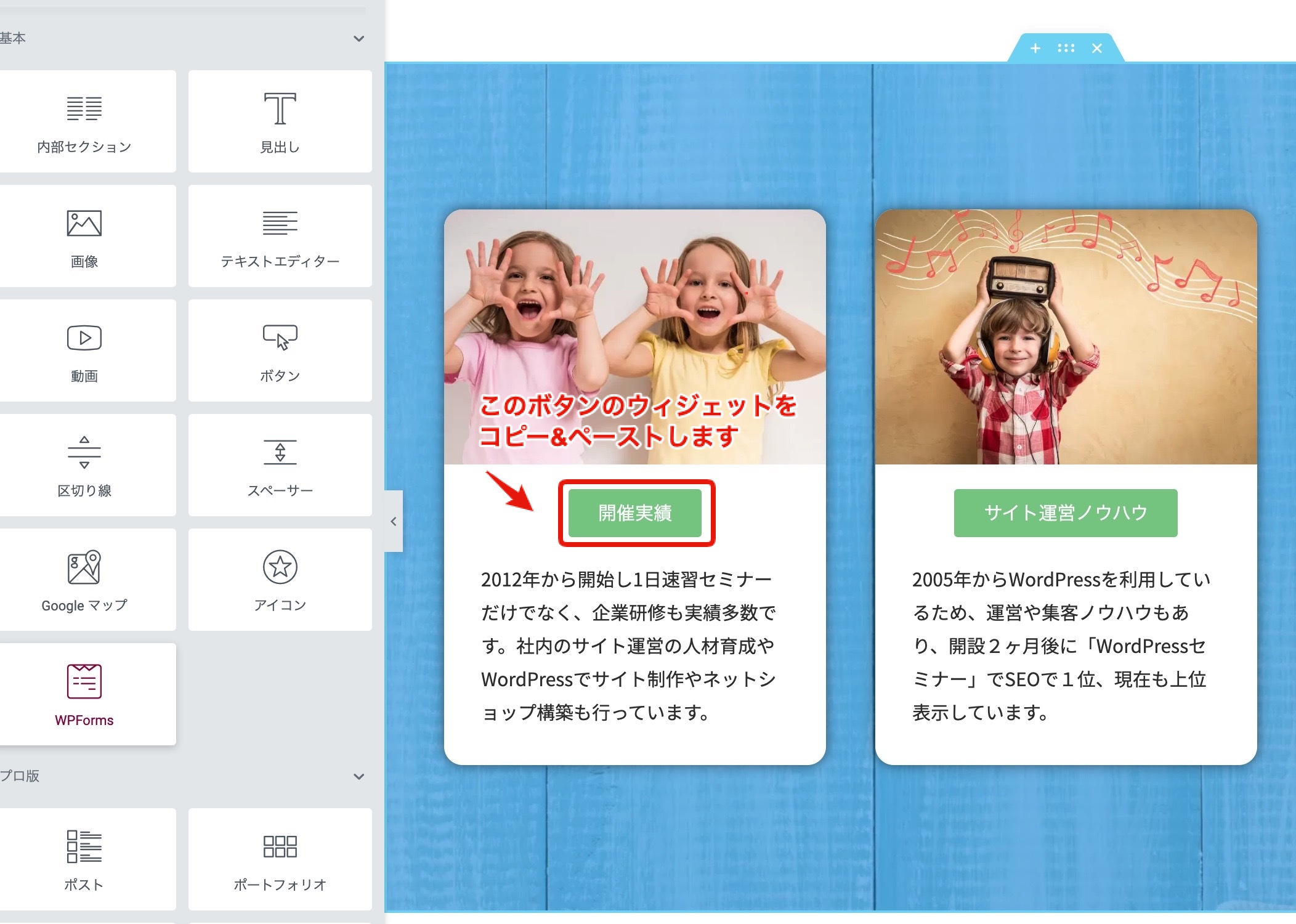
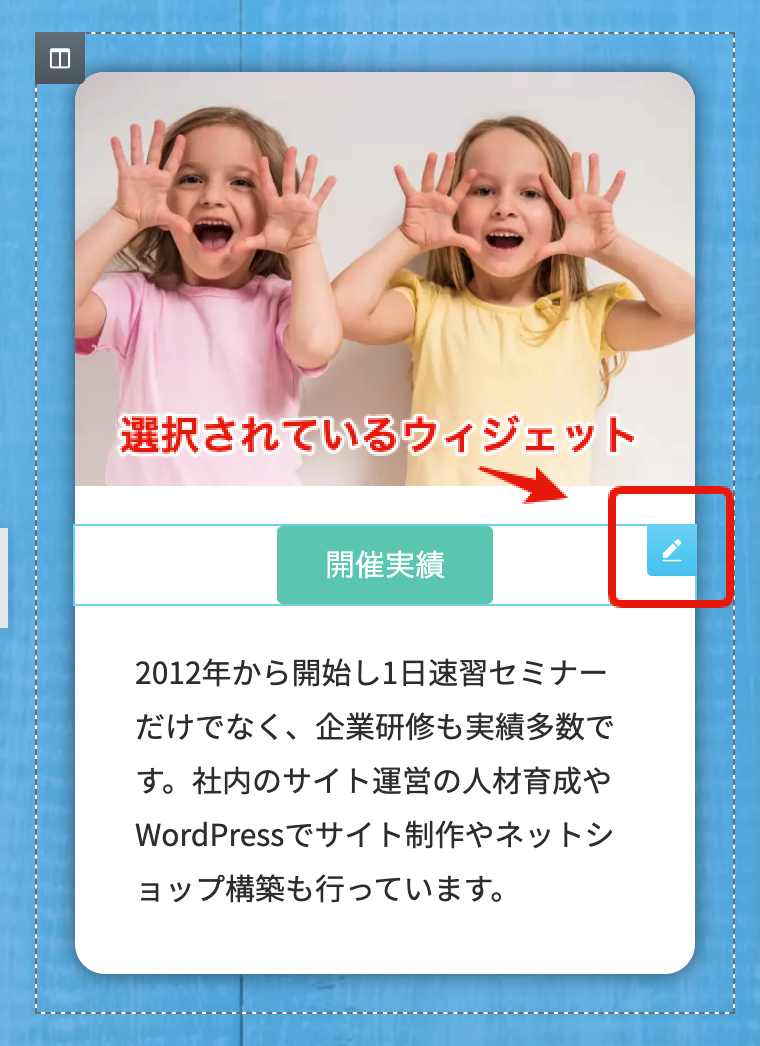
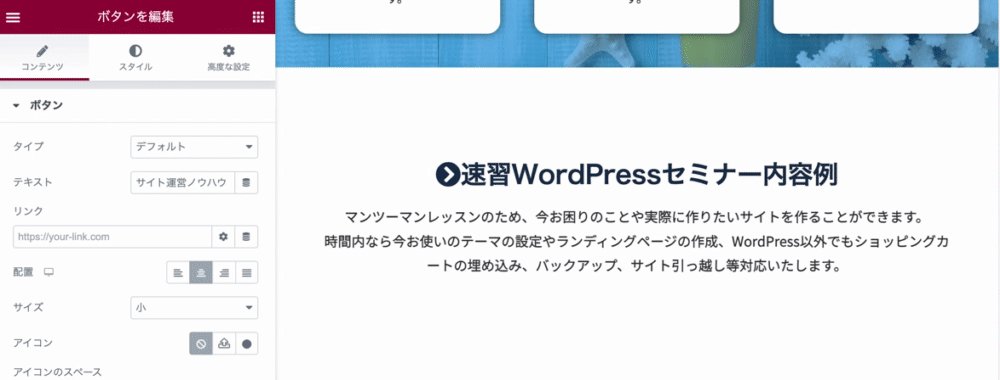
今回はこのボタンをコピー&ペーストします
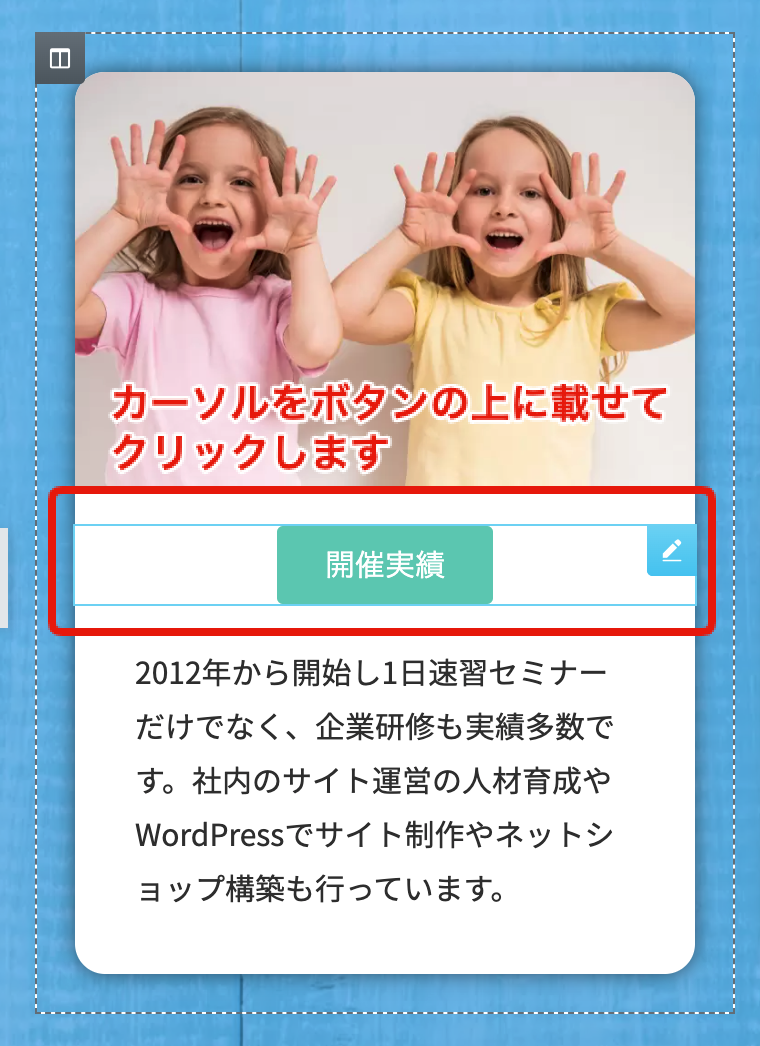
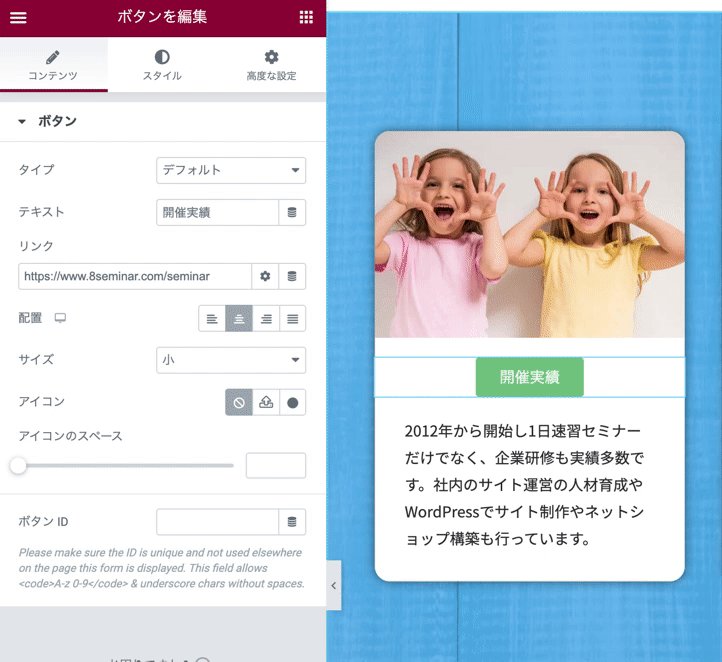
カーソルをボタンの上に載せてクリックして選択をします。
選択をすると青いペンマークが表示されます。
Elementorプラグインは実際のデザインを見ながら編集できるので、自分がどのウィジェットを選択しているのか分からない場合は、青いペンマークのものが選択されていることになります。
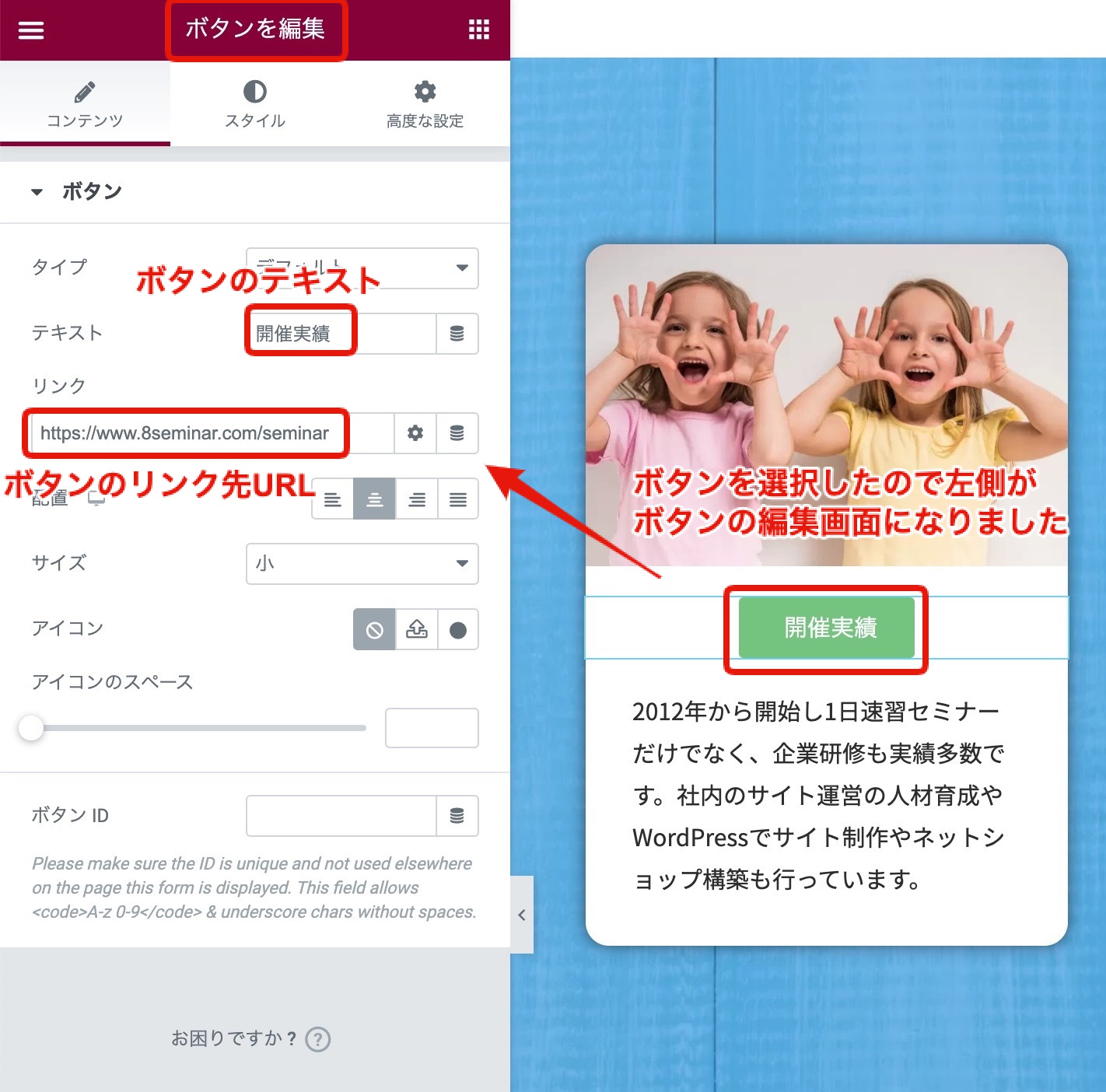
