WordPressのデフォルトの記事の並び順は投稿順です。ブログとしてWordPressを利用しているなら問題ないですが、Webサイトとして運用しているときは、記事の順番を並び替えたいケースがでてきます。
記事の順番を並び替える方法は「function.php」というファイルを触るか、プラグインを利用する方法かの2択です。今回はプラグイン「Intuitive Custom Post Order」を利用して、記事の順番を並び替えてみましょう。
目次
Toggleプラグイン「Intuitive Custom Post Order」のインストール

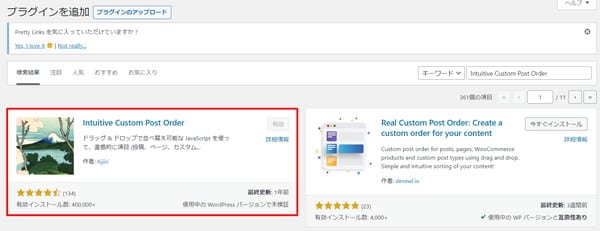
プラグインの新規追加ページで「Intuitive Custom Post Order」を検索し、「今すぐインストール」その後「有効化」します。
「Intuitive Custom Post Order」の設定画面

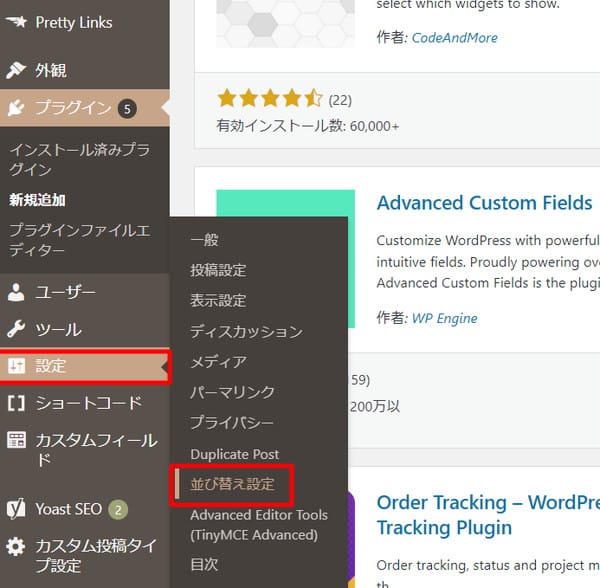
左メニューの設定>並び替え設定をクリックしましょう。

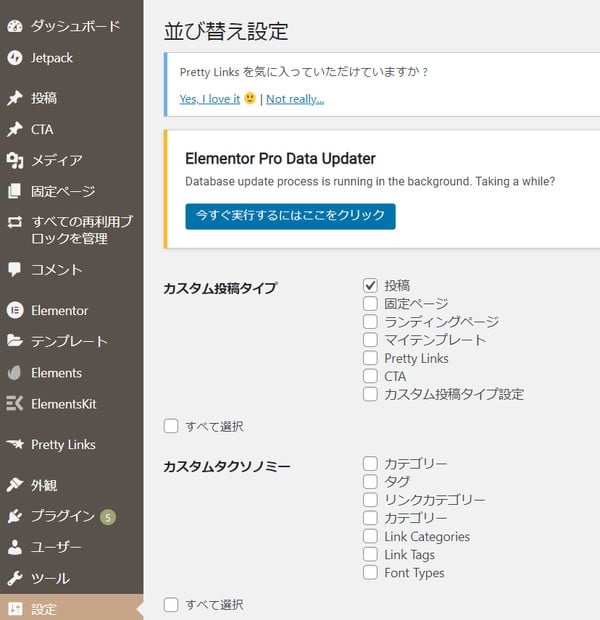
この並び替え設定の画面で、どこで並び替え機能を有効にするかを選択することができます。必要なカスタム投稿タイプ・カスタムタクソノミーにだけチェックを入れたら、最下部の更新ボタンをクリックしましょう。
順番を入れ替えるときは、一覧でドラッグアンドドロップするだけ
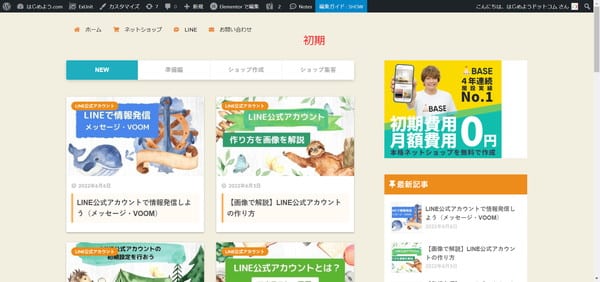
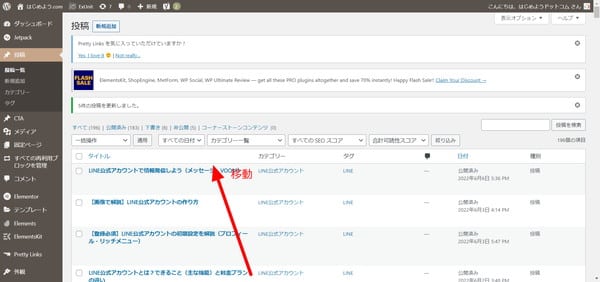
並び替えたいものがあるページにアクセスしましょう。今回は記事の順番を並び替えたいので、投稿の投稿一覧にアクセスします。

