お知らせ
Elementorでのホームページ作成やLP制作が簡単になる「Elementorテンプレート」の販売を開始しました!
【新講座】Elementorの使い方をランディングページの作り方とともに解説します!
Elementor(エレメンター)とは?

ElementorはWordPressのプラグインのひとつです。一般的にサイトのデザインを整えるにはHTMLやCSSといったコードを利用する必要があります。ただし、サイト制作やWordPressを触るのが初めての人にとって新しいプログラミング言語を学ぶのはハードルが高いものです。
「初心者が知識がないままサイトデザインを組むのは難しい」その基準を変えたのがElementorです。Elementorを利用すれば「初心者でも直感的にサイトのレイアウトを編集可能」になります。実はこのはっちゃんセミナーのサイトでもElementorの機能をたくさん活用しているんですよ。
Elementorを使えば、すでにサイト制作やWordPressの使用経験がある方にも自由度や効率アップにつながるため、とてもおすすめです。今回はこのElementorというツールについて初心者の方にもわかりやすく解説していきます。
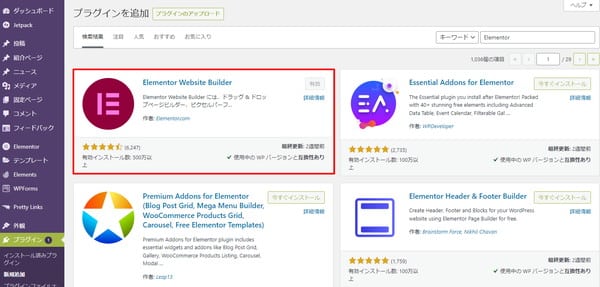
Elementorのインストール手順
ElementorはWordPressのプラグインのため、管理画面の「プラグイン>新規追加」からインストールできます。さっそくElementorプラグインをインストールしてみましょう。

詳しい手順は「Elementor無料版をインストールする方法」の記事を参考にしてください。
Elementorの利用メリットと特徴
Elementorには主に次のような機能があります。この機能をそれぞれ活用することで、通常のWordPressでのサイト制作と違い、簡単にデザインやレイアウトが作成・変更できるんです。
- 基本操作がドラッグアンドドロップで完結
- サイト全体だけでなく、ページ単位でデザインの作成やレイアウトが可能
- 基本はエレメント(コンテンツとなるパーツ)を組み合わせていくだけ
動画内で左側のメニューにたくさんのパーツが並んでいますが、これがエレメント(コンテンツ)です。このエレメントを左から右にドラッグアンドドロップするだけで、見出しやテキストなどを簡単に追加できます。(一部はプロ版となり、有料プランで利用できる内容です)
Elementorの活用術
- テンプレート化することで、更新の手間をひとつに減らせる
- ひとつのサイト内で複数のデザインを簡単に使い分けられる
- Web制作経験がない方でも更新や修正が可能
- 動きがあるコンテンツをノーコードで作れる
※こちらの内容は、はっちゃんセミナーでの活用事例とともに改めて詳しく追記します
Elementorのデメリット・注意点
たくさんのメリットがあるElementorですが、注意しておきたいデメリットもあります。
- サイトスピードが遅い
- 日本語対応しきれていない部分がある
- Elementorで構築したサイトはほかのツールへの移行が難しい
ひとつずつ解説していきましょう。
サイトスピードが遅い
Elementorにはたくさんの機能が含まれています。そのため、「スマホとPCで別のデザインにする」「デザインに動きをつける」「ほかのページからコンテンツを呼び出す」など、いろんな機能を利用すればするほど、サイトが表示されるスピードが遅くなります。
せっかくサイトを見に来たのに、何秒待ってもページが表示されなければイライラしてしまいますよね。最近はスマホでの閲覧がほとんどのため、ユーザー自体の回線環境が整ってない場合も多くあります。またGoogleもランキングシグナル(検索順位を決める基準)として、サイトの表示スピードを重要視することを発表しています。
そのため、Elementorを利用する場合はなんらかのサイトスピード対策が必要となるのです。
また、サイトの閲覧と同様に編集画面でも読み込みスピードが長くかかる傾向があるので、制作環境(インターネットの速度やパソコンのスペック)に不安がある方も注意してください。
日本語対応しきれていない部分がある
Elementorの開発元はイスラエルのソフトウェア会社です。編集画面は日本語にも対応していますが、一部意味合いが違った日本語に翻訳されているなど、完全に日本語対応とは言い切れない部分もあります。※Elementor公式サイトも英語表記のため、ヘルプやサポートページも英語で記載されています。
また、日本におけるユーザー数もそこまで多くないため、エラーがでたときや困ったときに検索しても、改善策がでてこない場合も多いです。
Elementorで構築したサイトはほかのツールへの移行が難しい
単純にWordPressを利用しているだけなのであれば、多くはHTML構造でサイトが作られているため、ほかのホームページ制作ツールへの移行も可能です。しかし、Elementorは独自の機能が多いため、一度Elementorでサイトデザインを構築するとほかのホームページ制作ツールの切り替えは難しくなります。同じデザインでもツールを切り替えるのであれば、サイトを構築し直すかたちになるでしょう。
今後も中長期的にElementorを利用する予定を組んだ上で、Elementorを使い始めるのがおすすめです。もしくはランディングページ(LP)やイベントサイトなど、一時的なページを作ってみるのもよいでしょう。
Elementorを活用してノーコードでもデザインの幅を広げよう
初心者さんにはとっつきにくい部分もありますが、サイト制作の経験がない方でもノーコードで直感的にサイトを作れるElementorはとってもおすすめのツールです。はっちゃんセミナーの受講生の方にもおすすめしていますが、みなさん未経験でも自分の思い思いに楽しくサイトを制作されている姿を見て、とてもうれしく思います。
今後はっちゃんセミナーでも記事・動画(YouTube)・セミナー、【WordPress】Elementor(エレメンター)使い方完全ガイドで、Elementorの活用術をたくさんアップしていくので、ぜひ参考にしてくださいね!
現在、Elementorの基礎を勉強したい方向けのセミナーを開催中です!
→1日速習Elementorプラグインセミナー
Elementorのエラーや活用方法で悩んだら、お気軽にご相談ください!
→初心者向け・サイト担当者向けのWordPress個人レッスン




































