Elementorプラグインは海外で人気のページビルダープラグインです。ページにコンテンツエリアが見つかりませんでした。という表示が出て編集できなくなった際のセーフモード機能を紹介します。
目次
ToggleElementorプラグインで編集ができなくなった際のセーフモード機能を紹介します。
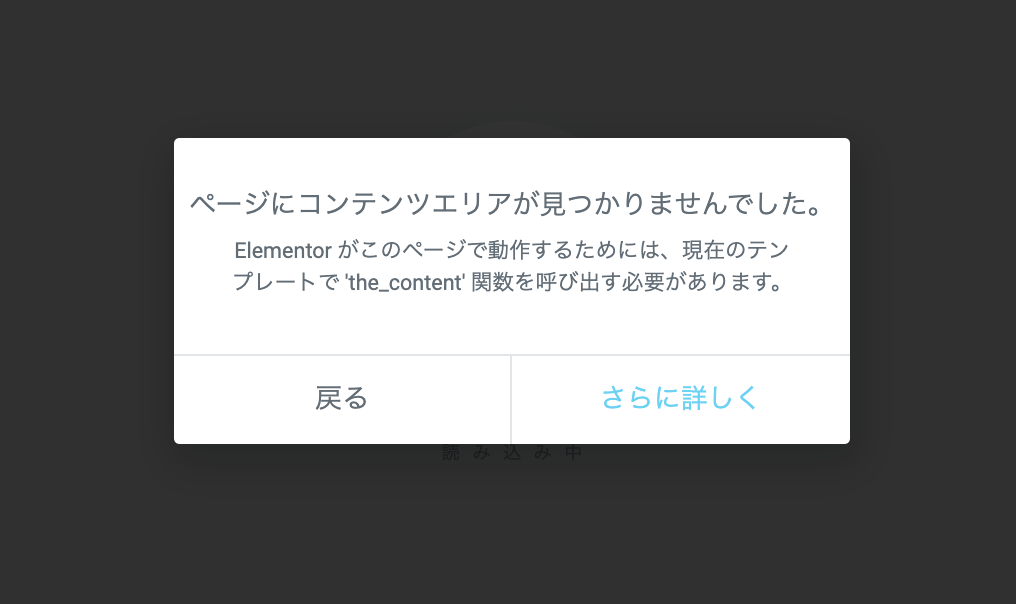
ページにコンテンツエリアが見つかりませんでした。 Elementor がこのページで動作するためには、現在のテン プレートでthe_content’ 関数を呼び出す必要があります。と表示された場合についてです。
不具合やエラーについて
WordPressでは常にトラブルやエラーは起こります。WordPressプラグラム本体を開発している会社と
プラグインやテーマの開発者は別です。プラグインの場合は複数使用することになり
相性の問題や、バージョンの問題だけでなく、場合によってはサーバー側の問題(メモリやPHPのバージョン)など様々な要素が組み合わされます。
特に何もしていないのであれば、WordPress本体、プラグインやテーマを最新のバージョンにすれば不具合はなくなることが大半です。
たまに明らかなプラグインやテーマのバグは、「待つこと」で解決することもあります。
この場合の待つとは、プラグインやテーマ開発者がそのバグを修正し、新しいバージョンが提供されるのを待つという意味合いです。
海外で人気のページビルダープラグイン「Elementor」のトラブル編
Elementorプラグインで編集ができなくなった際のセーフモード機能を紹介します。
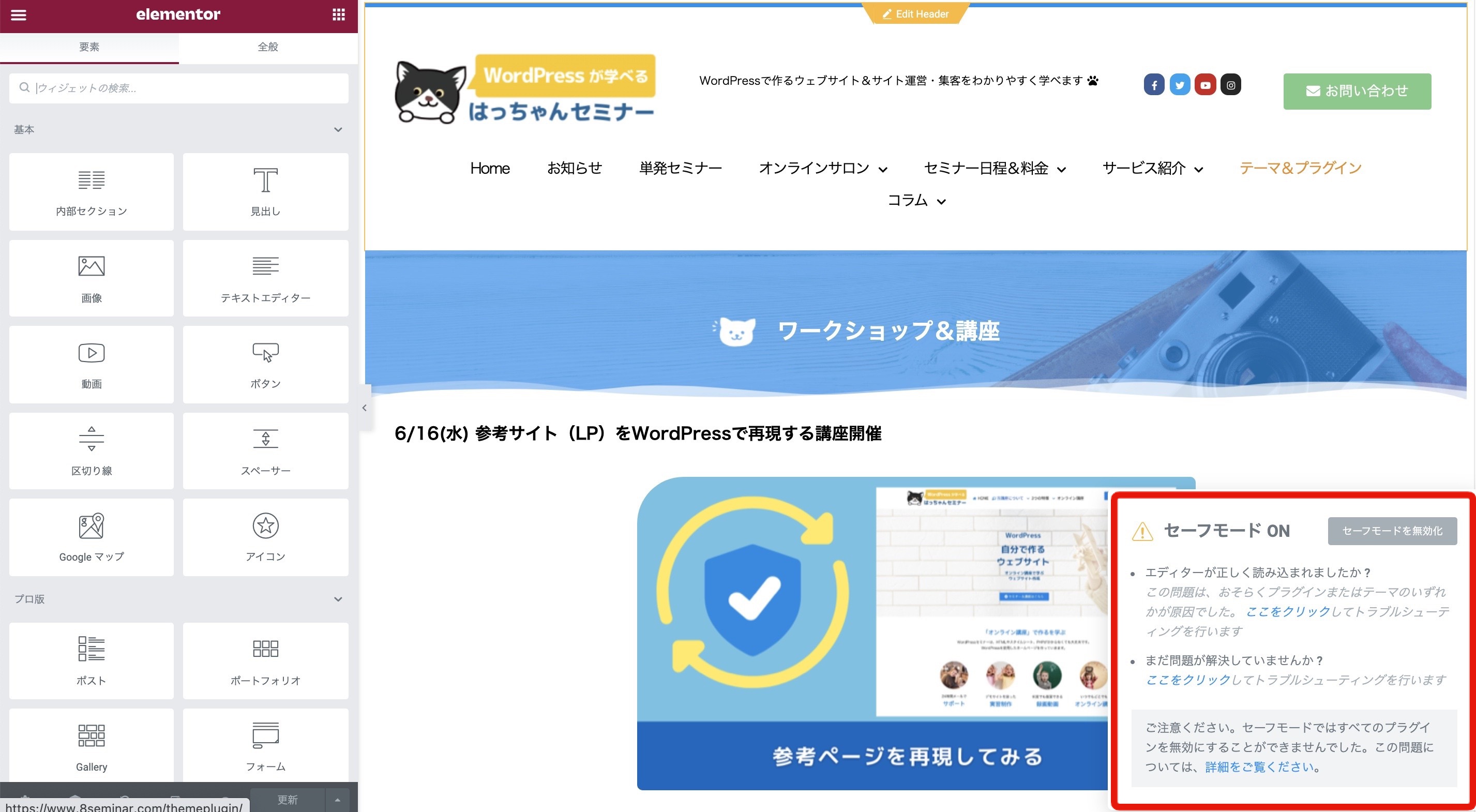
ページを開くとこのような表示がでた場合
