お知らせ
Elementorでのホームページ作成やLP制作が簡単になる
「Elementorテンプレート」の販売を開始しました!
【新講座】Elementorの使い方がランディングページの作り方とともに学べます!
WordPressで作るランディングページ制作講座
Elementorプラグインの使い方(テンプレート化)
【追記 2023/04/03】
Elementorの新機能で要素(※)が異なるドメイン間でもコピーペーストできるようになりました
※:セクション、ウィジェット、カラム
詳しくは「【新機能】超便利!Elementorの異なるドメイン間でのコピペ」の記事に記載しています。
WordPressでサイトをデザインするなら世界でも人気のエディタ
テーマ関係なくデザインができるエレメンタープラグイン紹介
「Elementorプラグイン」は、専門知識がなくても、ドラッグ&ドロップして、見たままの直感的にページを作ることができるページ制作のための世界で人気のプラグインです。(当セミナーでは無料版を利用します。※さらに機能が増えた有料版もあります)
テーマに依存せずに自由にデザインをすることができます。
ページで使用したい見出し、ボタン、アイコン、画像、動画などのパーツがたくさん用意されています。
もちろんレスポンシブデザインですが、さらにパソコン、タブレット、スマホの場合に別々の項目を表示する、もしくは非表示にする等の細かな設定も驚くほどとても簡単です。
