Elementorプラグインの設定
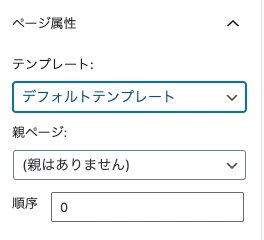
固定ページの「ページ属性」でElementorプラグインのテンプレートを選びます。
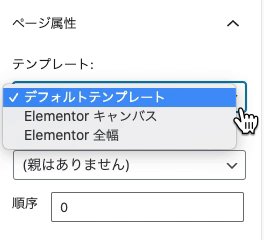
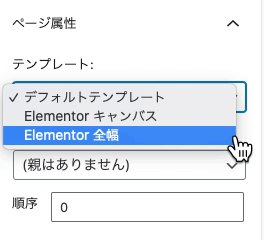
3種類のテンプレートが用意されています。よく使うのはElementor全幅です。
LPを作りたいときは、Elementorキャンバスを使います。
それぞれの違いは、
- デフォルトテンプレート(元々のテーマのテンプレートです。)ロゴの表示あり、ヘッダーあり、フッターありでデザインは元々のテーマの固定ページです。
元々のテーマが2カラムの場合は、2カラムになりますが、Elementorプラグインは
ワンカラムで使うことを想定されています。 - Elementor キャンバス (ヘッダーとフッターは表示されます。)サイドバーなしのワンカラムです。ランディングページはこちらで作る事が多いです。
ロゴなし、ヘッダーなし、フッターなしで、真っ白な画面から始めます。 - Elementor全幅サイドバーなしのワンカラムです。ヘッダーとフッターありです。
Elementorプラグインの編集画面を開きましょう
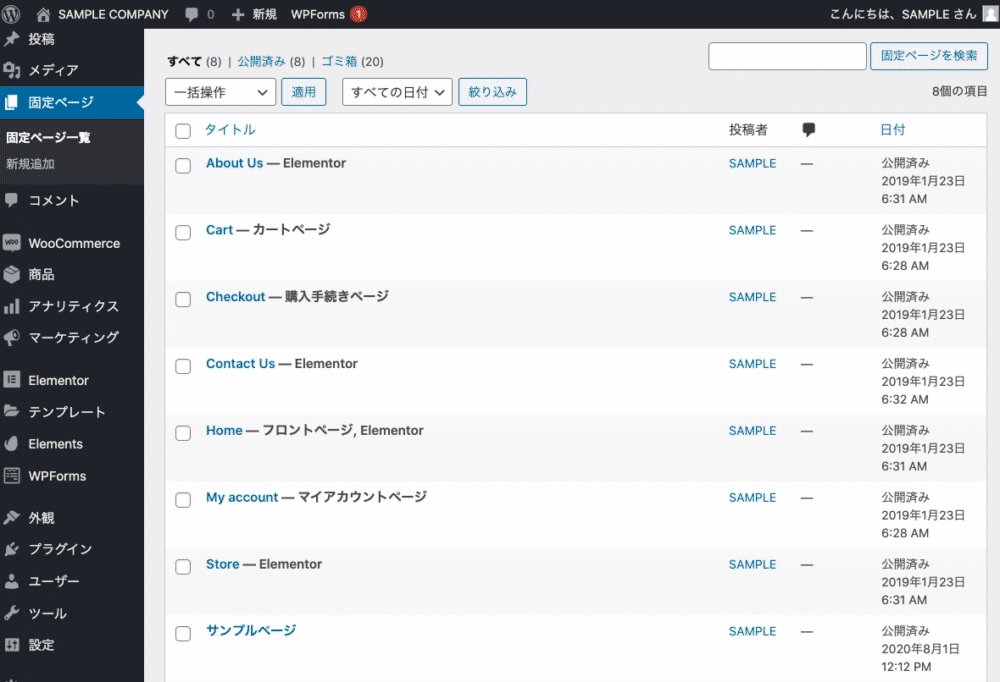
固定ページや投稿など、Elementorプラグインで作られているページの一覧で「Elementorで編集」をクリックするか
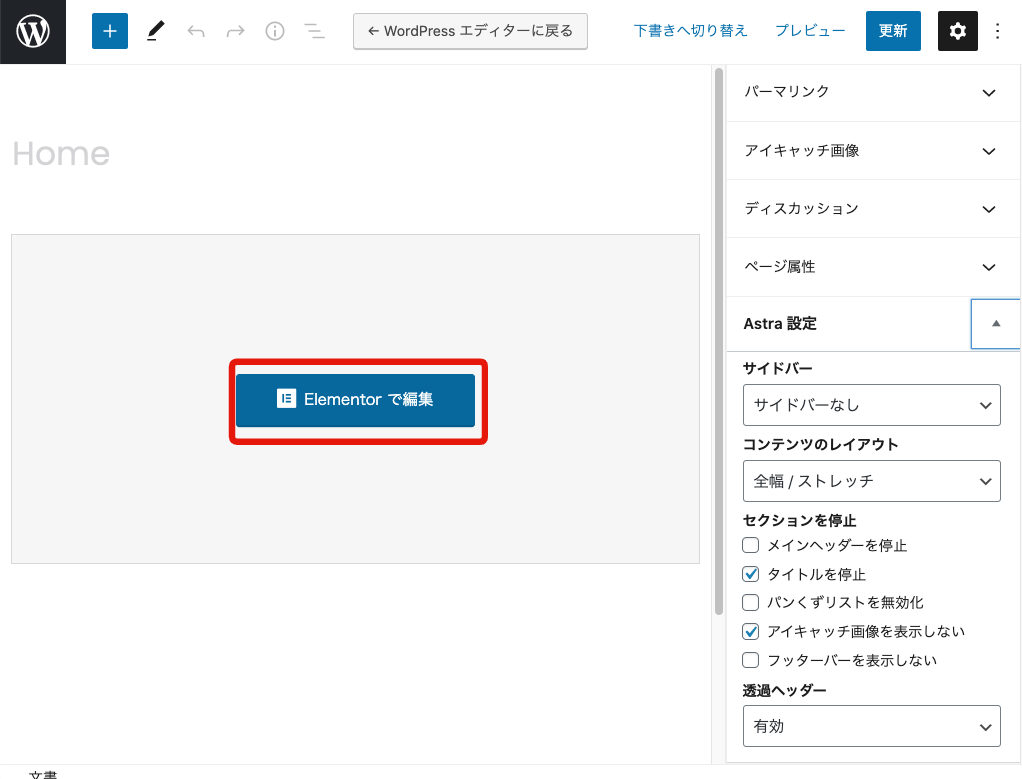
