Elementorプラグインを使用して、ウェブサイトを作成する方法を紹介します。
当サイトもトップページと、日程ページ等一部のページでElementorプラグインを使っています。
使用しているテーマは、「Lightningテーマ」です。
今回は、Elementorプラグインで作るWordPressサイトの作成方法として、
Elementorプラグインと相性がいい「Astra」というテーマを使用します。
(1)必要なプラグインのインストール
Elementorプラグインのインストール
プラグインの「新規追加」の「人気」の中の「Elementor Page Builder」の「今すぐインストール」
をクリックし、「有効化」をクリックします。
もしくは、プラグインの「新規追加」の右の検索窓で「Elementor 」を入力し、
「Elementor Page Builder」を見つけて、「今すぐインストール」
をクリックし、「有効化」をクリックします。
Envato Elementsプラグインのインストール
Elementorプラグインと相性がいい「Envato Elements」プラグインをインストールします。
Elementorプラグインだけでもサイトはできますが、この「Envato Elements」プラグインをインストールすることで、使用できるテンプレートやブロックなどが増えます。
(個人的には、Elementorプラグイン公式のテンプレートよりも、Envato Elementsプラグインのテンプレートの方が今風で種類も多いため好きです)
Essential Addons for Elementorプラグインのインストール
こちらは、Elementorプラグインの操作になれてくると必要なくなりますが、(自分で思うように作れるようになってくるとインストールしなくてもいいと思います。)
入れておくとより、使用できるパーツが増えます。
複製プラグイン「Yoast Duplicate Post」のインストール
「Yoast Duplicate Post」をインストールしておくと、投稿や固定ページ等を複製することができますので、入れておくと便利です。
「Astra」テーマのインストール
今回はElementorプラグインと相性がいい「Astra」を利用します。
外観のテーマの「新規追加」の検索窓から「Astra」を入力し、「インストール」をクリックし、「有効化」をクリックします。
