目次
ToggleElementorプラグインでフォントの設定を変更する方法
Elementorでフォントの設定(フォントサイズ・文字色・書体)を変更する方法を解説していきます。
Elementor(エレメンター)の文字色の変更方法
背景に色が入っている場合の文字の色の変更方法です。
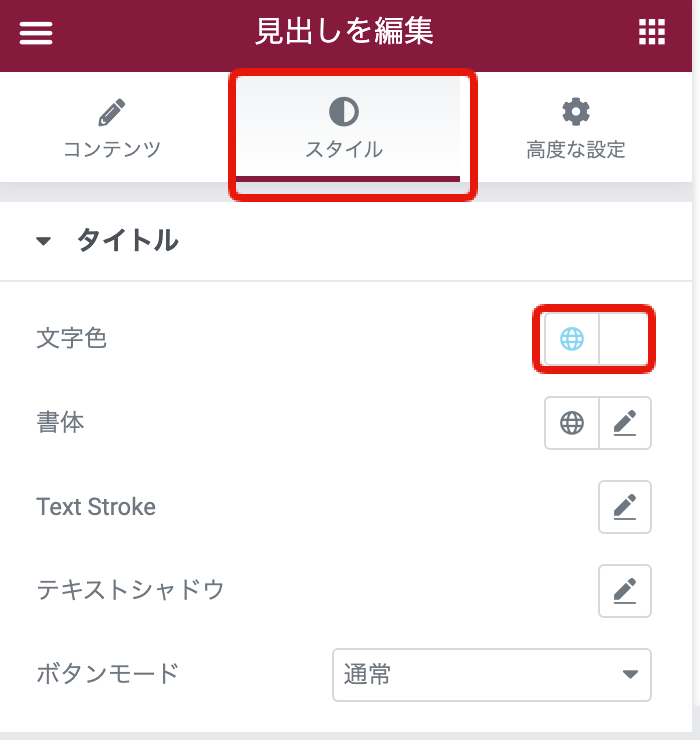
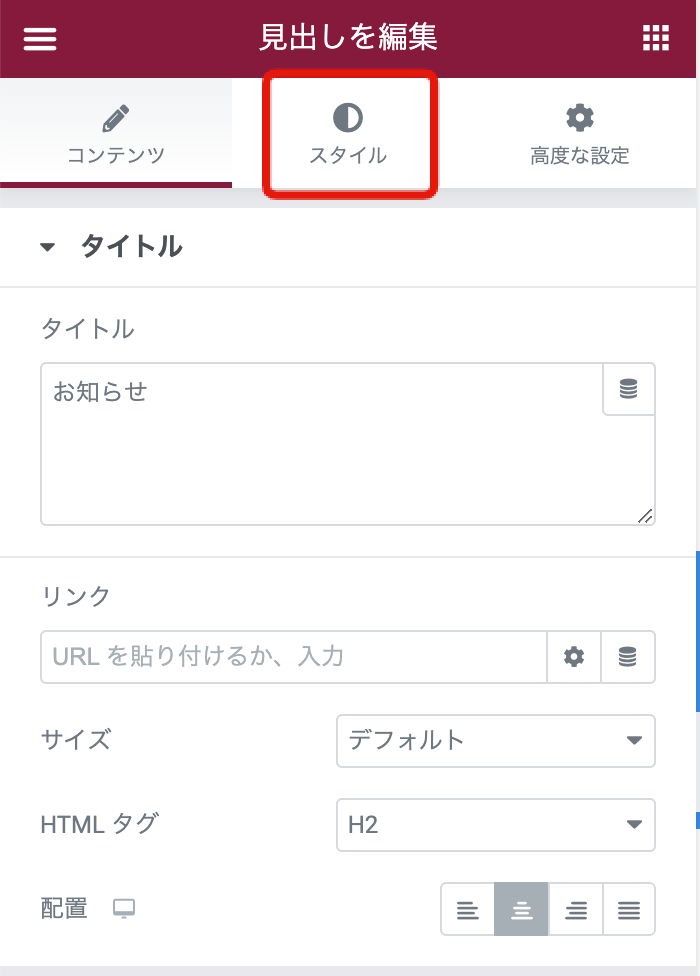
