この動画のようなおしゃれなハンバーガーメニューも、Elementorを使えば簡単に実装できます。
一度作り方がわかればいろんなデザインに応用できるので、記事の流れをお手本にぜひ試してみてくださいね。
今回実装するメニューの条件・特徴
- スマホで閲覧時のみ表示させる
- メニューは画面いっぱいに表示させる
1.ポップアップメニューを作る
まずは「Popups機能」を使ってポップアップメニューを作りましょう。
【注意】ElementorのPopups機能は、有料版である「Elementor Pro」のみの機能となります。
※Elementor Proは30日間の返金保証付きのため、もし気になる方は試してみることをおすすめしています。
関連記事:【2023年更新】ElementorPro《有料版》料金のセール情報(キャンペーンで最大50%オフ)

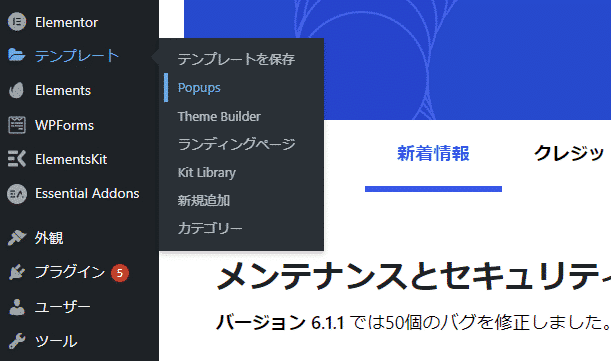
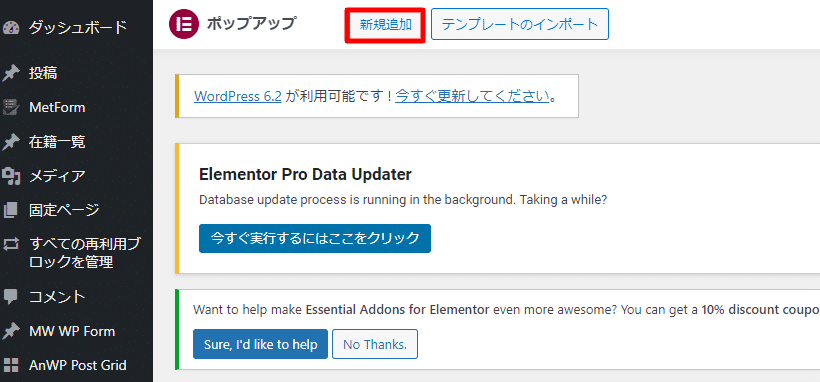
WordPressのサイドバーから「テンプレート>Popups」をクリックします。

「新規追加」をクリックします。

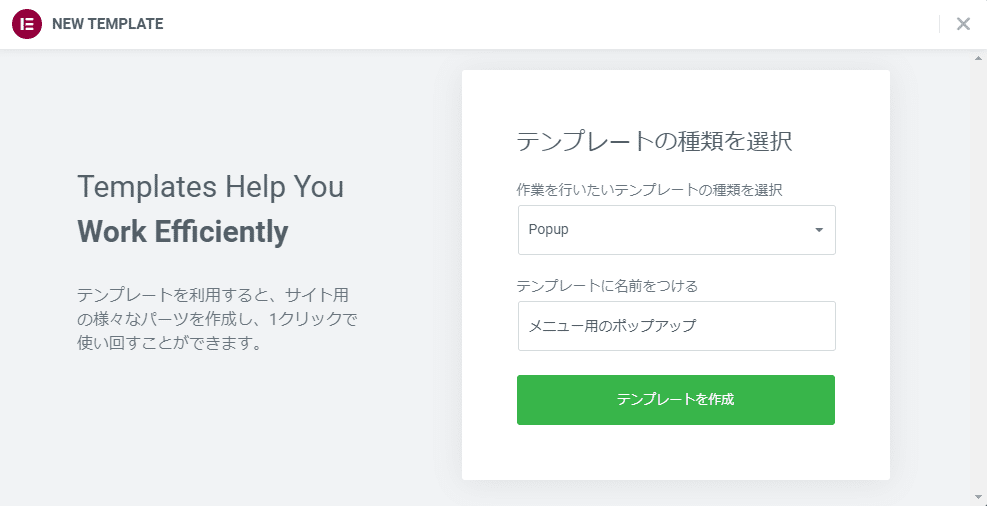
ポップアップ用の新しいテンプレートを作成します。
ライブラリーからイメージに近いテンプレートを選んで挿入しましょう。いちから自分で作ってもOKです。
1-1.ポップアップメニューの設定