「Astra」テーマの設定①(テンプレ選択)
「Astra」テーマの デモサイトをインポートします
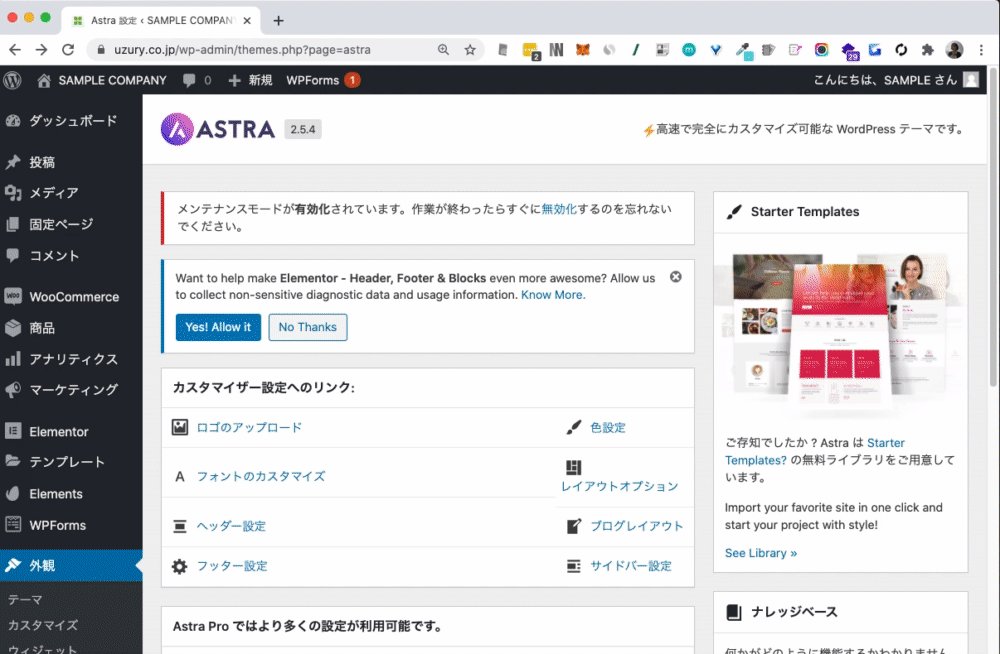
「外観」の「Astra設定」をクリックします。
このページがAstraテーマの設定ページです。
まずは、Astraテーマに付いているでもサイトをインポートします。
右側の「Inport Starter Template」の下記の案内文下の
ご存知でしたか ? Astra は Starter Templates? の無料ライブラリをご用意しています。
Import your favorite site in one click and start your project with style!
「インポータープラグインを有効化」をクリックします。
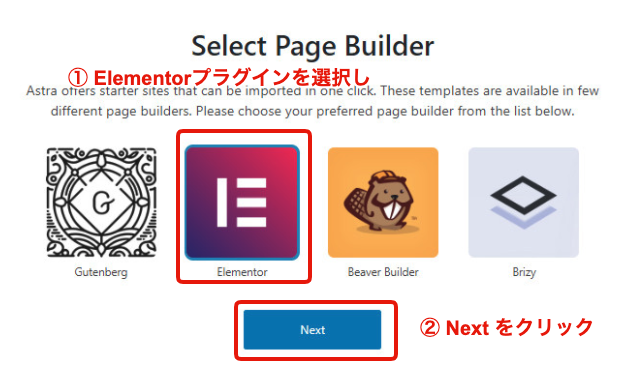
▼どのエディタを使うのかを聞いてくるので、
Elementorプラグインを選択し、「Next」をクリックします。
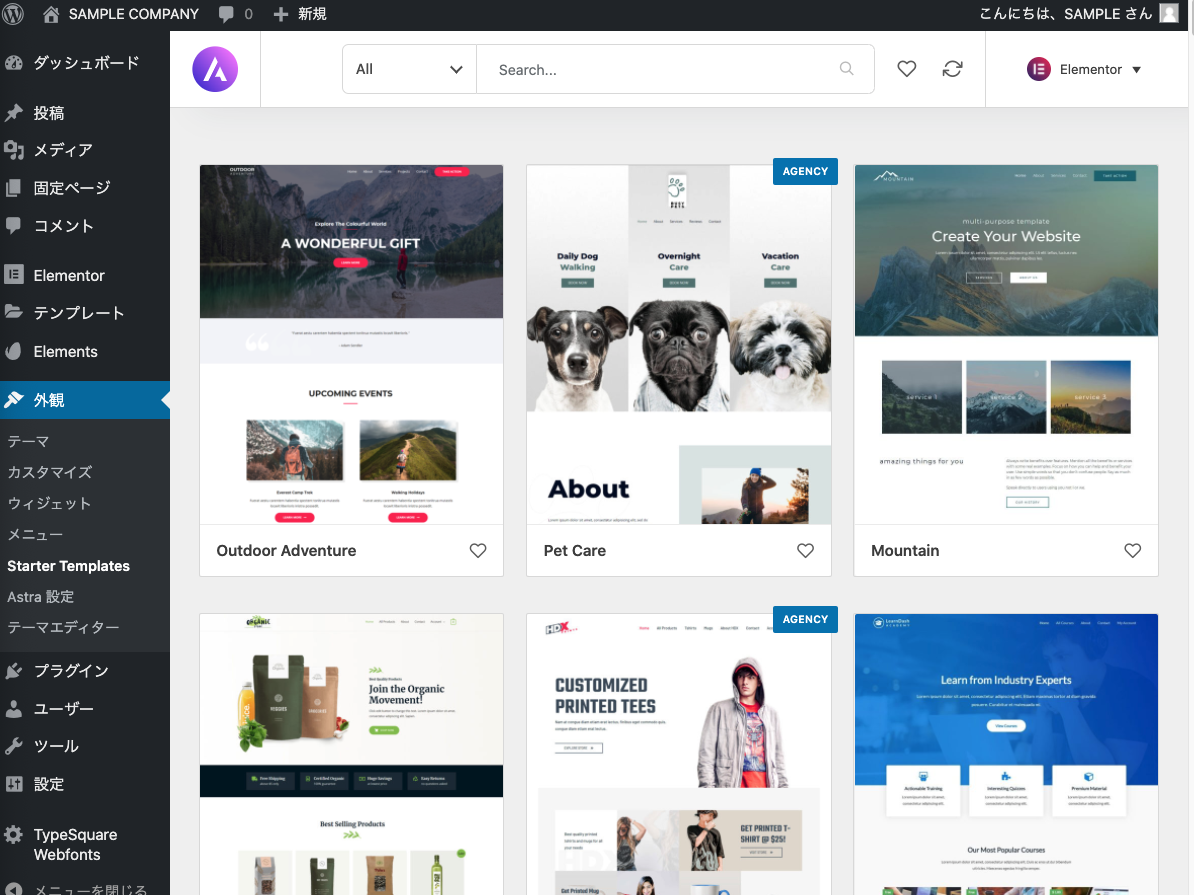
