Elementorの新機能、Flexbox Container(以下、コンテナ)ウィジェットはとても便利な機能です。既存の状態では設定で「有効化」する必要がありますが、今後は正式リリース予定となっています。弊社がElementor公式に問い合わせた際も、「今後はコンテナの利用をおすすめする」との返答がありました。
参考:How do I learn about Flexbox Containers? | Elementor
https://elementor.com/help/container-element/
※コンテナ機能を試す際は、新しいサイトもしくはテストサイトでの試用をおすすめします(現行のサイトでコンテナを有効化するとセクションと共存することになるため)
今回は受講生の方より、このコンテナ機能の余白についてのご質問をいただいたため、画像と動画で解説していきますね。
目次
Toggleコンテナを利用した際の隙間(余白)について
こちらはコンテナを利用して、画像を挿入した画面です。このように白い隙間が入っています。なお、margin(マージン)やpadding(パディング)は指定していません。

白い状態だとわかりにくいため、コンテナの背景色に黄色を設定しました。

隙間(余白)をなくしたいときは、パディングを0にしよう
コンテナのパディングを0に指定することで隙間をなくすことができます。まずはコンテナのコンテンツ部分のパディング設定を変更しましょう。
隙間が狭くなりましたね。次に、コンテナの大枠部分の設定を変更しましょう。
すべてのコンテナ(コンテンツ部分)のパディングを0にすると隙間がなくなる
すべて対応すると、黄色の背景色が見えなくなりました。スマホビューでもこのとおりです。

補足:スタイルのコピーとペーストを活用しよう
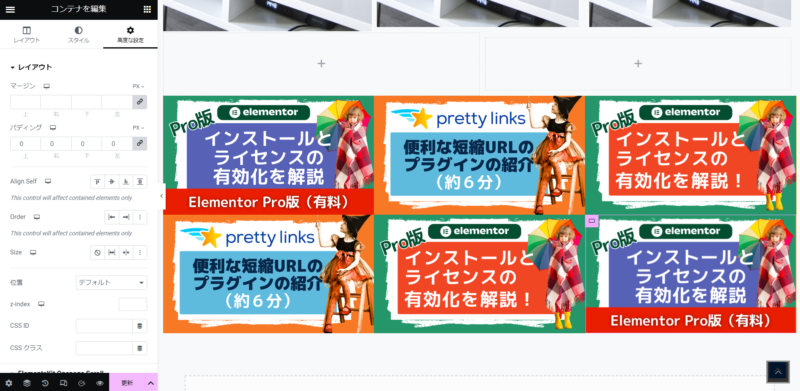
すでにあるコンテンツのパディングを変更したい場合は、スタイルのコピーとペーストが便利です。
パディングを0にしたコンテナの設定をコピーして、時短につなげましょう。動画では設定済みの右下のスタイルをコピーしています。
追記:記事通りに対応しても反映しない場合
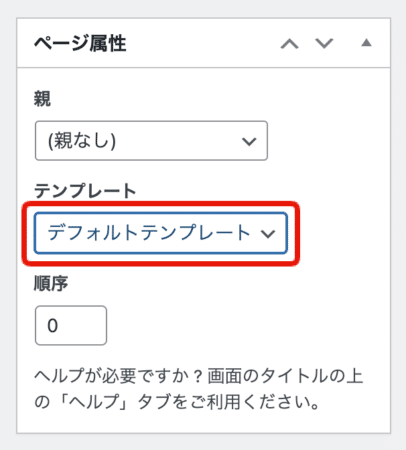
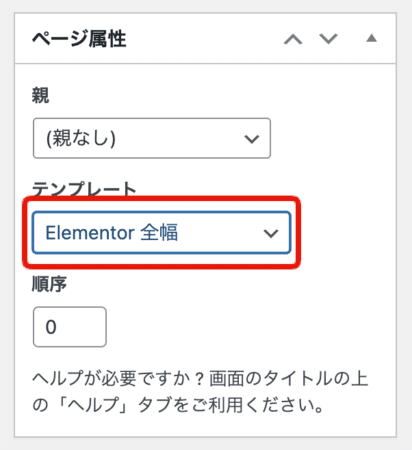
「記事通りにやったのに反映しない」とのご連絡をいただきました。このケースは「ページの属性」をご確認いただき、デフォルトテンプレートからElementor全幅に変更いただくことで解決しました。これはデフォルトテンプレートだとページの横幅がテーマの設定に影響をうけるためです。