ボタンを選択したので、左側のElementorプラグインの操作画面もボタンの設定画面が表示されました。
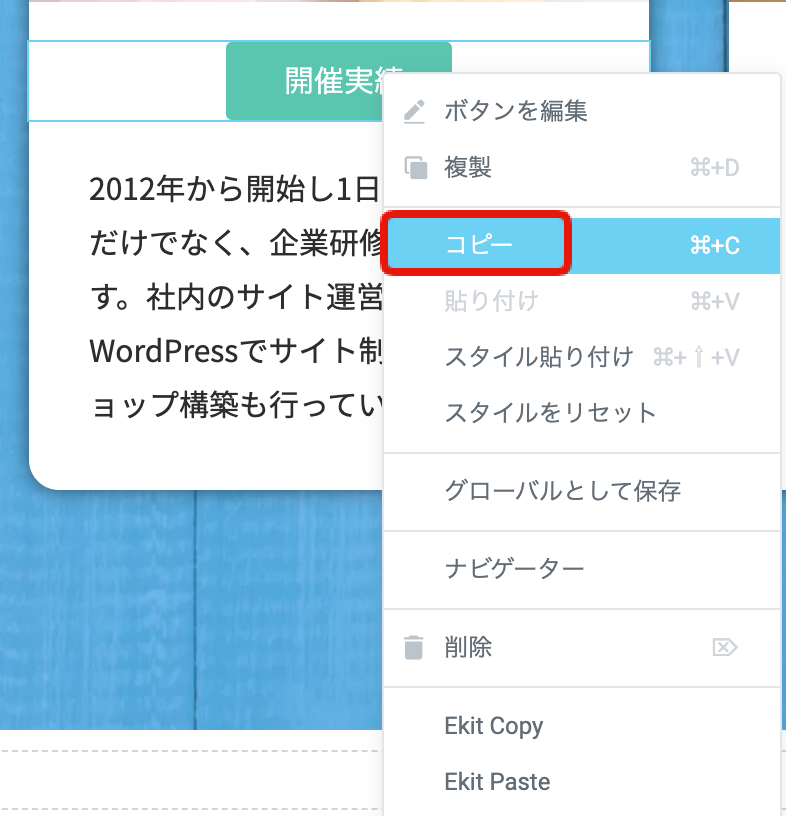
コピーしたいウィジェット(今回の例ではボタン)の上で右クリックをしてコピーします。
貼りたいところで右クリックして「貼り付けます」
パソコンの他のソフトで行うコピー&ペーストと同じ操作方法です。
ウィジェットの複製について
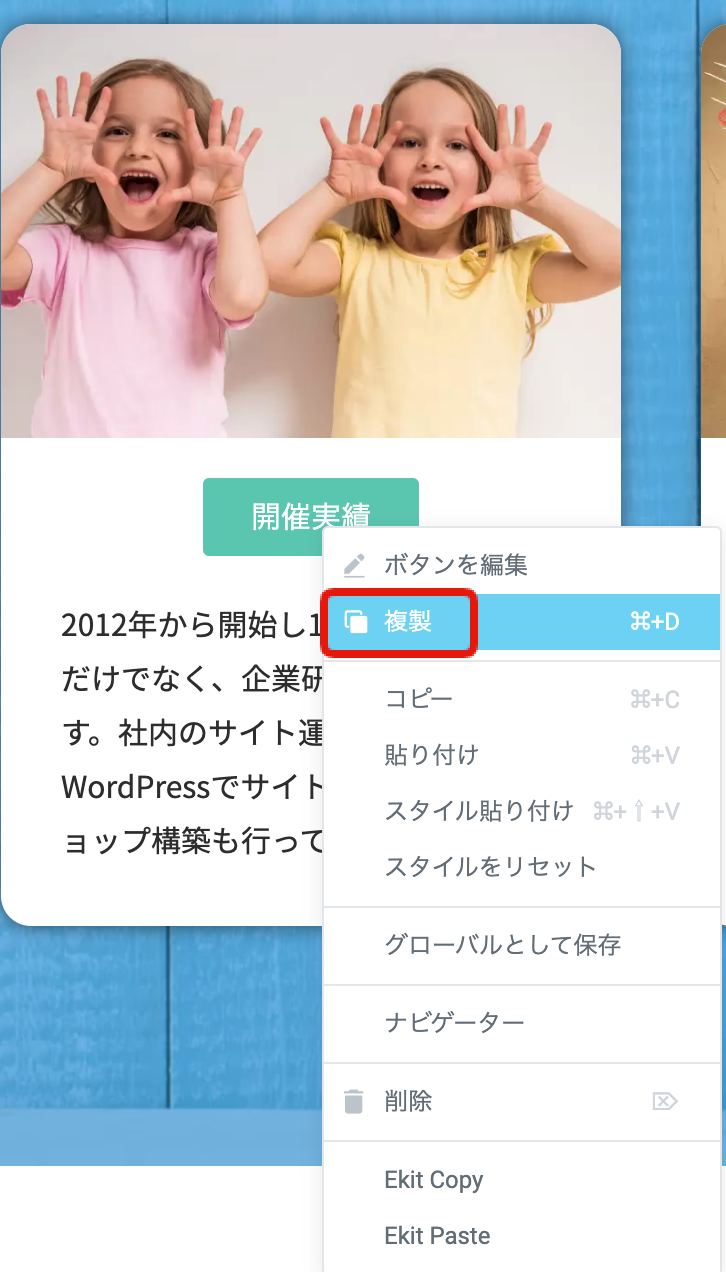
コピー&ペーストではなく、「複製」することでコピペと同じようなことができます。
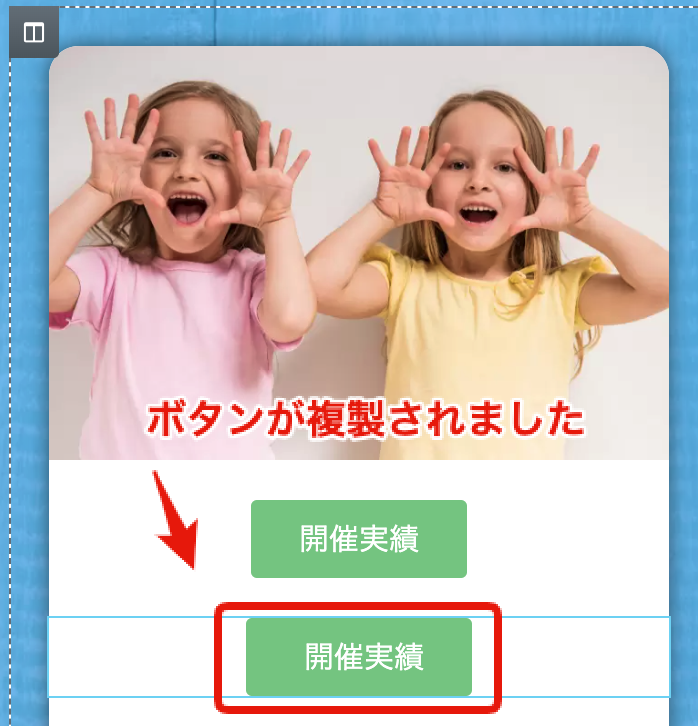
複製したいウィジェット(今回の例ではボタン)の上で右クリックをして複製を選択します。
