投稿の種類「ビジュアル」と「テキスト」について
WordPressでは「Gutenberg」という編集ツールが初期設定されているのですが、始めたばかりの方には
ちょっとハードルが高い・・・そこでインストールしていただきたいのが「Classic Editor」。
このプラグインを使うと編集がしやすいです。
Classic Editor インストール方法
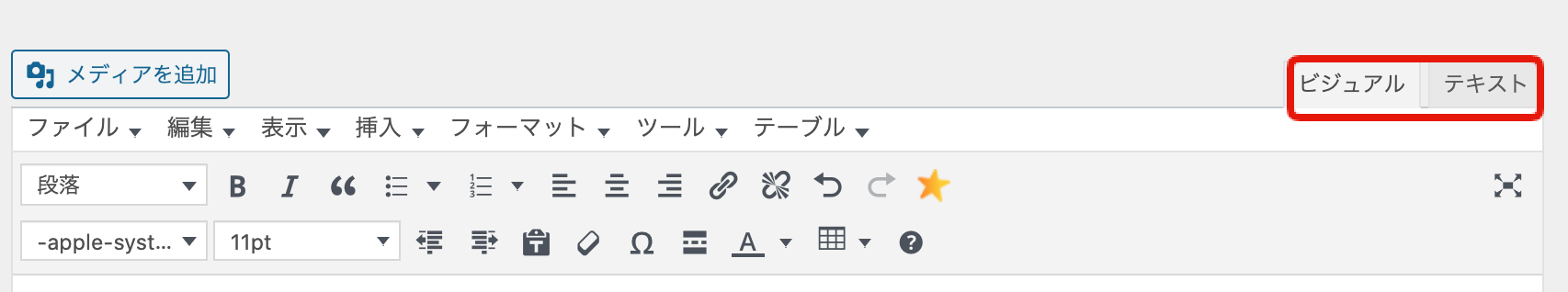
投稿の種類
投稿の種類は、 ビジュアル と テキスト の2つあります。最初は「ビジュアル」で編集しましょう。
「ビジュアル」の形式だと「 HTML タグ」を知らなくても、見たままの感覚で編集ができます。
( Microsoft Wordや他のブログとよく似ています)
左メニューの投稿>新規追加から、実際に投稿してみましょう!
