Canvaで作るアイキャッチ画像12パターン紹介
無料で使える画像編集ツールのCanvaを使ったかわいいアイキャッチ画像の作り方を紹介します。
事前に無料登録をしておいてください。
最近のアイキャッチ画像はすべてCanvaで作っています。
本当に便利ですね、今回は、アイキャッチ画像の12パターンを紹介します。
レッスン動画はこちら

【参考URL】画像の背景を切り抜く(透明にするには)
Canvaの無料プランの方で画像の背景を透明にしたい方は
こちらの無料透過ツールをご利用ください。
有料プランの方は、ワンクリックで透明にできます。
参考ページ

この画像もCanvaで作成しています
アイキャッチ画像のパターンを知ろう!
① 画像(イラスト)素材をシンプルに利用する
画像等の素材をそのままアイキャッチにするのが一番簡単です。
他にも応用として、画像を切り抜いて使用したり、
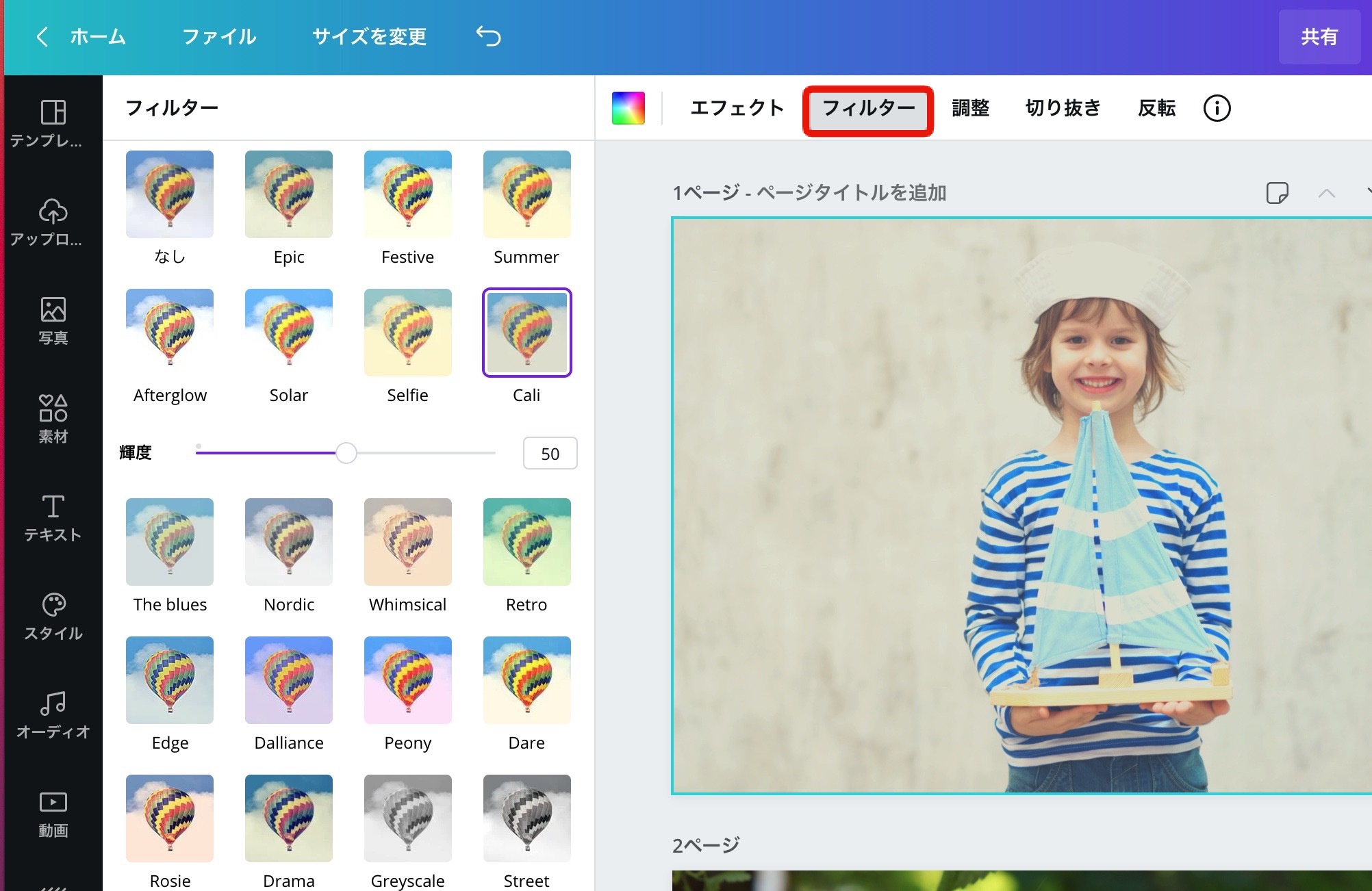
下記のように、フィルター機能を使ってもいいですね。
レッスン動画はこちら