ページにコンテンツエリアが見つかりませんでした。
Elementor がこのページで動作するためには、現在のテン プレートで
the_content’ 関数を呼び出す必要があります。
通常考えられる理由は、Elementor対応していないWordPressのテーマを使っている場合がありますので、
「外観」>「テーマ」をクリックして「Elementor対応のテーマ」に変更してみてください
Hello ElementorテーマやAstraのテーマ等です。
もしくは、直前に何か原因となる事をしていた場合は
プラグインを停止等で行いますが、それでもだめな場合はセーフモード機能を使用します。
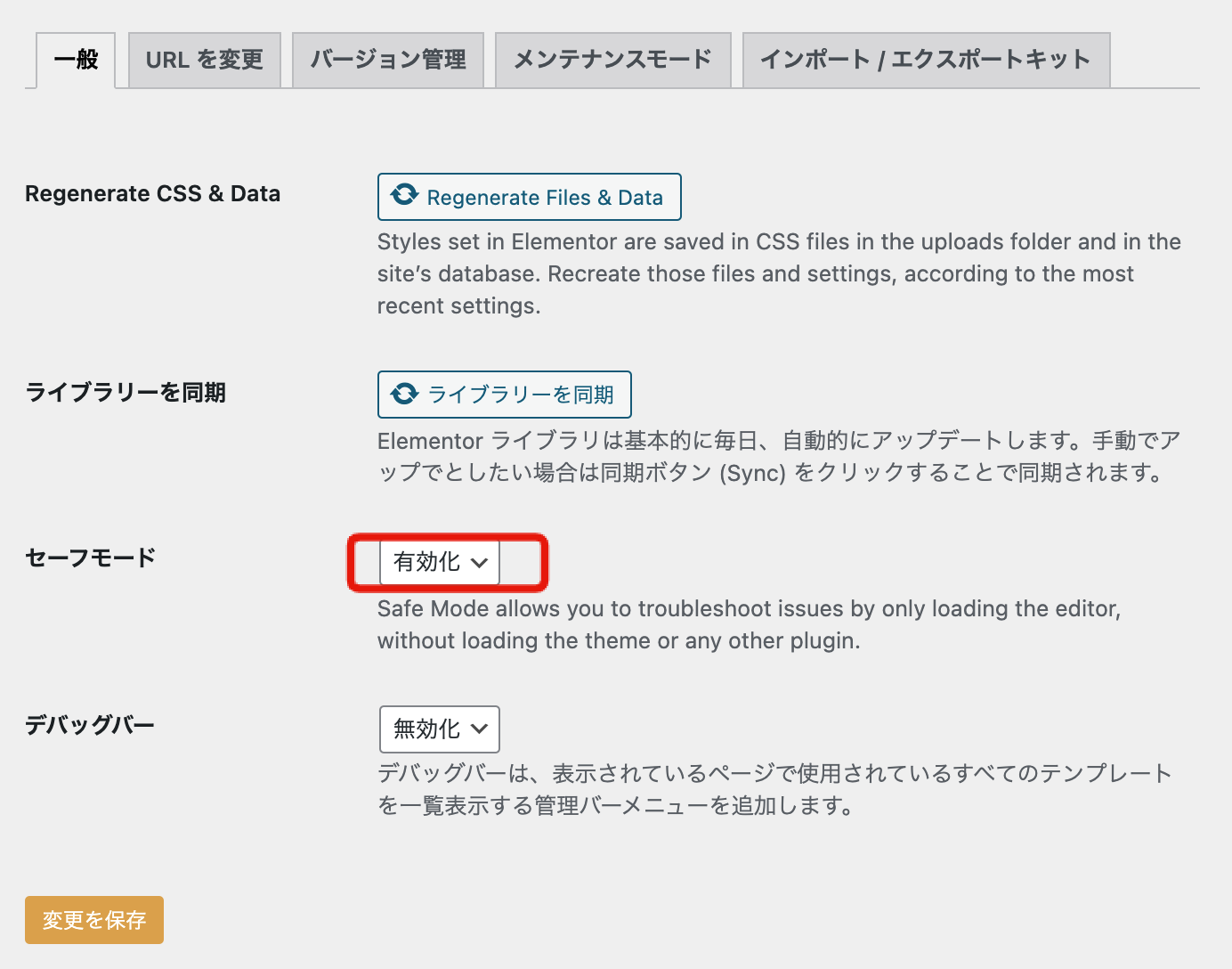
セーフモードを「有効化」します
それでElementorで編集をすると
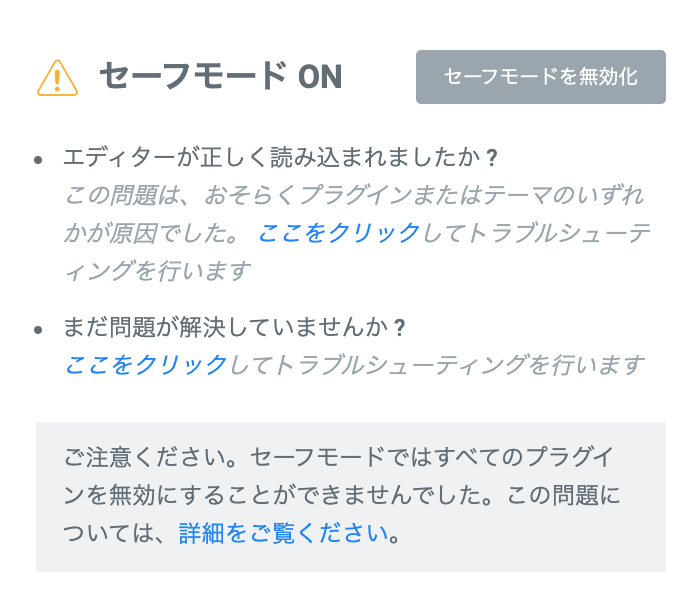
このように表示されます。
このように表示されました。
全く編集ができなくなってしまった場合や、原因を調べる際にもこのセーフモード機能を知っておきましょう。
(参考)ここからはElementorのサイトへのリンクです
Google翻訳のままです。すみません(^_^;)
セーフモードのデバッグ
セーフモードのデバッグ
セーフモードでのデバッグが成功したら、次の手順に従って問題を解決する必要があります。
- プラグインを非アクティブ化します。ElementorとElementorPro以外のすべてのプラグインを非アクティブ化してみてください。問題が解決した場合は、原因を見つけるために1つずつ再アクティブ化します。
- テーマを切り替えます。TwentySixteenやTwentySeventeenなどのWordPressのデフォルトテーマに切り替えます。これは、テーマのコードに関する問題を除外するのに役立ちます。
