WordPressのElementor(エレメンター)プラグインのアドオンの「Essential Addons for Elementor」のTooltipウィジェットの紹介です。
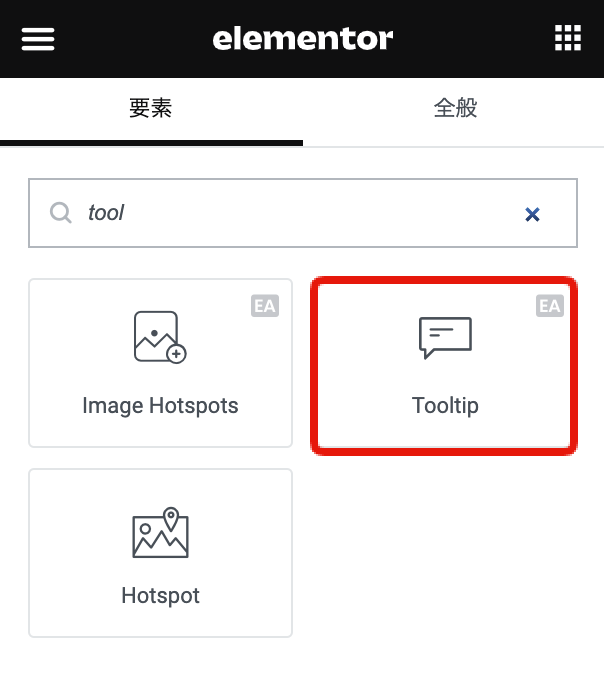
Tooltip(ツールチップ)ウィジェットの使い方
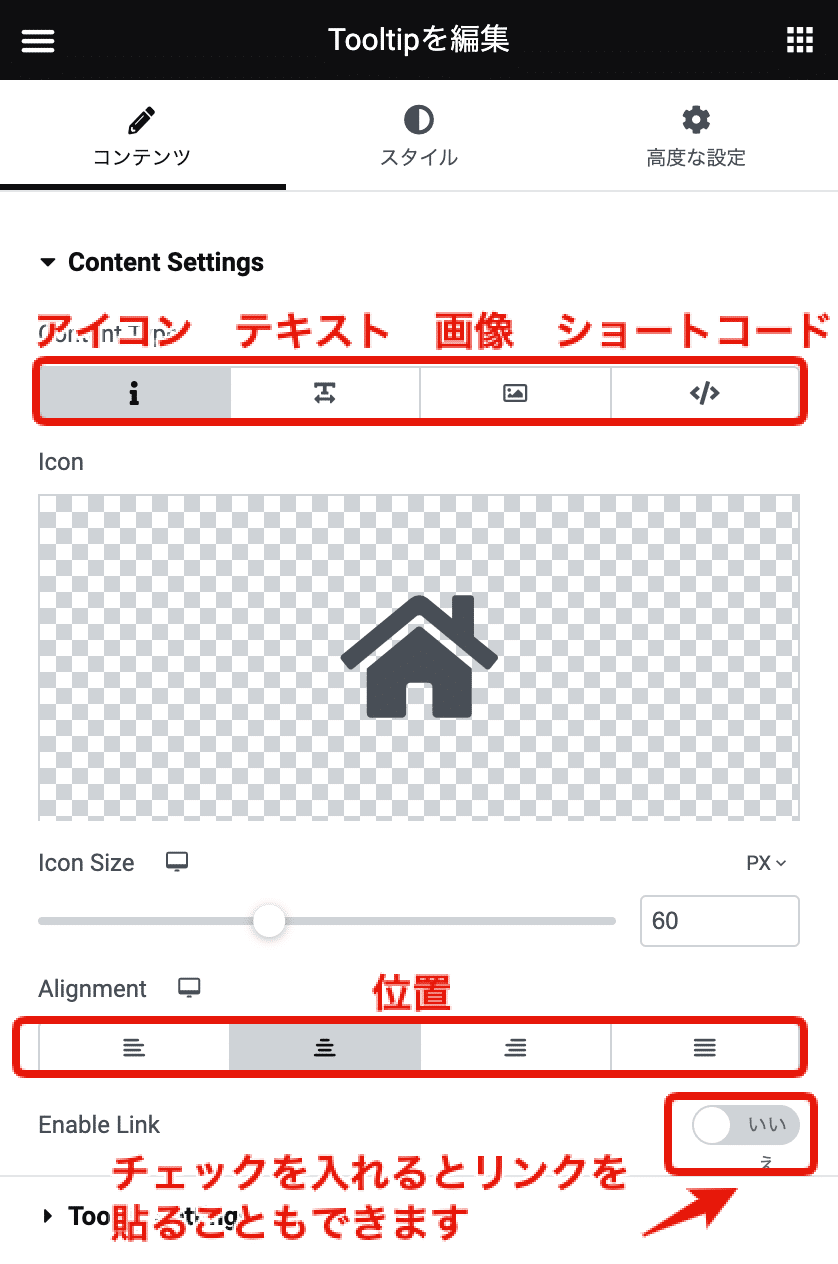
ウィジェットの設定画面
Tooltipとは?実際に確認しましょう。
下記のアイコン等にマウスのカーソルを載せてください。
アイコンだけでなく、テキスト(文字)、画像やイラスト、ショートコード(事前に登録したテンプレート)の呼び出しの4つで利用できます。
表示されるテキストは、普通のエディタですので、リンクを張ったり、画像や動画等色々入れることができます。
表示される位置も、上下左右で設定可能です。
アイコンバージョン
こんにちは!皆さん(^o^)
テキストバージョン
テキストをクリックしてみてね
下に表示させてみたよ!
