以前にWordPressのオンライン教室の受講者さんからのご質問があったので、記事でも紹介します。
前回のアイキャッチ画像が表示されない原因の記事と実は原因は同じなのですが、今回はElementor(エレメンター)で起こったため、別記事でも紹介しますね。
Elementor(エレメンター)プラグインで無料で新着記事を出す
Elementor(エレメンター)の有料版ではで新着記事一覧を表示させられますが、無料の場合は別のElementor(エレメンター)を補うプラグイン(アドオン)を入れて対応します。
Elementorでのアイキャッチ画像の表示がおかしい
アイキャッチ画像が荒く、表示がおかしい、表示されない等が起こった場合には
Jetpackを使っていないか確認しましょう!
「Jetpack」プラグインのサイトアクセラレータを有効にする設定が原因でした。
プラグインを確認したところ、原因は「Jetpack」プラグインでした。
「Jetpack」プラグインには様々な機能が付いています。その一つのアクセラレータ機能が原因ですので、「Jetpack」プラグイン自体を停止するのではなく、その機能だけ停止して「Jetpack」プラグインは使い続けることができます。
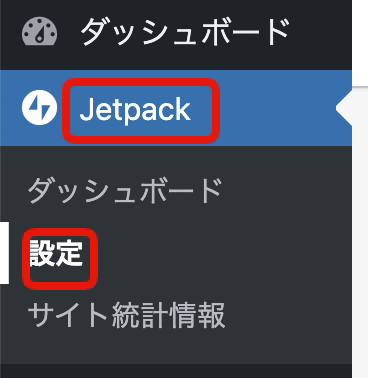
「Jetpack」の「設定」をクリックします。
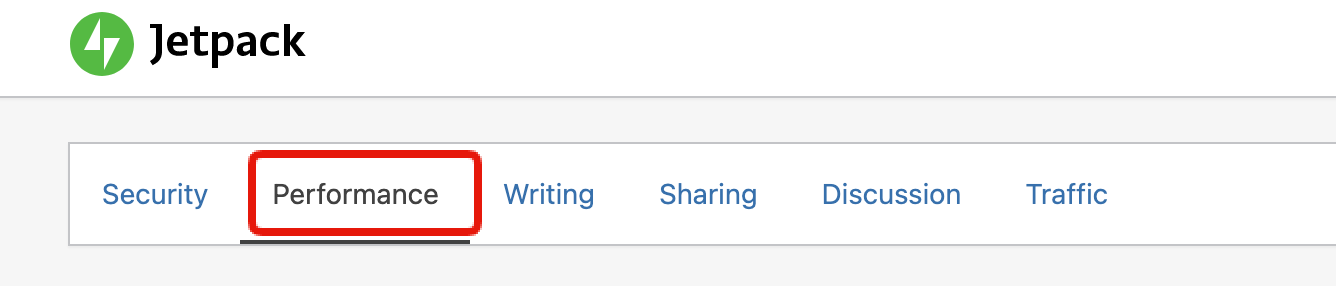
「パフォーマンス」タブををクリックします。
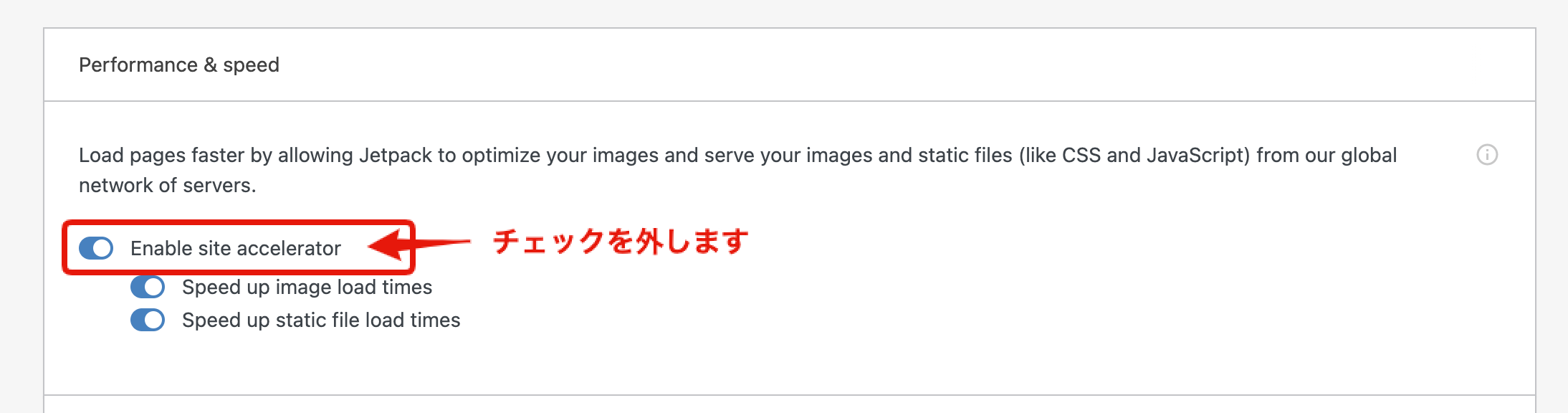
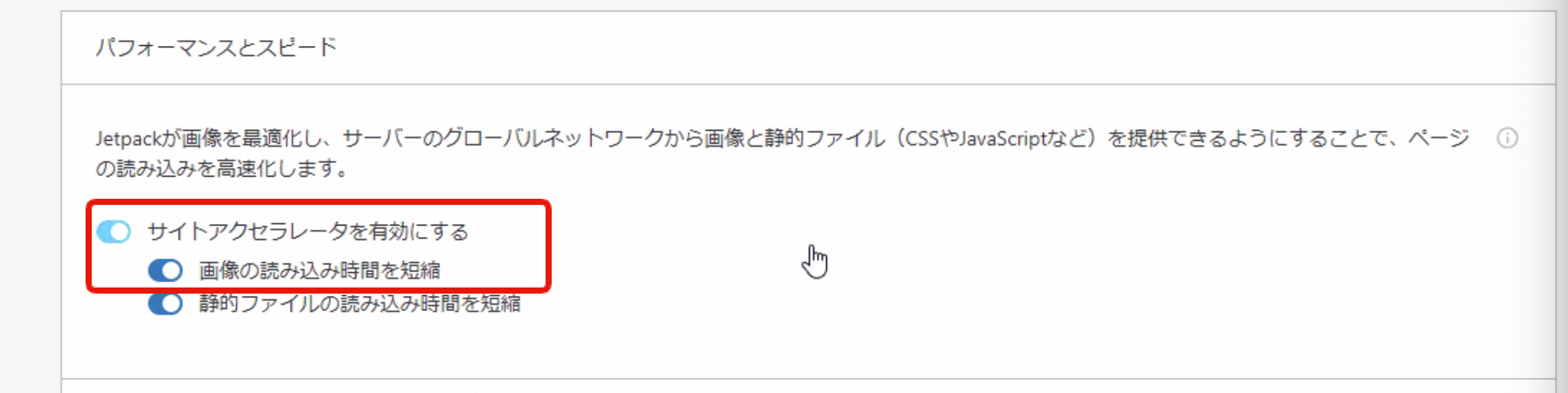
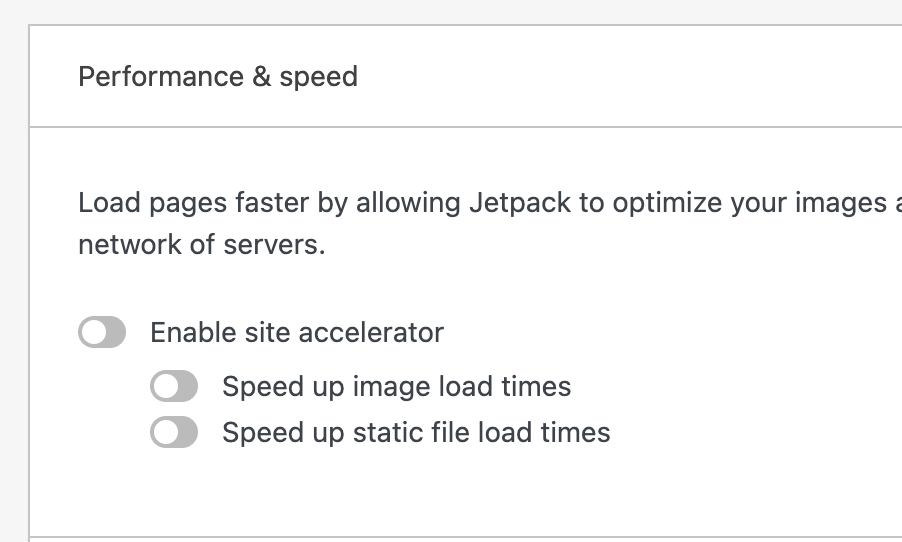
パフォーマンスとスピードのEnable site accelerator(サイトアクセラレータを有効にする)のチェックを外します。
このサイトアクセラレータ機能部分の「画像の読み込み時間を短縮」の影響でアイキャッチが表示されていませんでした。
このチェックを外せばきちんとアイキャッチ画像はきちんと表示されました。