- パーマリンクの構造を確認してください。もう一度パーマリンクを保存してみてください。また、パーマリンクの構造を「プレーン」に変更してみてください。一部のサーバーでは.htaccessファイルへの書き込みが許可されておらず、実際のところ、パーマリンク構造を常に変更してElementorで編集できるとは限りません。
- ブラウザでシークレットモードで編集します。これにより、アドオンまたはブラウザキャッシュの問題が除外されます。Chromeでは、右上の[その他]、[新しいシークレットウィンドウ]の順にクリックします。新しいウィンドウが表示されます。上隅にあるシークレットアイコンで、実際にシークレットモードになっていることを確認します。ここで、Elementorに戻り、エラーが続くかどうかを確認します。また、シークレットモードでアドオンが機能していないことを確認し、別のブラウザを試してみてください。
- メンバーシッププラグインとの競合を確認してください。Elementorおよびメンバーシッププラグインで作成されたページで許可を確認してください。
- 考えられるテーマの競合を解決します。テーマのサポートに連絡して、WordPressのデフォルトループがレイアウトで使用されていることを確認してください。
- ロケットローダーの問題を解決します。ElementorとCloudflareは互いにスムーズに統合されます。ロケットローダーに問題がありますが。解決策をクリックしてください
- ページにリダイレクトがないことを確認します。
- ホスティングの問題を解決します。WordPressのインストールに.htaccessファイルが含まれているかどうかをホストプロバイダーに確認してください。また、サーバーがPHP $ _GET変数を消去するかどうかは、ホスティング会社に確認してください。