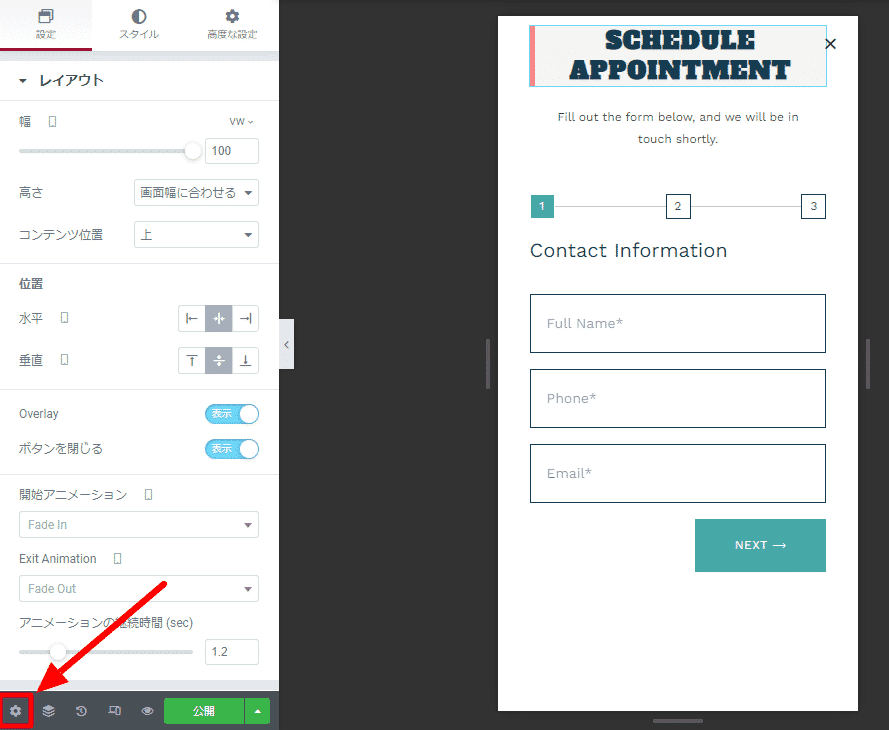
左下の歯車ボタンを押すとPopup設定画面が開きます。

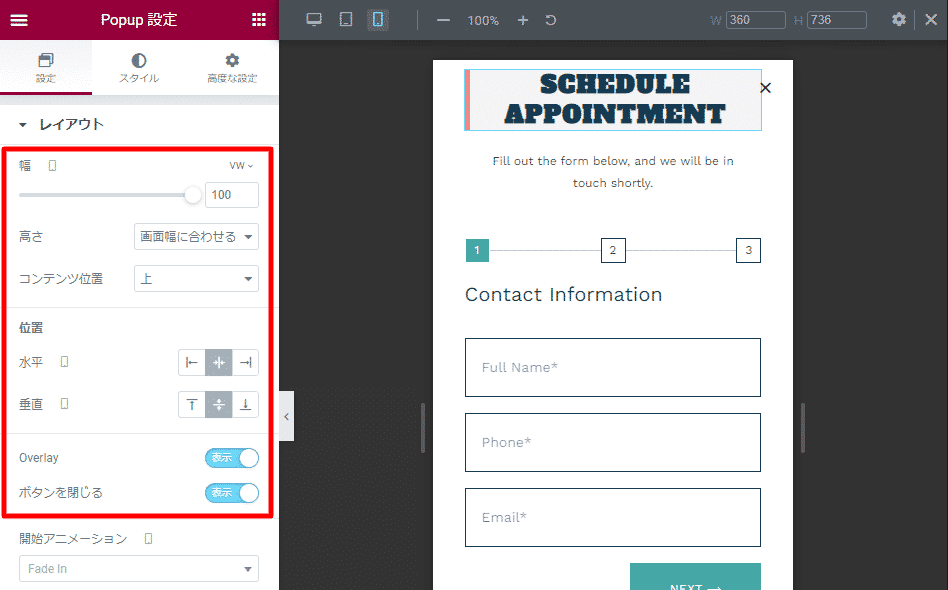
今回はスマホで閲覧した際に、ポップアップが全面表示になる設定にしたいので、次のように設定しました。いろいろ変えてみて、好きなデザインになるようにしてくださいね。