編集したいウィジェット(パーツ)をクリックして選択します。
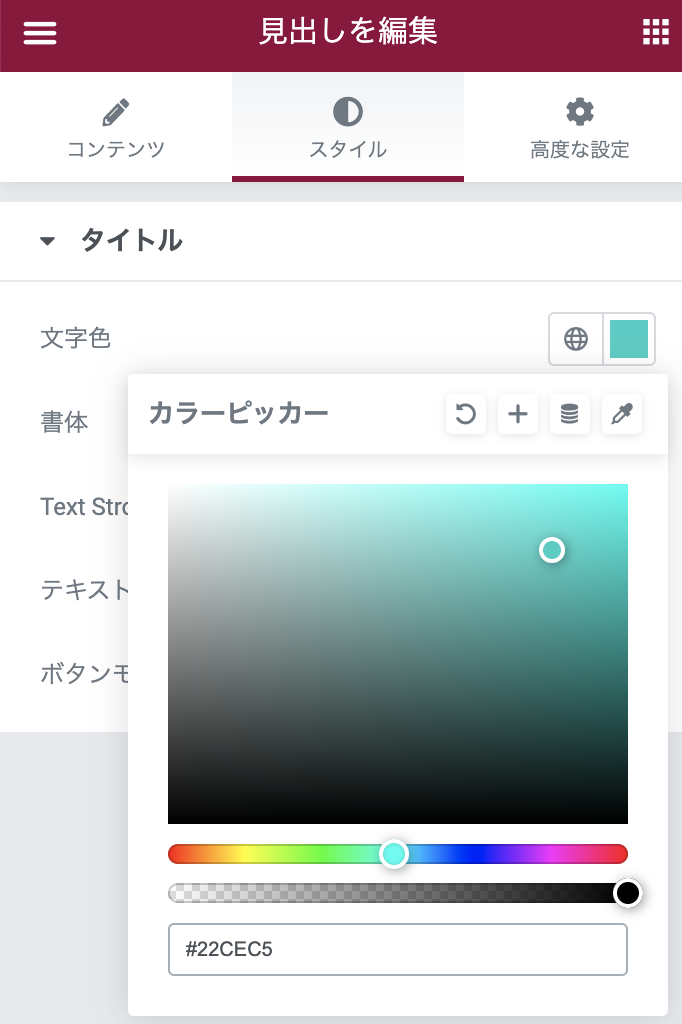
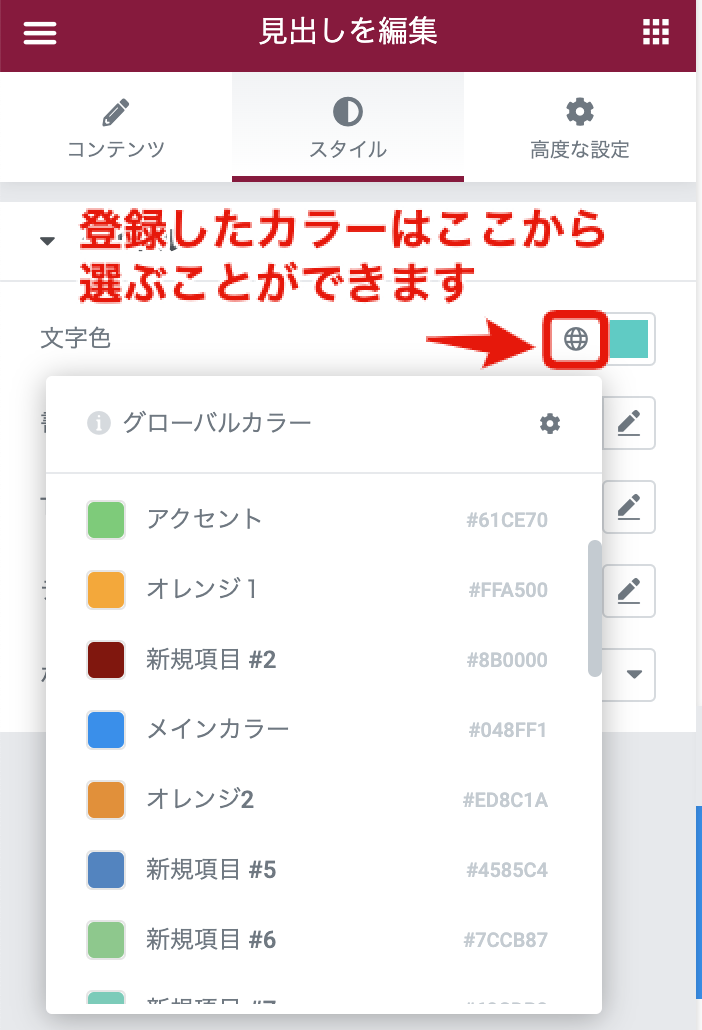
「スタイル」の文字色の横をクリックします。
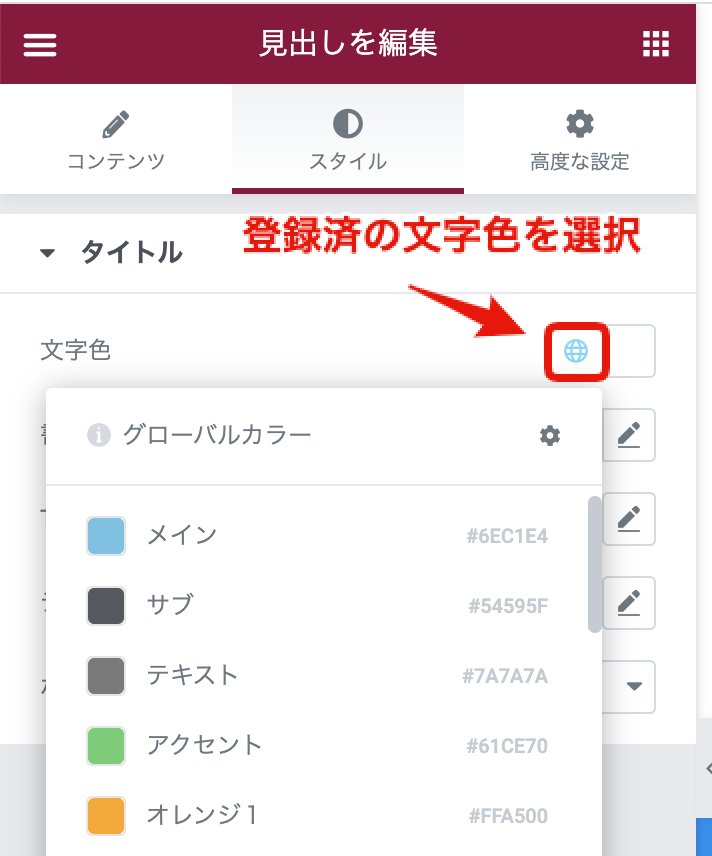
登録済の色はこのマークををクリックします。