今回は「Elementorプラグイン」の有料版の機能の紹介です
Elementorでテンプレート登録した内容を別のサイトでも使用したい場合(エクスポート&インポート)
よく使うパーツや固定ページや投稿などをテンプレ化
今回紹介するのは、ご自身で作成したテンプレート(パーツ、投稿、固定ページ、ヘッダーやフッターメニュー等)を別サイトでも使う方法です。
Elementorプラグインでよく使うパーツ(内容やデザイン)をテンプレート化する方法は下記をチェック
テンプレートをダウンロードします
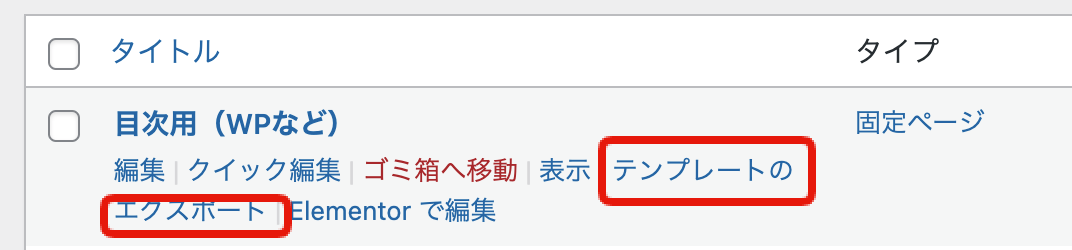
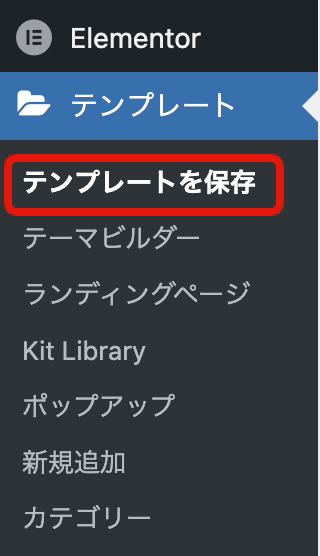
テンプレートの「テンプレート保存」をクリックします。
ダウンロードしたいテンプレートを選びます。
「テンプレートのエクスポート」をクリックします。
拡張子が「.json」のファイルがダウンロードされます
インポートしたい別のサイトにログインし、テンプレート保存ページを表示

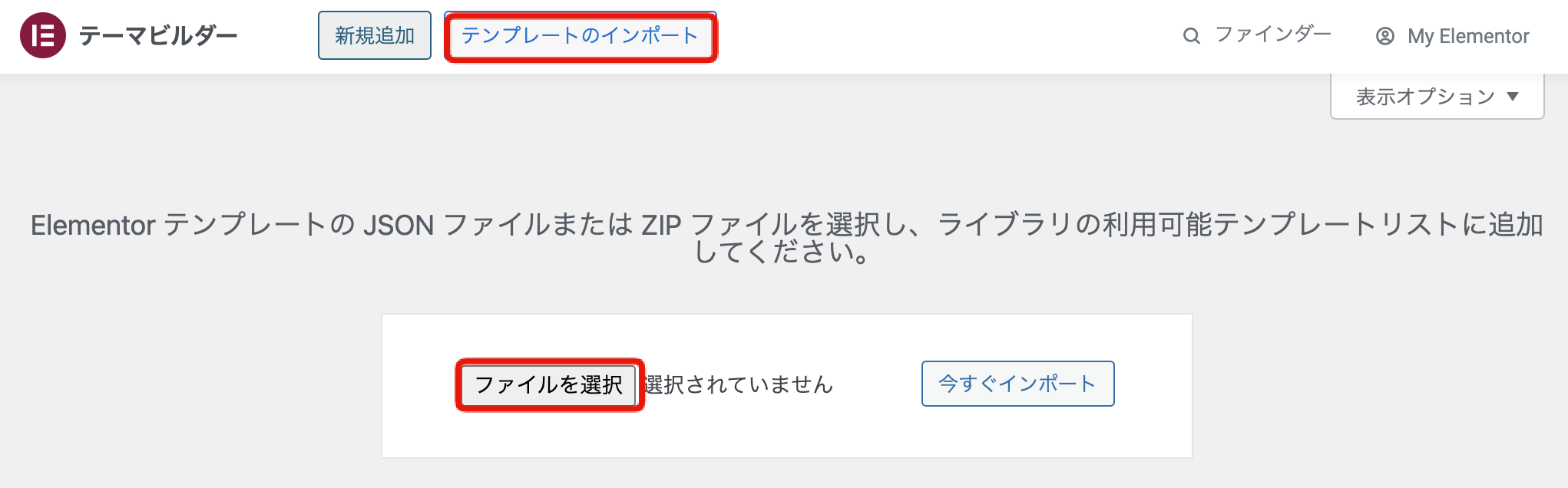
メニュー上部の「テンプレートのインポート」をクリックします。
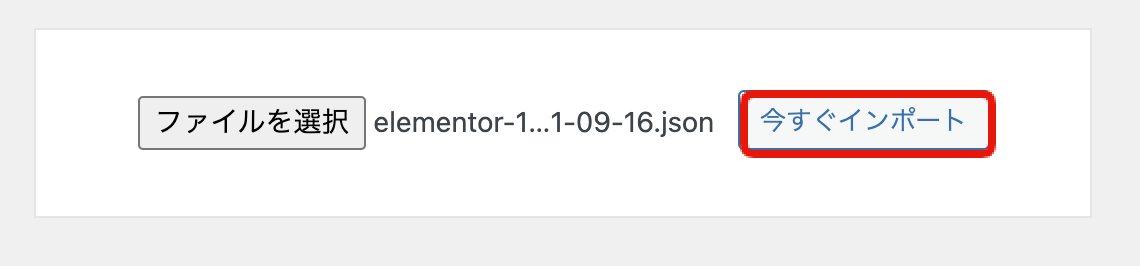
そしてファイルを選択し、ダウンロードしたファイルをアップロードします。


これで完了です!
