ElementorのPro版(有料)ではSticky機能で追従バナーを作ることができます。
目次
ToggleSticky機能の例:お問い合わせバナーを追従させよう
例えばこの動画のように、右サイドにあるお問い合わせバナーをページスクロールにあわせて追従させることができます。
Sticky機能の設定方法
今回は内部セクションウィジェットで設定を行いました。
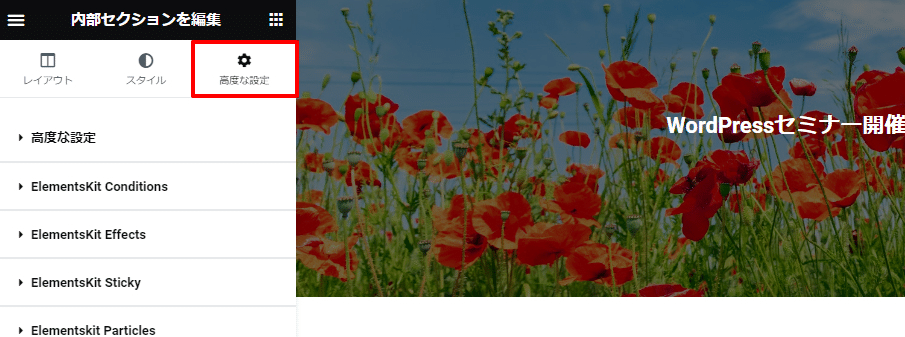
最初にウィジェットで高度な設定を選択します。

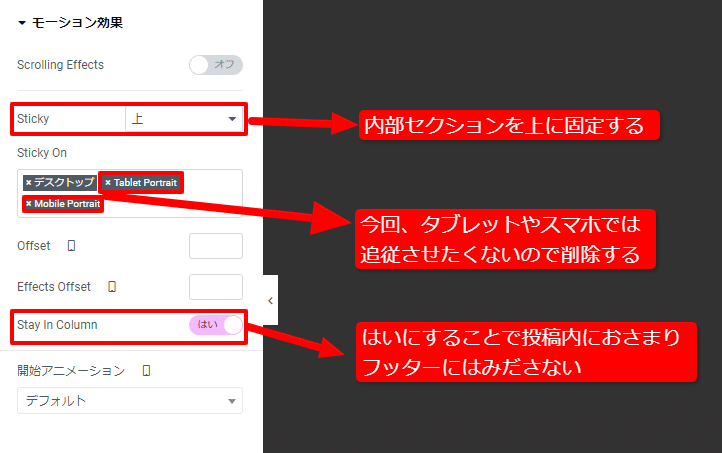
「モーション効果」をクリックし、「Sticky」エリアで設定を行います。
今回は次のような動きにしたいため、画像のような設定にしています。
・バナーを上に固定する → Sticky
・対象はデスクトップでの閲覧のみ → Sticky On
・フッターにははみださないよう、投稿内におさめる → Stay In Column
※Offsetでは固定させる位置を調整できます

Stay In Columnを設定しないと、コンテンツやフッターに被ってしまう
特に忘れがちなのが「Stay In Column」の設定です。ここを「はい」にしないと、コンテンツやフッターに被ってしまうかたちでバナーが追従してしまうので注意しましょう。今回のケースだとスマホ閲覧時に画面の半分がお問い合わせバナーで埋まってしまいます。
Stay In Columnを「いいえ」にしている例
実際の動作を確認したい方は、弊社コーポレートサイトをご覧ください。








