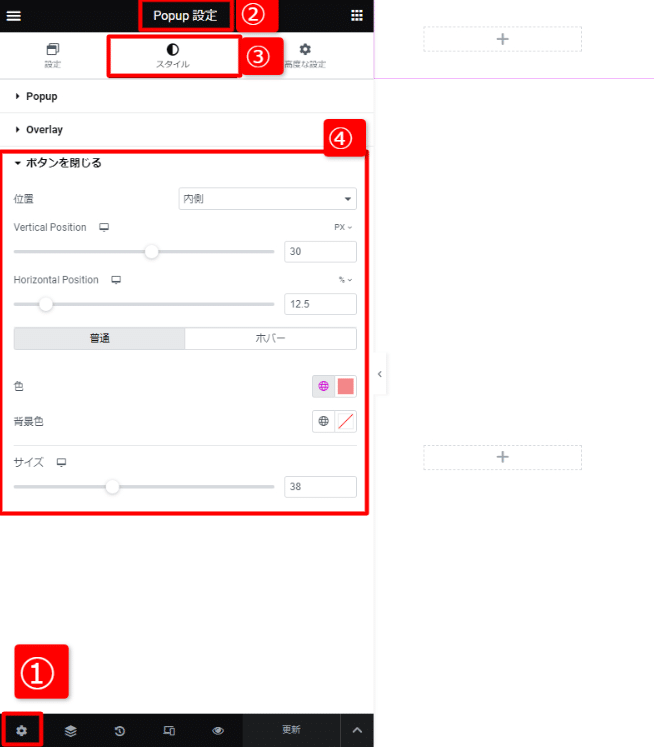
ポップアップのデザインは下記のフローで編集できます。

①設定 ②Popup設定を開く ③スタイルを開く
閉じるボタンの大きさや色を変えたいときは
「④ボタンを閉じるの設定」で変更してください。
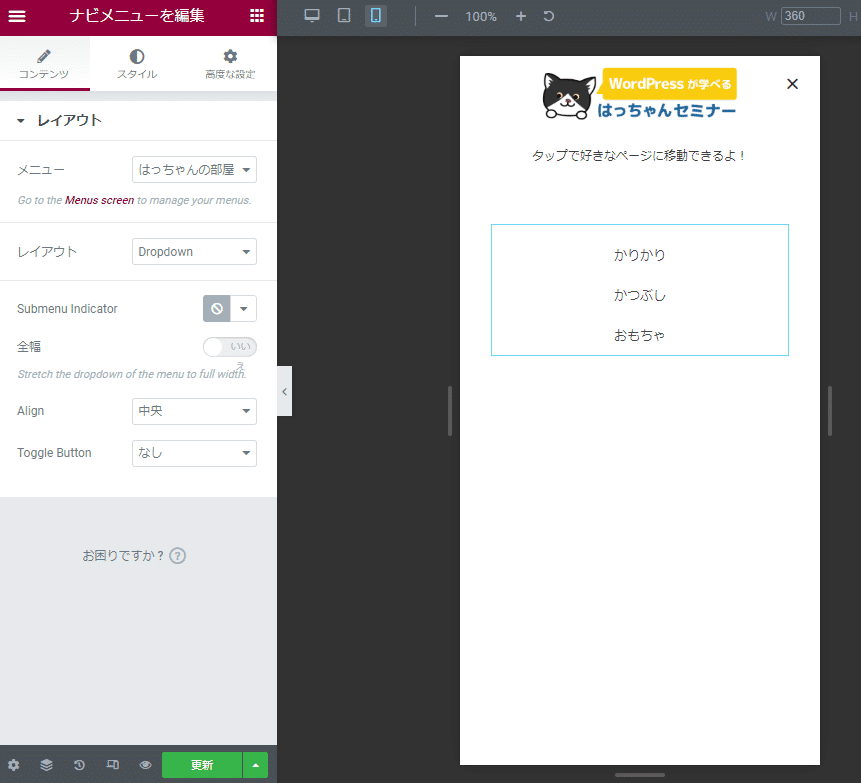
続いて、コンテンツをサイトに合わせて変更しましょう。スマホでハンバーガーメニューを押したときにどんな画面を表示させたいかイメージしてみてください。
画像のコンテンツは上から「画像」「テキストエリア」「ナビメニュー」です。今回はメニューを表示させてある状態にしたいので、画像左のように設定しました。