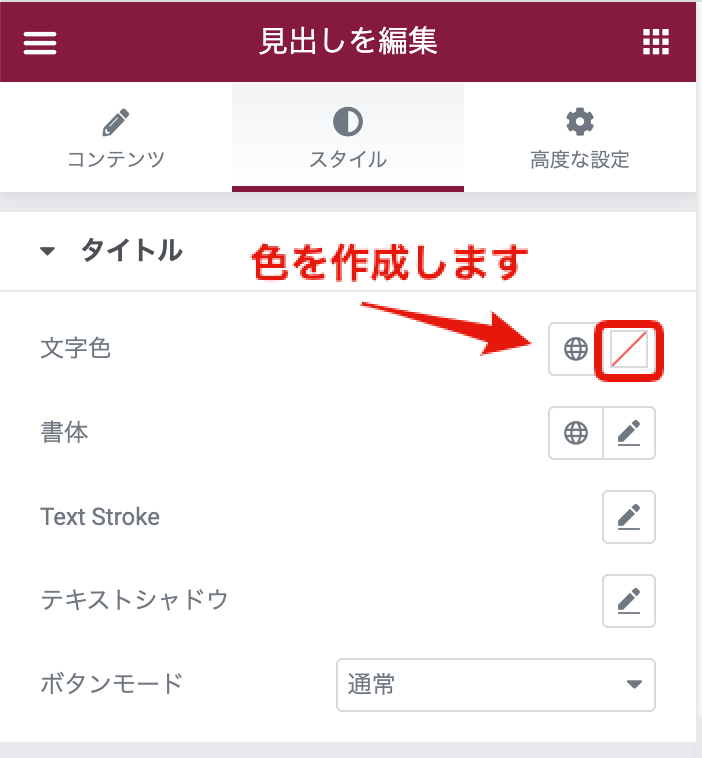
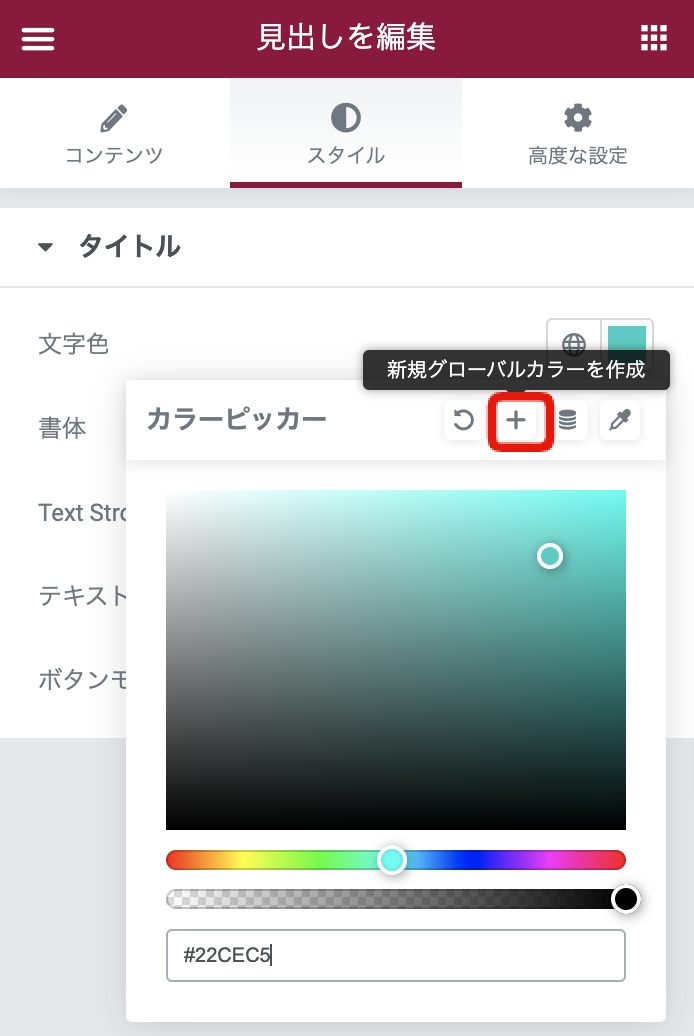
新しく色をつくる場合は、その横ををクリックします。
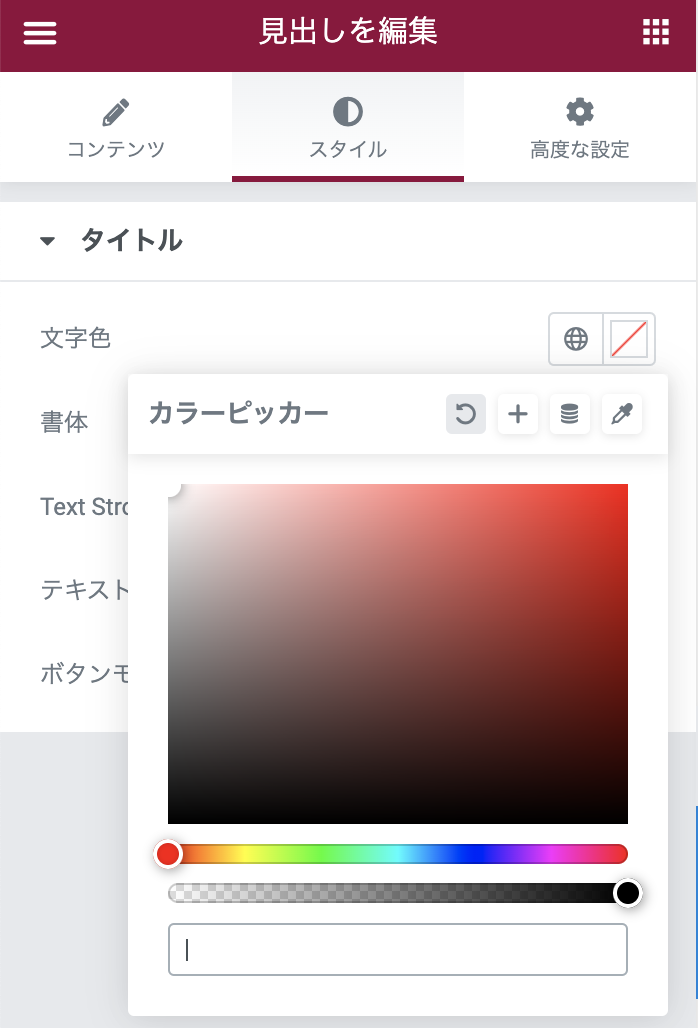
カラーピッカーが表示されますので好きな色を選択します。
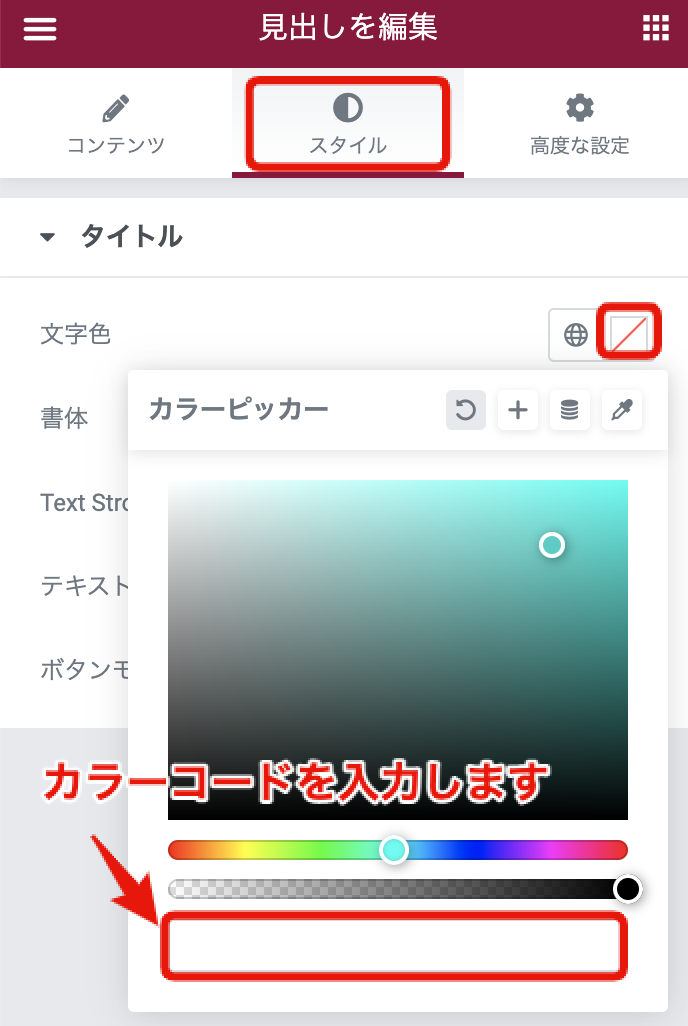