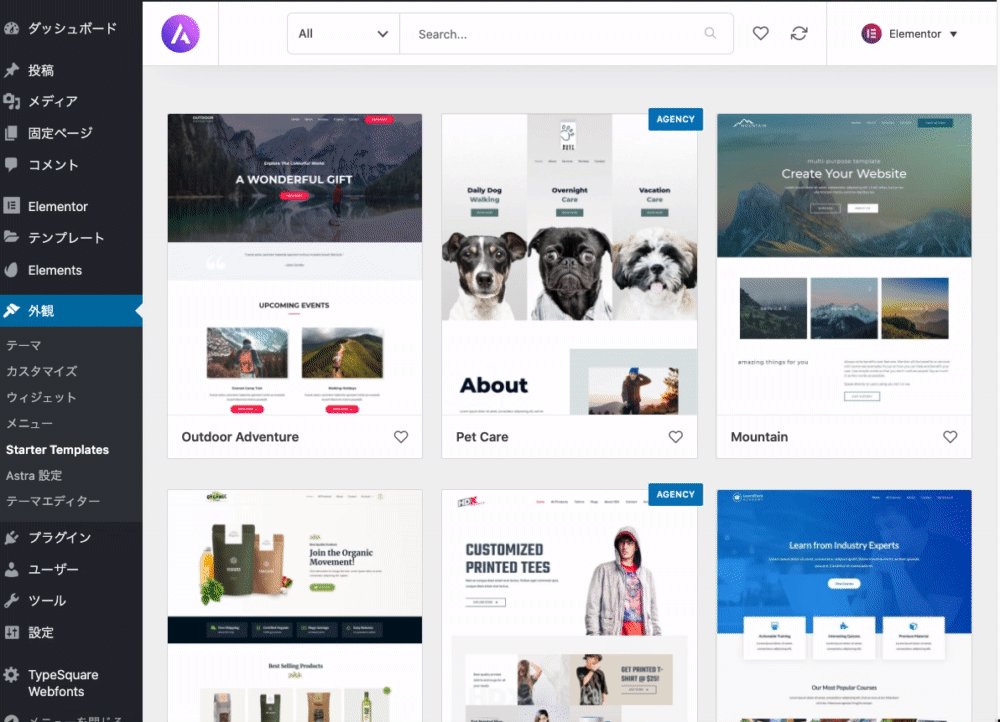
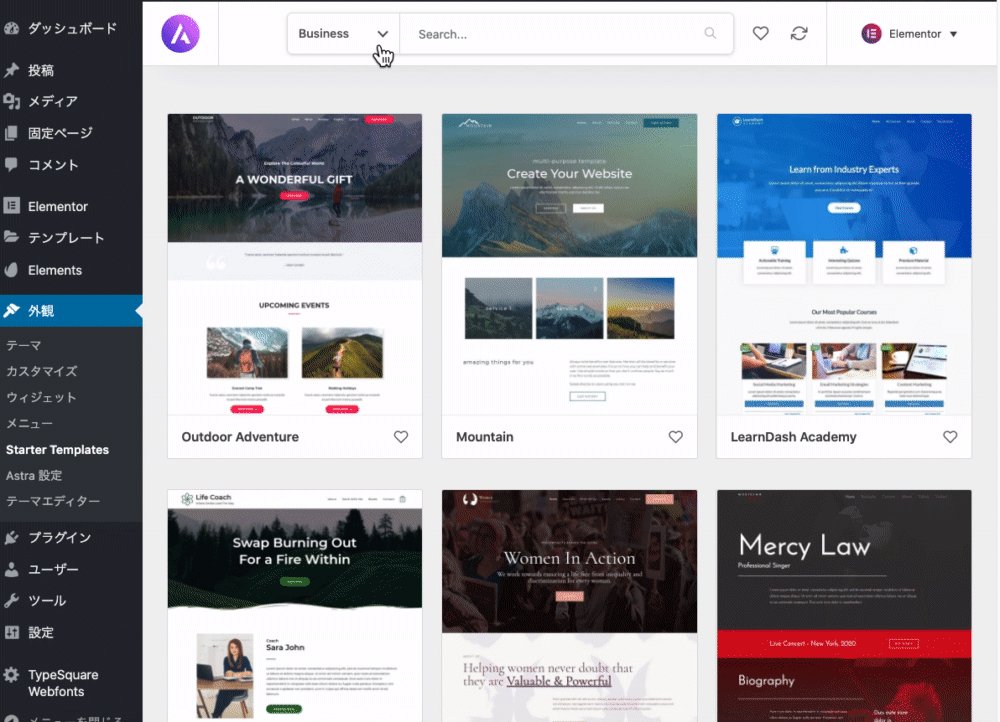
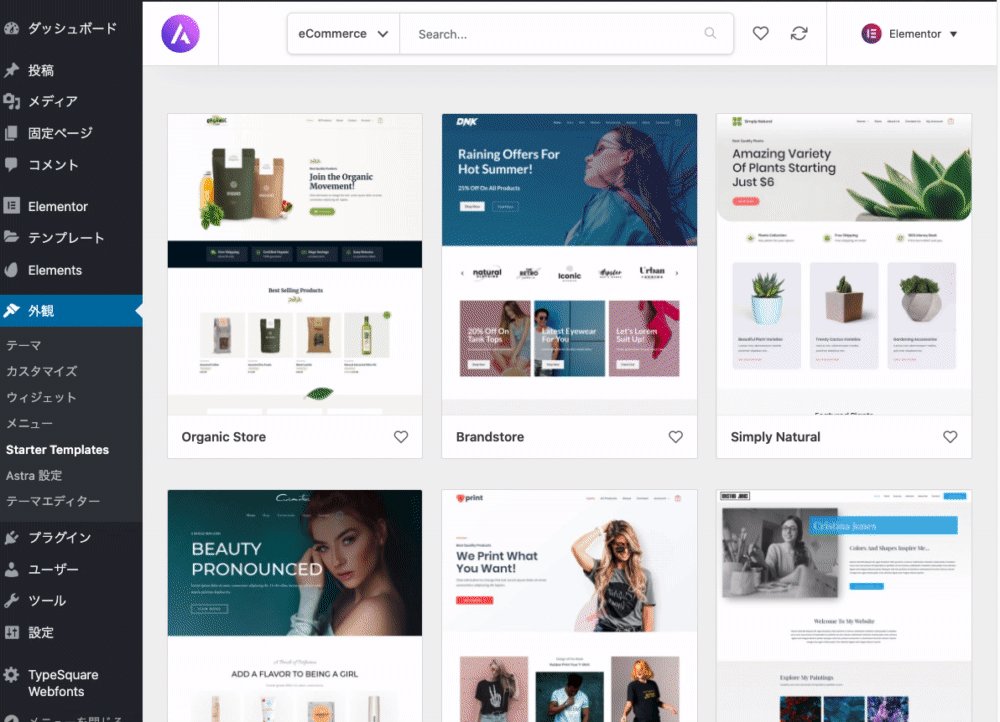
▼下記のようにたくさんのテンプレートがインポートされました。
無料で利用できるテーマだけ絞り込みましょう
「AGENCY」とラベル表示されているテンプレートは、Astraの有料プランのみ利用できます。
今回は、無料のテンプレートを使用しますが、有料のテンプレートの数が多いため
有料のものと無料が混ざっていると選びにくいので、無料で利用できるテーマだけ絞り込みましょう。
上にある検索窓の「All」から「Free」を選択します。
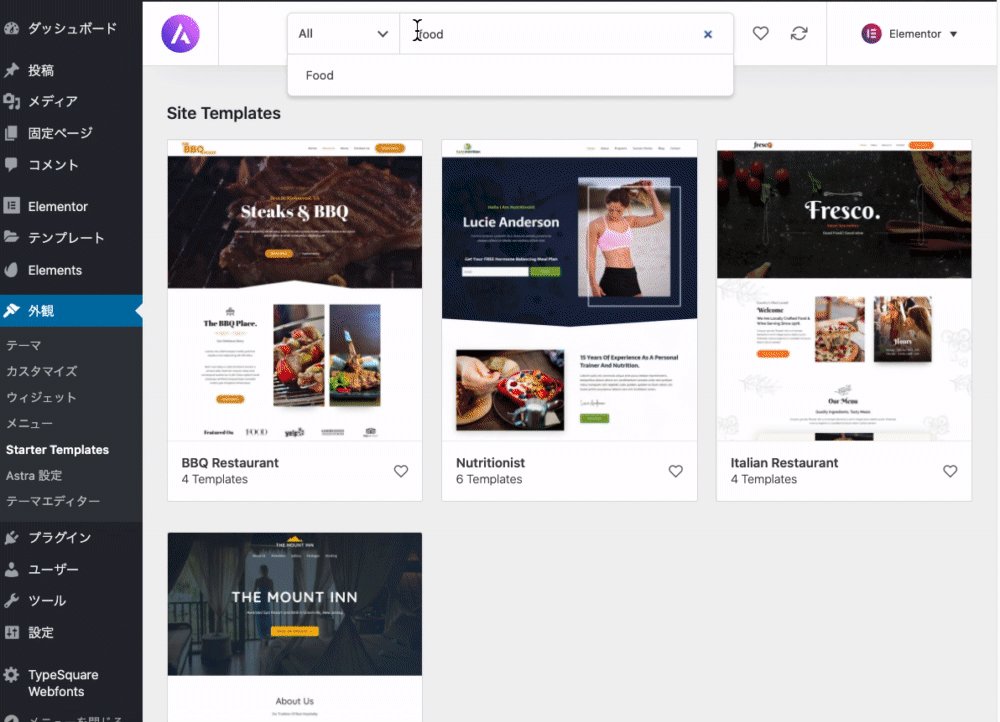
カテゴリーを絞り込むこともできます。「Search」の欄で検索することもできます。
(例)「Beauty」・「Food」・「Pet」など
テンプレートを選びましょう。
そのままのテンプレートのまま利用することはありません。
作りたいサイトと同じような内容であればそのまま選んでもらっても大丈夫ですが、
