Elementorプラグインの使い方(テンプレート化)
WordPressでサイトをデザインするなら世界でも人気のエディタ
テーマ関係なくデザインができるエレメンタープラグイン紹介
「Elementorプラグイン」は、専門知識がなくても、ドラッグ&ドロップして、見たままの直感的にページを作ることができるページ制作のための世界で人気のプラグインです。(当セミナーでは無料版を利用します。※さらに機能が増えた有料版もあります)
テーマに依存せずに自由にデザインをすることができます。
ページで使用したい見出し、ボタン、アイコン、画像、動画などのパーツがたくさん用意されています。
もちろんレスポンシブデザインですが、さらにパソコン、タブレット、スマホの場合に別々の項目を表示する、もしくは非表示にする等の細かな設定も驚くほどとても簡単です。
Elementorプラグインでよく使うパーツ(内容やデザイン)をテンプレート化する方法
サイトを運営しているとよく使うパーツがあります
ウェブサイトを作るとよく使うパーツやデザインがあります。
その都度作ると大変ですので、テンプレート化することで、呼び出すことができます。ぜひElementorプラグインを使っている方は試してみてください。
テンプレート化の方法
下記の紹介はセクションで登録しましたが、見出しだけ、画像だけと単体のウィジェットでも登録できますし、複数のセクションでも登録できます。
例えば下記のセクションのブロックを登録したい場合、
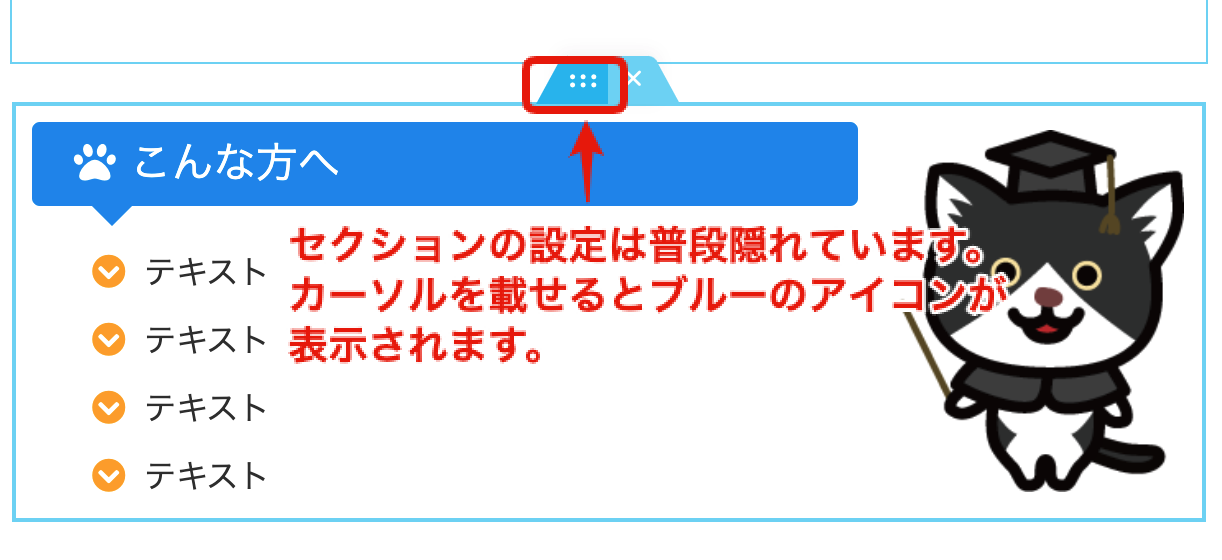
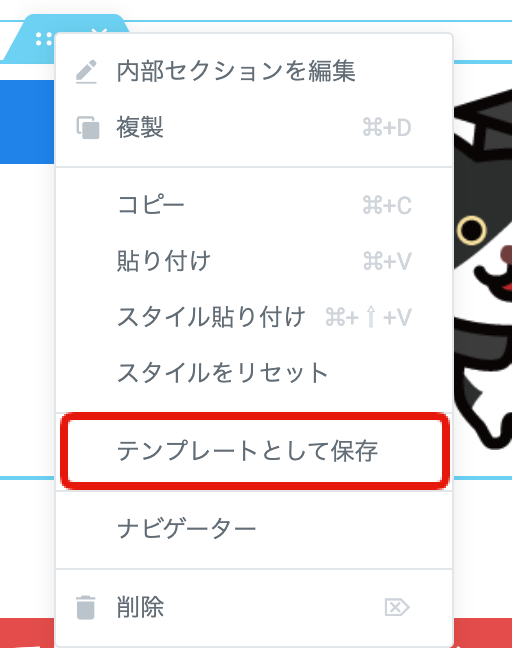
「セクション」もしくは「内部セクション」の設定マークを右クリックします。
そして、「テンプレートとして保存」をクリックします。
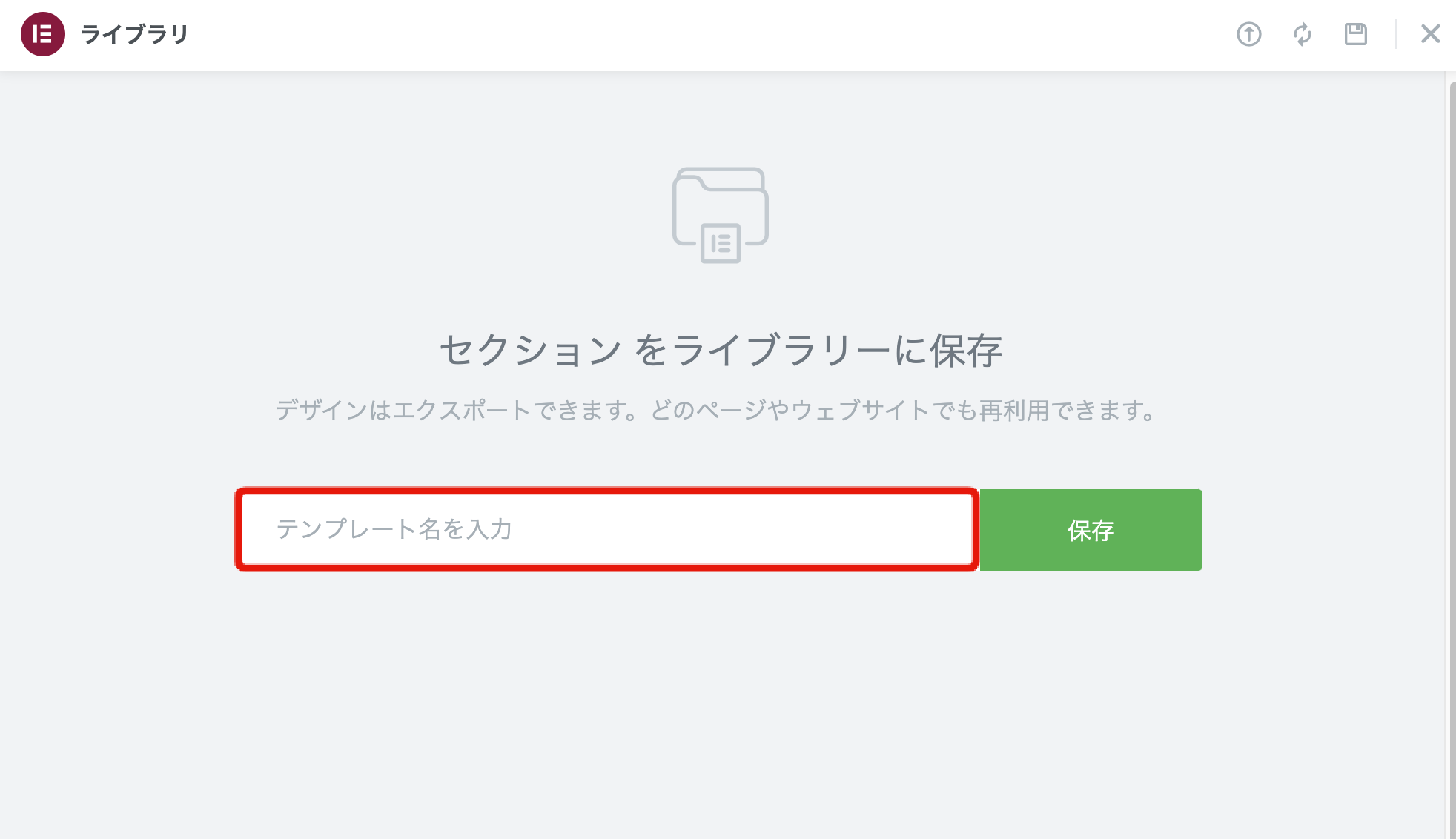
テンプレートの名前を付けます