画像も入れられます
画像バージョン(画像の上にカーソルを)

動画も入れられます
ショートコードを使えば、更に色々なものでTooltipが使えますよ
Tooltip(ツールチップ)の設定方法
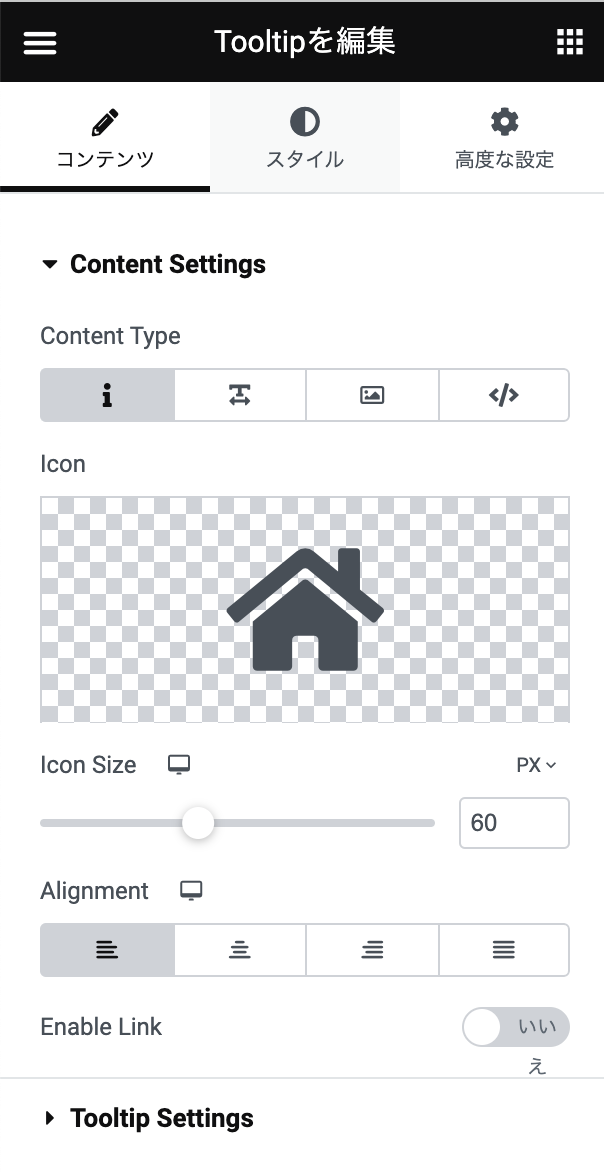
「コンテンツ」部分の設定

