CSSを使って文字やボタンをより自由にカスタマイズ
CSSを使うと形や色などより多彩な表現が可能になります。ただ、文字列を書き込むというのは初心者にはとてもハードルが高いです。そこでLightningテーマの開発会社でもあるベクトル社のホームページではいくつかのサンプルを自由にコピペできるようになっているので活用しましょう。
https://ex-unit.nagoya/ja/about/class
コピーして出したい所に貼り付けるだけなのでとても簡単です。CSSの使い方は下記のページをご参考ください。
「VK All in One Expansion unit」の使い方(3) ~CSSカスタマイズ~
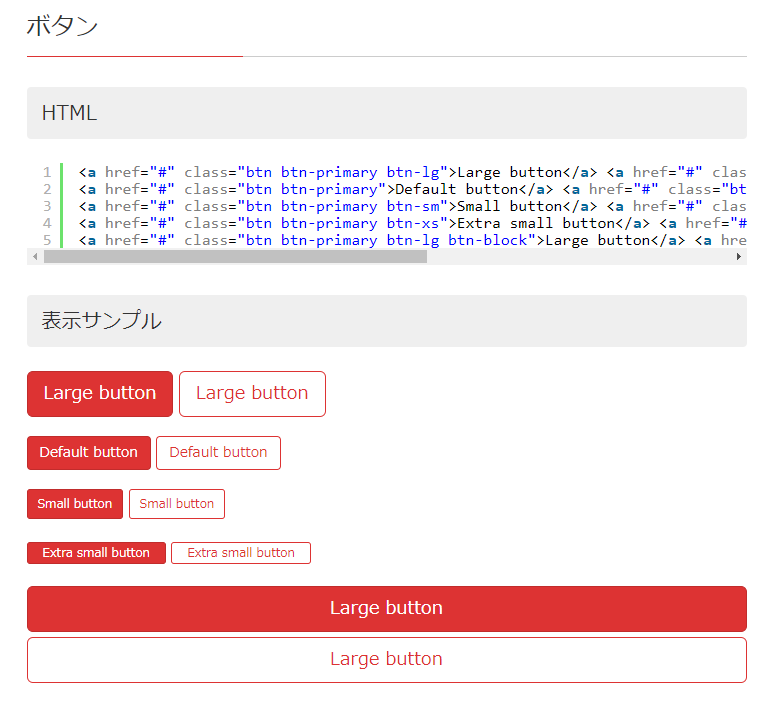
例えば、”ボタン”には様々な種類が用意されています。下記は写真なのでコピーして使用することは出来ませんが、先程のページでコピペすることが出来ます。