複製されたウィジェット(今回の例ではボタン)をドラッグ&ドロップして使ってくださいね。
ウィジェットの削除について
削除したいウィジェット(今回の例ではボタン)の上で右クリックをして削除を選択します。
② カラムをコピー&ペースト(複製、削除)する方法
カラムのコピペ方法
次にカラムをコピー&ペーストする方法を紹介します。カラムは(何列かに分けたもの)です。
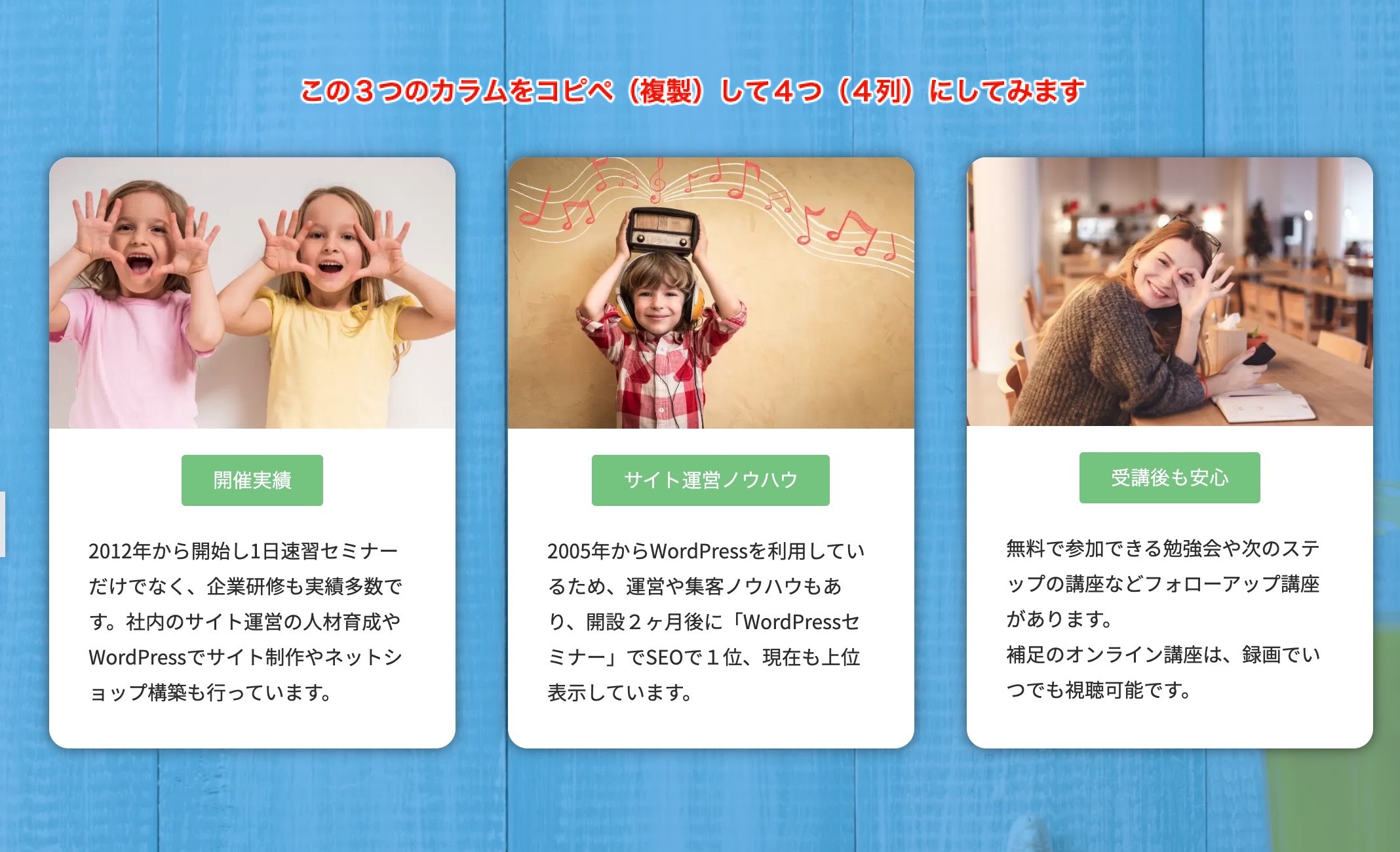
下記の例では3つのブロックに分かれています。3カラム(3列)になっています。
操作方法はウィジェットと変わらないですが、カラムには色々なウィジェットが入っていることが多いです。
まとめてコピペ(複製)することで効率よくホームページを作成することができます。
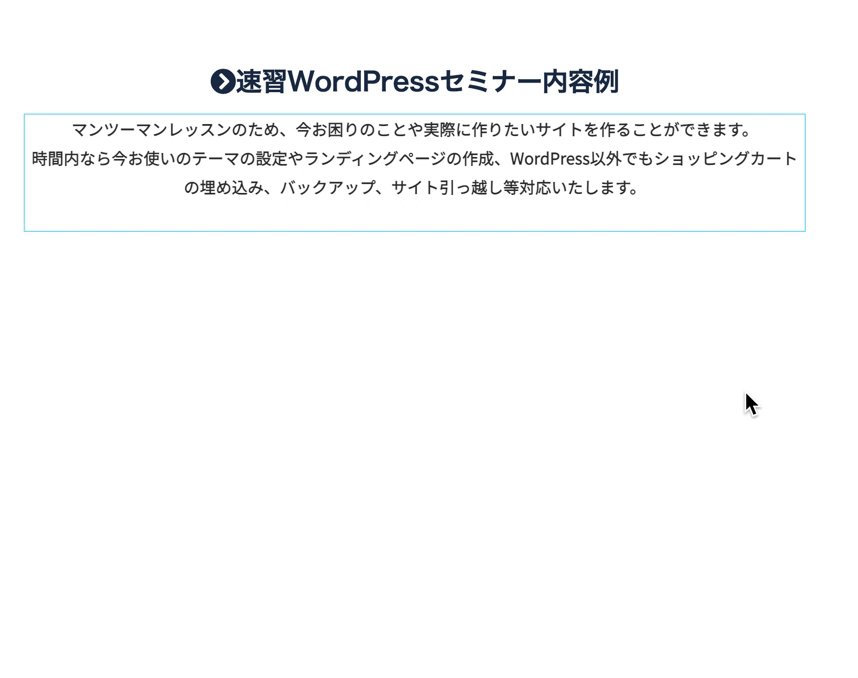