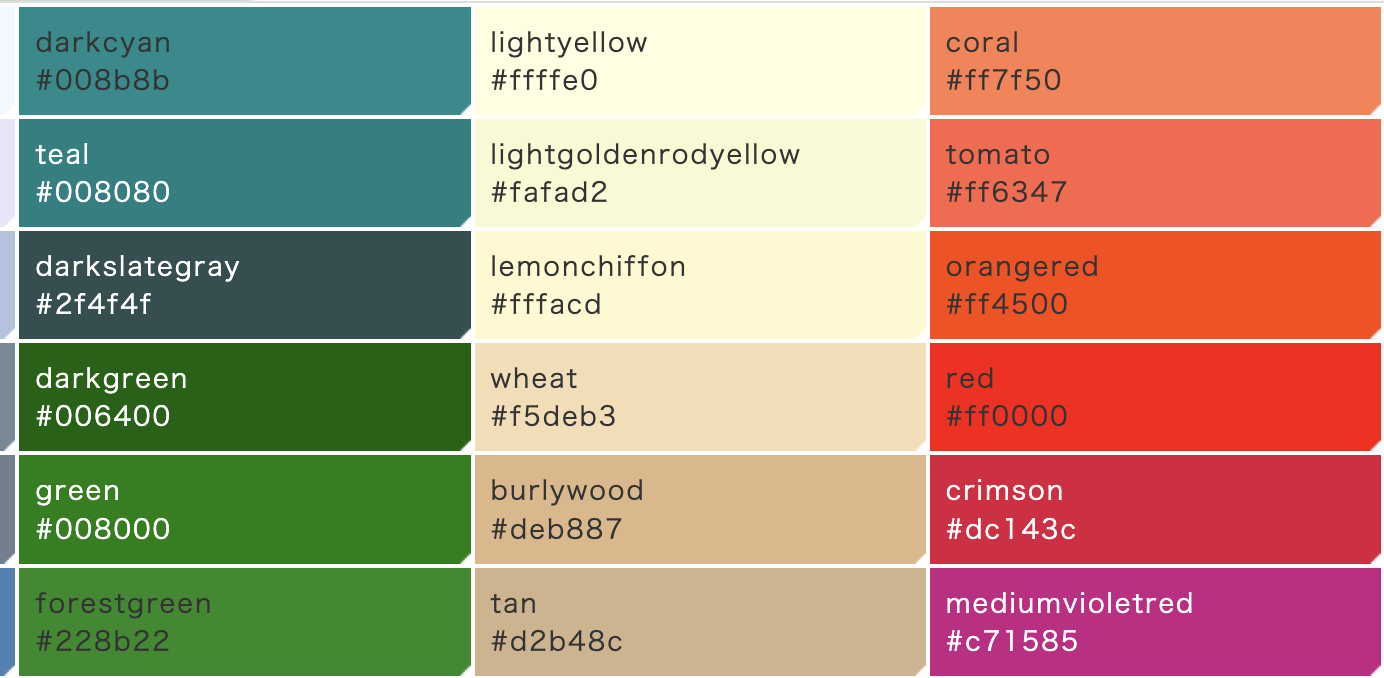
カラーコードから色を設定することも可能です。
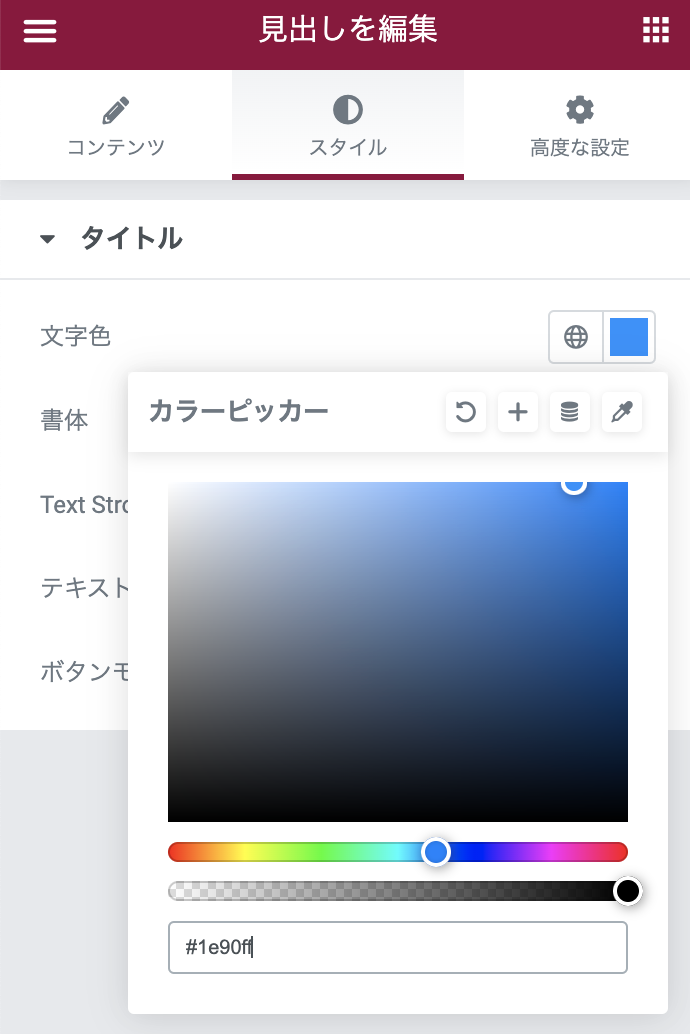
#1e90ff など色を指定して設定することもできます。

カラーコード例
カラーコードで色を指定しました。
色の設定
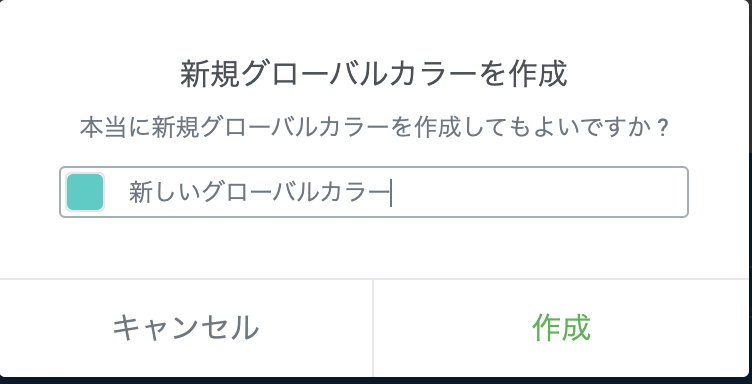