もしくは、普通にページを開いて、真ん中にある「Elementorで編集」をクリックすれば編集ができます。
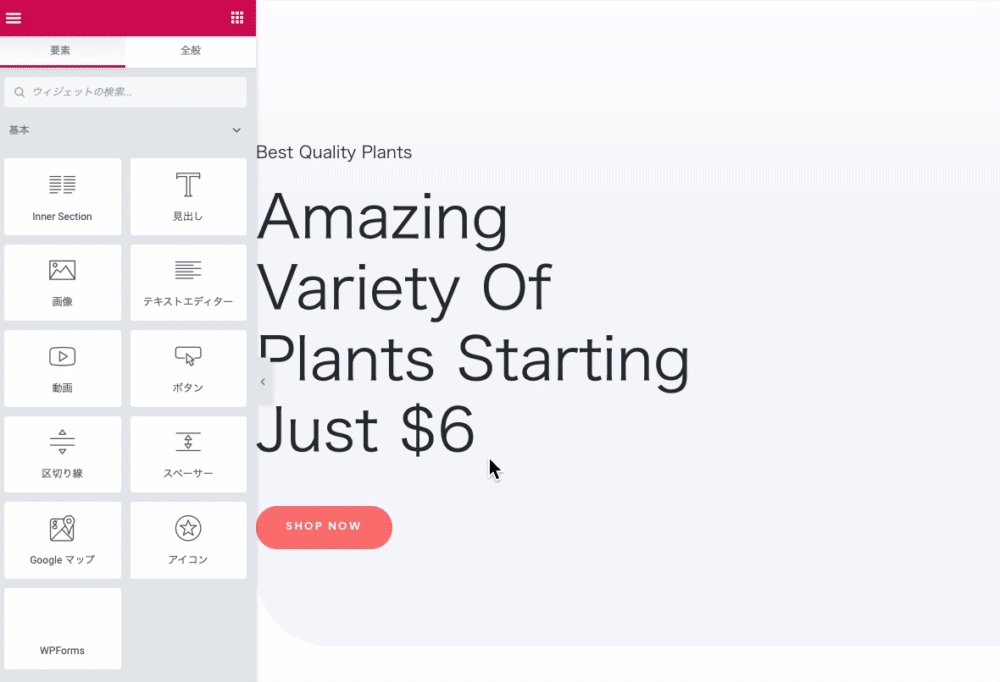
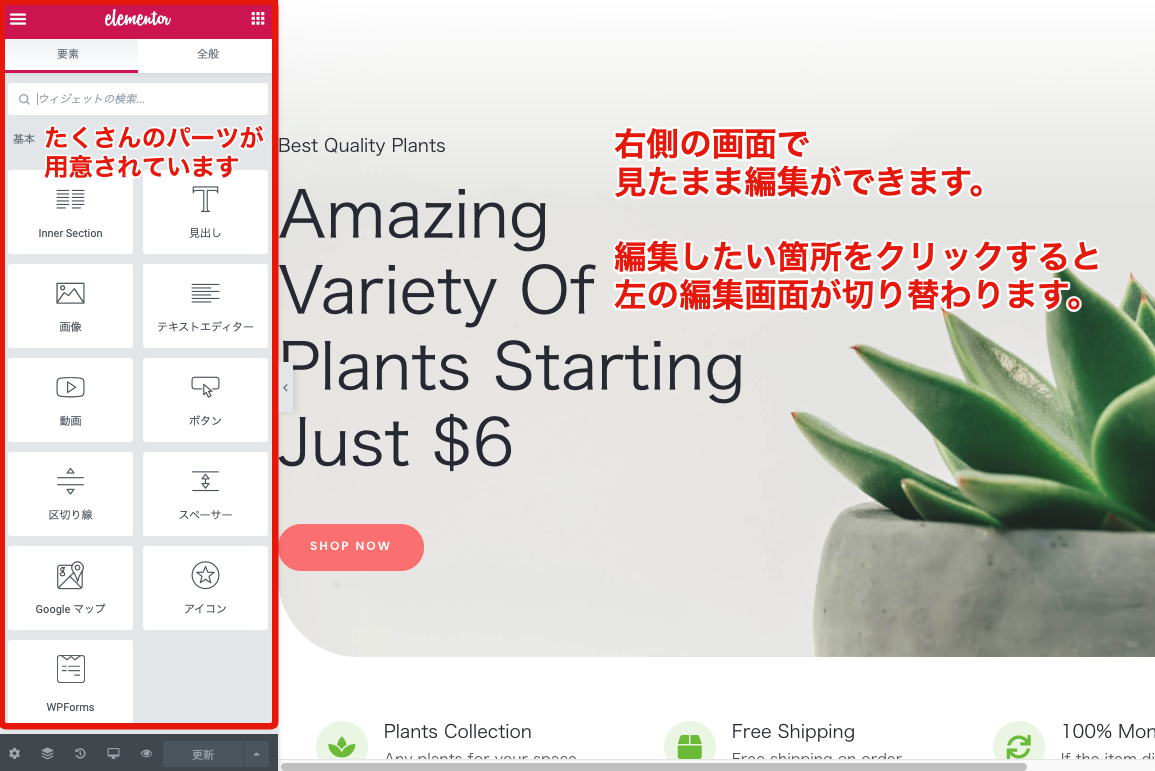
Elementorプラグイン編集画面
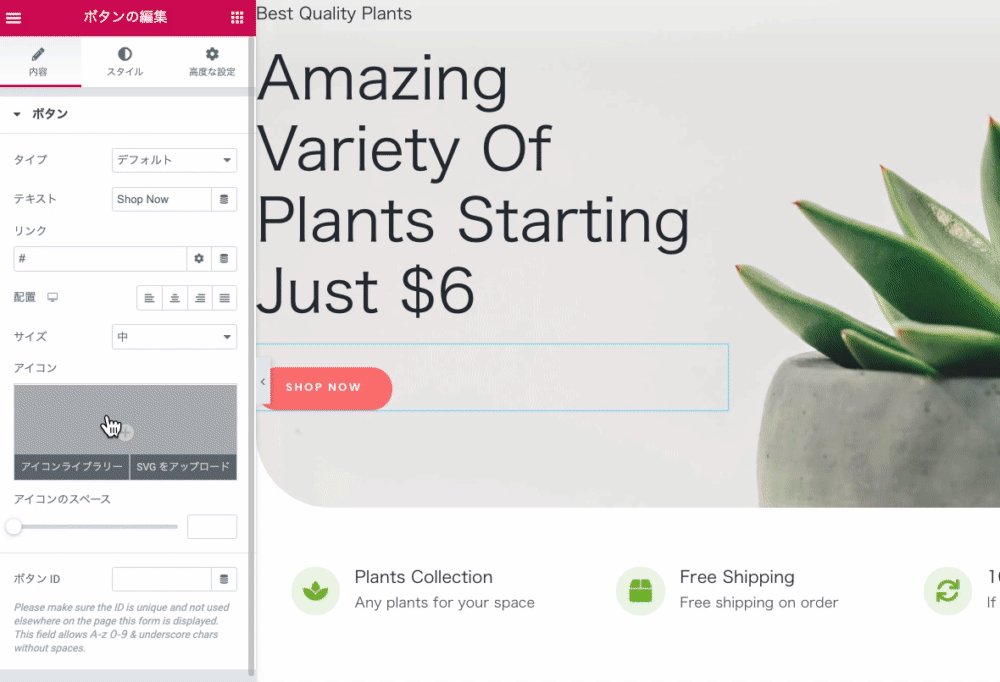
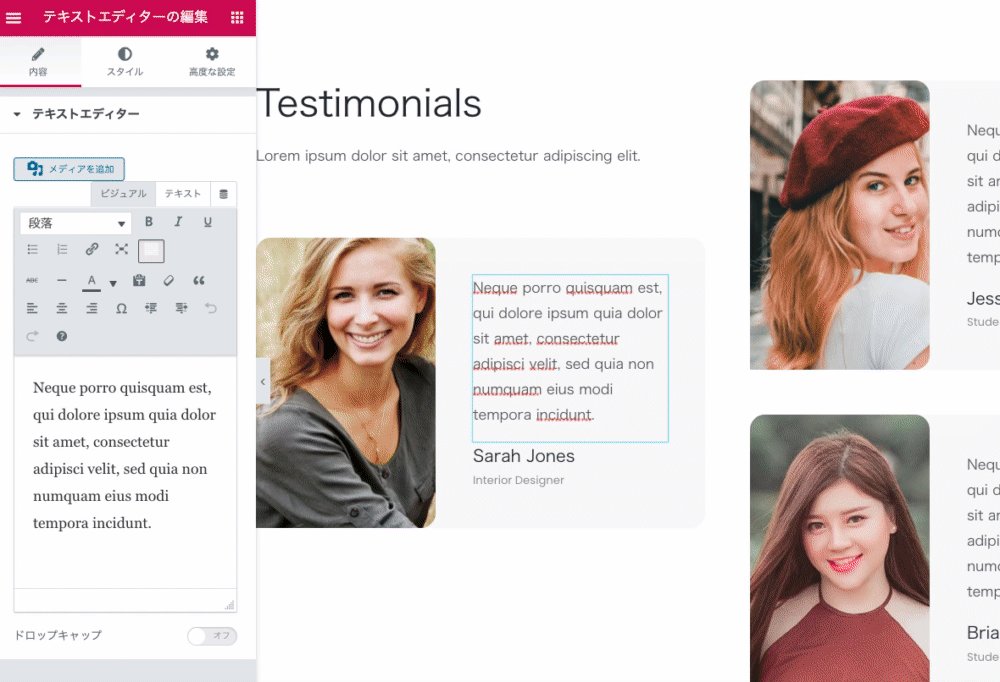
右側の画面で見たまま操作ができます。
編集したい箇所をクリックすれば、左の操作パネルが切り替わります。
左の操作パネルには、たくさんのパーツが用意されていますが
Elementorプラグインのプロ(有料プラン)にすると、さらに増えます。
無料プランで行う場合も、Elementorプラグインを拡張するプラグインも多数開発されているので