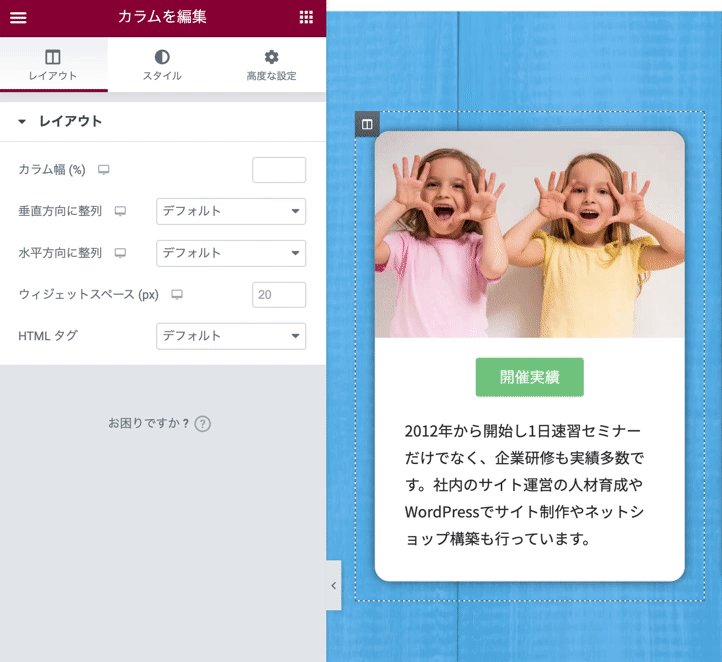
今回は、このカラムを例に紹介します。
現在3列のカラムを4つにしてみます。
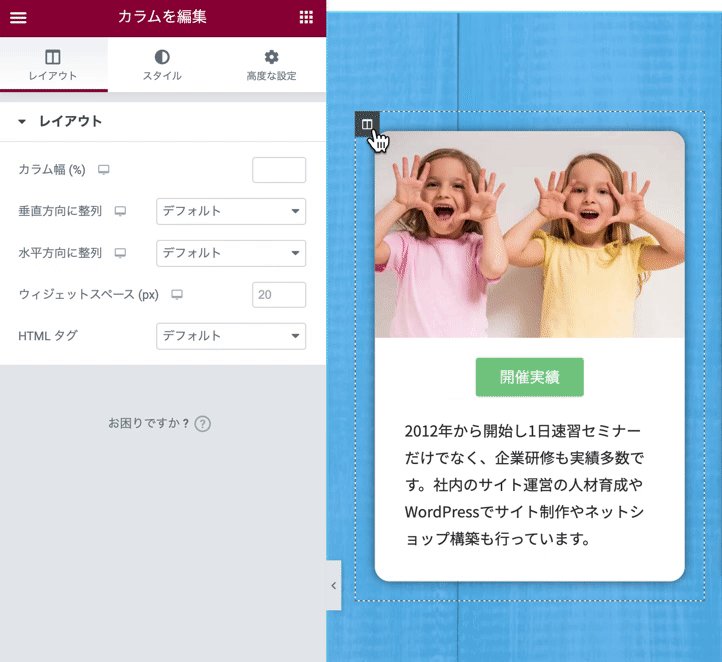
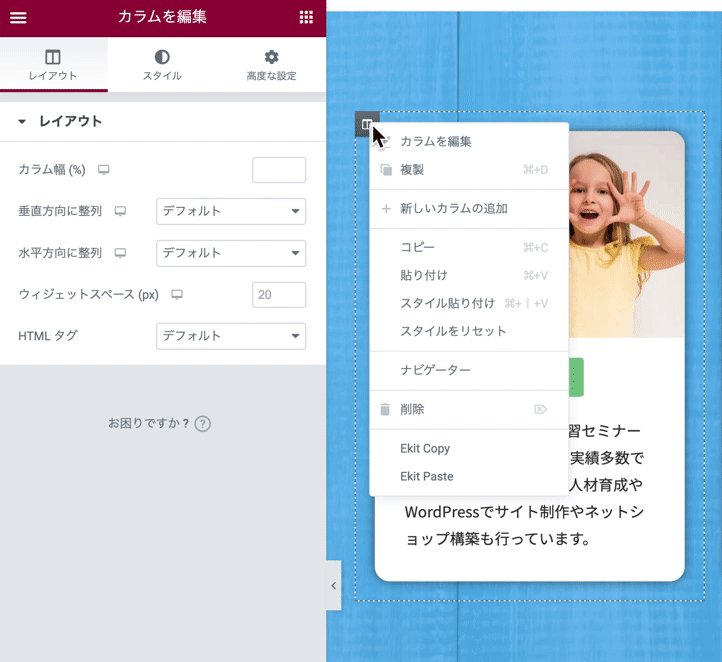
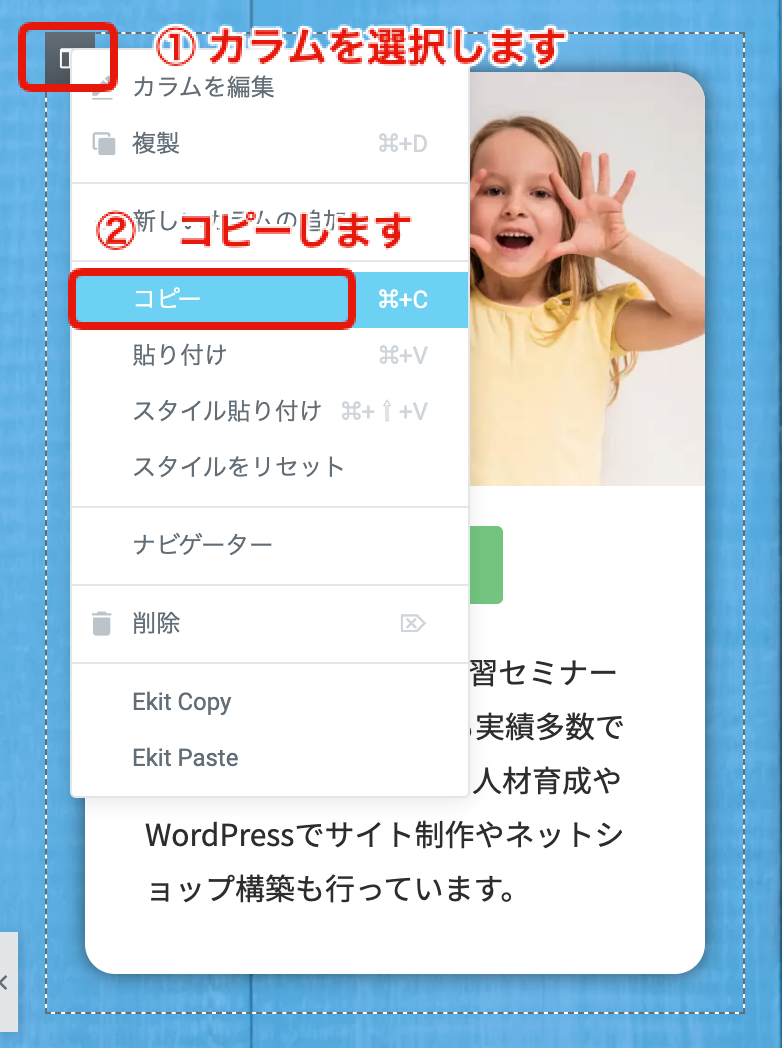
コピーしたいカラムを選択して右クリックをしてコピーを選択します。
選択がきちんとできていると左側の操作パネルも「カラムを編集」画面に切り替わります。
カラムの上でコピーの時と同様に右クリックをします。
貼り付けます。
4列になりました。ペーストした内容(画像や文字など)を差し替えれば新しく作るよりも簡単です。
カラムの複製について
カラムの上で右クリックをし「複製」を選択します。「複製」することでコピペと同じようなことができます。
