目次
ToggleCTA(シーティーエー)とは
CTA(シーティーエー)は、Call To Action(コール トゥ アクション)の略です。あまり聞き慣れないかもしれませんが、最近のウェブサイトではこのCTAを活用しているサイトも増えてきました。基本的には記事の下部に表示され、お問い合わせやメルマガ登録のページへ誘導する目的で使われることが多いものです。
サイトは何か目的があり作られていると思いますが、作成しただけではサイト訪問者はアクションを起こしてくれません。例えば下記のような目的でサイトを運営しているとしましょう。
- ネットショップの運営者なら「商品を買ってほしい」
- イベント運営者なら「イベントに来てほしい」
- 当サイトならセミナーに来てほしい
- 会社なら資料請求や求人応募につなげたい
- 露出することでブランディングをしたい
これらの目的を持ってページを作成しても、アクションを起こさせるものを用意しないと、記事書いただけで期待したような成果につながりません。
そのため、通常は作成したページの下部にアピールしたい事柄(新商品など)を記載し、お問い合わせボタンなどを全ページに挿入します。そうするとこでアピール回数が増え、お問い合わせも増えることにつながります。
しかし、この方法だと全てのページに記載しないといけませんし、商品の入れ替わりのあるネットショップやイベントやセミナーなどは、新しい情報が出るたびに全ページの文言を修正しなくてはいけません。
