弊社でWordPressのホームページ制作案件で、さくらサーバーでHTMLサイトからWordPressに移行した際にWordPress引っ越し時にElementorの背景画像が表示されないことがたまにあるので、その問題の解決方法を紹介します。
WordPressサイトを別のURLやフォルダに移行した後、Elementorで設定した背景画像が表示されないという問題に遭遇することがあります。
この場合、原因は主にCSSファイルが旧パスを参照していることが多いです
この記事では、その修正方法について備忘録としてまとめます。
目次
Toggle問題について
- WordPressを
https://example.com/wp/からhttps://example.com/に移行した後、一部の背景画像が表示されない。 - もしくは、違うドメインに移行した場合など
- 通常のメディア画像は表示されるが、Elementorで設定した背景画像のみ表示されない。
解決方法:ElementorのCSSファイルを再生成
以下の手順で、背景画像が正しく表示されるように修正します。
- WordPress管理画面にログイン
- サイトの管理画面にアクセスし、WordPressにログインします。
- Elementorのツール設定を開く
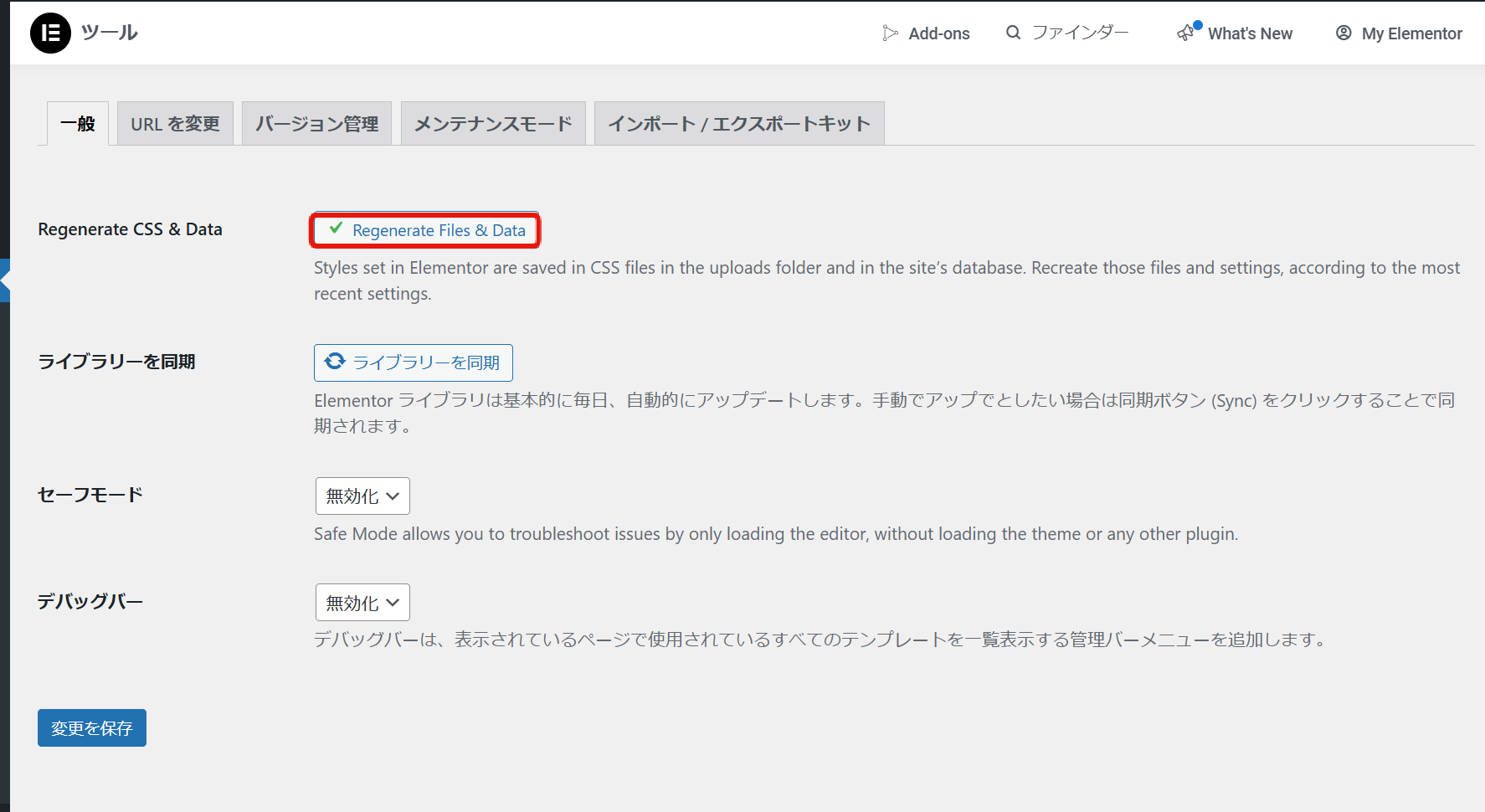
- 管理画面のメニューから「Elementor > ツール」をクリックします。
- CSSファイルを再生成
- ツール画面内の「CSS & データを再生成(Regenerate CSS & Data)」ボタンをクリックします。
再生成が完了したら、背景画像が正しく表示されるか確認します。
理由については、ElementorはCSSファイルを動的に生成しており、背景画像などのスタイル情報をその中に保存しています。
サイトの移行後も古いパスを参照している場合、CSSファイルを再生成することで新しいパスに更新されます。
補足:キャッシュのクリアも忘れずに
問題が解決しない場合は、以下も試してみてください。
- ブラウザキャッシュをクリア(Ctrl + F5 またはキャッシュクリア操作)。
- サーバーキャッシュを削除(サーバー設定またはキャッシュプラグインで実行できます。
WordPressの引っ越し時に背景画像が表示されない場合でも、ElementorのCSSファイルを再生成するだけで簡単に解決できます。
この方法を覚えておけば、引っ越し作業後のトラブル対応もスムーズです。