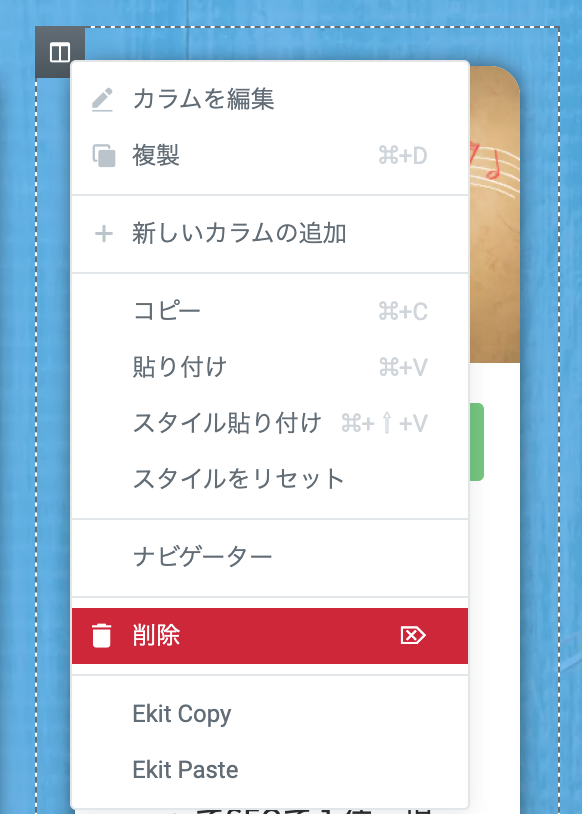
カラムの削除について
削除したいカラムの上で右クリックをして削除を選択します。
③ セクションをコピー&ペースト(複製、削除)する方法
セクションは大きなブロックでセクションの上にカラム(何列かに分けたもの)やウィジェットが載ったものです。
セクションまるごとをコピペ(複製&削除)する方法を紹介します。
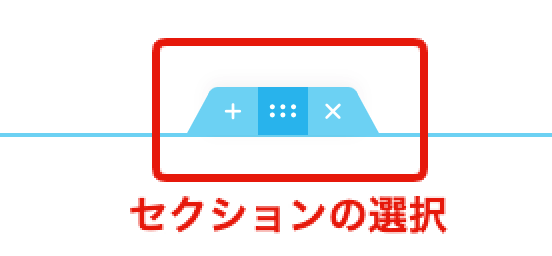
まずは、セクションを選択します
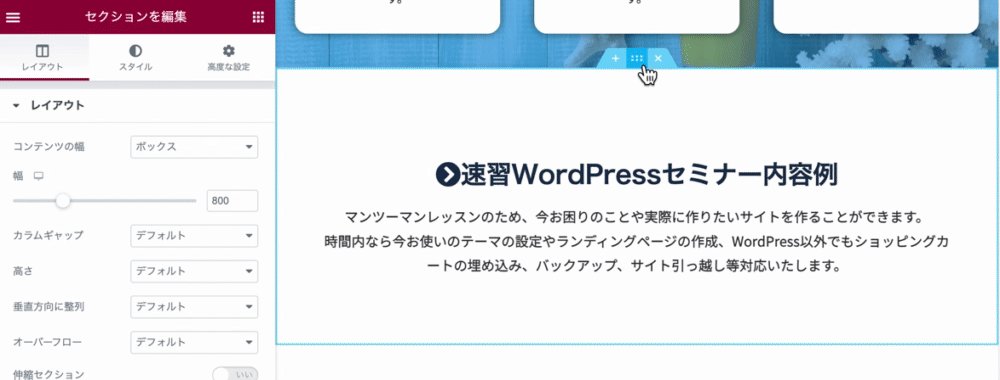
コピーしたいセクションを選択する方法は、編集したいセクションの上にカーソルを載せます。
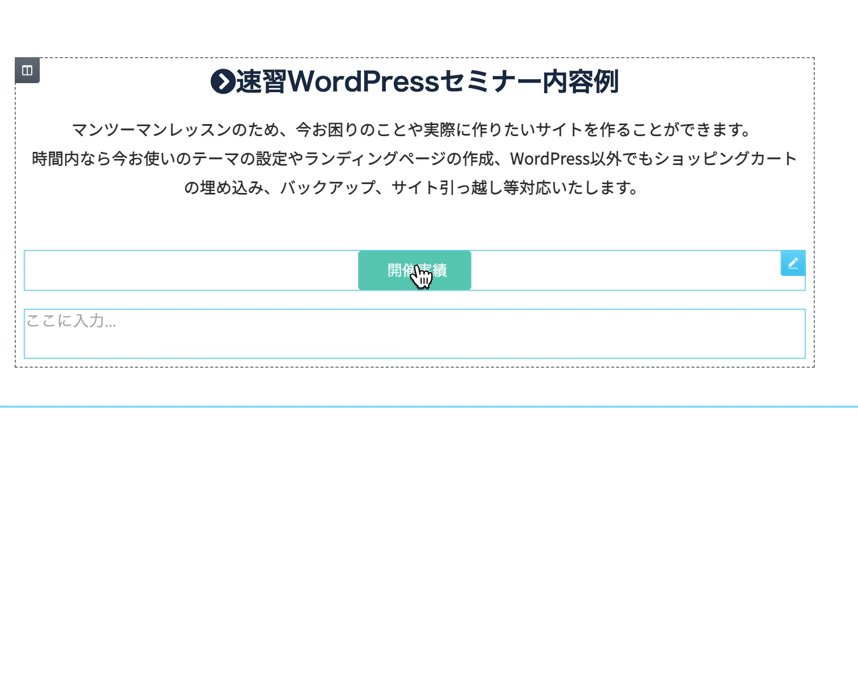
