WordPressでウェブサイトを作成した場合に、Gutenbergや、Elementor、Brizy、Beaver Builderプラグイン等のエディタやを使ってデザインすることも増えてきました。
今のWordPressサイトのテーマはそういうエディタを使ったものも多く提供されており
それらでホームページを作成した際、背景に動画を入れたり、スクロールすると背景が動くエフェクト(動き)を付けたサイトは背景を一緒に印刷することが難しい場合があります。
ホームページの修正指示を紙に印刷して、行いたい場合に、背景等も含め、見たまま、そのまま印刷する方法もいくつかありますが、
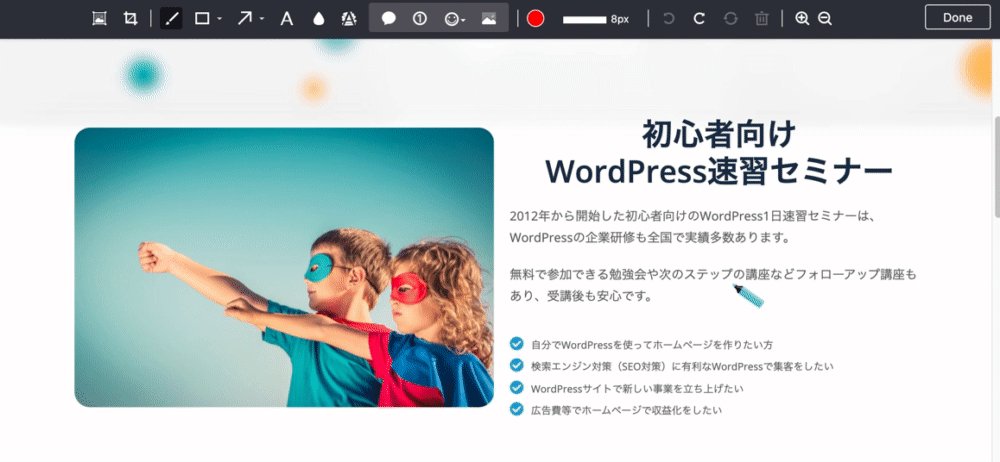