それらを利用してもいいですね。
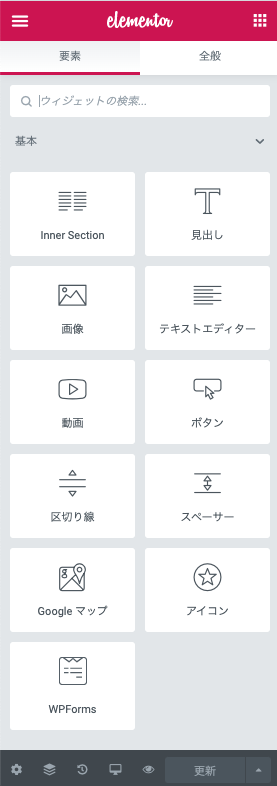
Elementorプラグインの画面のセクションの見方
Elementor無料版の基本セクション
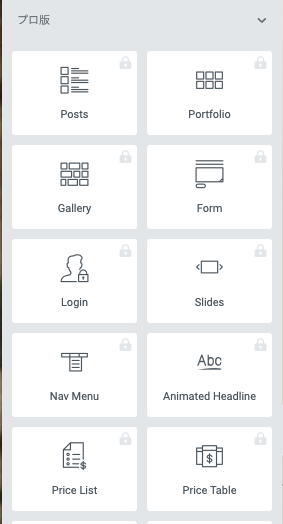
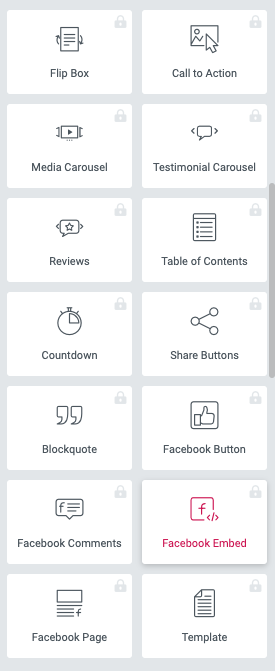
Elementorプロ版(有料)の基本セクション

※鍵マークは有料です。
|
 |
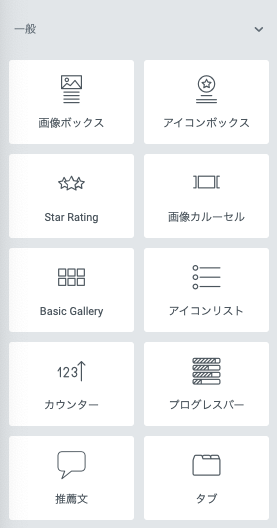
Elementor無料版の一般セクション
 |

無料版で利用可能です。 |
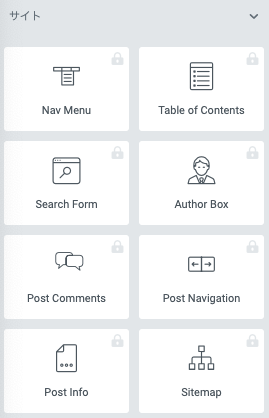