そうすると下記のような青いボタンが真ん中に表示されます。
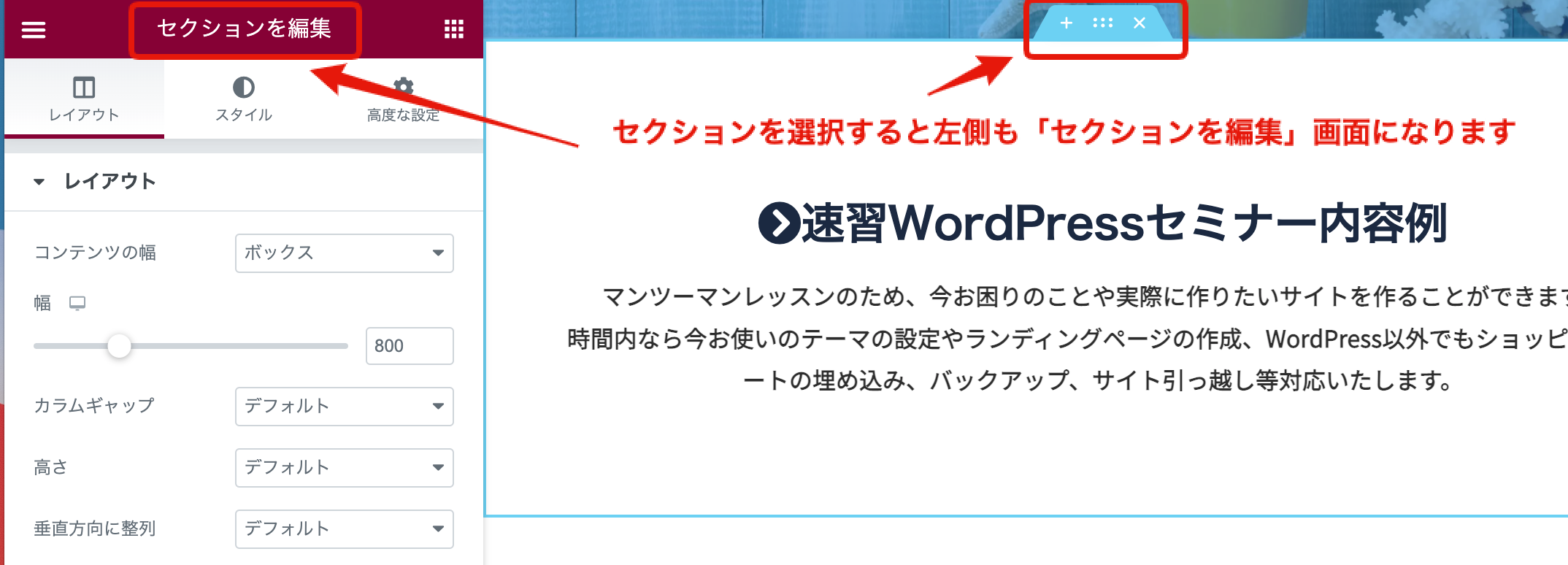
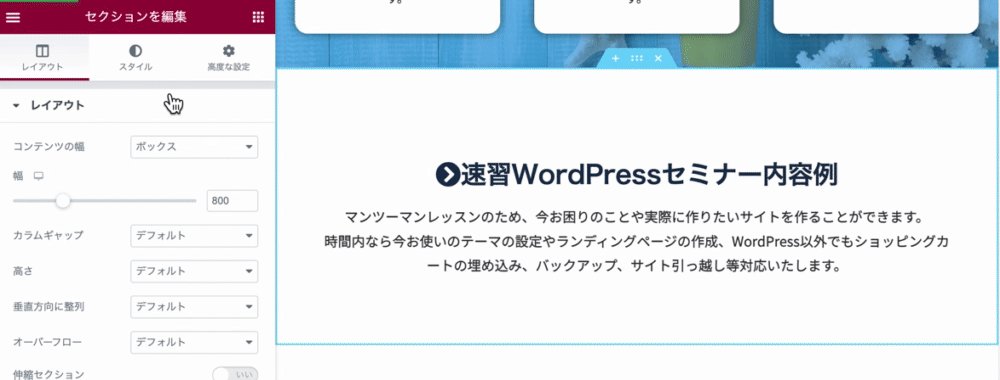
カーソルを載せないと表示されないので、カーソルを載せて選択すると左側も「セクションを編集」に切り替わります。
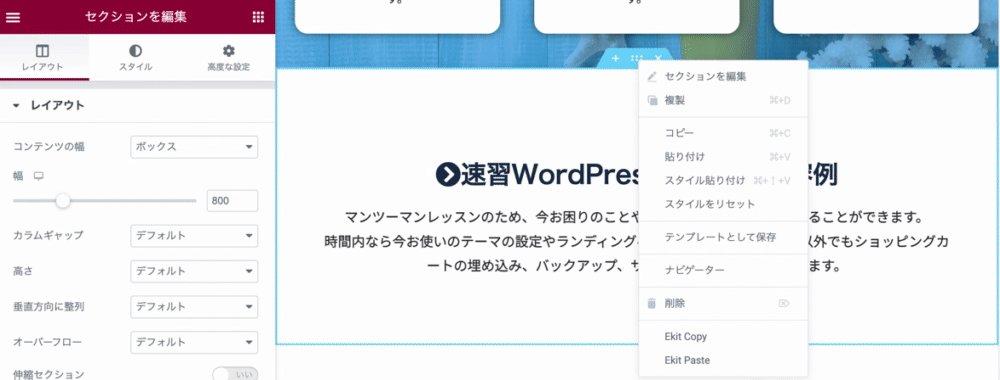
セクションのコピペ方法
コピーしたいセクションを選択する方法は、編集したいセクションの上にカーソルを載せ、青いセクションの編集ボタンの上で右クリックして「コピー」します。
こちら下記の動画でも紹介します。
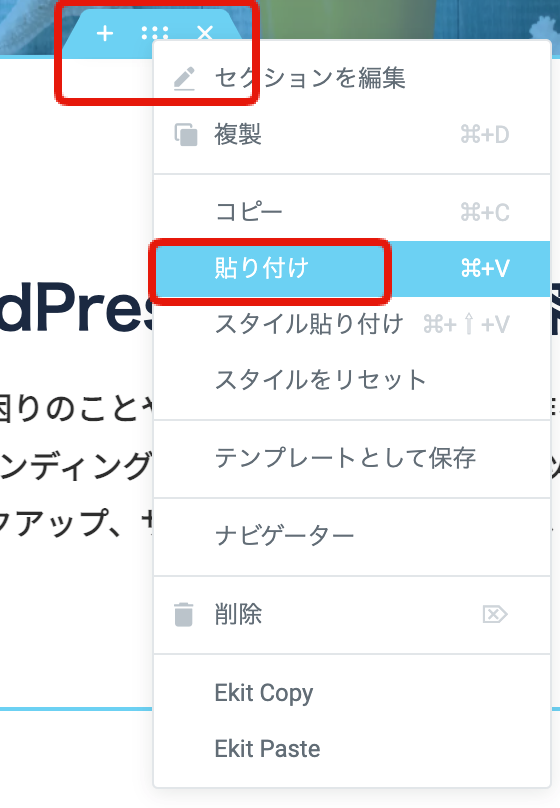
セクションの上にカーソルを載せ、青いセクションの編集ボタンの上で右クリックして貼り付けます。