数ページならば問題ありませんが、何百ページも修正するのは大変です。そんな時にCTA機能を使えば、古くなった情報を一括で変更できるのでとっても便利です。
CTAの単体のプラグインをインストールして使うこともできますが、「ExUnit」プラグインなら、その機能も標準で搭載されています。
※もちろん、全ページに表示されるのは嫌な場合には個別に表示・非表示も選択できます。
投稿の下には、イベント告知のCTAを表示し、固定ページの下には、資料請求のCTAを表示するなど使い分けることも可能です。
CTAの利用のメリット
CTAを使うと時間と労力の短縮になるので上手く活用しましょう。
選ぶだけで簡単に表示できる
一括で該当のページの内容を変更できる
表示したいページを自由に選ぶことができる
複数作れる
非表示も簡単に切り替えられる
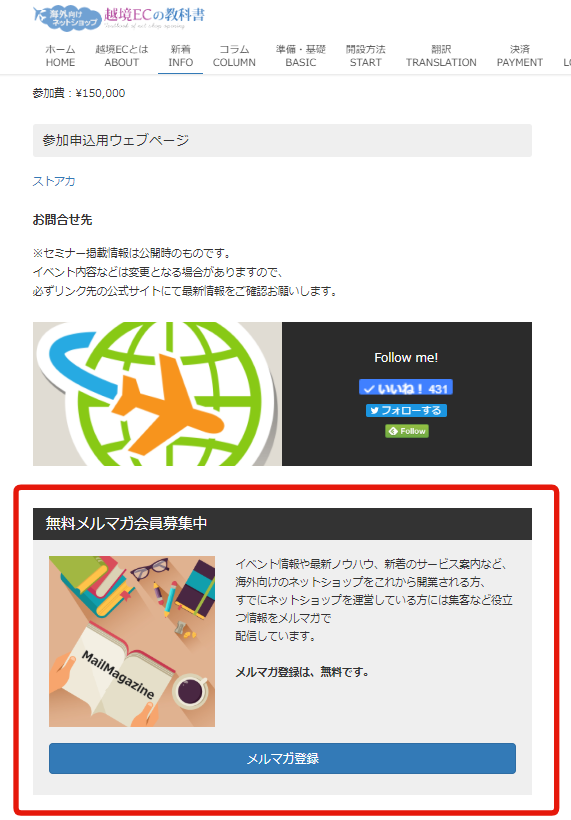
CTA利用のページ見本
下記ページの下に表示されている赤枠の部分です。メルマガ募集で利用しています。
CTAの作成方法方法
「ダッシュボード」で「CTA」をクリックします。
出てきた画面の上部にある「新規追加」をクリック。
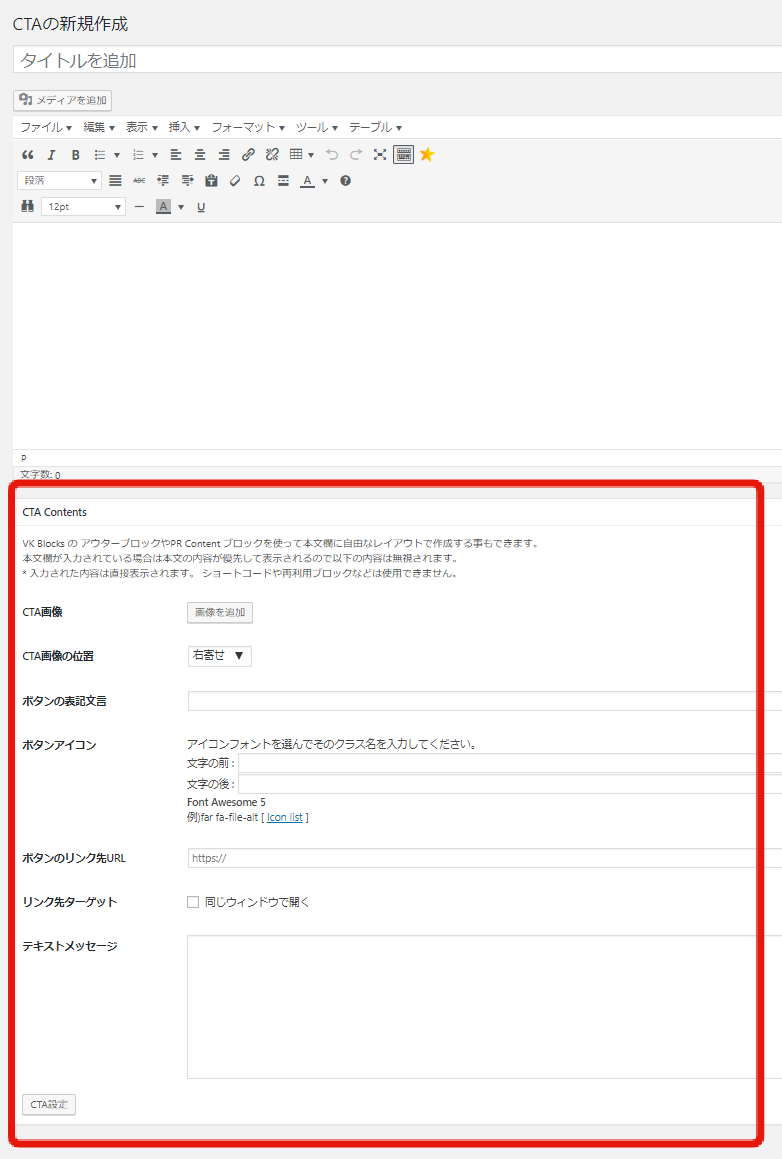
文章や画像を入れる
使うのはタイトルと赤枠で囲まれた「CTA Contents」という部分のみです。
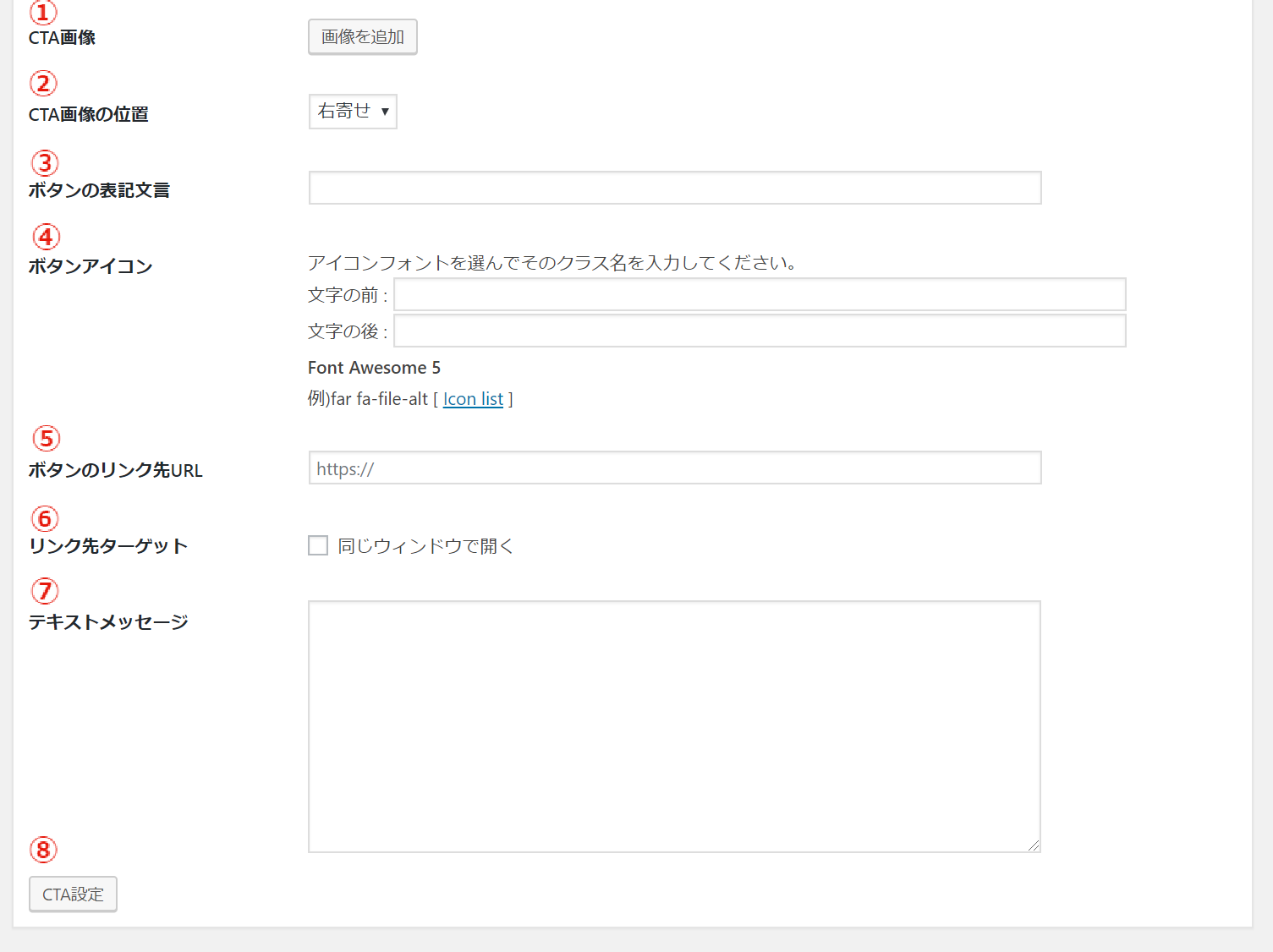
赤枠部分を拡大するとこのようになっています。
- 画像を設定します。
- 画像の位置を決めます。