よく使う色は設定しておくと後から呼び出すことができるので楽ですよ。
そのままでもいいですし、名前を付けてわかりやすくすることも可能です。
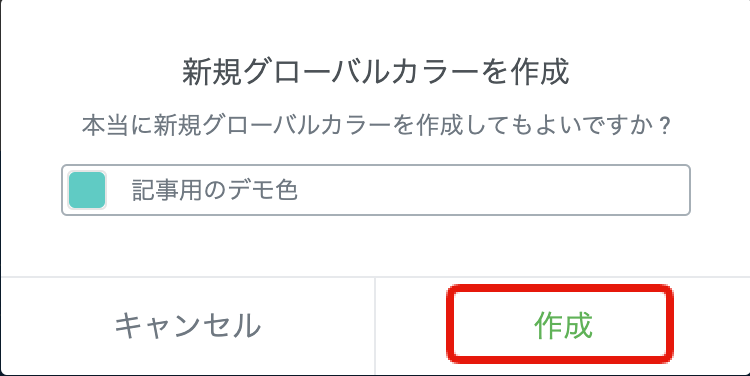
「作成」をクリックします。
登録されました。
Elementorのフォントの書体・サイズの設定方法
編集ページの右側のプレビュー画面の編集したいパーツ(ウィジェット)をクリックして選択します。
