お知らせ
Elementorでのホームページ作成やLP制作が簡単になる「Elementorテンプレート」の販売を開始しました!
【新講座】Elementorの使い方がランディングページの作り方とともに学べます!
Elementorのインストール・有効化の手順
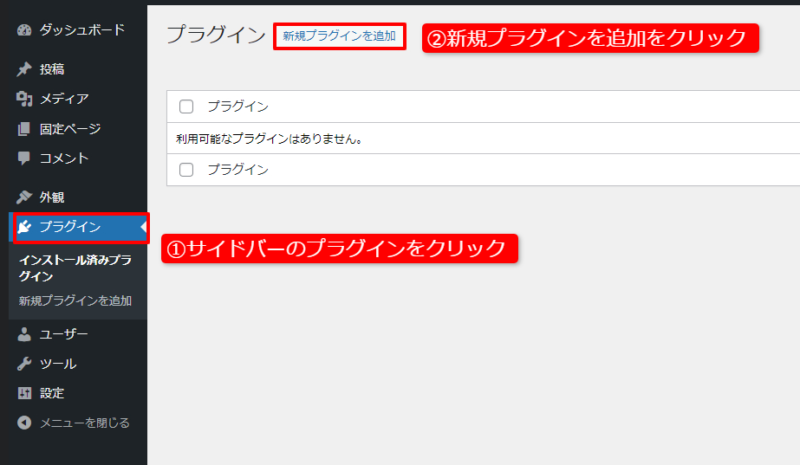
ElementorはWordPressのプラグインのため、管理画面の「プラグイン>新規追加」からインストールできます。さっそくElementorプラグインをインストールしてみましょう。
Elementorのインストール・有効化の手順は動画でも解説していますので、このあとの記事とお好きなほうでご確認ください。
【WordPressで作るLP講座】WordPressにテーマ「HelloElementor」とElementorプラグインをインストールする
ここからは記事での解説となります。
新規プラグインの追加をクリック
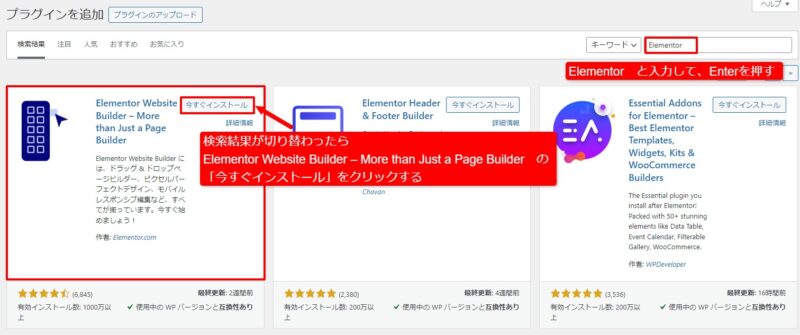
Elementorと検索し、今すぐインストールをクリック