ご自身が分かりやすい名称を付けてください、決まりはありませんので何でも大丈夫です。
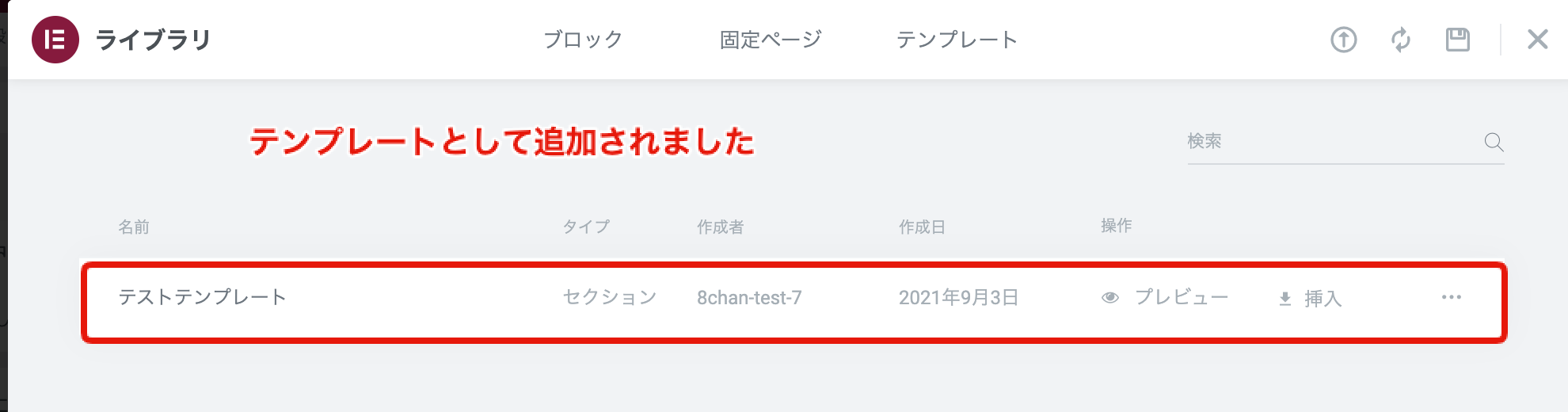
テンプレートとして追加されました。
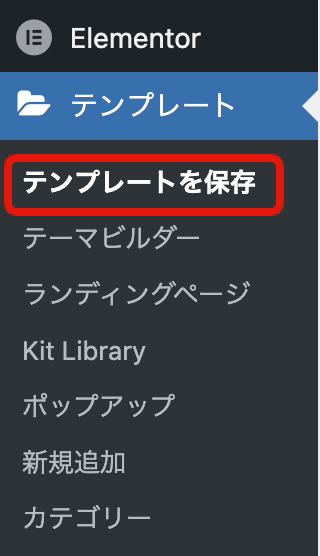
修正はWordPress管理画面の左メニューの「テンプレート」>「テンプレートを保存」から行います。
テンプレートから呼び出す方法
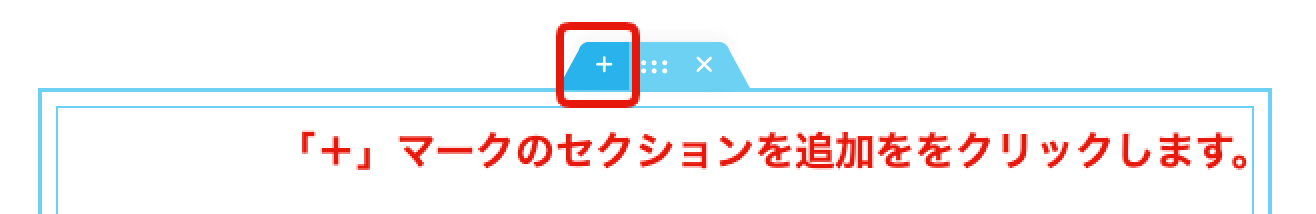
事前に登録したテンプレートを呼び出すためには、「+」マークの「セクションの追加」をクリックします。
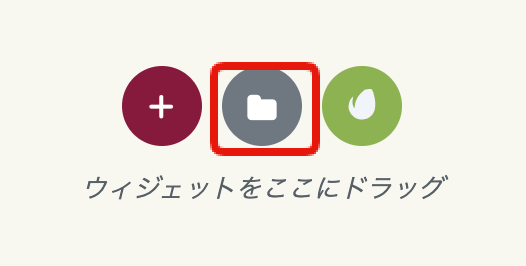
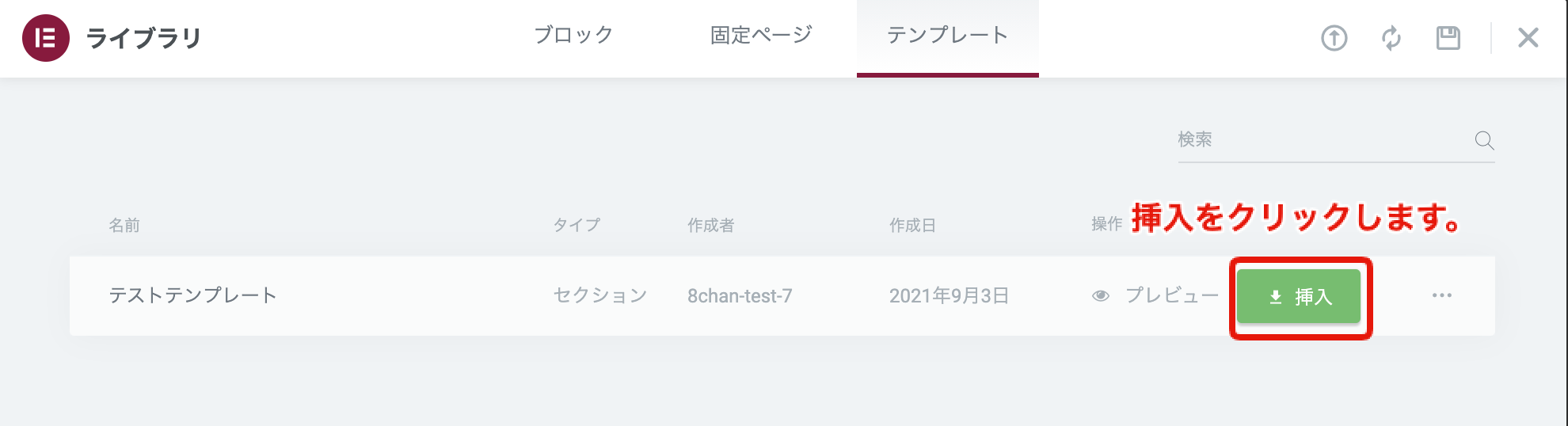
フォルダを選んでインポートしたいテンプレートを選び
挿入をクリックします。
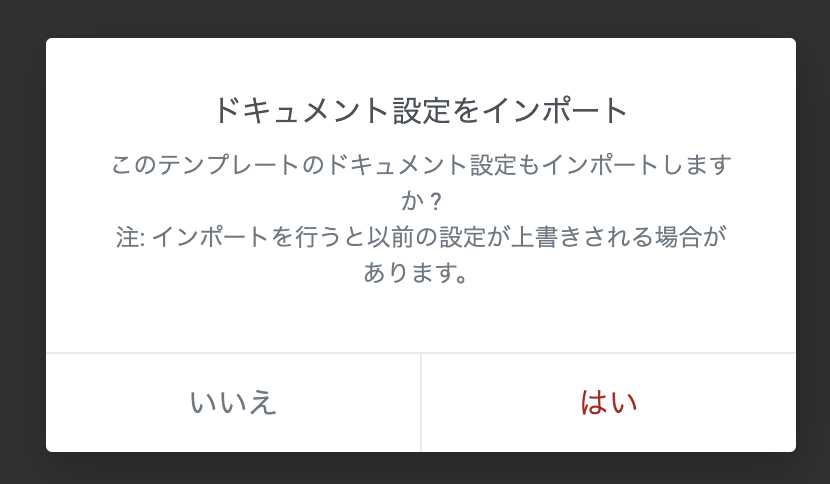