今回は、無料のChrome拡張を使い、ページ全体をスクリーンショットを取って、画像にし、それを印刷する方法を紹介します。
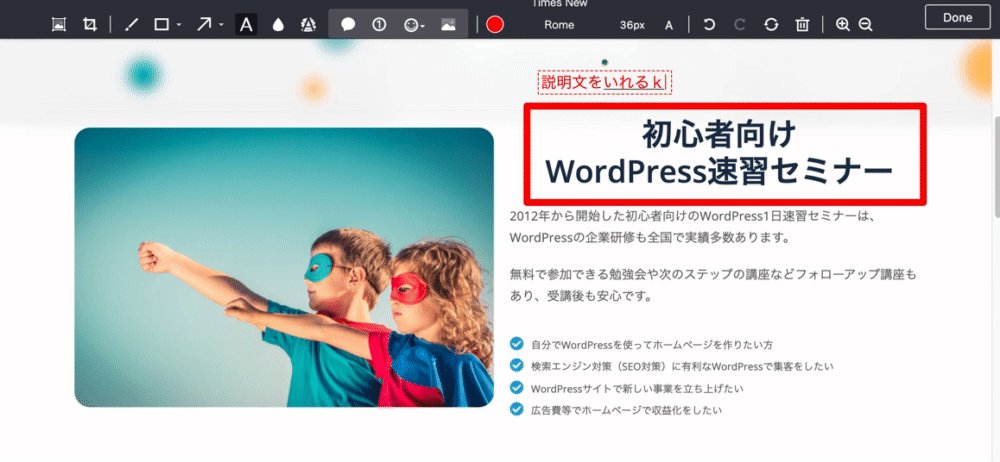
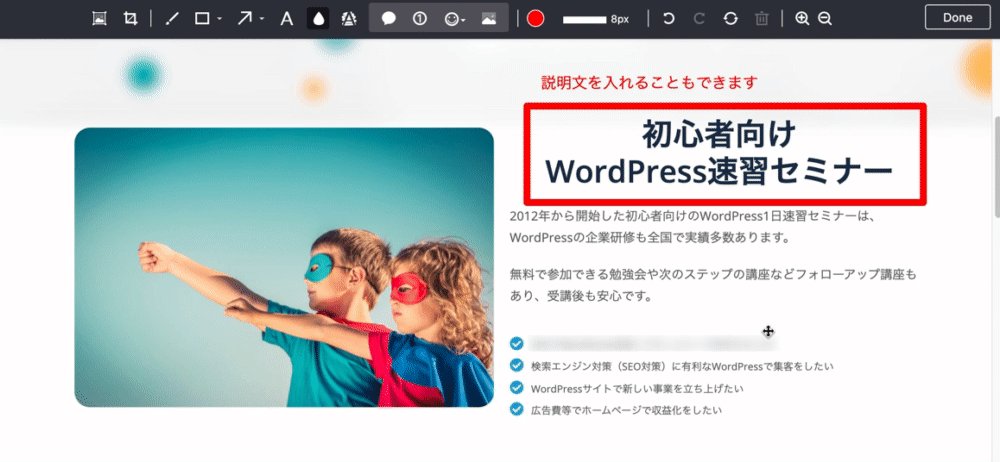
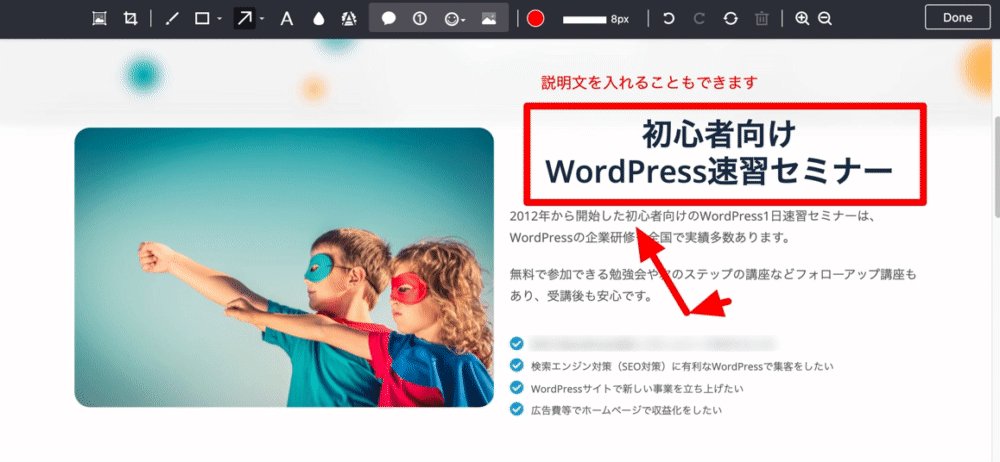
※、この無料の「Awesome Screenshot スクリーンショット」Chrome拡張はスクリーンショットをした画面に文字や囲みや矢印などを書き込んだりすることもできます。
最近では、スクリーンショット(画像)だけでなく、音声を含め画面を録画することもできる機能が増えて、より便利になっています。