- ナビゲーターを使用して、HTMLウィジェットを介して追加したカスタムJSコードをすべて削除します 。
これらの手順のいずれかを実行しても問題を解決できない場合は、Elementorコミュニティで問題を提起することをお勧めします。 Proバージョンを
お持ちの場合は、ウェブサイトのログイン情報を送信してください。サポートチームが原因を特定して修正します。
セーフモードのアクティブ化で問題が解決しない場合
セーフモードで問題を解決できない場合は、他の解決策が考えられます。
- Elementorのシステム要件を満たしているかどうかを確認してください。メモリ要件を満たしていない場合は、wp-config.phpファイルを編集するか、ホスティング会社に連絡して、次のガイドを使用してWPメモリを増やすように依頼してください。
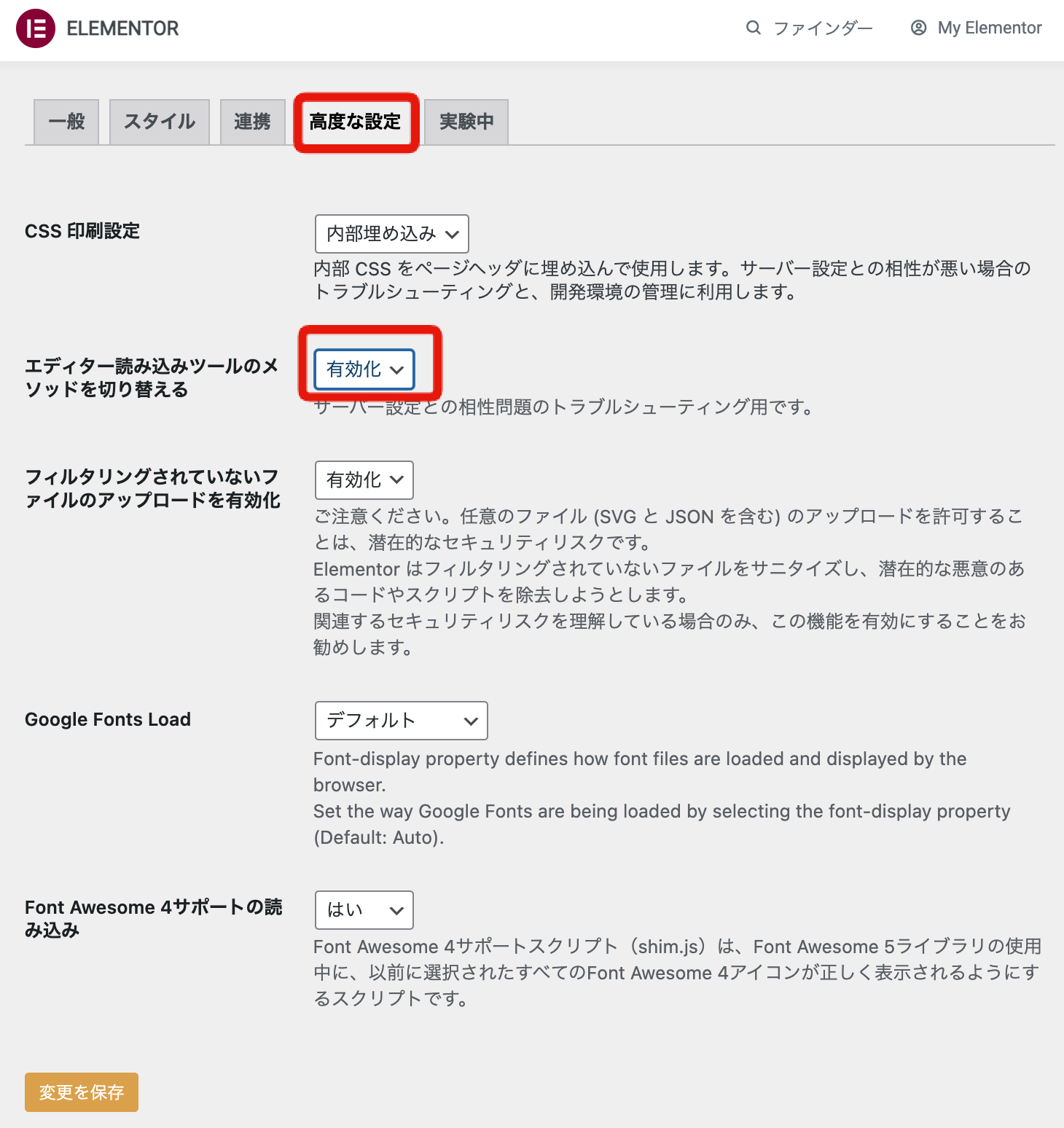
- 次のことを試してください。オプションスイッチのフロントエンドエディターローダーメソッドを使用します。WordPressダッシュボードのElementorの設定で見つけることができます(下のスクリーンショットを参照)。このオプションを有効にして、問題が解決するかどうかを確認してください。

- バックエンドのURLがフロントエンドのURLと異なる場合も、この問題が発生する可能性があります。読み込みの問題を回避するために、サイトアドレス(URL)がWordPressアドレス(URL)と類似していることを確認してください
- これらのURLは、「設定>一般」で確認できます。
- 一部のサーバーでは、SubstituteMaxLineLengthを変更する必要があります。