ドキュメント設定をインポートのメッセージが表示されます。
このテンプレートのドキュメント設定もインポートします か? 注:インポートを行うと以前の設定が上書きされる場合が あります。
と表示されますので、「はい」を選択します。
固定ページのテンプレートがリセットされることがあります
(Lightningテーマでも確認済みです)
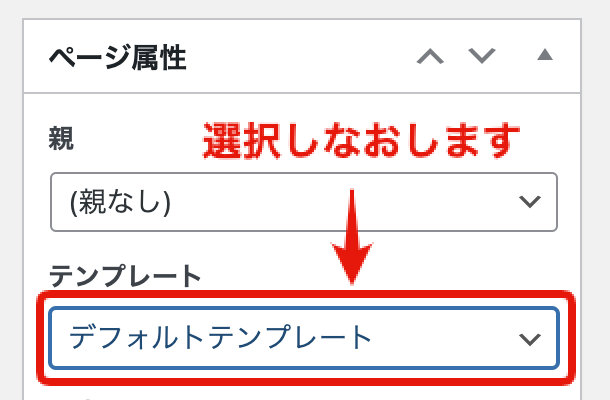
その際に、固定ページのテンプレートがリセットされて初期状態になるときがありますのでその際は設定しなおしてください。
例えば、ワンカラムで作っていたのにサイドバーが表示されるといった状態になります。
固定ページのページ属性のテンプレートを選択しなおします。
■ Elementorキャンパス(ヘッダー・フッターの無いランディングページ向け)
■ Elementor全幅(ヘッダー・フッターは付き、サイドバーの無いワンカラムのデザイン)