目次
Toggleまずは、Chromeを立ち上げます。
もし、ホームページを見るための無料ツールのChrome(クローム)をまだインストールされていない方は、
ホームページを運営するのであれば、今回だけでなく色々と便利ですので
必ずインストールしておきましょう。
クローム拡張をインストールする
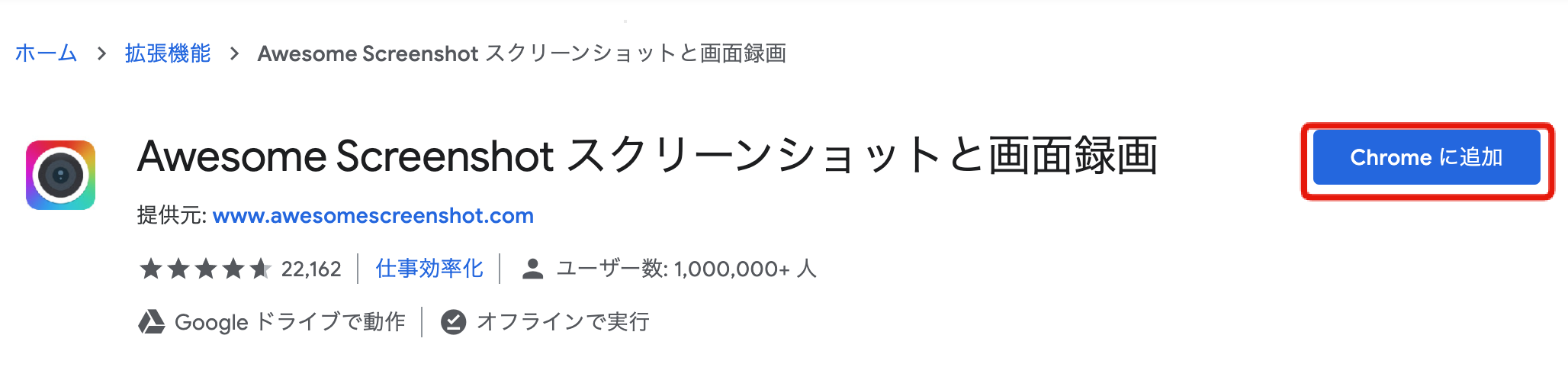
「Awesome Screenshot スクリーンショットと画面録画」を
Chromeのブラウザで下記のリンクをクリックします。
「Chromeに追加」をクリックします。
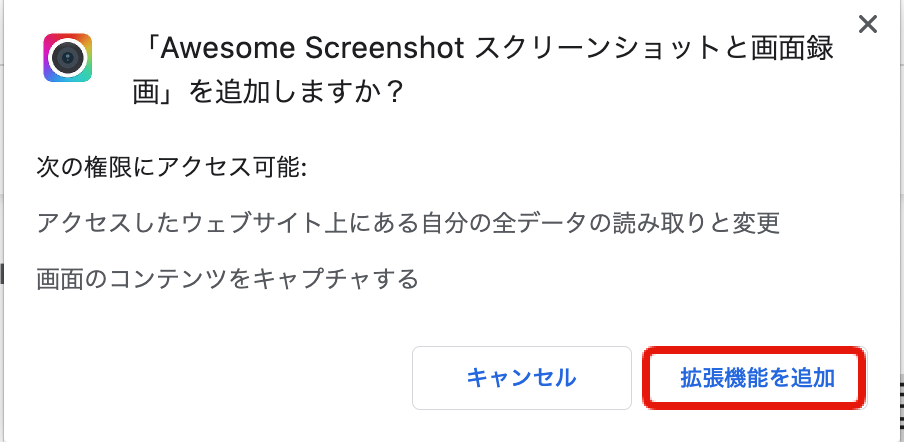