写真や文字などを変更していきますので、テンプレートの選び方として、ジャンル、色や構成が近いものを選ぶといいと思います。
■ ポイント
複数のテンプレートを利用することもできます。
例えばトップページは「A」というテンプレートで、サービス案内は「B」のテンプレートを利用する等も可能です。
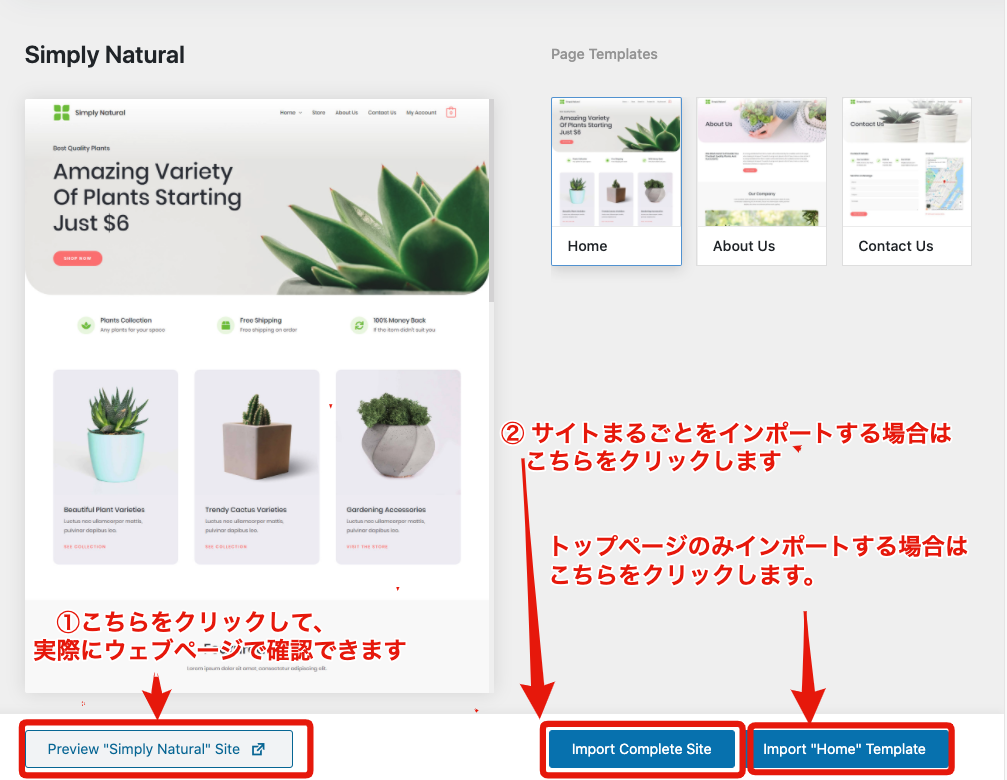
テンプレートの見方
https://gyazo.com/36ea1893097794b04ca1811fb361b1e8
▼選択したテンプレートが無事インポートされました。
「View Site」をクリックしてサイトを確認しましょう。
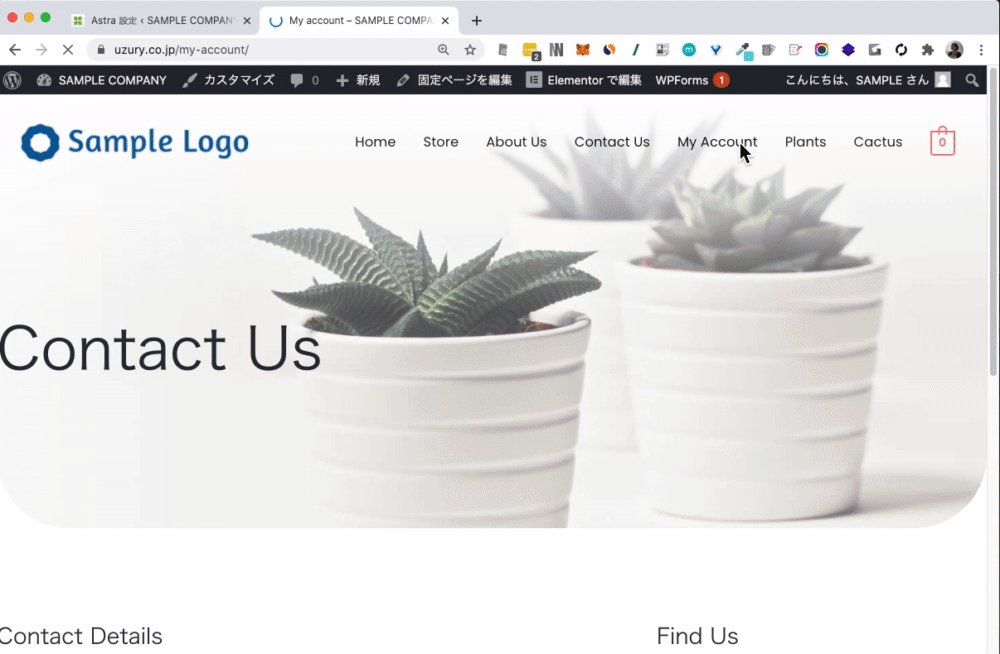
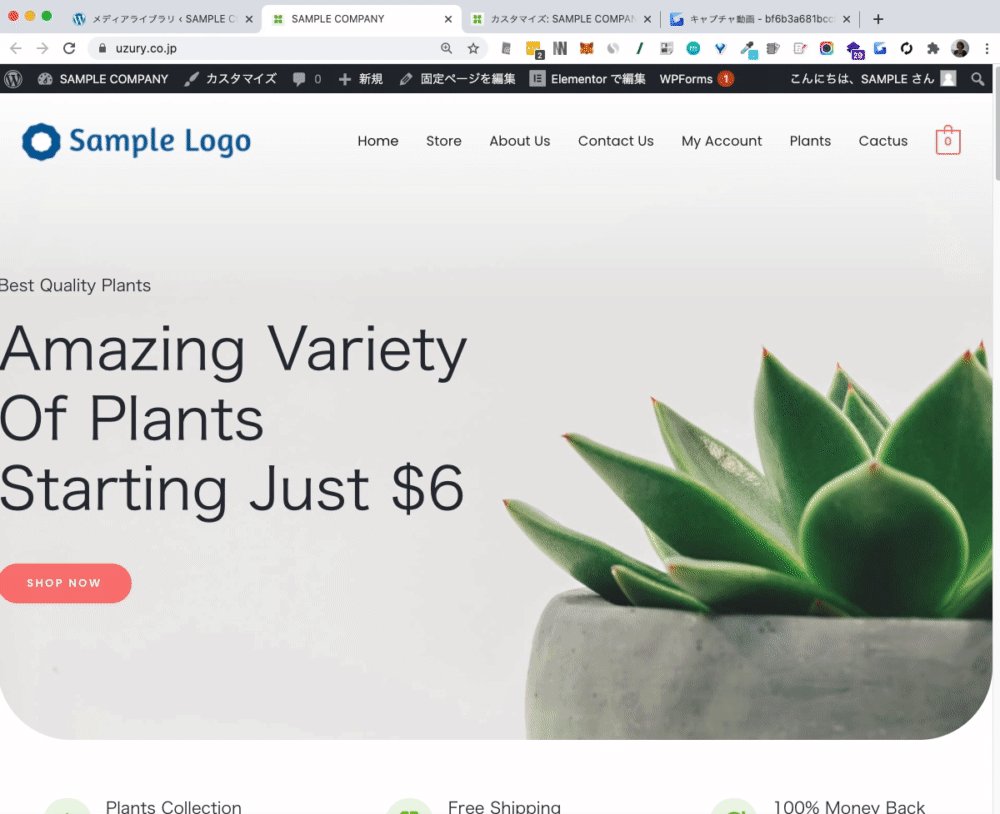
サイトを確認しましょう。
サイト名の上で右クリックし、新しいタブで開くと、管理画面と実際のページの両方をタブで表示することができます。
サイトまるごとをインポートしたため、メニューに他のページへのリンクも付いています。