② 余白に文字を載せる
素材の余白に文字を載せてアイキャッチ画像を作ります。
写真素材はこういう利用を想定されて撮影しているものも多いため、文字を入れるスペースの余白があるものが多いです。
アイキャッチ画像の一番シンプルでメジャーなパターンです。
レッスン動画はこちら

③ 背景に色を入れて文字を載せる
文字を載せる際に、読みにくい場合は後ろに色を入れるとコントラストが出来て読みやすくなります。
レッスン動画はこちら

④ 文字の後ろにボックスを入れる
写真素材に文字を入れると読みにくい場合や、文字を目立たせたいときにはこのようなアイキャッチ画像もおすすめです。
文字の後ろに四角や角丸の四角、楕円などでボックスを入れます。
こちらのアイキャッチ画像は、リボンの素材を入れたパターンです。
色々な素材が用意されていますので、文字を載せる素材を変えるだけでイメージも変わります。
レッスン動画はこちら

⑤ 文字の後ろに吹き出しを入れる
イラスト、キャラクターや写真の中の人物が話しているように吹き出しを入れます。
レッスン動画はこちら

⑥ 文字の後ろに帯を入れる
文字の後ろに帯を入れると文字が読みやすくなるうえ、デザインのアクセントにもなります。
レッスン動画はこちら

⑦ 背景を分割して複数の対比した画像を掲載する
背景に画像を分割させて掲載するパターンです。
今回はわかりやすく左右でビフォー・アフターのスタイルで紹介しましたが、写真の数や分割のレイアウトを変更すれば色々なアイキャッチ画像が作れます。
レッスン動画はこちら

⑧ 写真と文字を分割するアイキャッチ画像
この写真は縦素材の写真を利用しています。
文字と写真素材を分けるアイキャッチ画像は、作っていくと自分の中でよく使うパターンが生まれるため、複製することで作業効率が上がり、使いやすいアイキャッチ画像のパターンです。
レッスン動画はこちら

⑨ フレームを利用して、アイキャッチ画像を作る
Canvaにはフレームがたくさん用意されています。
フレームを使うことで簡単に切り抜いたような画像を作ることが出来ます。
レッスン動画はこちら

⑩ イラストを組み合わせて作る
これはイラストを組み合わせてアイキャッチ画像を作成するパターンです。
同じ作家さんのイラストを使うことで統一感も出ます。
レッスン動画はこちら

⑪ 季節の素材を利用する
季節の素材を利用してアイキャッチ画像を作ります。
レッスン動画はこちら

⑫ キーワードを背景に入れる
お悩み系のサイトにおすすめな、キーワード等の言葉を並べたアイキャッチ画像です。
レッスン動画はこちら

※動画内の該当の箇所から再生されます
最後に
今回は、無料で使える画像編集ツールのCanvaを使ったかわいいアイキャッチ画像の作り方を紹介しました。
あとは、上記の組み合わせなので、まずはアイキャッチ画像で簡単なところから初めてみましょう!