- 表示されるボタンに書かれる文字を記載します。例)「クリック」や「お申込みはこちら」「詳しくはこちら」等
- ボタンのアイコンを設定したい場合入れてください
- クリックした際に表示されるURLです。
- 通常は同一ブラウザで表示されますが、チェックを入れると別のウィンドウで表示されます。
- 詳細をいれます。※HTMLも使えます全て完了したら画面右上にある「公開」を押してください。
- 「CTA設定」をクリックすると、「投稿」や「固定ページ」のどちら、もしくは両方に表示させるのかという「ExUnit」の設定すページが表示されます。
※この設定をする前に、作成しているCTAの「公開」ボタンを押して保存をしておいてください。
同様に新規追加でCTAを複数作ることも可能
使用するCTAは複数になると思いますのでページやグループごとに作成して下さい。
例)
- 投稿の下には、「イベント告知」のCTAを表示。
- 固定ページの下には、「サービスの資料請求」のCTAを表示。
- スタッフブログページには、「求人募集」のCTAを表示。
次にCTAを表示させます(一括で表示させる方法)
上記で投稿や固定ページに表示するCTAを作成しました。次にそのCTAをどの投稿タイプ(投稿や固定ページ)に表示させるのかを設定します。もちろん、両方に設定することも可能です。
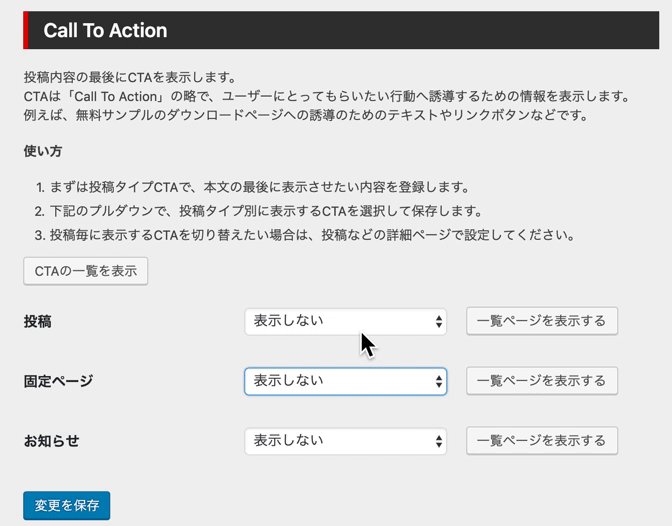
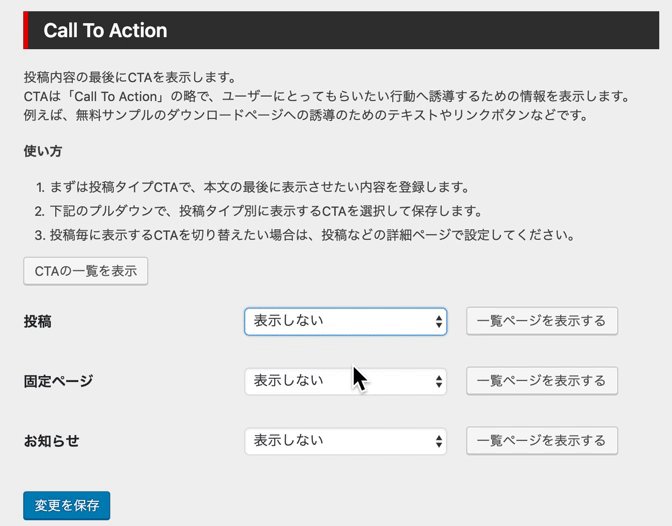
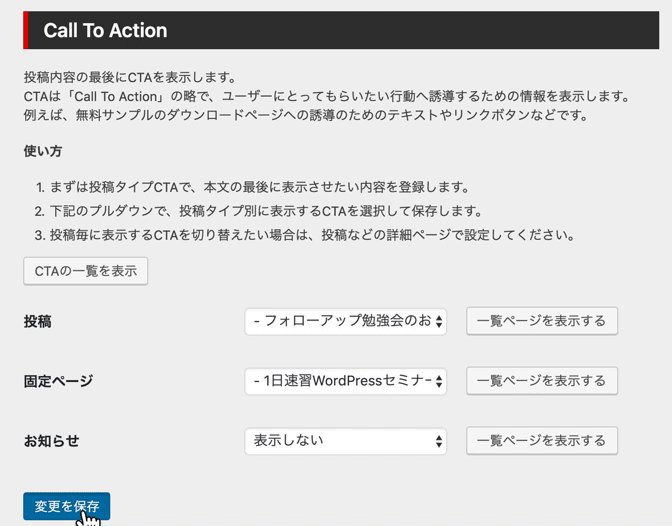