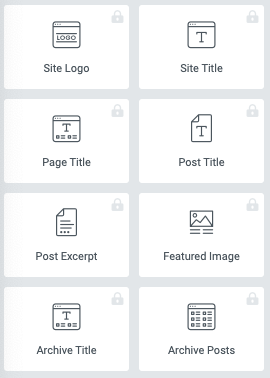
Elementorプロ版(有料)のサイトセクション
 |

|
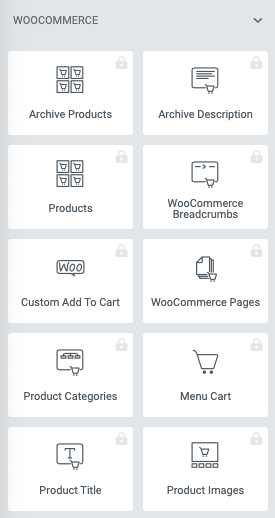
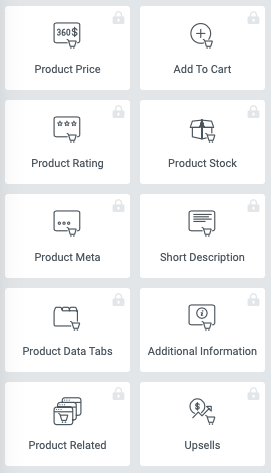
Elementorプロ版(有料)のWooCommerceセクション
通常は使用しませんが、ネットショッププラグインのWooCommerceが入っている場合に表示されます。
 |
 |
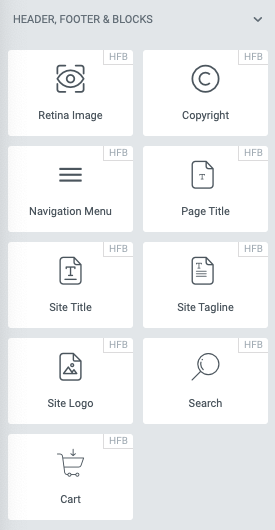
Elementorのヘッダー&フッターブロックセクション
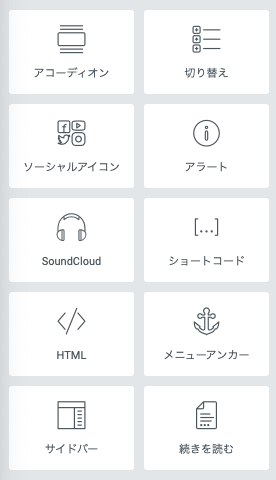