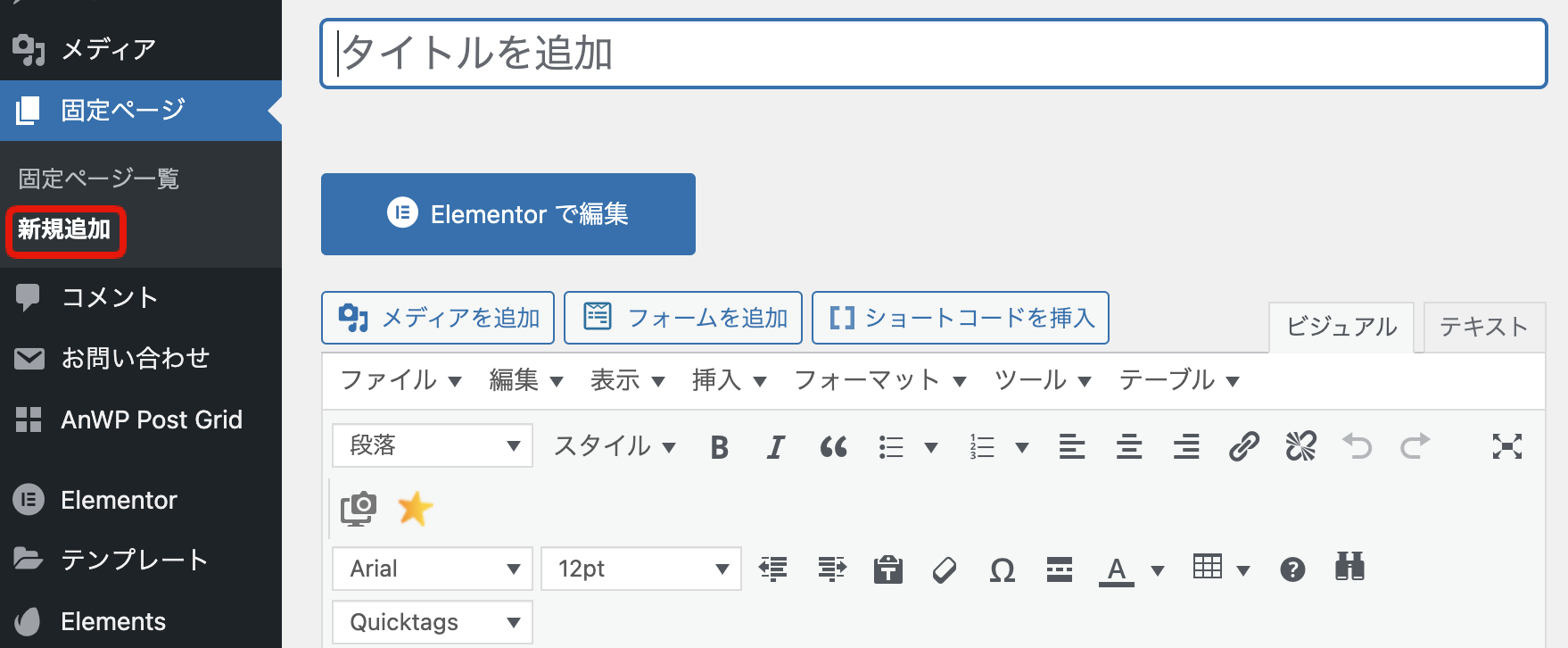
実際に使うには、固定ページの場合

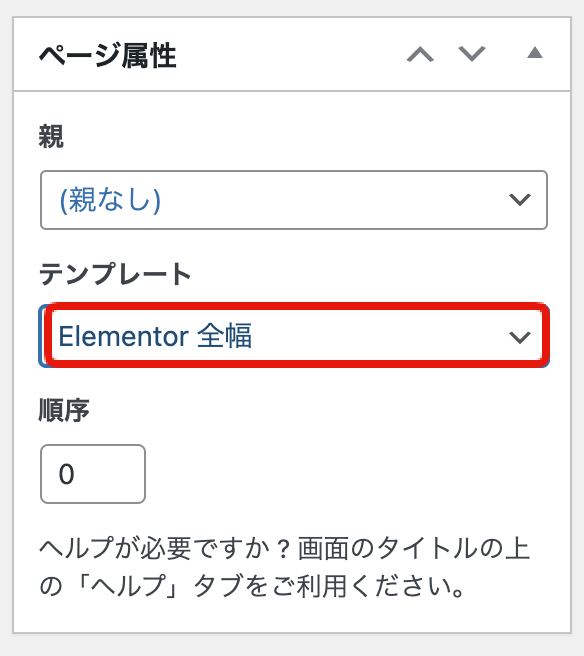
ページ属性のテンプレートでページ属性のテンプレートの選択
Elementorで固定ページを作成する場合には、ページ属性のテンプレートでElementor全幅か、Elementorキャンパスを選択します。
(デフォルトテンプレートはテーマ標準のものでこちらを使うこともできます)
ページ属性のテンプレートの違い
- Elementorキャンパス(ランディングページ向けのヘッダー・フッター無しの真っ白い固定ページのテンプレート)
- Elementor全幅(ヘッダー・フッターが表示される固定ページのテンプレート)