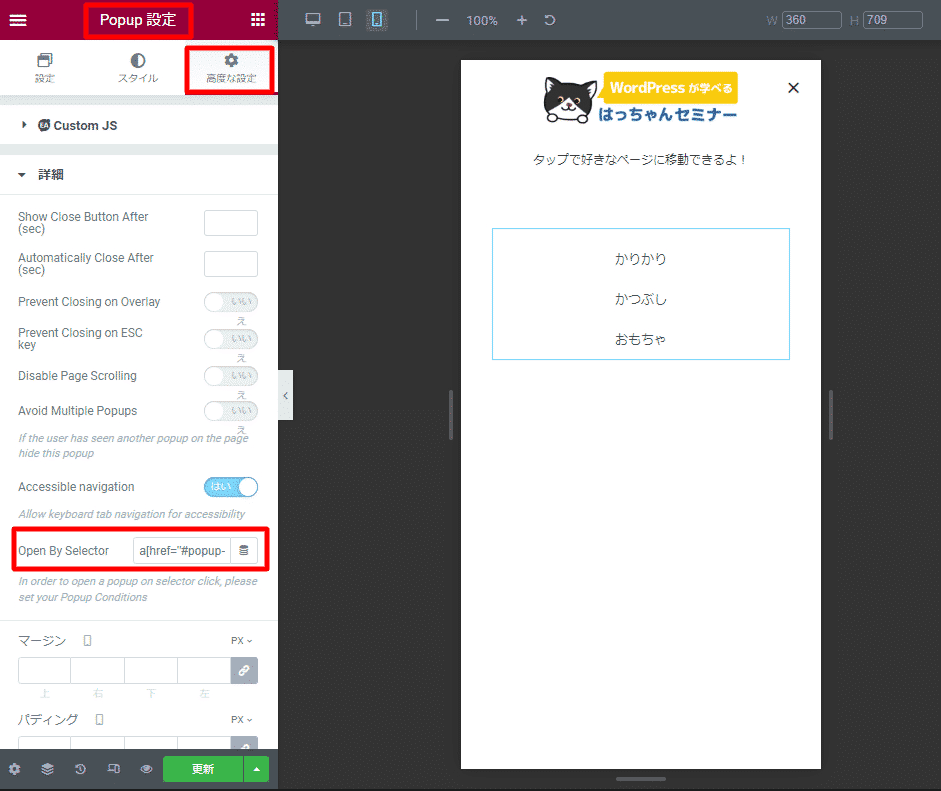
デザインが完成したら、もう一度Popup設定を開きましょう。
Popup設定の「高度な設定タブ」を開いたら「Open By Selector」にコードを追加してください。今回は下記のコードを入力しました。
a[href="#popup-menu-anchor"]入力が終わったら「公開(更新)」を押しましょう。
公開の場合は「Display Conditions」が表示されるので、表示条件を設定します。その後、トリガーや高度なルールの設定画面が表示されますが、すべてなにも設定せずに完了させてください。
2.Popupを呼び出すメニューを作る
次に「外観」>「メニュー」で新しくメニューを作りましょう。
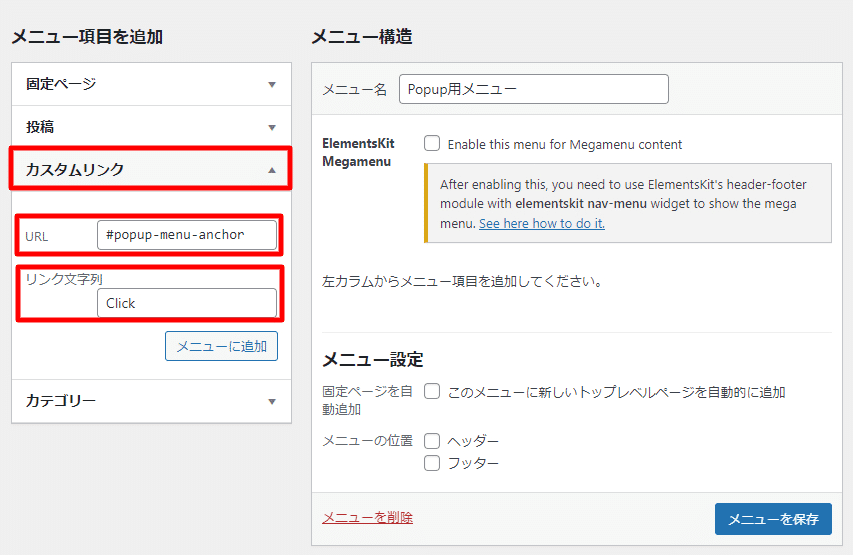
新しいメニューには「カスタムリンク」を追加します。「URL」と「リンク文字列」を入力していきましょう。