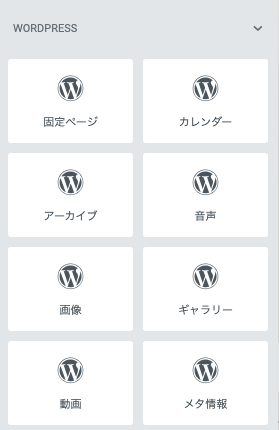
WordPress標準のセクション
元々のWordPress標準のウィジェット機能です。あまり使わないですね。

WooCommerceなど他のプラグインを利用している場合に、ここに項目が増える場合があります。 |
 |
Elementorプラグインの拡張プラグインを入れた場合、
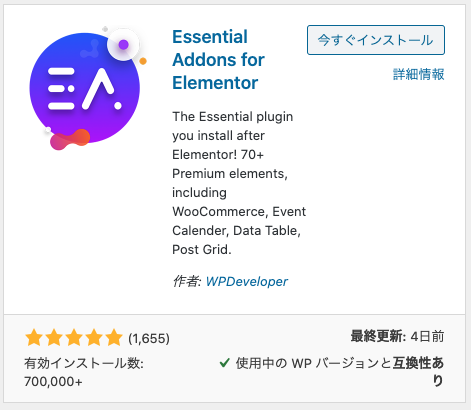
Essential Addons for Elementor
Elementorプラグインは人気のためさらに機能(セクション)を増やした拡張プラグインはたくさんあります。
例えば、Essential Addons for Elementorを入れた場合のセクションを紹介します。
WordPress標準のセクション
 |
 |

|
 |