- デフォルトテンプレートはテーマ標準のテンプレートです。通常は上記2つから選択しますが、こちらを使うこともできます。
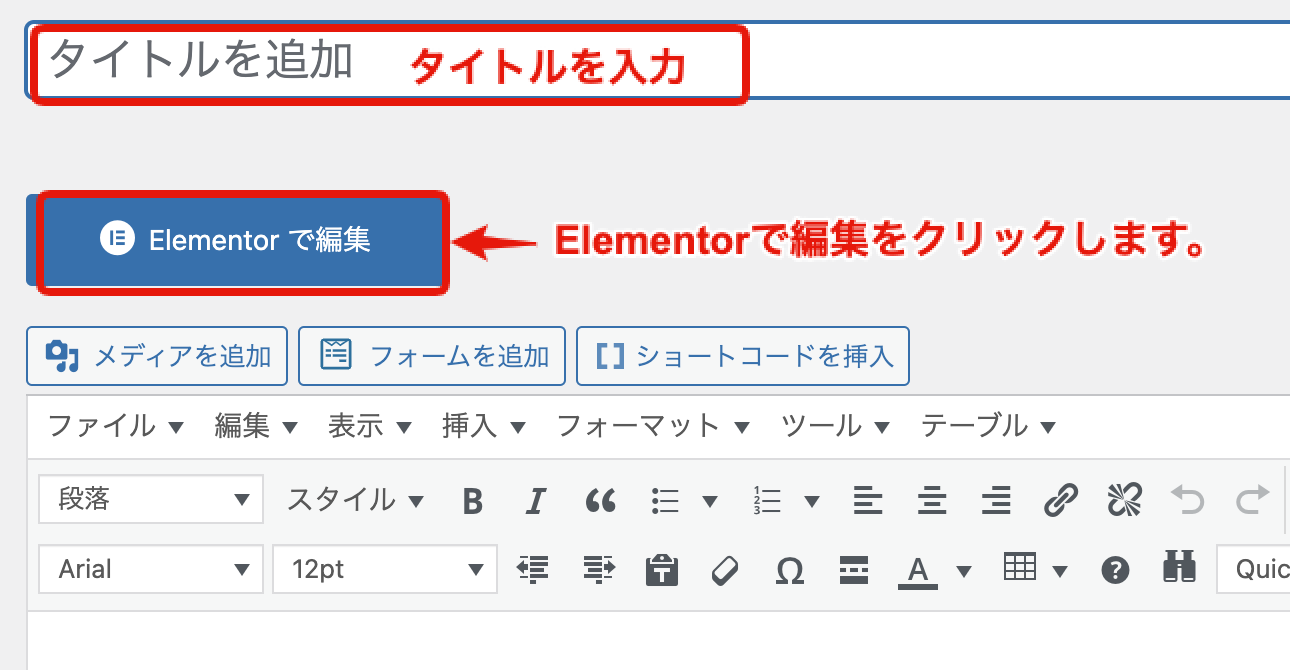
タイトルを入れ、
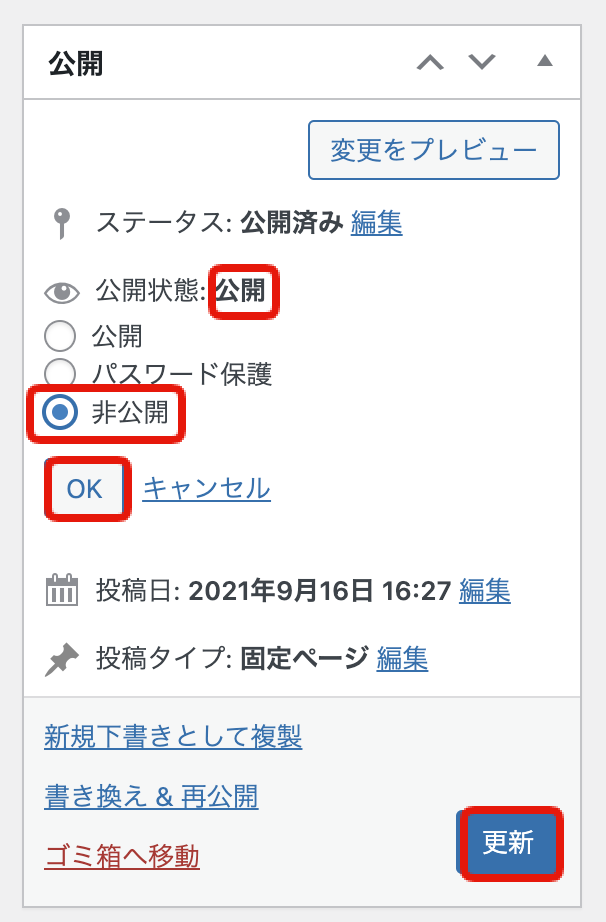
こちらは後でもいいですが、
練習等の場合は、「公開状態」を「非公開」にしてもいいですね。
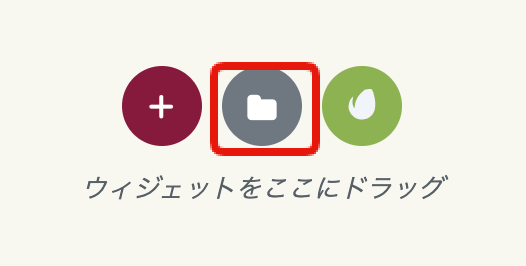
先程インポートしたテンプレートを呼び出します
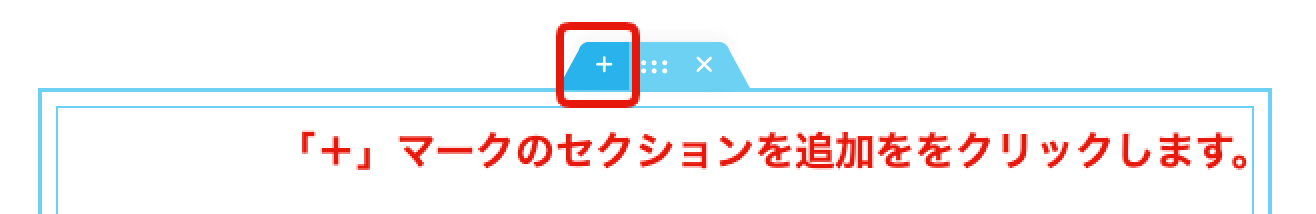
事前に登録したテンプレートを呼び出すためには、「+」マークの「セクションの追加」をクリックします。
テンプレートの呼び出し方法
テンプレートから直接インポートする
既に他のパーツが入っているところにテンプレートをインポートしたい方は下記のセクションの追加をクリックします。