そのまま利用することはないですが、使えるページやブロックは使用してもいいですね。
ちなみに、今回選択したテンプレートは、ネットショップの機能が付いていたため、決済や運営者情報、送料や商品登録等、
きちんと設定すればカート機能のWoo commerce プラグインを使用することも可能です。
「Astra」テーマの設定②(ロゴやフォントなど)
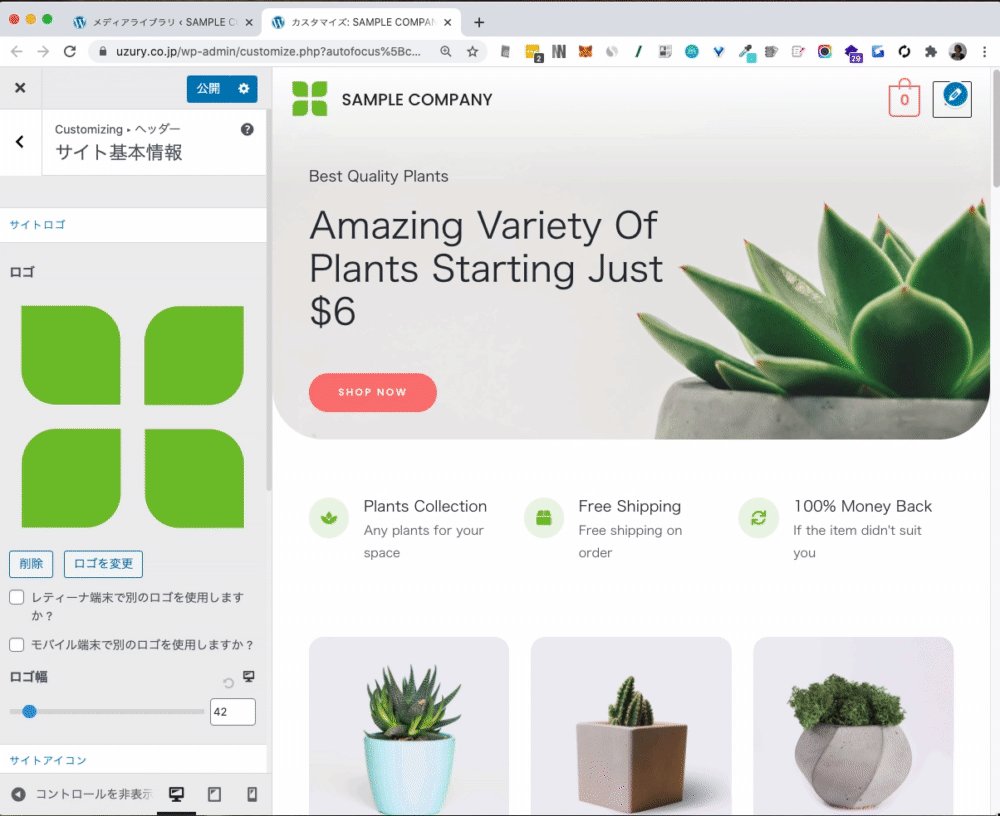
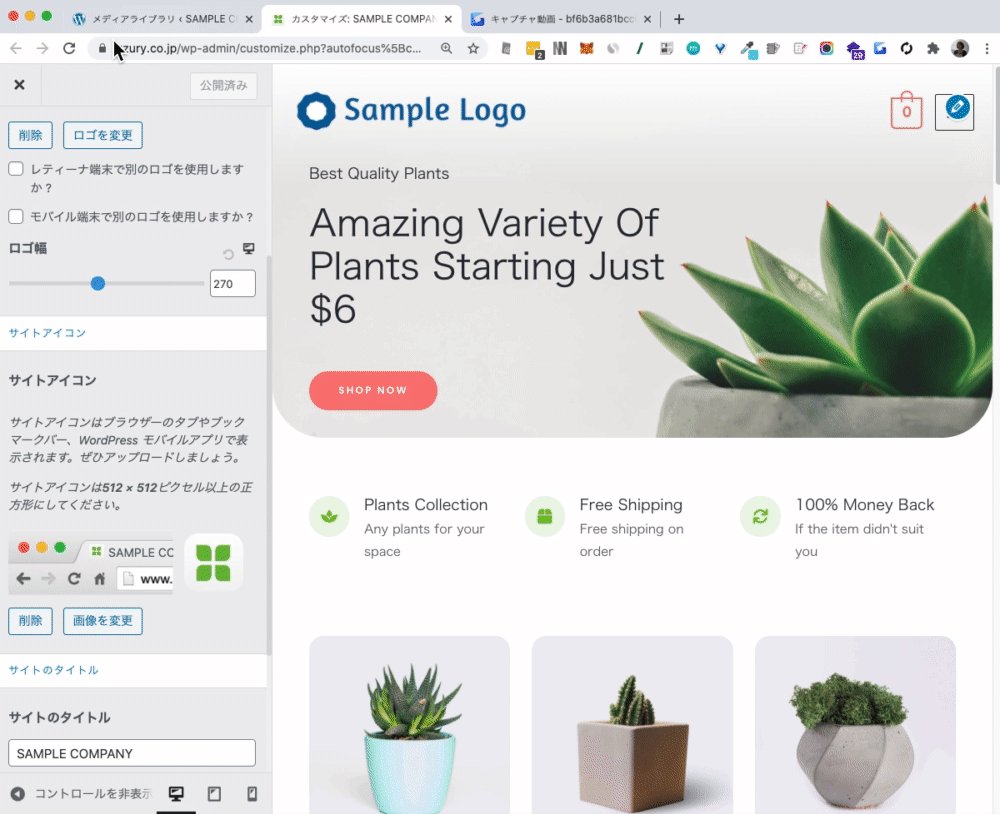
再度、「外観」の「Astra設定」をクリックし、Astraテーマの設定ページを表示します。
ここでロゴやフォント、ヘッダー・フッター等の設定が可能です。
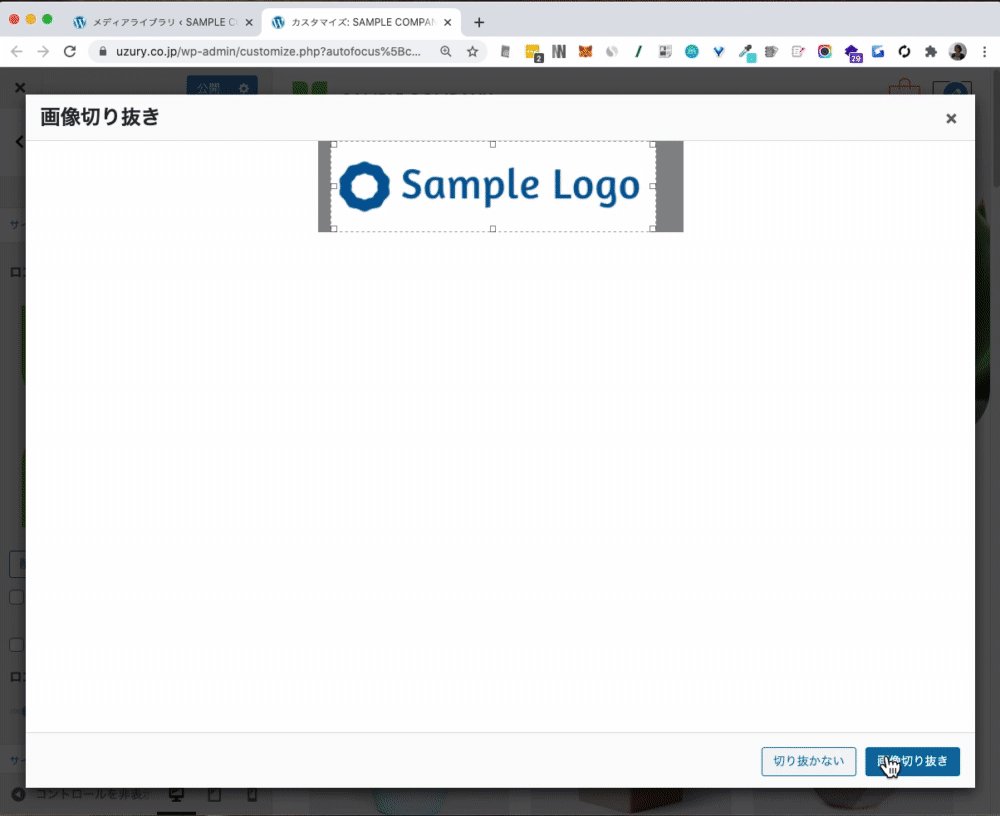
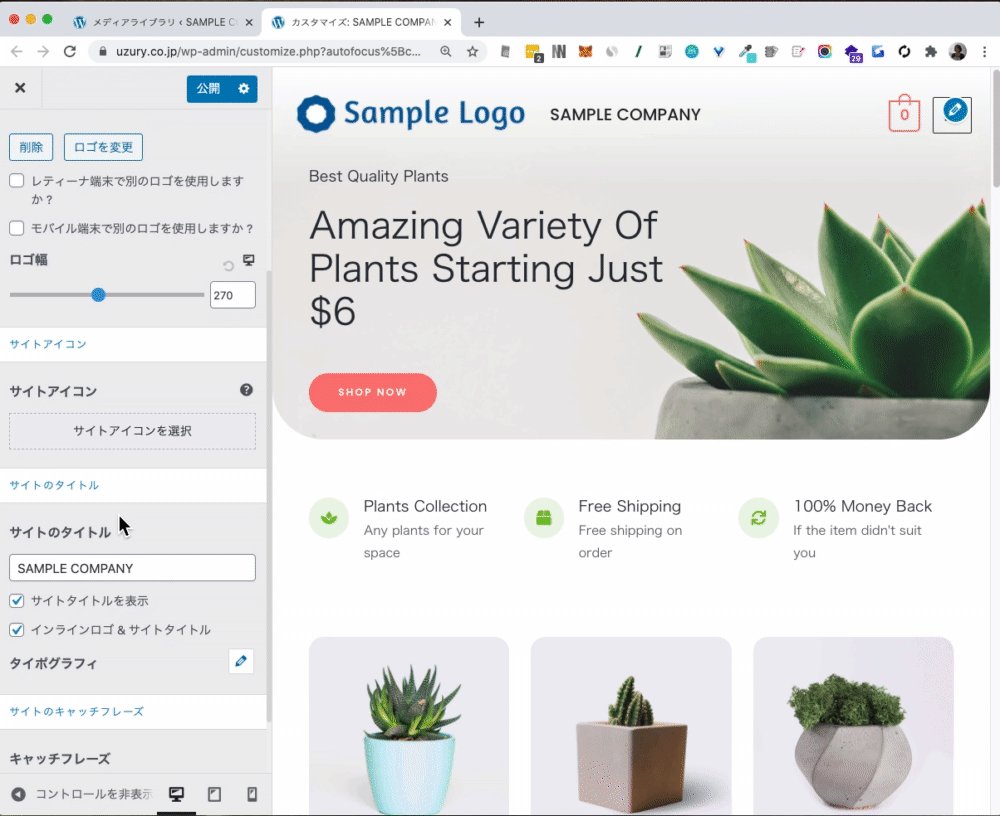
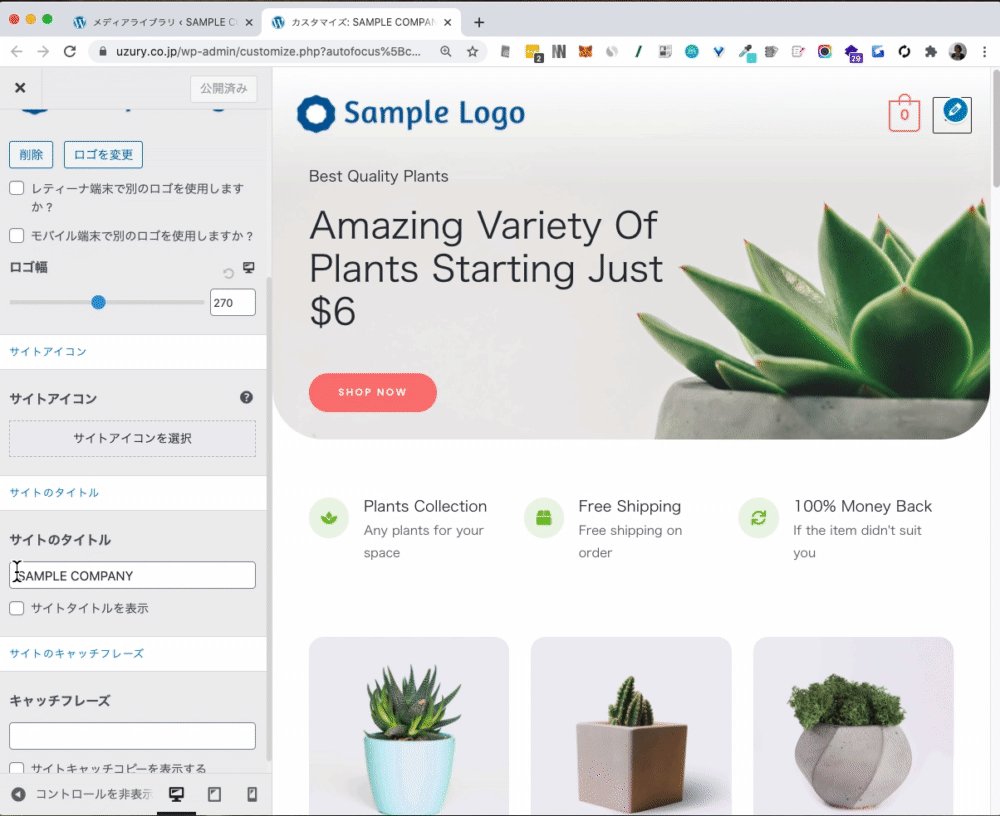
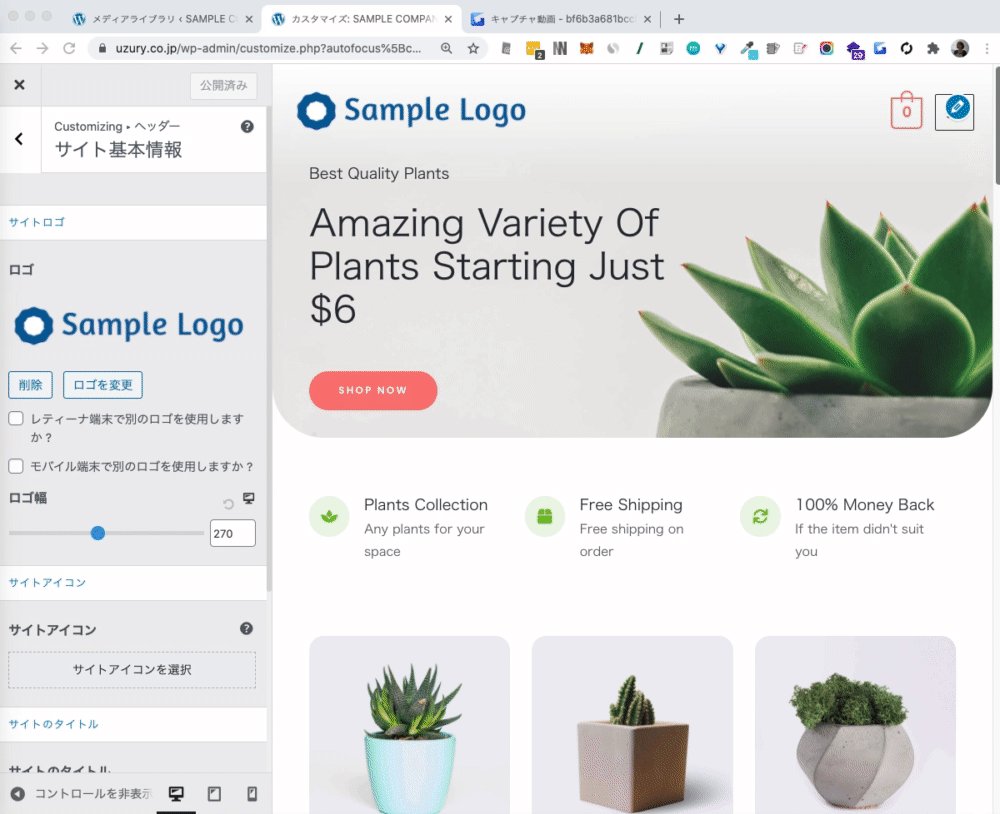
ロゴのアップロード
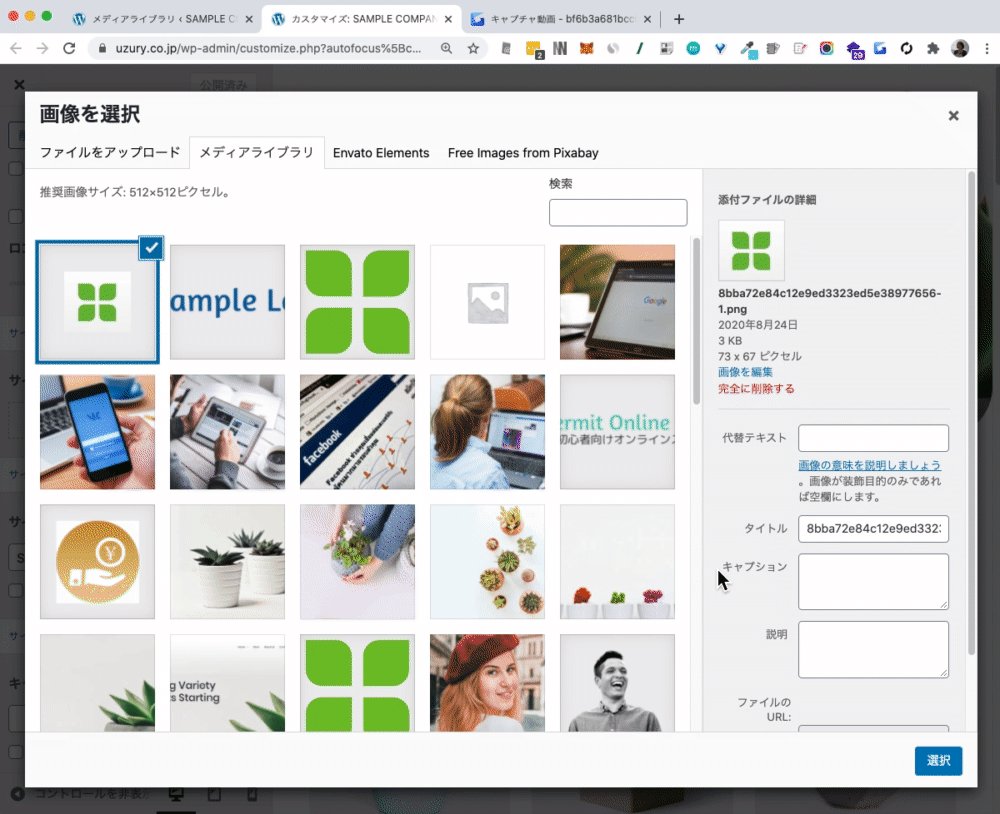