URLにはさきほどのコード名に含まれている「セレクタ」を記載します。上記と同じコードを追加している場合は「#popup-menu-anchor」を記載してください。リンク文字列はクリックやタップを示唆する文であれば何でも大丈夫です。
終わったらメニューに追加をクリックして、メニューを保存します。
3.Elementorでヘッダーの設定を変更する
Elementorでサイトのヘッダーの編集画面を開きましょう。

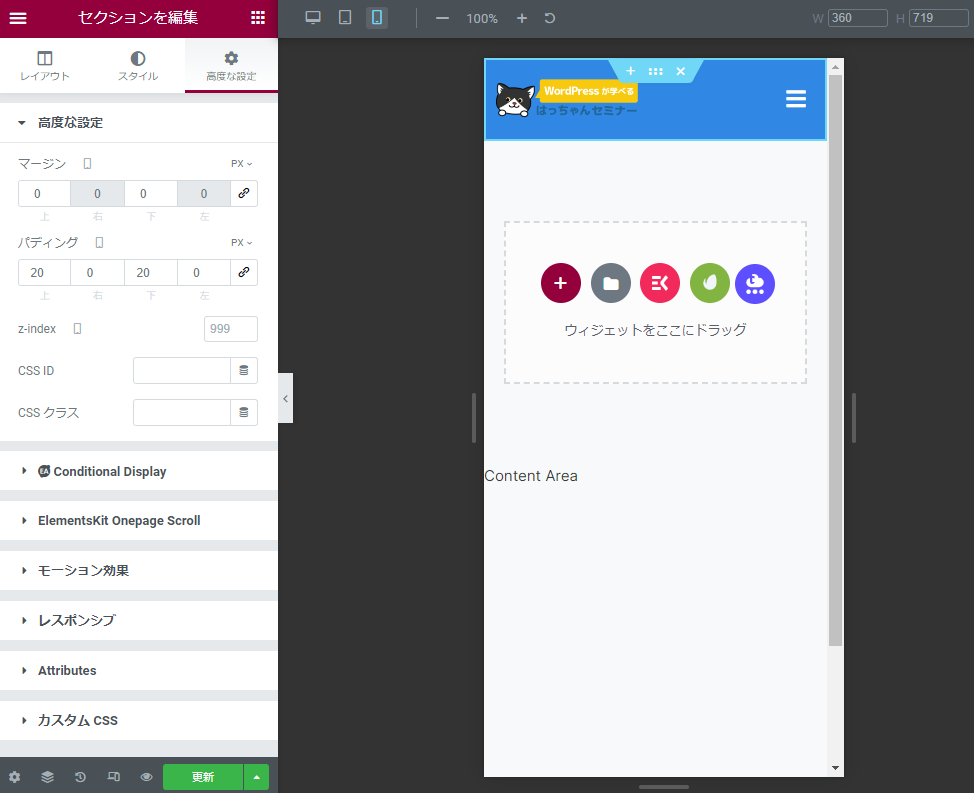
スマホビューにして、スマホ用のメニューを作ります。
※セクションはスマホのみに表示されるようにしましょう