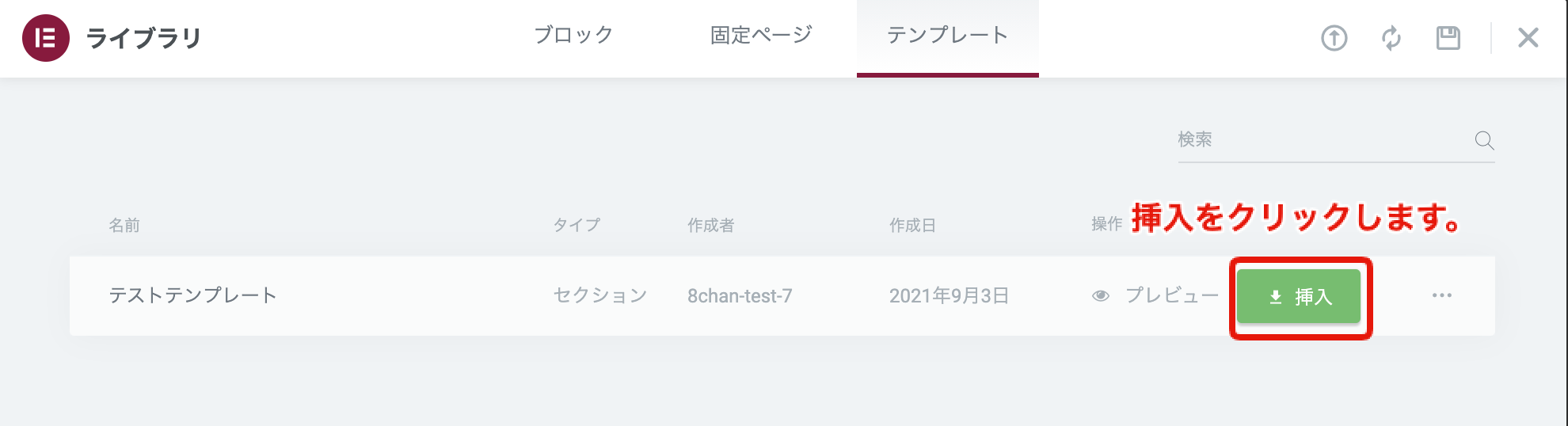
テンプレートを選んで挿入をクリックします。
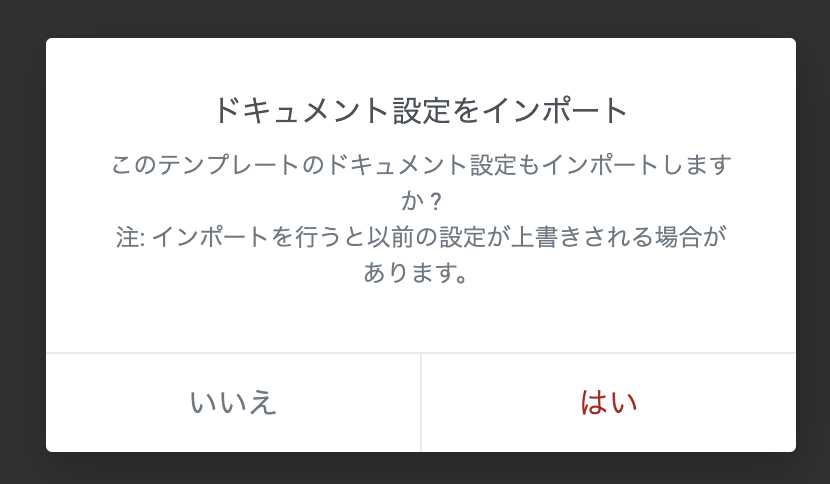
ドキュメント設定をインポートのメッセージが表示されます。
このテンプレートのドキュメント設定もインポートします か? 注:インポートを行うと以前の設定が上書きされる場合が あります。
と表示されますので、「はい」を選択します。
固定ページのテンプレートがリセットされることがあります
(Lightningテーマでも確認済みです)
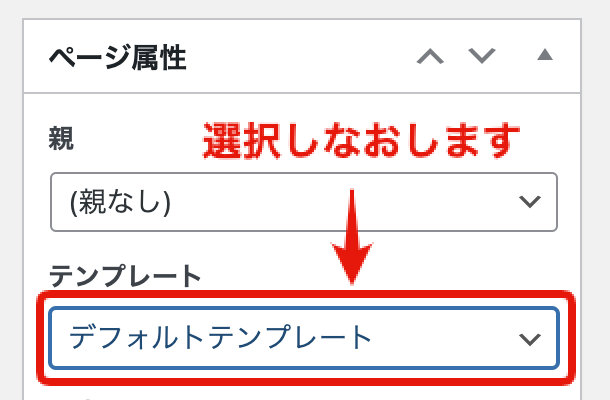
その際に、固定ページのテンプレートがリセットされて初期状態になるときがありますのでその際は設定しなおしてください。
例えば、ワンカラムで作っていたのにサイドバーが表示されるといった状態になります。
固定ページのページ属性のテンプレートを選択しなおします。
■ Elementorキャンパス(ヘッダー・フッターの無いランディングページ向け)
■ Elementor全幅(ヘッダー・フッターは付き、サイドバーの無いワンカラムのデザイン)
便利ですね!
ウェブ制作やたくさんWordPressサイトを作る方にはElementor(エレメンター)有料プランのみの機能ですが、この方法がおすすめです。
Elementorプラグインの使い方

Elementorで更新時に500エラーが起きたときの対処法

WordPressの引っ越しでElementorの背景だけ画像が表示されない場合の修正方法



Elementorテンプレートの販売にもしもアフィリエイトを導入しました