↓Elementorのテンプレートがダウンロードできるサイトの紹介はこちらから
Elementorのテンプレートが無料でダウンロードできるサイト3選(使い方も画像付きで解説)
当サイトでも国産のElementorテンプレートを販売中です!
ウェブサイトまるごとテンプレート・LPテンプレートをご用意しました。今後も新しいテンプレートは続々追加します!
お知らせ:Elementor無料版で使えるWordPressテンプレートを販売中!
Elementorプラグインについて
「Elementorプラグイン」は、ドラッグ&ドロップで見たまま直感的にページを作ることができるプラグインです。ノーコードホームページビルダーとして世界で人気のプラグインです。(当記事では基本的に無料版を利用します。※さらに機能が増えた有料版もあります)
今回はElementorのテンプレート機能に焦点を当て、その基本から応用までを詳しく解説します。
Elementorのテンプレート機能とは?
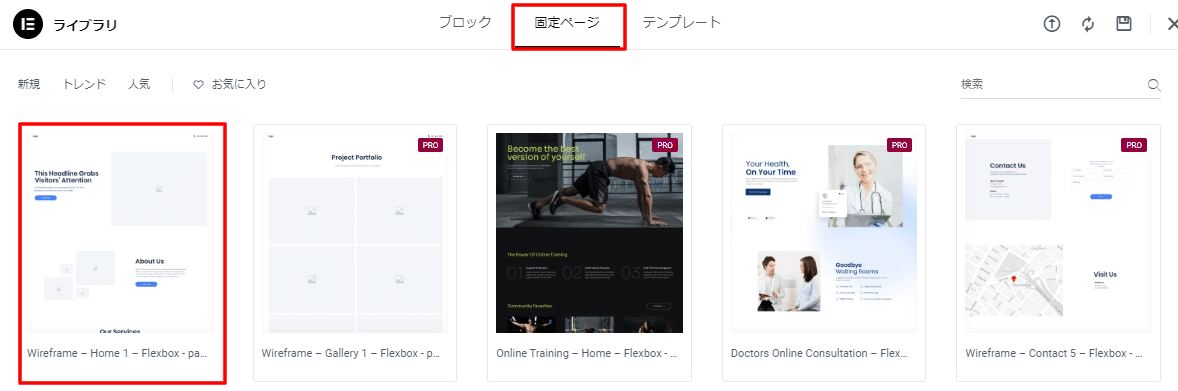
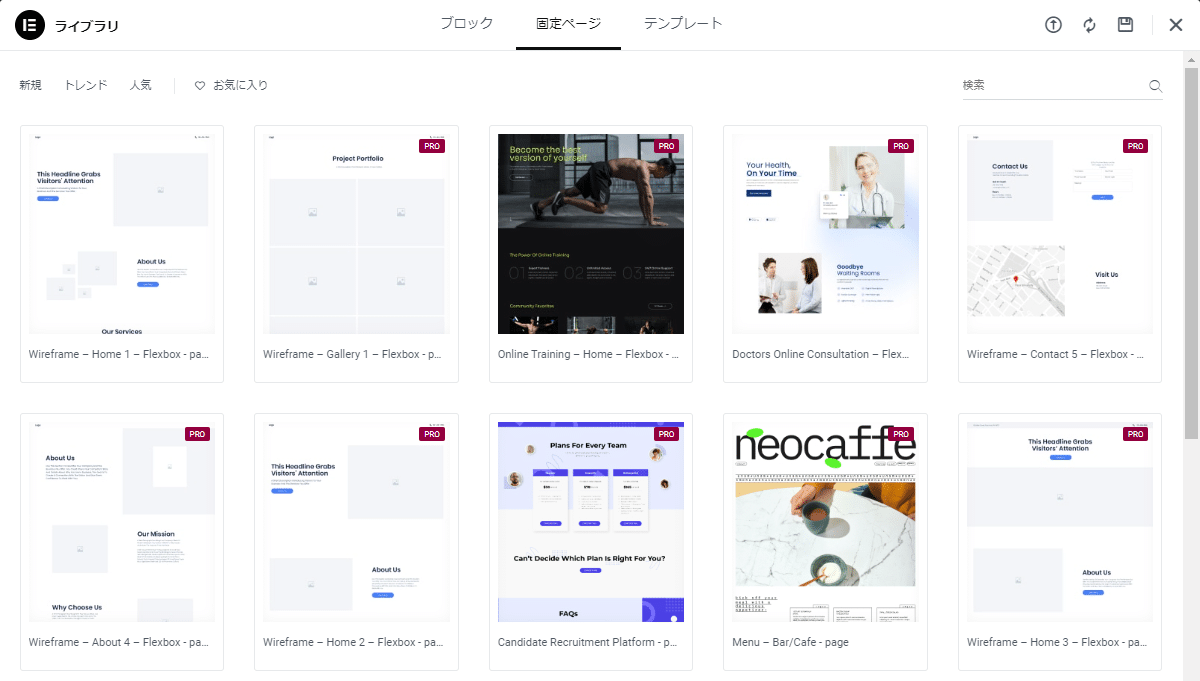
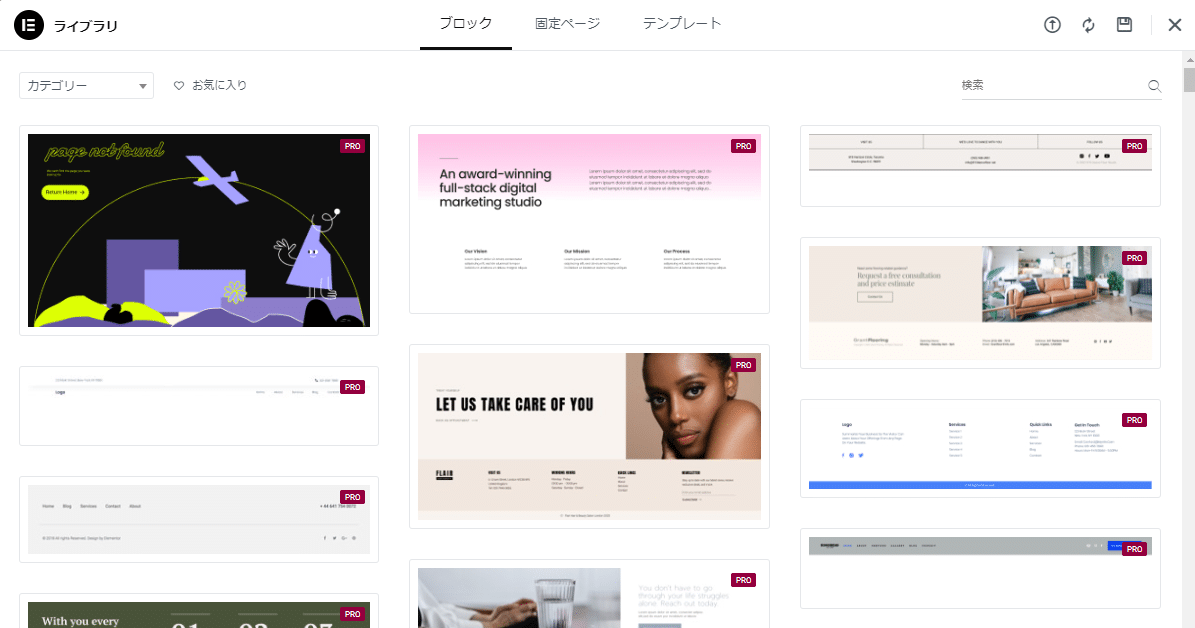
はじめに実際にテンプレートを見ていただいたほうがわかりやすいので、実際のElementor公式の「テンプレートライブラリ」を紹介しましょう。


これはElementor公式で提供されているテンプレートです。そのため、プラグインをインストールしていれば、Elementorの編集画面からテンプレートライブラリに行くだけで、このテンプレート一覧にアクセスできます。