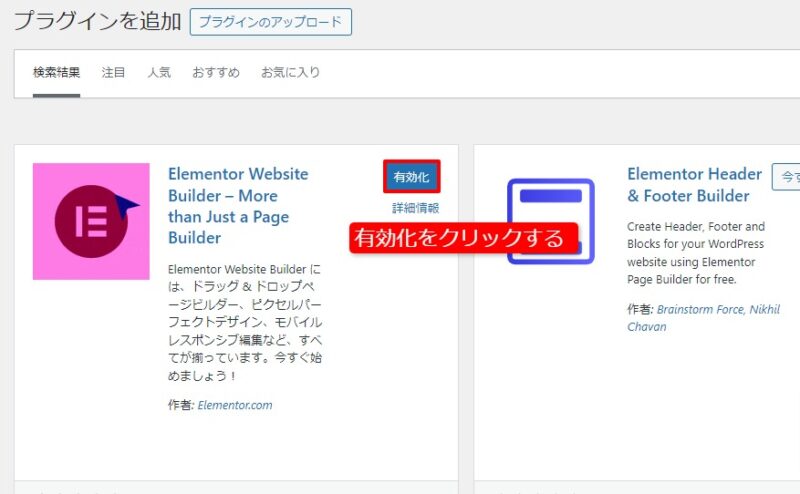
有効化をクリック
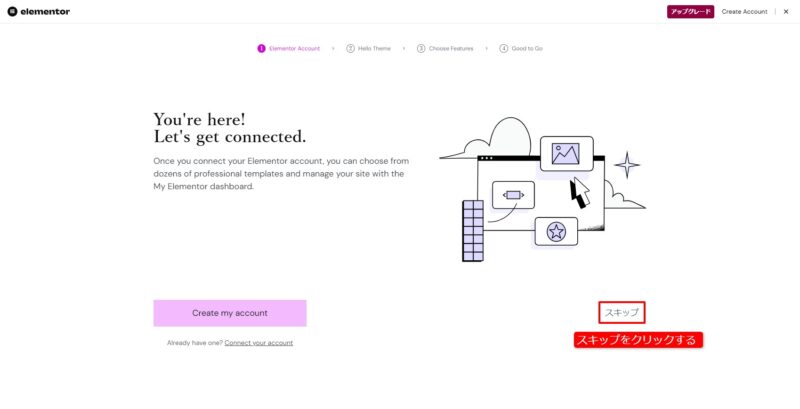
自動で画面が変わるので、Elementorの初期設定を進めましょう
会員登録をするか聞かれていますが、任意のためスキップをクリックします
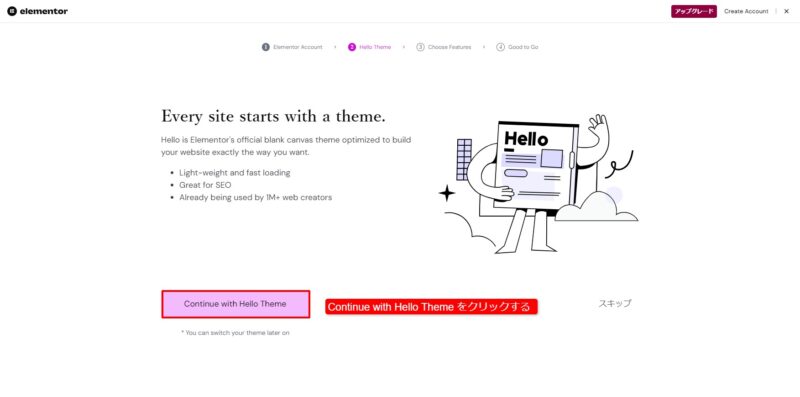
今回はHello Themeをダウンロードしたいので「Continue with Theme」をクリックします
Hello Themeとは「Elementor」のために作られたテーマです。Elementorプラグイン公式が無料で提供しています。
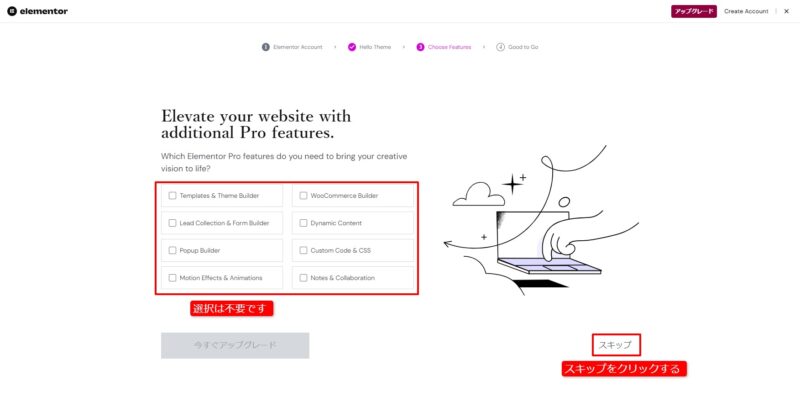
有料版をおすすめされていますが、いまは不要なのでスキップをクリックします
便利な機能を使う場合にはプロアカウント(有料版)ライセンスが必要となります。しかしElementorは基本的に無料で利用できるため、スキップします。
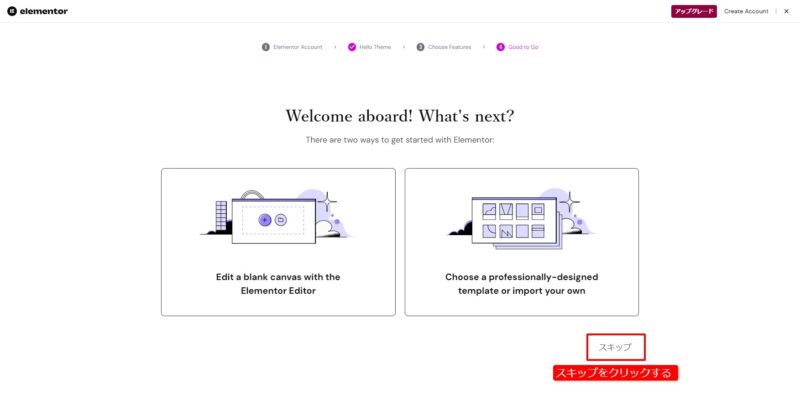