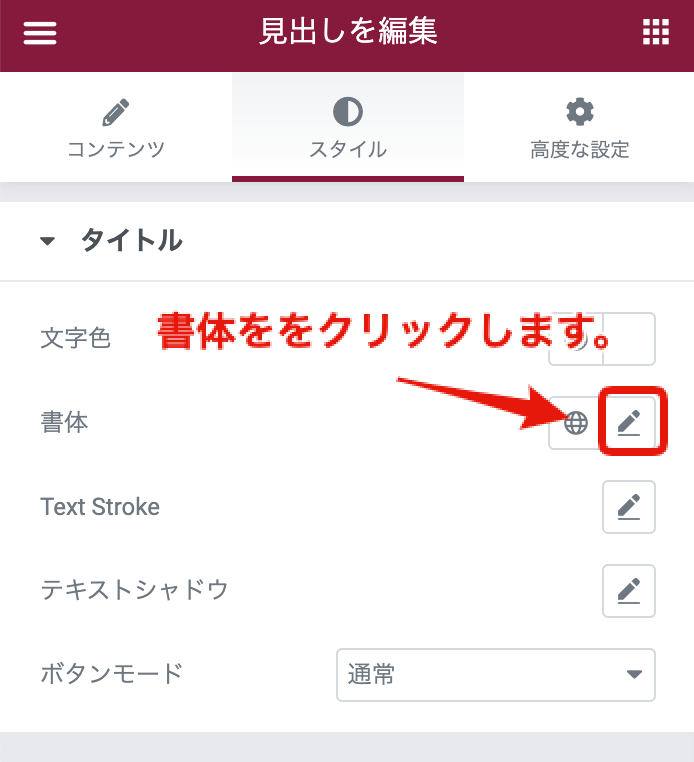
スタイルををクリックします。
書体ををクリックします。
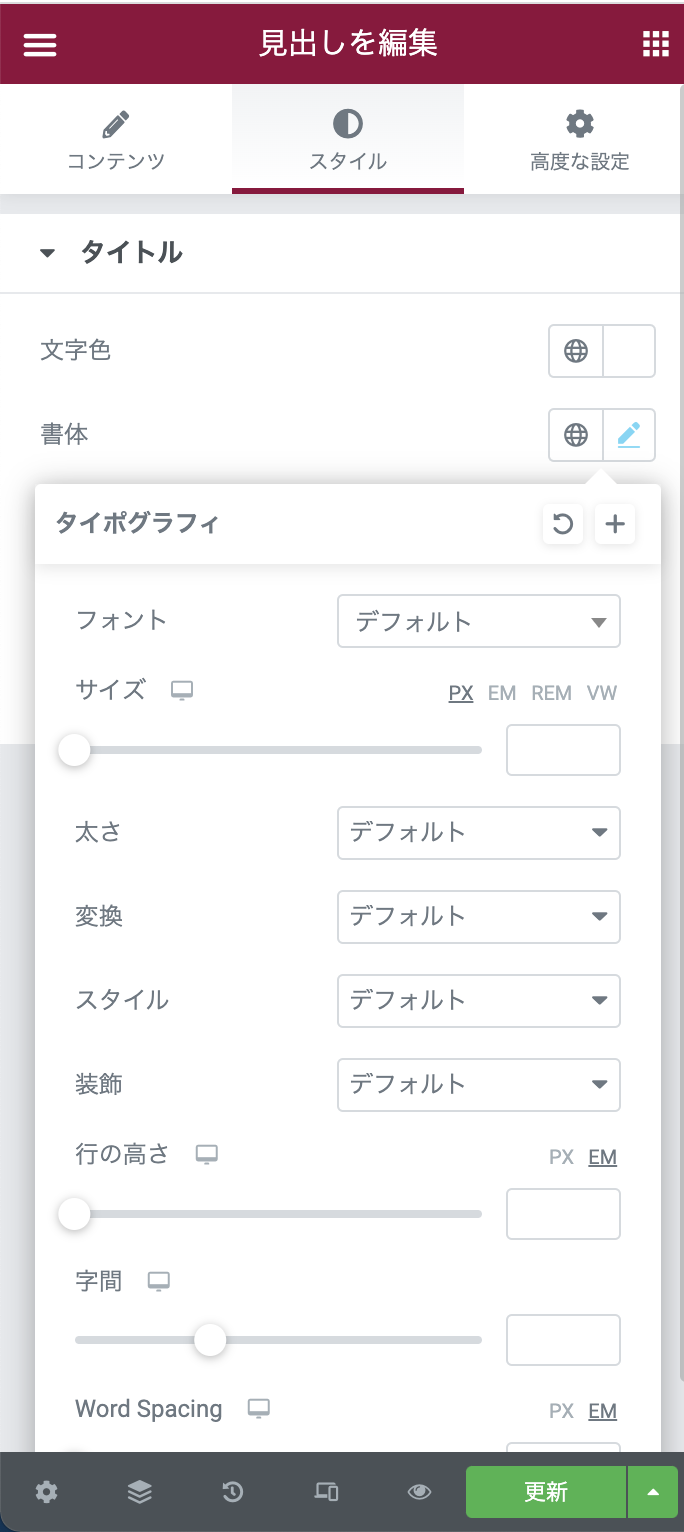
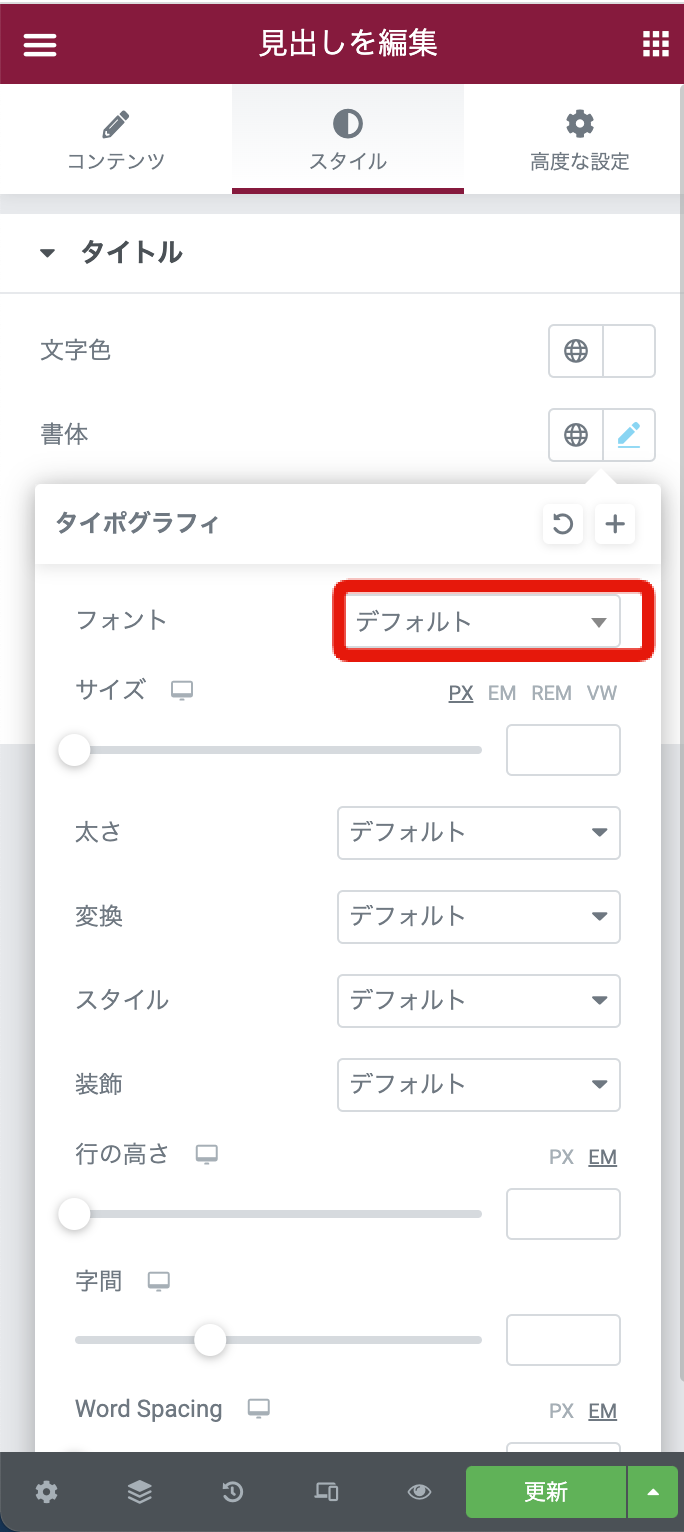
「フォント」の右側を選択します。
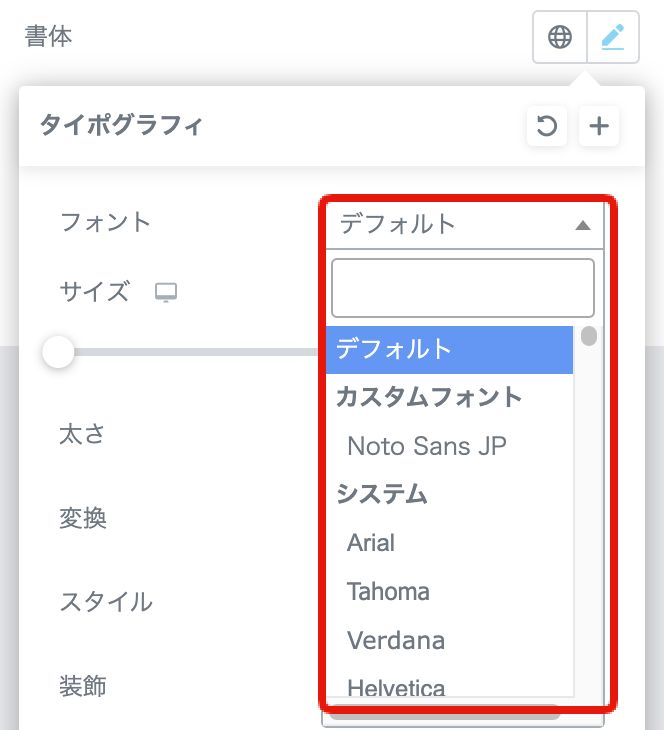