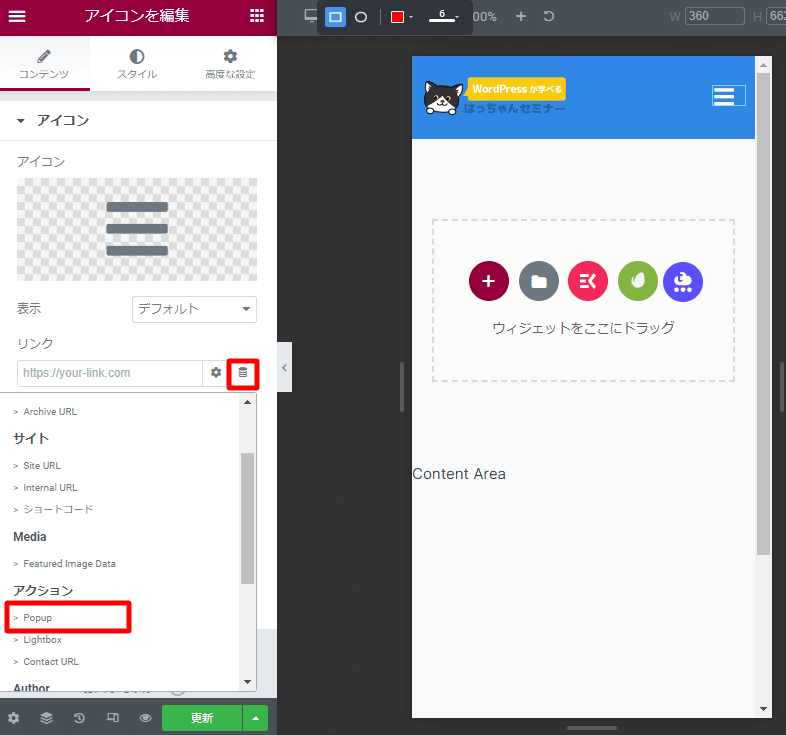
ウィジェット「アイコン」でハンバーガーメニューを作成したら、リンクの設定で「動的タグ(右端のアイコン)」をクリックし、アクション「Popup」をクリックします。

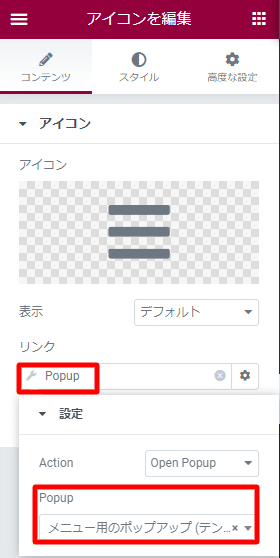
もう一度リンクをクリックし、設定画面を開いたら、Popupの箇所でさきほど制作したPopupメニューを設定しましょう。その後、更新ボタンをクリックします。
以上で設定は完了です!実際のページを表示してチェックしてみましょう。
完成例
今回はフェードインアニメーションを使っていますが、いろんなアニメーションがあるので試してくださいね。
検索用キーワード
How To Trigger A Popup From A Nav Menu Item.
ハンバーガーメニュー 全画面 ポップアップ ヘッダー
Elementorのテンプレートを活用して効率的な制作を!
↓Elementorのテンプレートがダウンロードできるサイトの紹介はこちらから
Elementorのテンプレートが無料でダウンロードできるサイト3選(使い方も画像付きで解説)
当サイトでも国産のElementorテンプレートを販売中です!
ウェブサイトまるごとテンプレート・LPテンプレートをご用意しました。今後も新しいテンプレートは続々追加します!
お知らせ:Elementor無料版で使えるWordPressテンプレートを販売中!
YouTubeでいろんなElementor講座も配信中!