▼サイトアイコンの入れ方(ブラウザのタブに表示されます)
当サイトのサイトアイコンは「はっちゃんの顔」です。
サイトアイコンは、スマホのグーグルの検索結果でもサイト名の前にサイトアイコンが表示されます。
他にも、ここに入れた画像は、スマホでウェブサイトをホームに追加すると、アプリのアイコンのように表示されます。
フォントのカスタマイズ
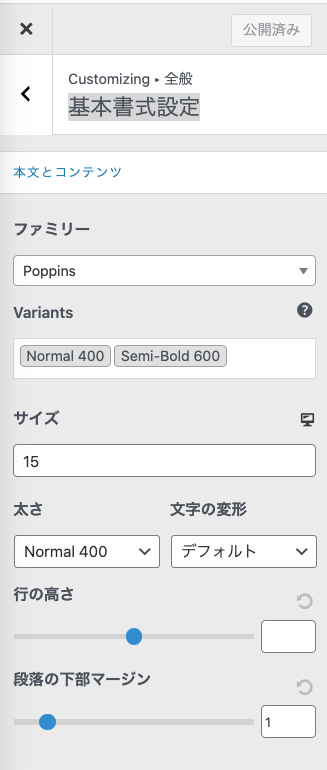
フォントのカスタマイズは、「基本書式設定」と「見出し設定」の2箇所です。
■ 基本書式設定
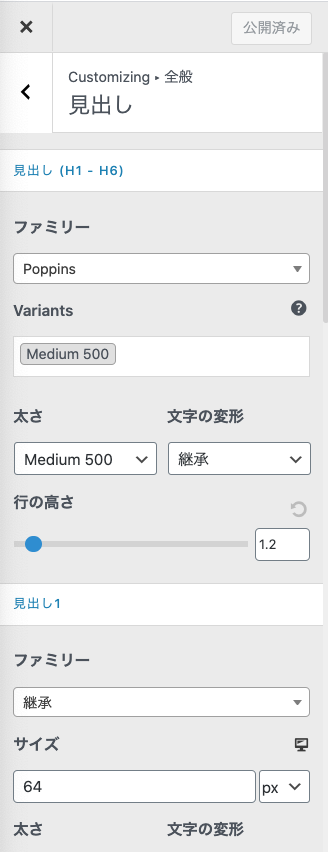
■ 見出し設定
見出しの1〜6のデザインを設定できます(H1〜H6)
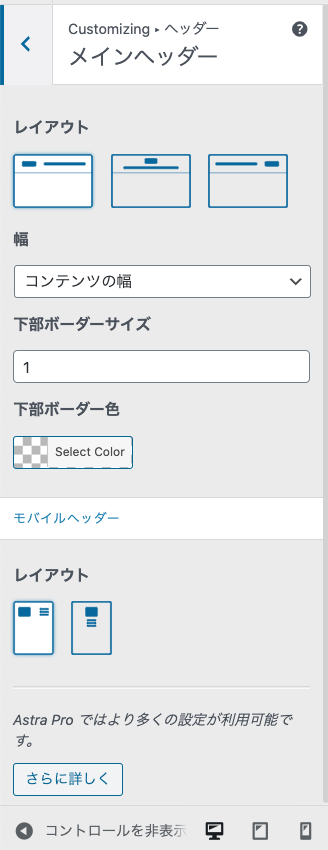
ヘッダー設定
フッター設定
フッター設定は、「フッターウィジェット」と「フッターバー」の2箇所を設定できます。
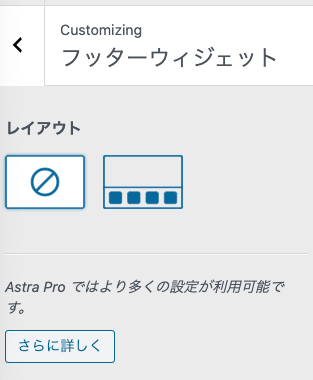
■ フッターウィジェット設定
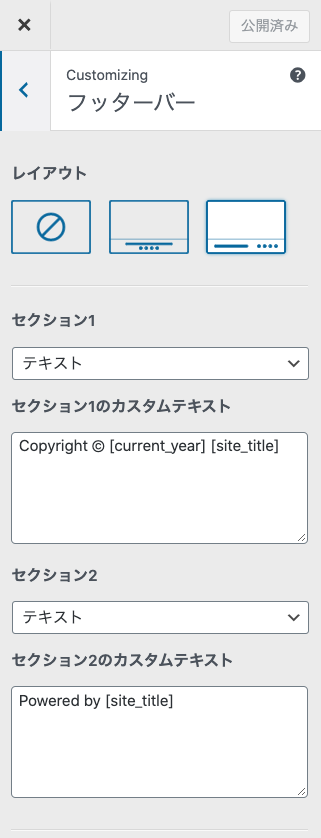