好きな書体を選択します。フォントサイズもここの設定で変更できます。
まとめてフォントを設定したい場合はこちら
上記の方法が簡単でおすすめです。
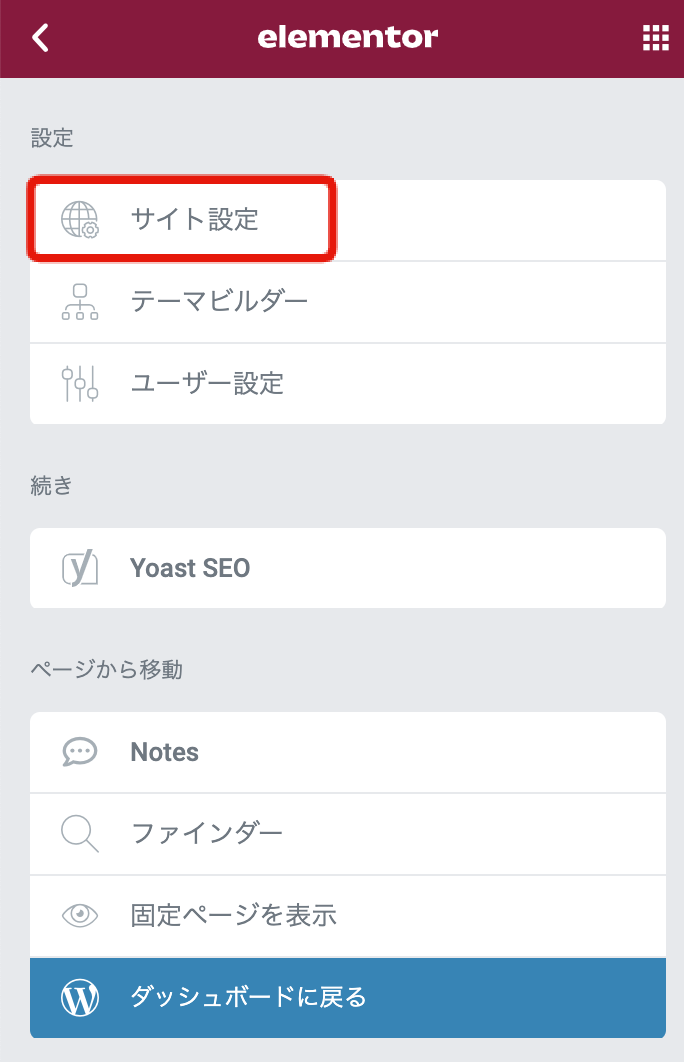
ここから少し高度になりますが、Elementorの設定画面に移動します。
サイト設定をクリックします。
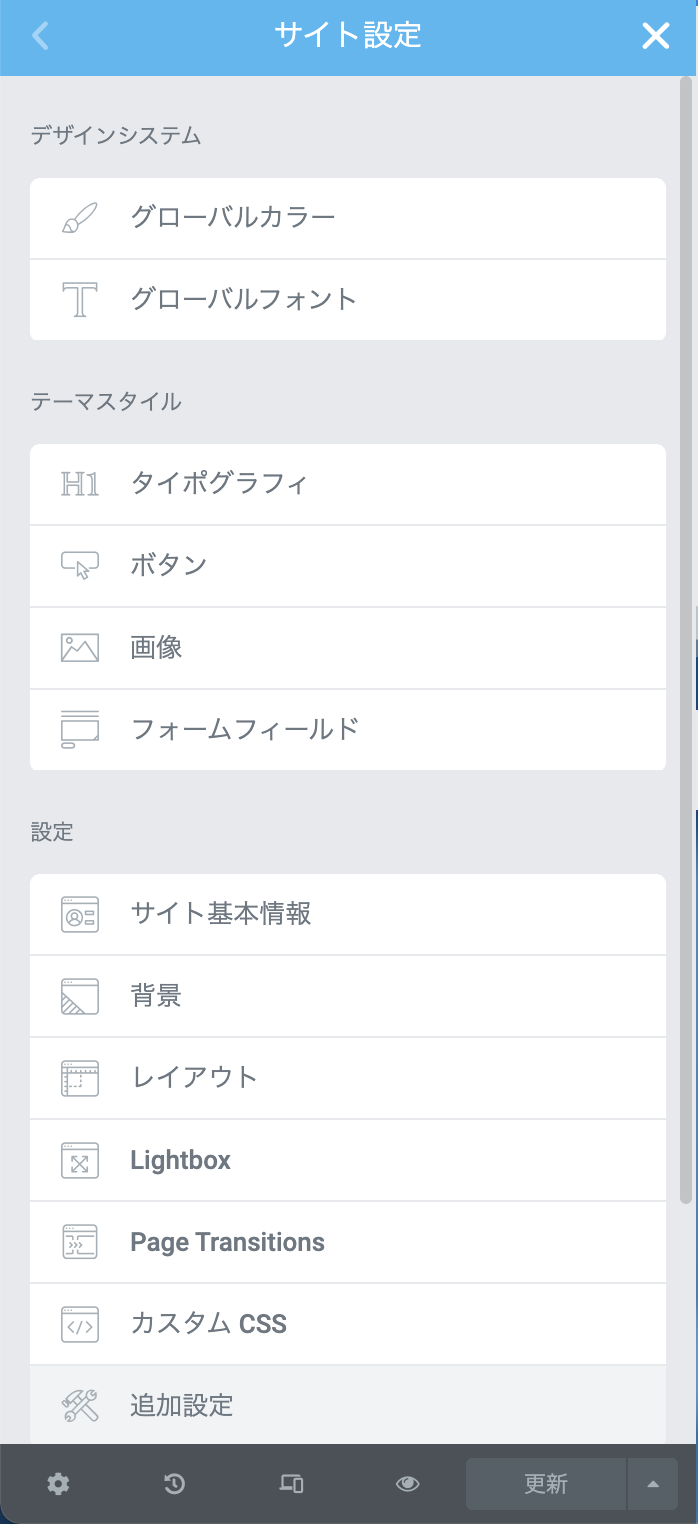