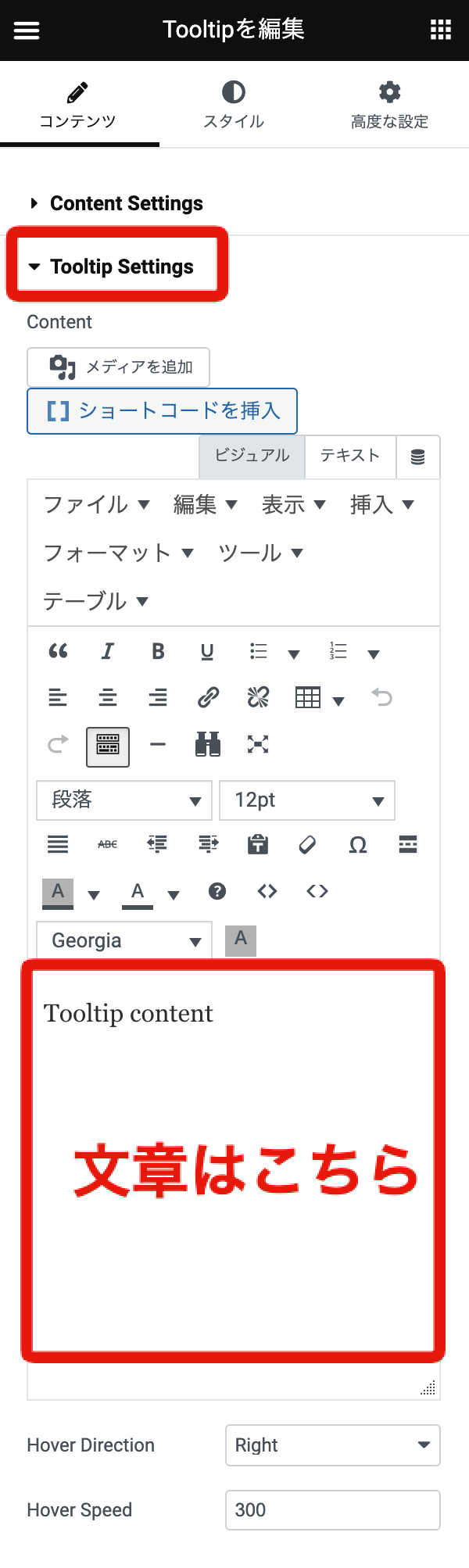
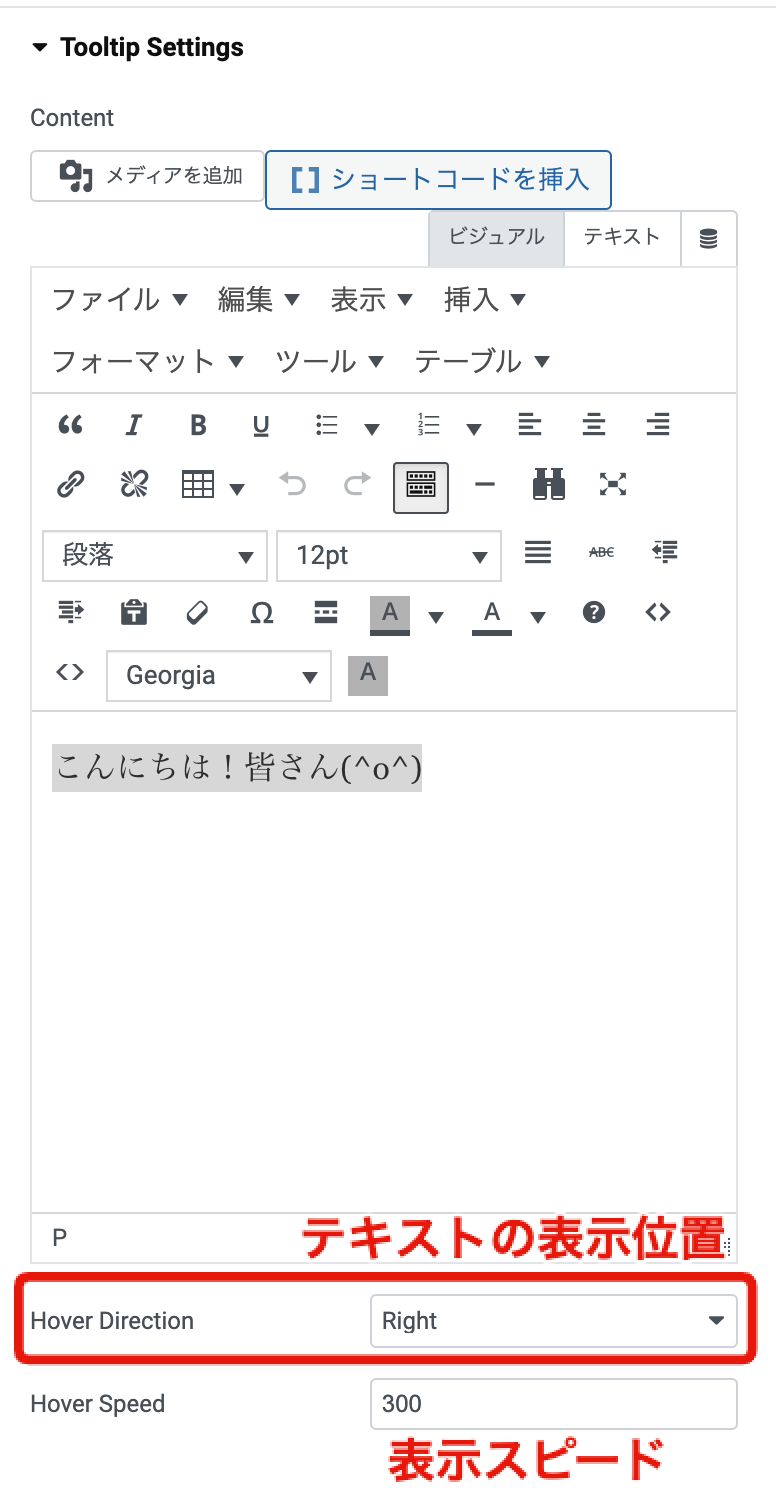
カーソルを乗せると表示される文字の修正はこちら
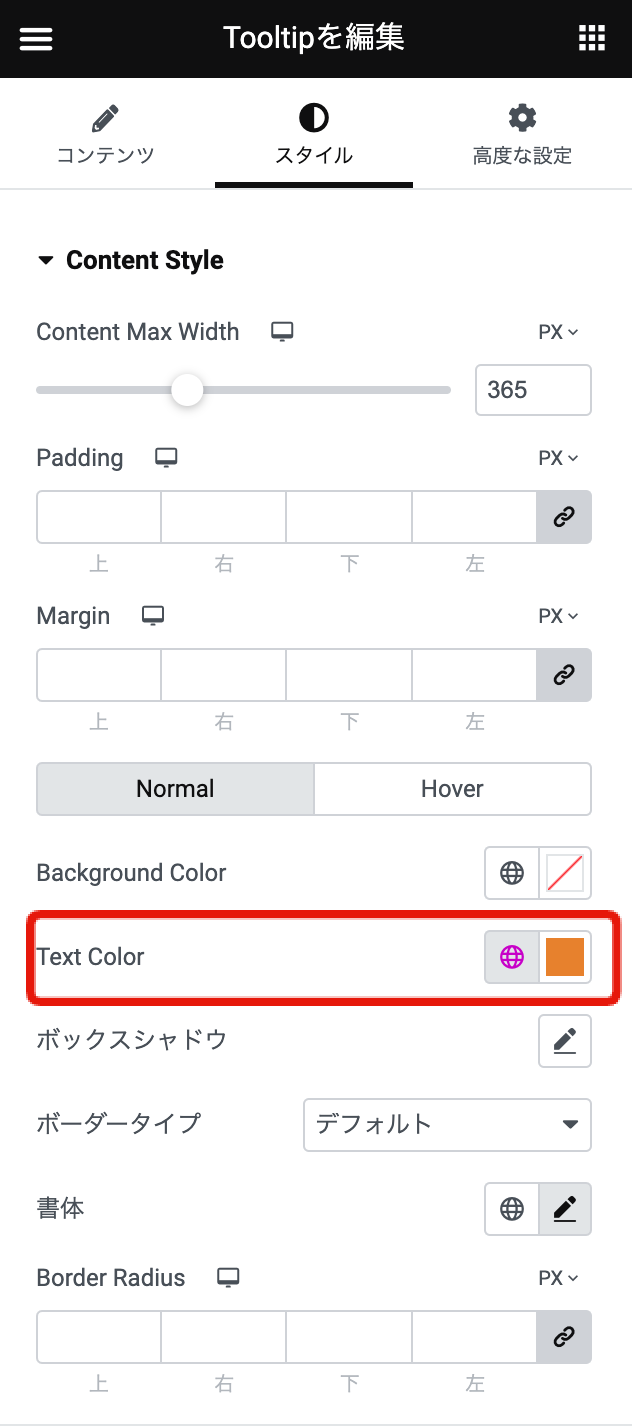
アイコンとテキストの色はここで設定します。