■ フッターバー設定
コピーライト等のページ下のテキストの設定です。
その他のAstra設定について
他にも色々とこのページで設定ができます。
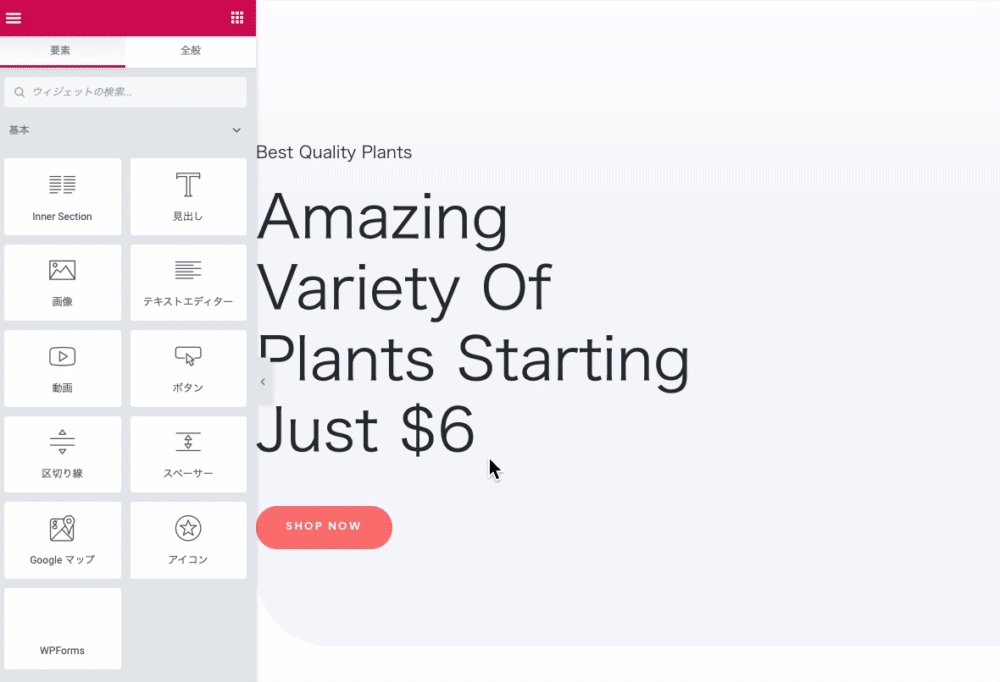
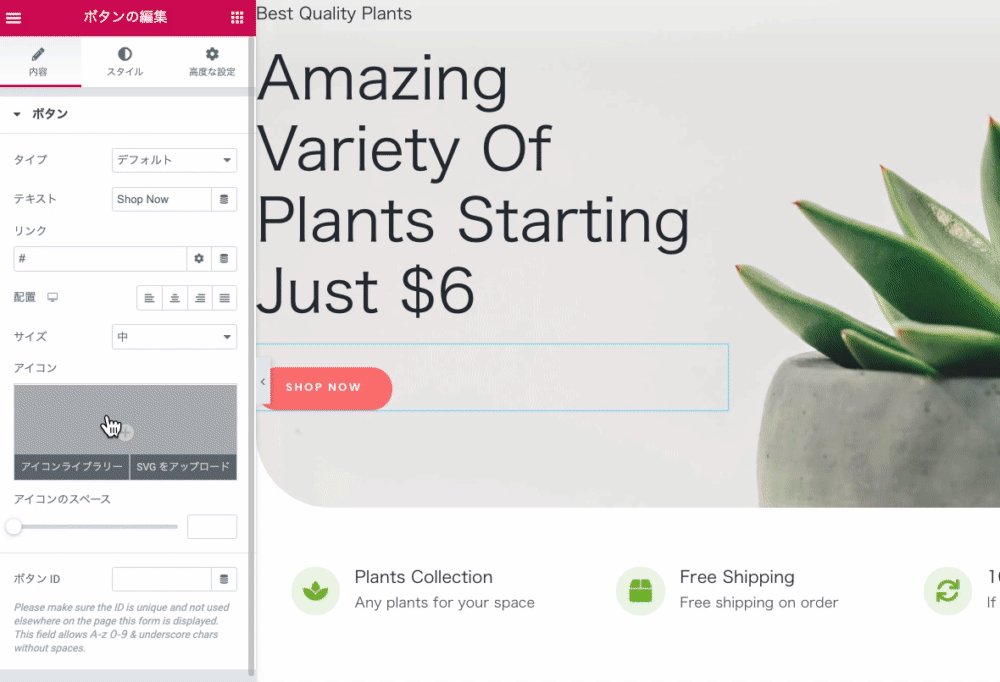
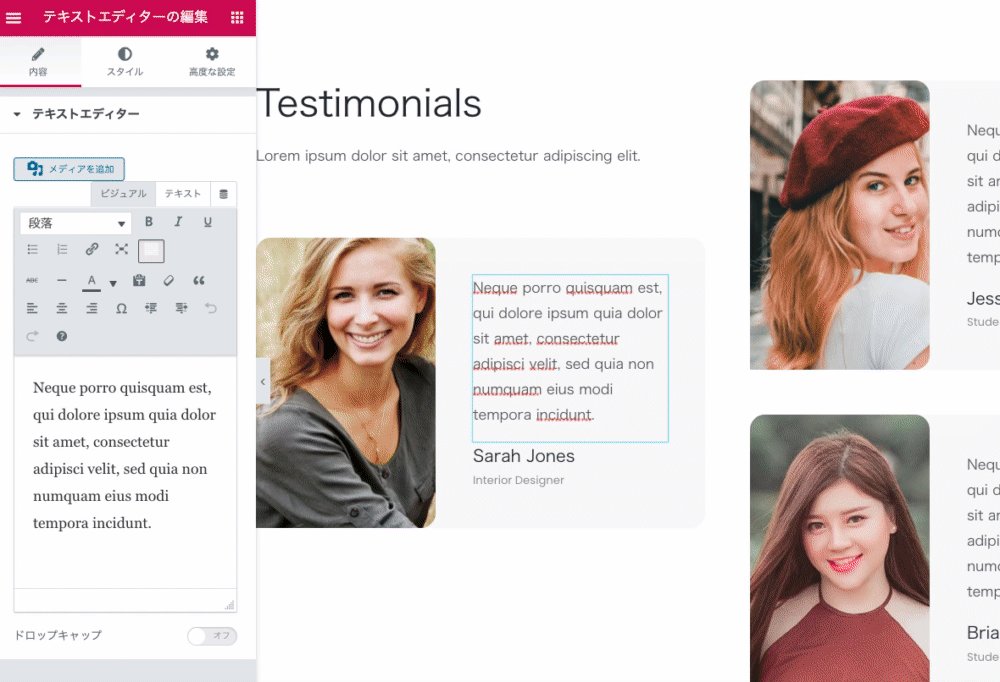
Elementorプラグインの編集方法
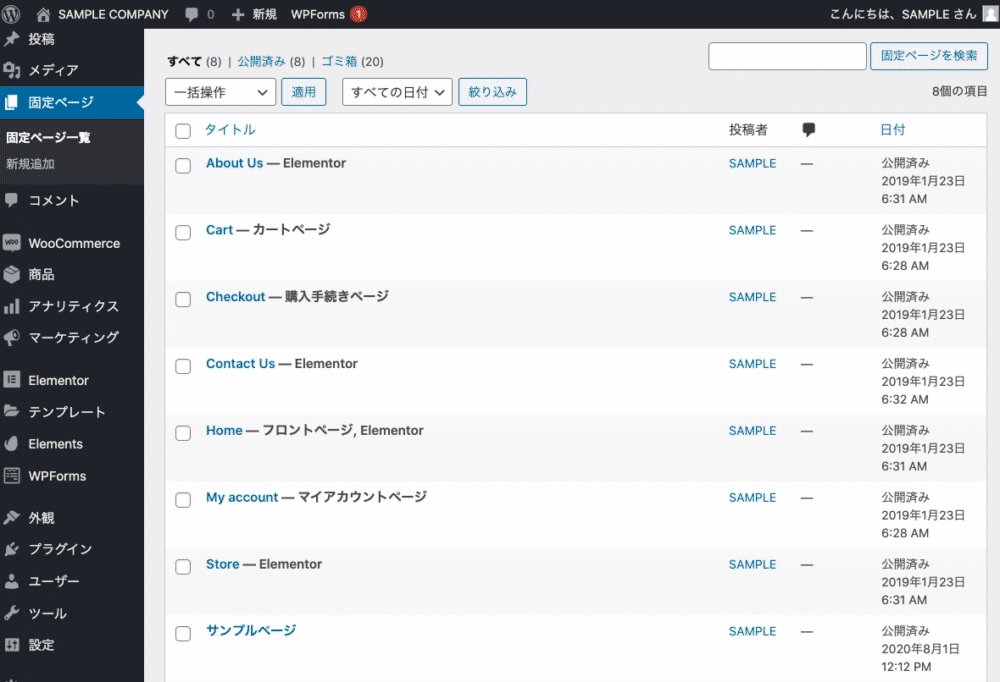
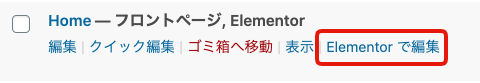
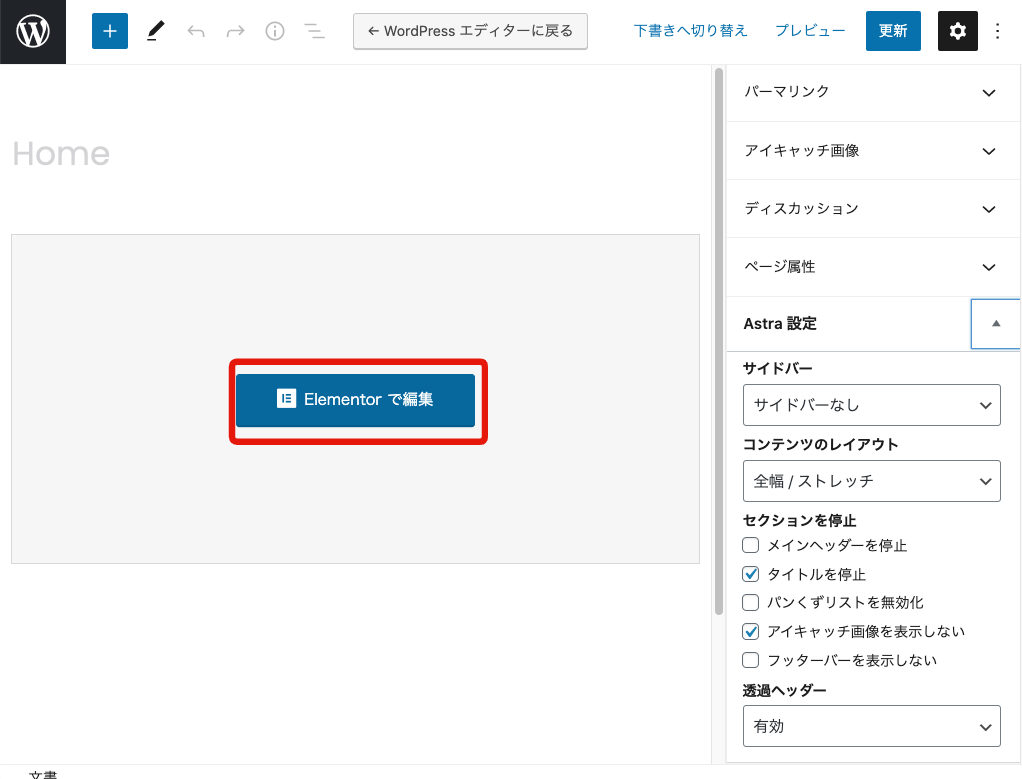
固定ページや投稿など、Elementorプラグインで作られているページの一覧で「Elementorで編集」をクリックするか
もしくは、普通にページを開いて、真ん中にある「Elementorで編集」をクリックすれば編集ができます。
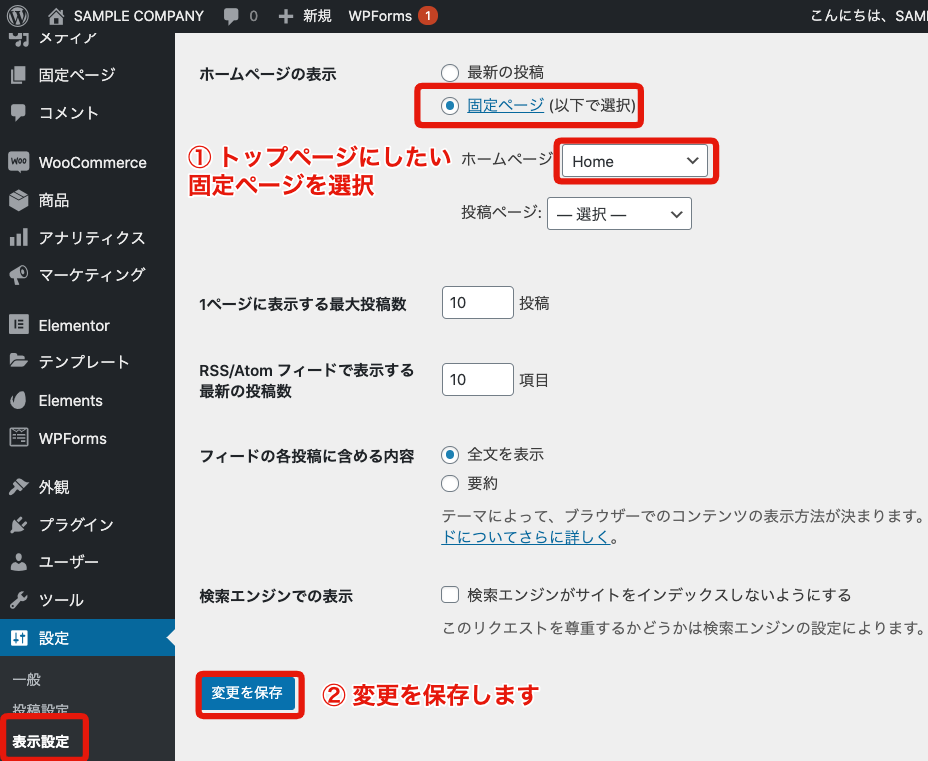
トップページに表示する方法