サイト設定画面です。
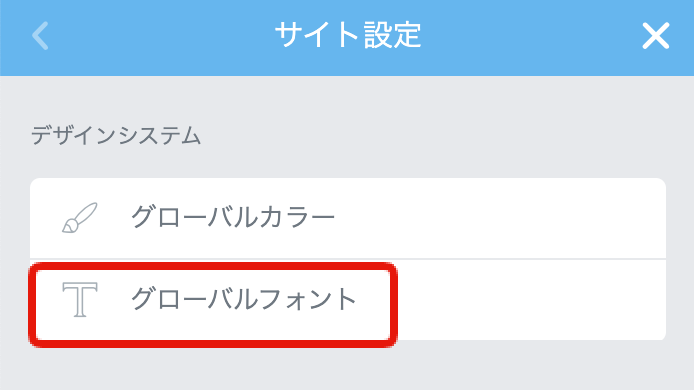
グローバルフォントをクリックします。
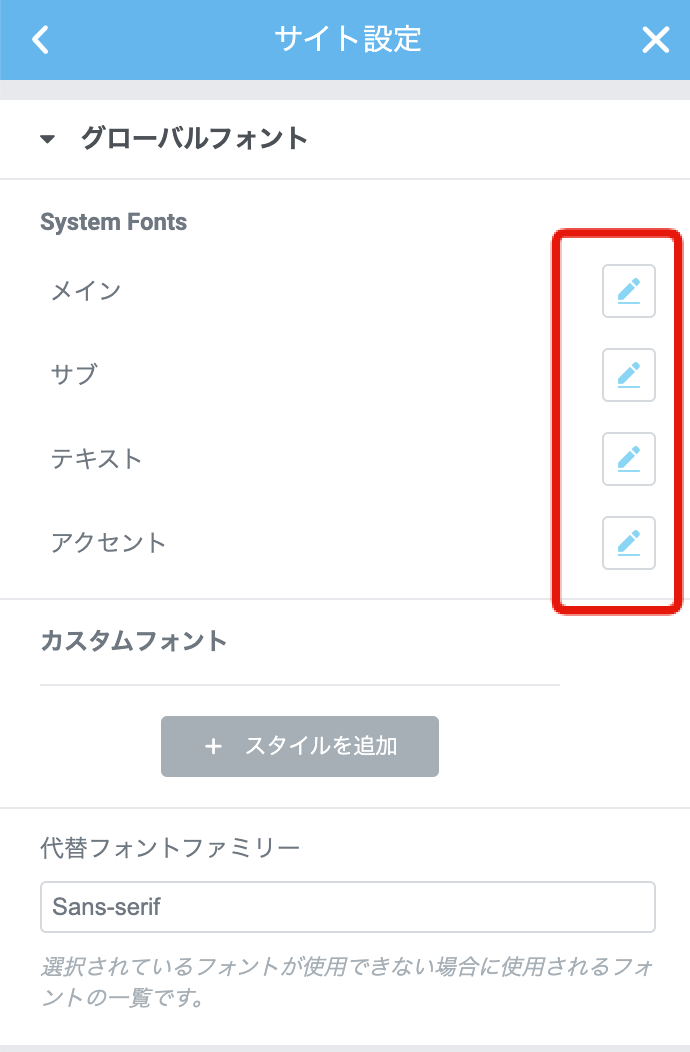
事前に設定することも可能です。
サイト設定のテーマスタイルのタイポグラフィをクリックします。
たくさんホームページを作成される方はここで設定しておくと楽だと思います。