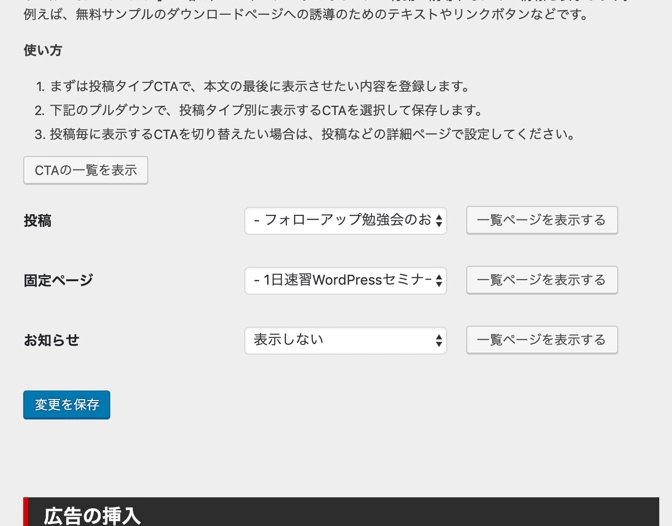
「外観」の「ExUnit」>「メイン設定」>「Call To Action」を選択します。
初期設定は「設定しない」になっているので
「投稿」と「固定ページ」のどちら、もしくは両方のプルダウンで、投稿タイプ別に表示するCTAを選択して保存します。
個別にCTAを出し分ける応用編
投稿毎、もしくは固定ページ毎に表示するCTAを選択したい場合はページごとに選びます。また、特定のページにCTAを表示したくない場合も同じ個所から選択できます。
例)
お問い合わせのCTAを作ったとして、その誘導先のお問い合わせページの下にも「お問い合わせ下さい」とCTAが表示されいたら、ユーザーにとってはしつこく感じたり、別のお問い合わせもあるのかな?とややこしくなりますのでお問い合わせページの下のCTAは非表示にします。
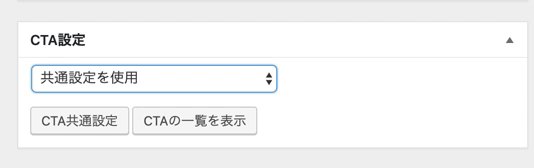
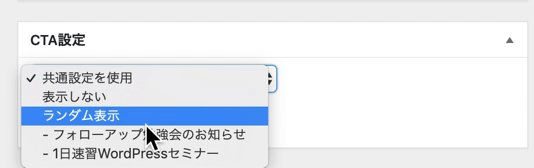
投稿や固定ページなどページの下部に「CTA設定」があります。
そこで表示したいCTAを選ぶ、もしくは「表示しない」を選択し、「更新」ボタンをクリックします。
CTAは上手く活用すると更新の手間がかなり減り、サイト訪問者の行動を促すことができます。コンテンツを作っただけで反応が薄いと感じていたらぜひ導入してみましょう。



 選ぶだけで簡単に表示できる
選ぶだけで簡単に表示できる