【参考】WordPressの投稿は管理画面 内「投稿」>「新規追加」以外にも、上のツールバーの「+新規」を はじめ、複数の箇所からも新規追加できます。どれでも同じですので、自分の押しやすいところを使って下さい。
※初期から投稿されている「Hello World」の記事は、コメントを受け付ける設定になっているので削除します。
【参考】記事を誤って削除してし まっても、WordPress内の 「ゴミ箱」に入っていますので、ゴミ箱の「復元」で取り出してまた編集することができます。
同じ段落で改行する場合…Shift + Enter を押してください 。
段落を変えて改行する場合… Enter を押してください。
Classic Editor 使い方:段落・見出し
文字ばかりのページでは読みくくなるため、段落を積極的に使っていきましょう。
通常は普通に記事を書くと「段落」が選択されている状態です。
段落は本でいうところの見出しにあたるものです。書籍も大きな見出しがあって、その中にまた小さな見出しがあり、読みやすくなっていると思います。
ただ、見出し1というのは ホームページの作成のルールで1ページの中に一つしか使わないという決まりがあるので見出し2以降を使ってください。
WordPress のテーマを作っている開発者は通常記事の中で見出し1が使われることを想定していないので、見出し1には装飾がかかってない場合が大半です。
見出し2以降を使ってください。見出し2〜6でしたら1ページの中に何回使っても大丈夫です。
ただ見出し5、6は装飾が入ってない場合もあります。見出しの装飾に関してはスタイルシートで管理しているので、全ページの見出しを一括で装飾を変更することができます。
海外のテーマを使うと見出しにあまり装飾が入っていなく本当の文字の大きさが違うというだけのテーマが多いですが、