テンプレートはたくさんありますが、右上に「PRO版」というマークがついている場合はElementorのPro版を利用している場合のみ利用可能となります。無料版を利用している人はなにもついていないものを選んでためしてみてくださいね。
Elementorテンプレートライブラリに行くにはElementorの編集画面からフォルダアイコンをクリックするだけ
好きなテンプレートを選んで、挿入してみましょう。
実際に固定ページテンプレートを挿入したページ

※クリックすると拡大表示になります
実際にElementorのテンプレートライブラリーにある無料テンプレートを挿入したページ
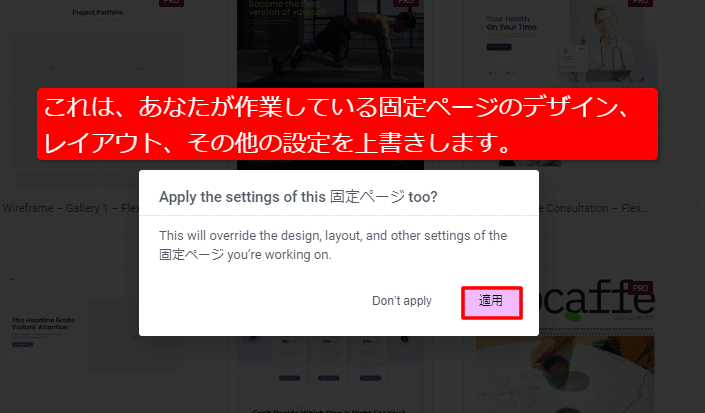
もしページが思ったように表示されない(既存のサイドバーが表示されてしまった)場合は、一度保存してElementorの編集画面を閉じたあと、固定ページの編集画面を開いてください。
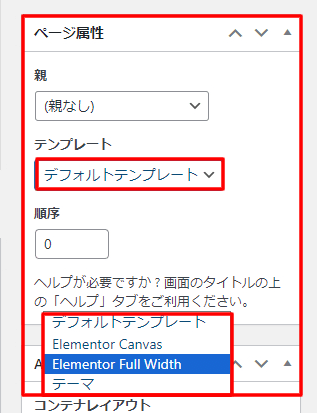
ページ属性でテンプレートを変更してみましょう。
Elementor Canvas:ヘッダーもフッターもないページ(LPや特設ページ向き)
Elementor Full Width:既存のヘッダーフッターが表示されるページ
テンプレートライブラリにある固定ページテンプレートはヘッダー・フッターがすでに用意されているページが多いので、この場合はElementor Canvasを選びましょう。中のデザイン(テキストや画像といったコンテンツ)を使いたい場合は、Elementor Full Widthを選んで、不要なヘッダー・フッターは削除してしまいましょう。