- まれに、コンピュータにプログラムがインストールされているために、死の白い画面が発生することがあります。この可能性を排除するには、別のコンピューターから編集します。
- 致命的なエラーが原因で発生する場合があります。これを確認するには、Elementor> System Infoをチェックして、PHPエラーがログに記録されているかどうかを確認します。
- ブラウザにアドオンがインストールされているために、問題が発生することがあります。この場合、別のブラウザに切り替えることができます(Safari、Chrome、Firefox、またはOperaである必要があります)。
- 灰色のページは、Xフレームの制限が原因である可能性があります。ブラウザコンソールのエラーメッセージを確認することで、問題があるかどうかを確認できます(これを行うには、マウスを右クリックし、[検査]、[コンソール]の順に選択します。エラーメッセージは赤で表示されます)。この場合、X-Frame-OptionsをDENYからSAMEORIGINに変更する必要があります。あなたのためにこれをするようにあなたのホストに頼んでください。注:あなたが使用している場合traefikとドッキングウィンドウを、あなたのドッキングウィンドウ-構成するこれを追加…traefik.frontend.headers.customFrameOptionsValue:SAMEORIGIN
- Cloudflareを使用する場合は、RocketLoaderをオフにする必要があります。Rocket Loaderをアクティブにすると、Elementorのエディターをロードするのに時間がかかる場合があり、灰色のロードページでスタックすることがあります。解決策については、ここをクリックしてください