セクションの上で右クリックして貼り付けましょう。
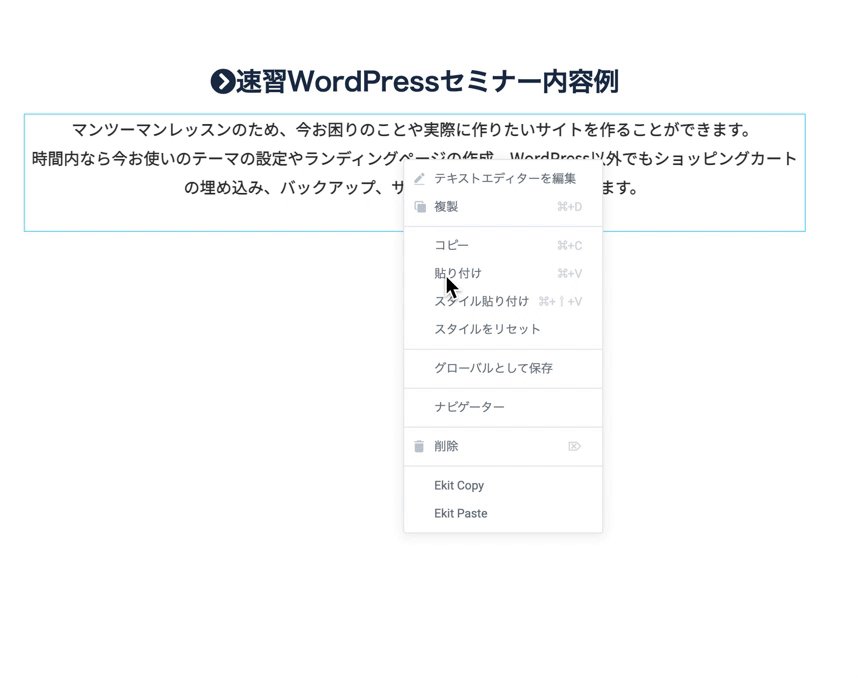
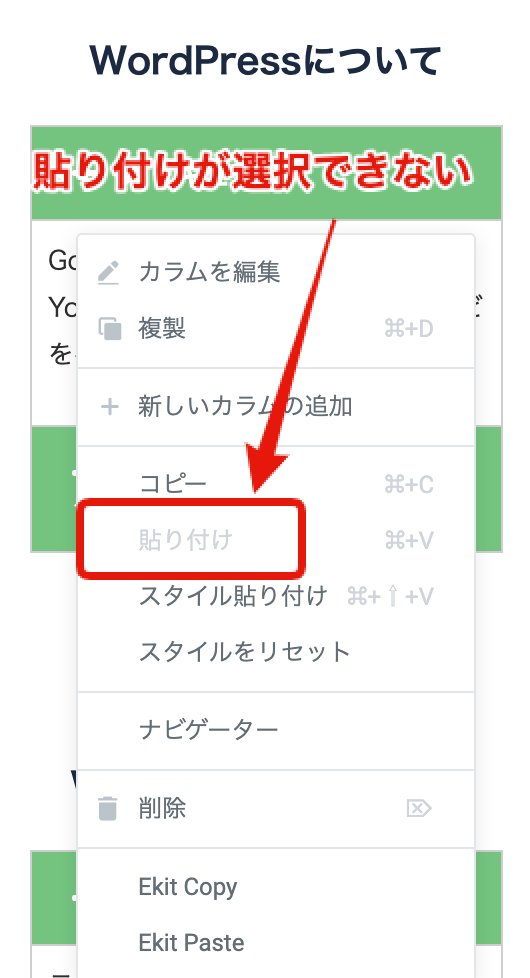
「貼り付け」が表示されない場合、うまく貼り付けが出来ない時
コピーは出来たが、下記のように「貼り付け」がグレーになっていて選択が出来ない場合がたまにあります。
この場合は、貼り付ける場所の選択が間違っているからです。
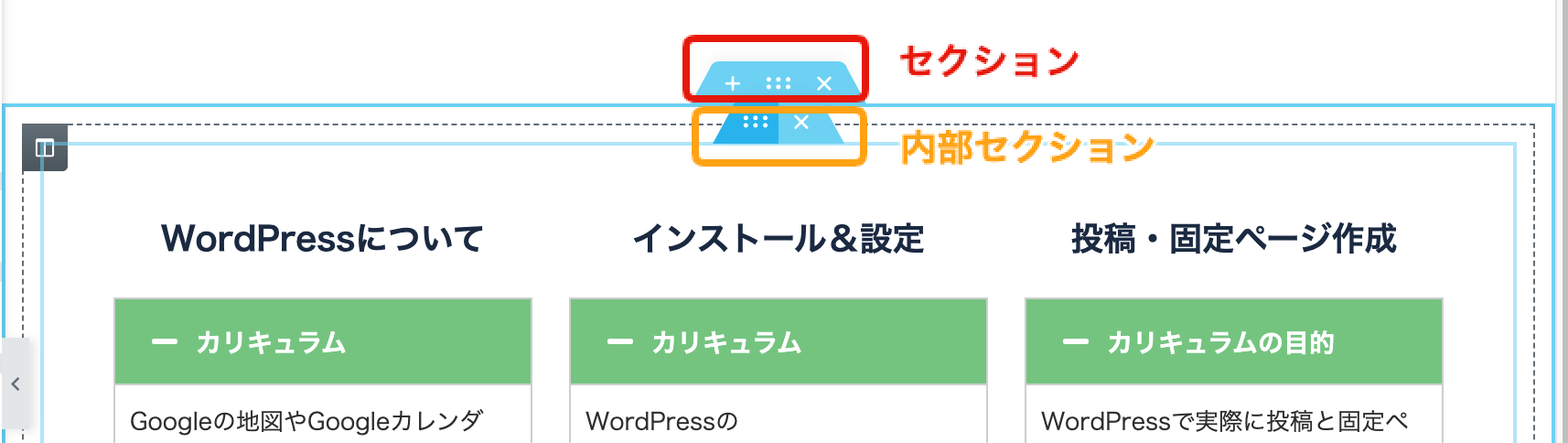
セクションを貼り付けられないのは、内部セクションです。
内部セクションはセクション自体を分割したもののため
仕様上内部セクションの中にセクションは貼り付けることができません。
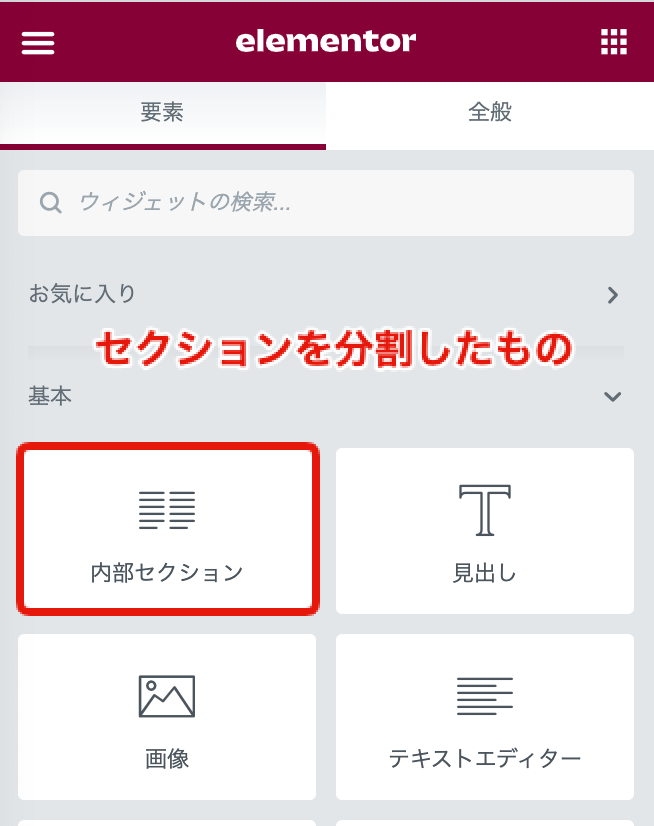
内部セクションの例は下記です。