すでに用意されたテンプレートを使えば簡単にデザインできる
実際に編集してみるとわかりやすいのですが、テンプレートがあればとても簡単にページがデザインできます。
必要なテキスト・画像を差し替えるだけなので、デザインの知識も不要です。また、テンプレートはパソコンだけでなく、タブレット・スマホ対応済みのため、最初から自分で作る場合と違い、ひとつひとつ設定する必要はありません。
テンプレートには「固定ページ」と「ブロック」のテンプレートが存在する
Elementorのテンプレートには大きく分けて2種類、「固定ページ」と「ブロック」のテンプレートあります。
固定ページはページ全体まるごとのテンプレートです。これは投稿としても利用可能です。
ブロックはコンテナ(セクション)単位で保存できるテンプレートです。
ページ全体のテンプレートが「固定ページ」、ページの一部のテンプレートがブロックになります。
まず固定ページのテンプレートを利用して、よく使い回すようなコンテナはブロックとしてテンプレート化してしまうと楽でしょう。
はっちゃんセミナーでは、CTAやよくある質問などをブロックのテンプレートとして保存しています。
自分で修正したテンプレートは保存・編集・複製することが可能
準備中
ブロック単位(セクション・コンテナ)でテンプレート化する方法
Elementorで自分のデザインをテンプレートにしたい
Elementorのテンプレートを呼び出す方法(エクスポート&インポート)を知りたい
Elementorの便利な機能「テンプレート」を活用しよう – リスナレ – ノーコードWeb制作が学べるオンライン講座
【Elementor(投稿・ページ)】テンプレートを複製する方法