これらも見出しのスタイルシートを変更することで一括で変更することが可能です。
その変更については外観のカスタマイズの追加 CSS から行います。
Classic Editor 使い方:文字を太くする
Classic Editor 使い方:テキスト色
Classic Editor 使い方:左・右・中層揃え
Classic Editor 使い方:テキストとしてペースト
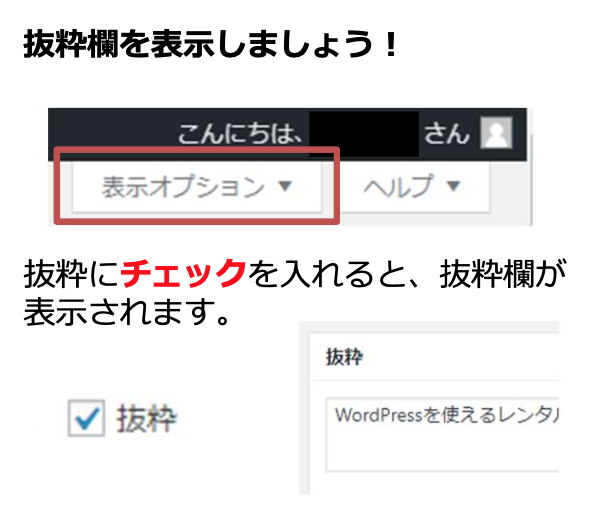
Classic Editor 使い方:抜粋
Classic Editor 使い方:続きを読む
Classic Editor 使い方:取り消し線
Classic Editor 使い方:横ライン
Classic Editor 使い方:元に戻す、やり直す
Classic Editor 使い方:書式設定をクリア
Classic Editor 使い方:特殊文字