ほかにも「画像」ウィジェットを使うと余白が残ってしまう場合があるので、そのときは画像ウィジェットを使わず、コンテナに背景を画像として設定してみてください。
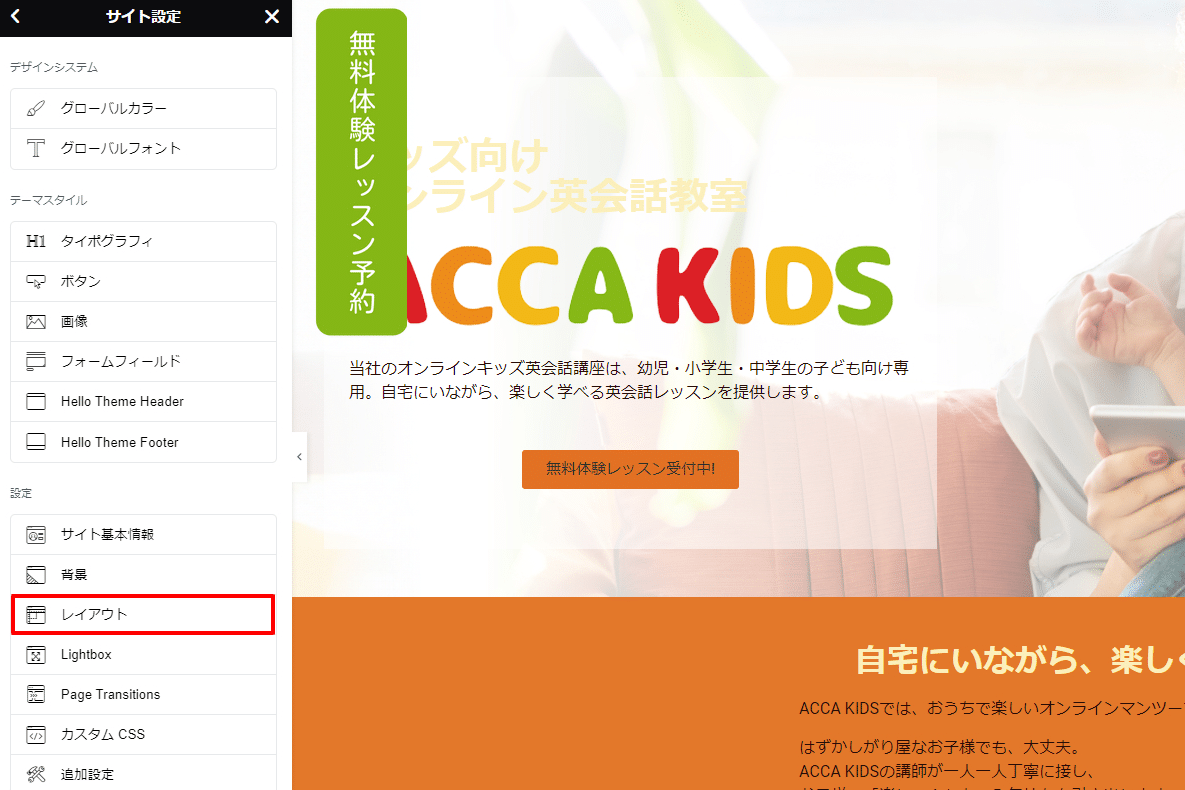
Elementorでデフォルトで余白をゼロにする方法
余白はデフォルトの設定で変更もできます。今後、新規追加するコンテナの余白をゼロにしたいなら「サイト設定>レイアウト」から変更してください。
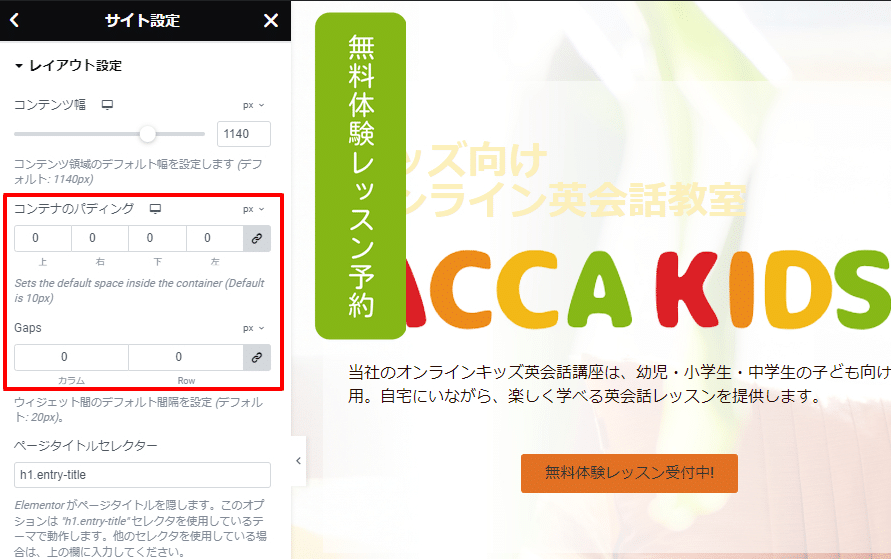
コンテナのパディングを0にしましょう。いっしょにGapsやコンテンツ幅の変更もできます。
初期はパソコンになっているので、タブレット、スマホの設定も見直すことをおすすめします。