テキストと記載されていますが、アイコンもテキスト扱いのため、こちらで設定します。
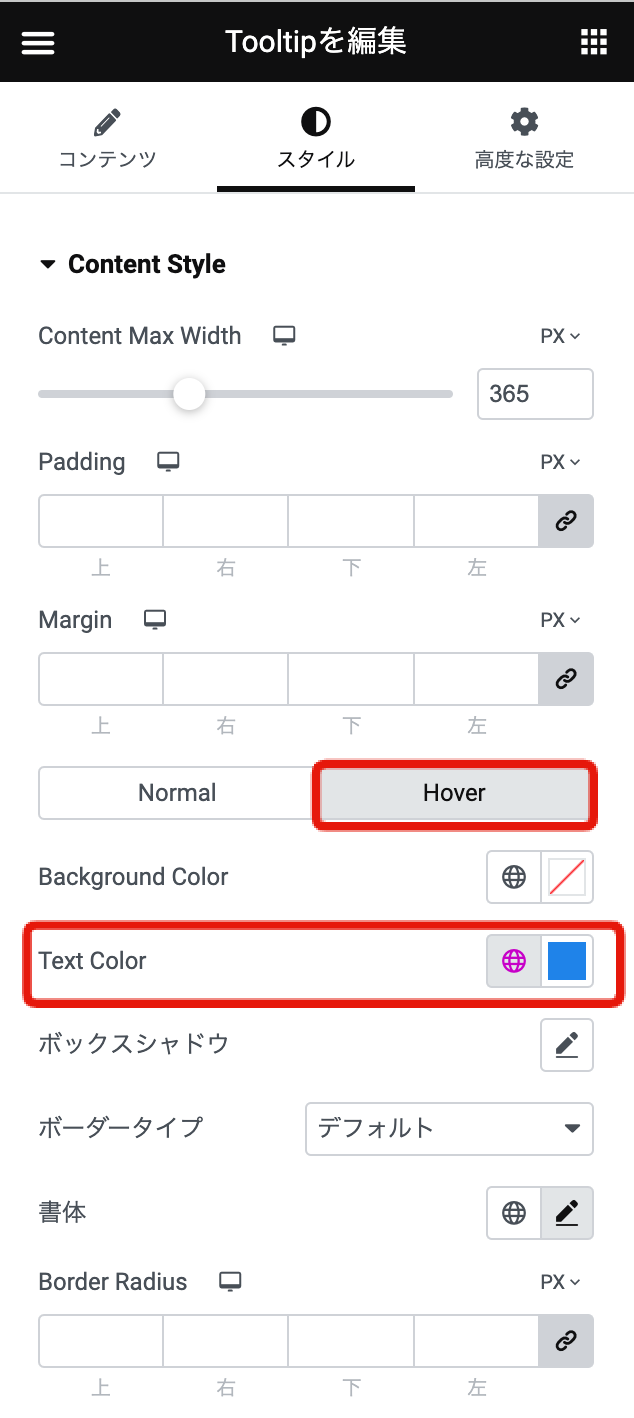
マウスカーソルが乗った際に色が切り替わる設定は、「Hover」のテキストカラーで設定します。
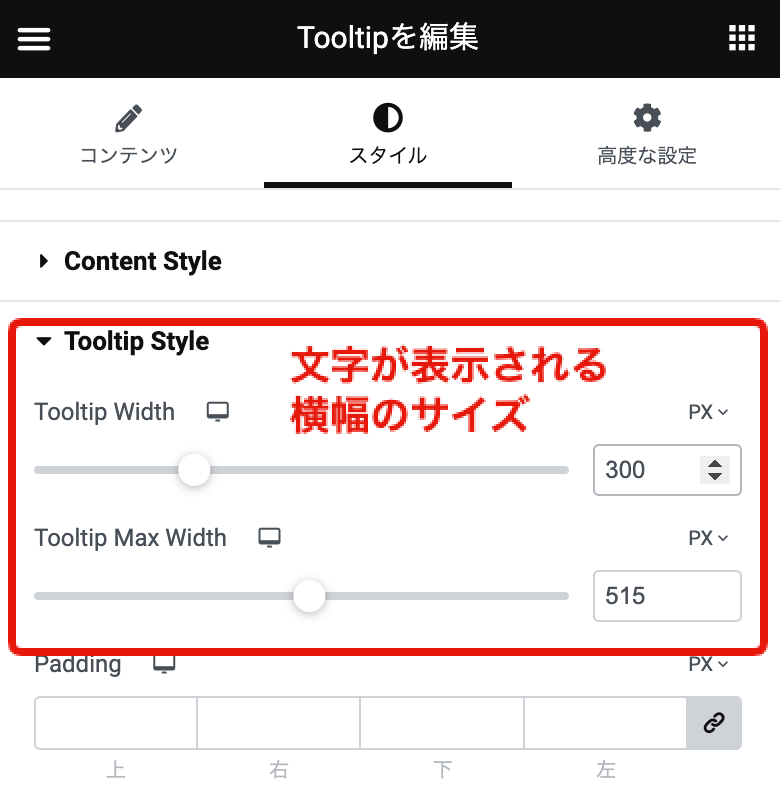
Tooltip(ツールチップ)の文字の表示サイズの変更
アイコンや背景の色や文字の大きさ等は、「スタイル」で設定します。
テキストの表示される位置の変更と表示スピードの設定
WordPressのElementor(エレメンター)プラグインのアドオンの「Essential Addons for Elementor」のTooltipウィジェットの紹介でした。