こちらの画像がもとの状態です。右下の「LINE公式アカウントとは?」という記事を左上(一番最新)にしたいとします。

投稿一覧で該当の記事をドラッグアンドドロップで一番上に移動させましょう。このとき特に保存や更新ボタンはありません。ドラッグアンドドロップするのみです。

記事一覧ページを更新するとこのように記事の並び替えが希望通りに反映されていました。とっても簡単ですね!
「Intuitive Custom Post Order」の注意点とよくある質問
プラグインを停止したらどうなる?再度有効化した場合は?
プラグインを停止(無効化)したら、初期の順番に戻ります。再度プラグインを有効化したら、入れ替えた順番の情報が残っていて設定していた状況に戻りました。
適用・反映されない場所はある?
テーマやコンテンツの状況によって異なるようです。
実装したサイトはテーマは「SANGO」で「Elementor」と「VK All in One Expansion Unit」を利用していました。
▼反映が確認できた
・はじめよう.comのトップページの記事一覧
・はじめよう.comのカテゴリの記事一覧
・はじめよう.comのタグの記事一覧
▼反映しなかった
・Elementorで作った固定ページ(VK最近の投稿)
※コンテンツのVK最近の投稿として追加してるため、反映しない
Elementorのプラグインでの適用方法
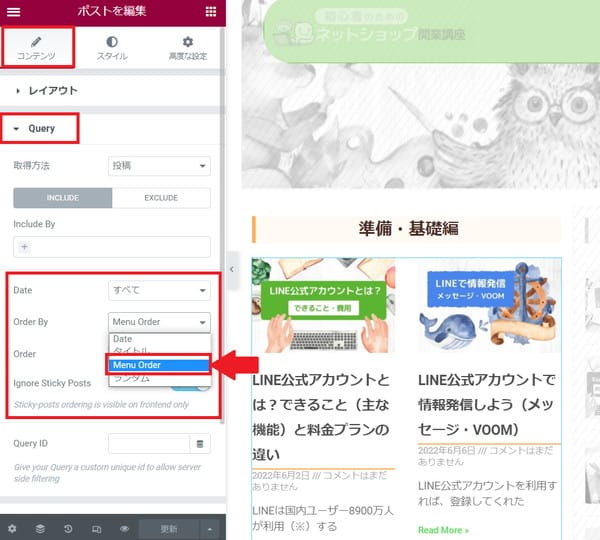
Elementorで投稿コンテンツを追加する場合、「VK最近の投稿」ではなく、Elementorのコンテンツ「ポスト」を利用しましょう。

Queryは画像のように「MenuOrder」を選択。
Orderは「ASC」を選択してください。
やってみたいことがあったら検索して調べてみよう
サイトを制作・運用していると「これができたらなって」って思うことはたくさんあると思います。検索してみると同じことを考えた人がすでに悩みを解決した記事をアップしてくれてることがあるので、ぜひ一度検索してみてくださいね。
新しいプラグインのインストールやテーマの改修をするときは、サイトのバックアップを取ることを忘れずに!








