よく似ていますが、セクションの部分には「+」の「セクションの追加」ボタンがあります。
セクションの複製について
カラムの上で右クリックをし「複製」を選択します。「複製」することでコピペと同じようなことができます。
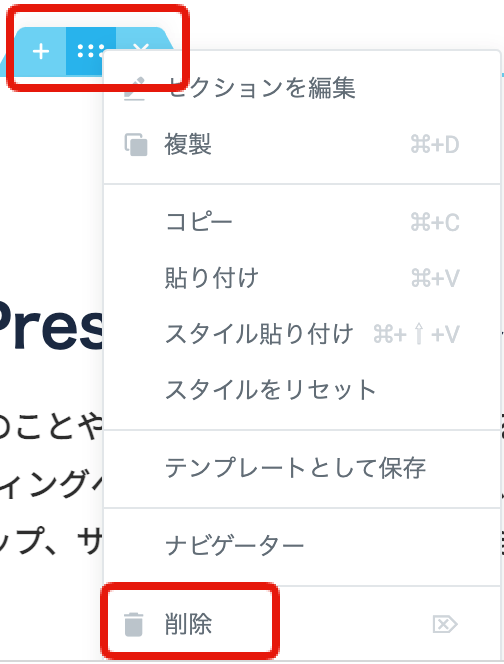
セクションの削除について
削除したいの上で右クリックをして削除を選択します。
Elementorプラグインのコピペ(コピー&ペースト)複製や削除方法について ウィジェット、カラム、セクションそれぞれの3つを紹介しました。
Elementorプラグインの使い方

Elementorで更新時に500エラーが起きたときの対処法

WordPressの引っ越しでElementorの背景だけ画像が表示されない場合の修正方法



Elementorテンプレートの販売にもしもアフィリエイトを導入しました