Classic Editor 使い方:インデントを減らす・増やす
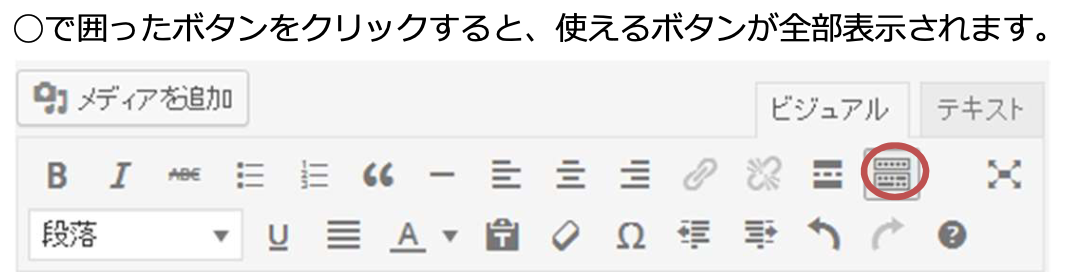
Classic Editor 使い方:キーボードショートカット
抜粋欄の表示
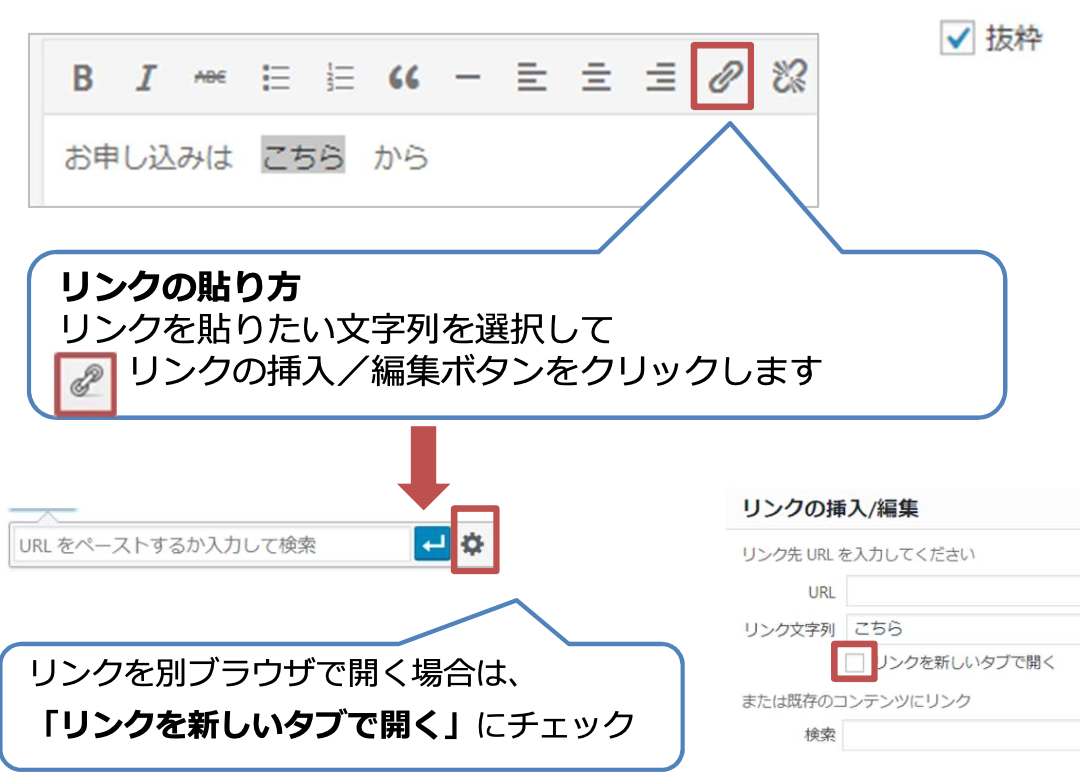
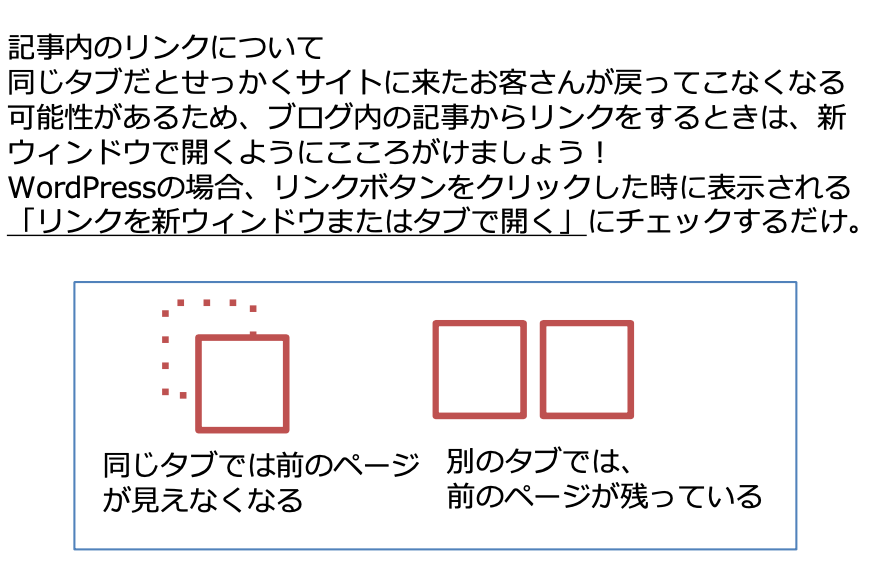
Classic Editor 使い方:リンクの貼り方
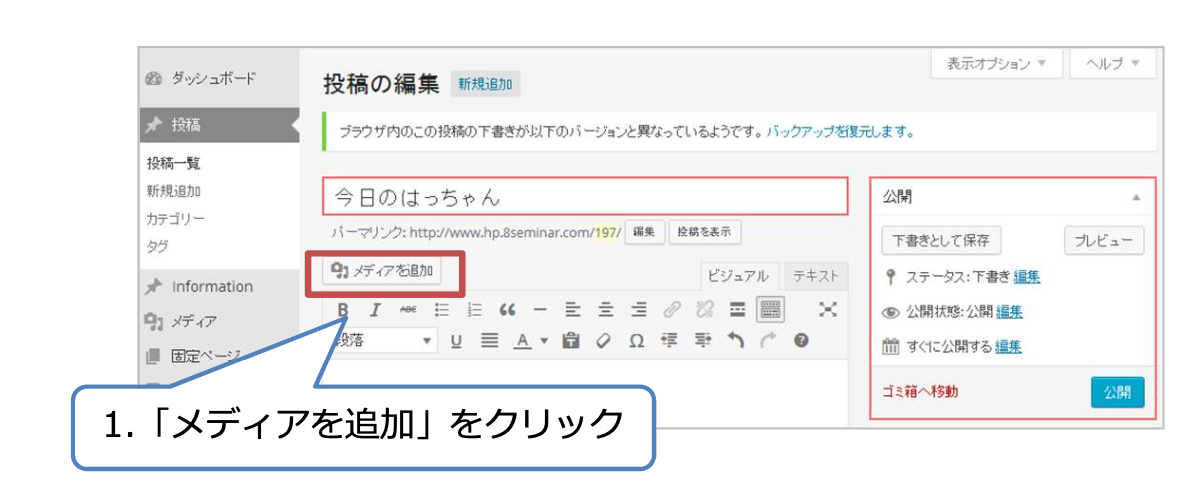
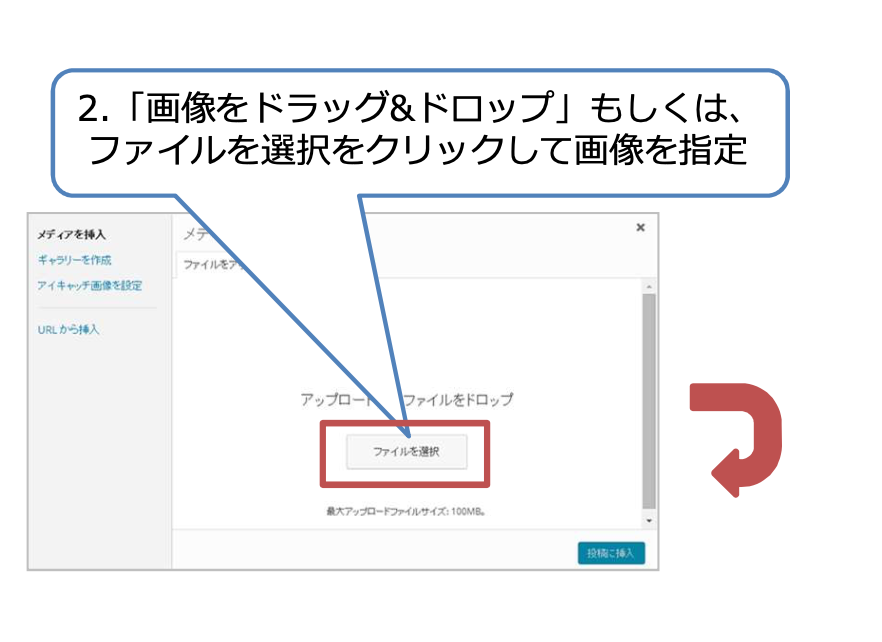
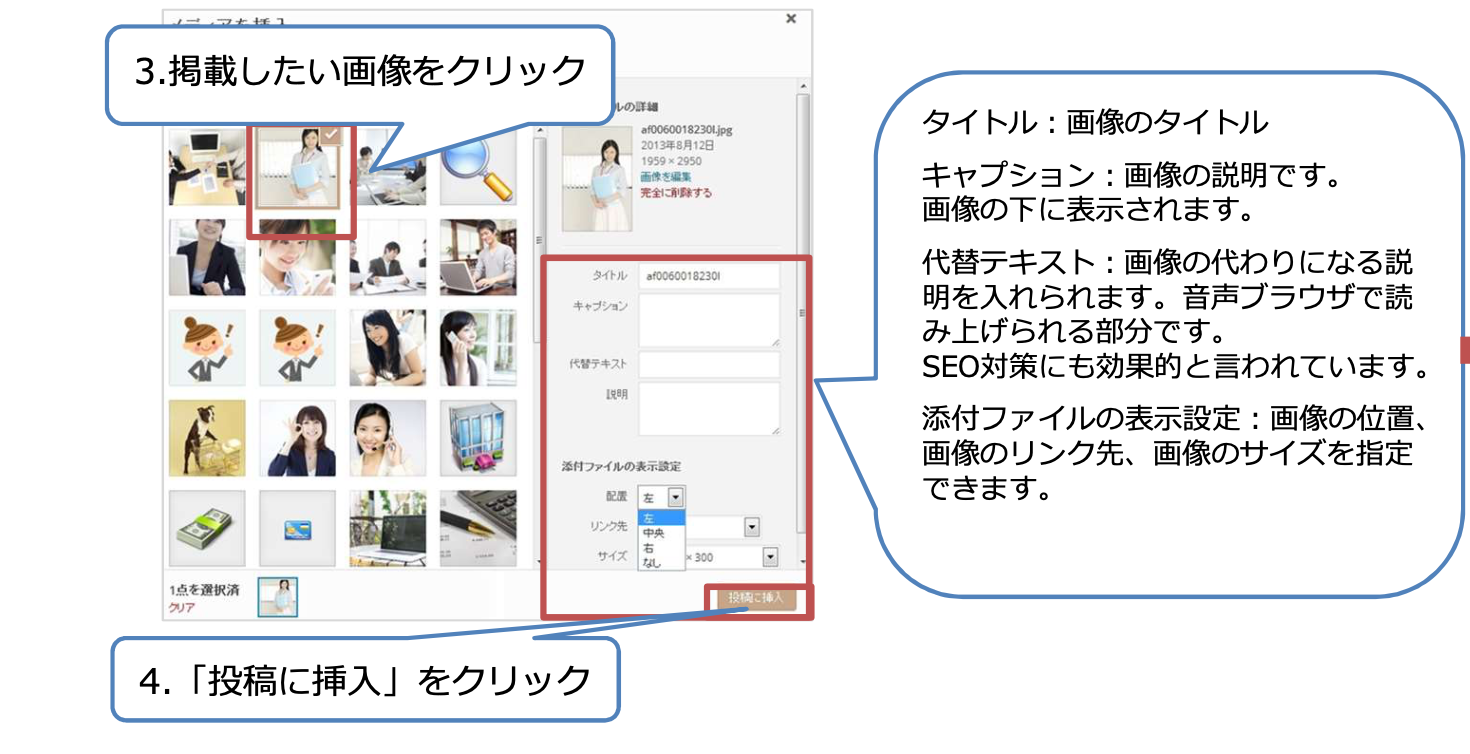
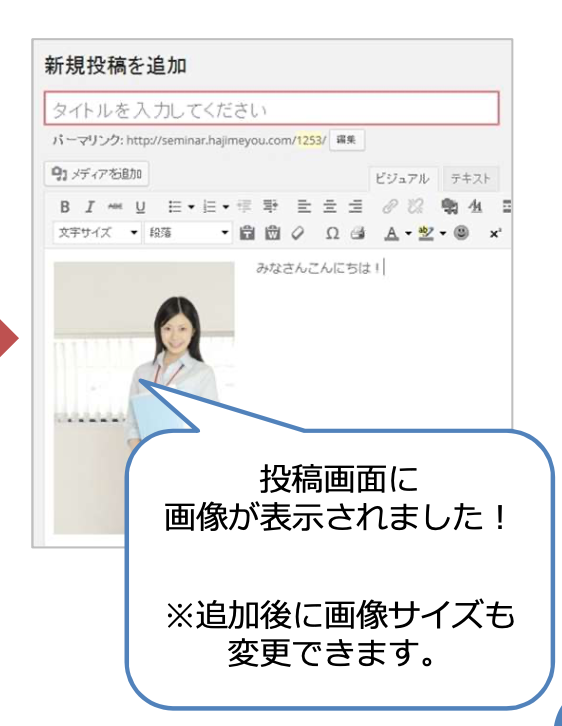
画像の掲載方法
WordPressコースカリキュラム