新しくデザインを作るか、テンプレートを利用するかの選択ですが、スキップをクリックします
ひとまずElementorをインストールして有効化するのが、目的のためスキップします。
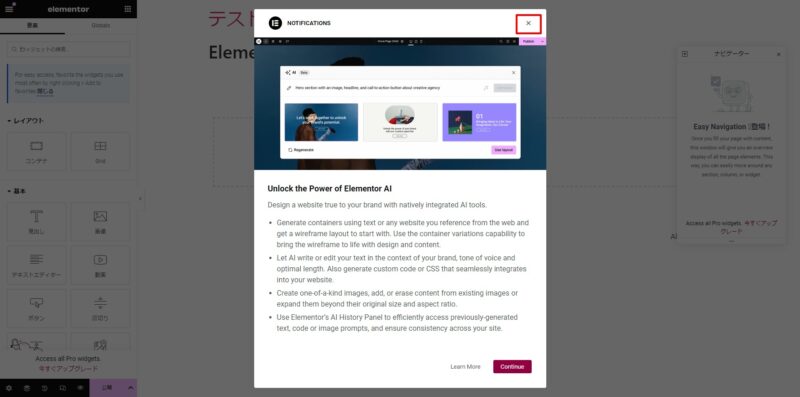
以上でElementorプラグインのインストール・有効化が完了です。このあとブラウザを閉じてしまって問題ありません。
このブラウザのタブのままWordPressの管理画面に行きたい人は続きの工程を参考にしてください。
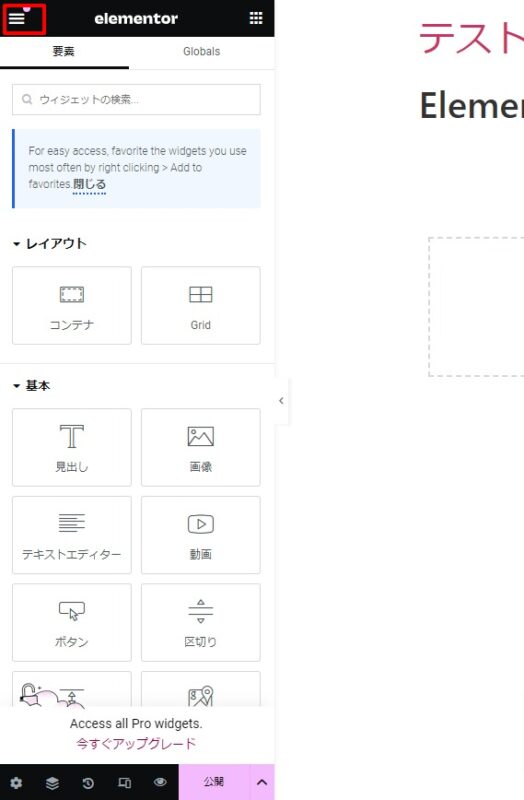
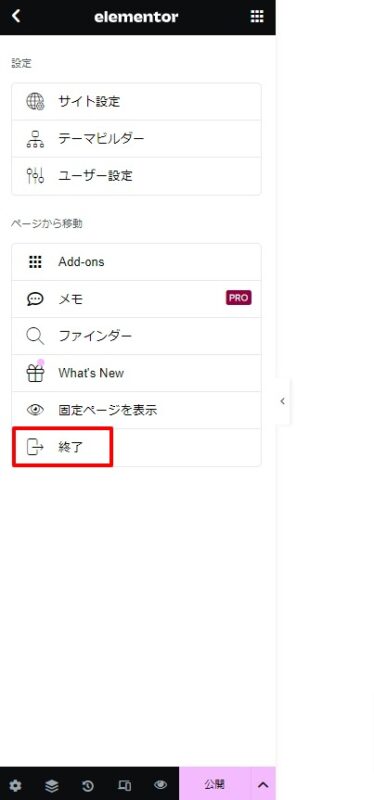
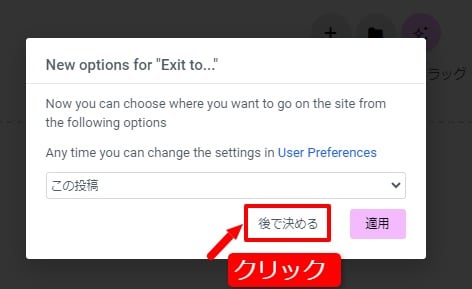
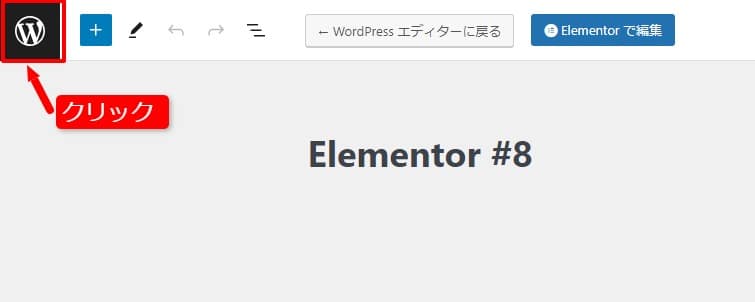
WordPressの管理画面に戻る方法
スクリーンショットを参考に手順を進めてください。
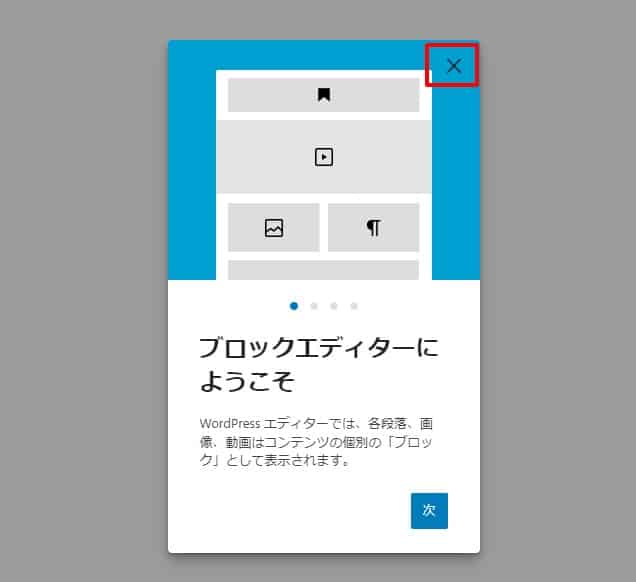
これで管理画面に戻れます。自動的にテストのページが作成されているので、不要であれば削除してください。
Elementorの特徴や利用するメリットについて
Elementorを利用すれば「初心者でも直感的にサイトのレイアウトを編集可能」になります。機能を活用することで、通常のWordPressでのサイト制作と違い、簡単にデザインやレイアウトが作成・変更できるんです。
詳しくはこちらの記事で解説しています。
Elementorとは?ノーコードで直感的にWordPressサイトを制作しよう
Elementorを活用してノーコードでもデザインの幅を広げよう
今後はっちゃんセミナーでも記事・動画(YouTube)・セミナー、Elementor(エレメンター)使い方完全ガイドで、Elementorの活用術をたくさんアップしていくので、ぜひ参考にしてくださいね!
現在、Elementorの基礎を勉強したい方向けのセミナーを開催中です!
Elementorの使い方がランディングページの作り方とともに学べる講座
→1日速習Elementorプラグインセミナー
Elementorのエラーや活用方法で悩んだら、お気軽にご相談ください!
→初心者向け・サイト担当者向けのWordPress個人レッスン