下記の「拡張機能を追加」をクリックします。
案内の画面が表示されますが、今回は、右下の「Skip」で、ログインせずに使用してもいいですし、
機能をフルに使いたい方はGoogleでログインされてもいいと思います。
このChrome拡張は使用頻度も高いので、ツールバーに固定しておきましょう
この拡張は、ホームページの画面に書き込むことができ、使用頻度も高いので常に表示しておくと便利ですよ。
ここから本題です。ホームページを印刷しましょう
スクリーンショットを撮ったら、右側の「DONE」をクリックします。
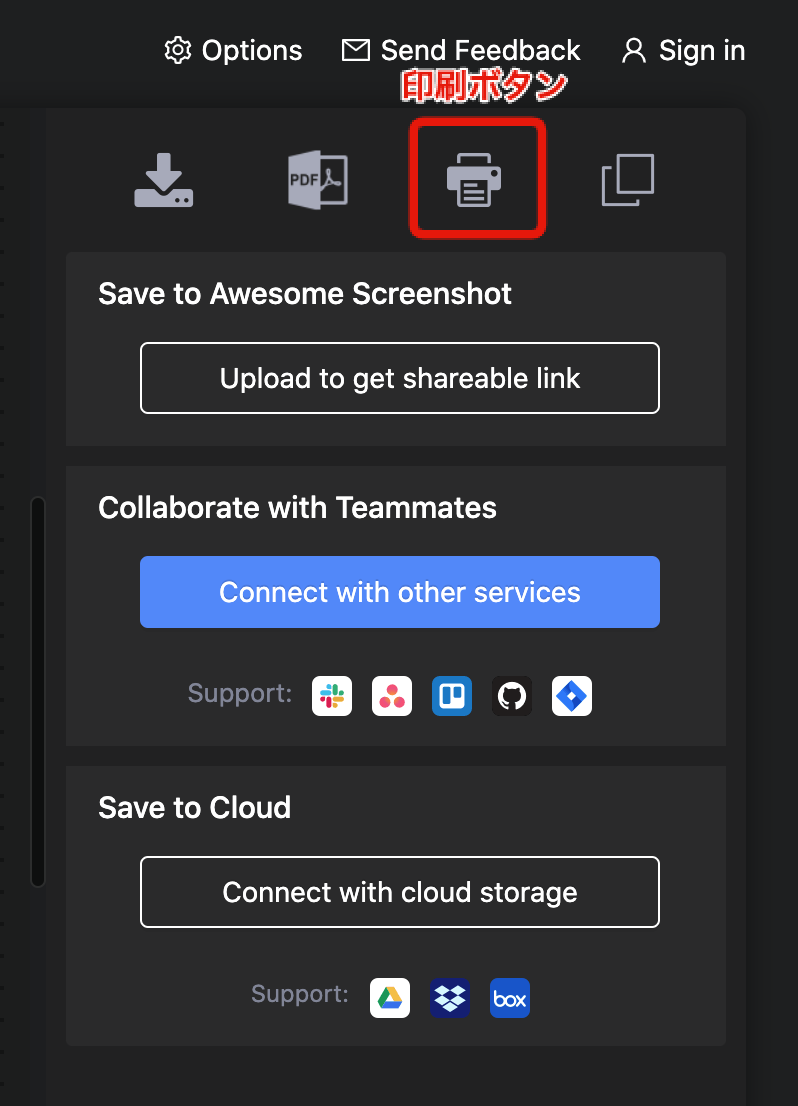
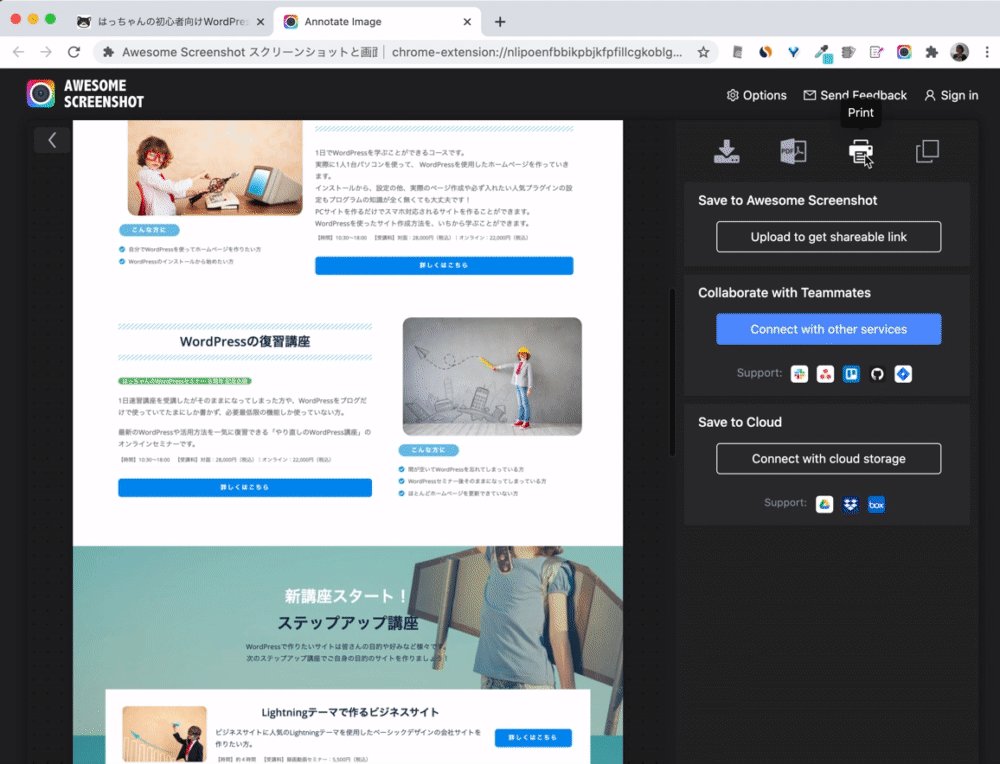
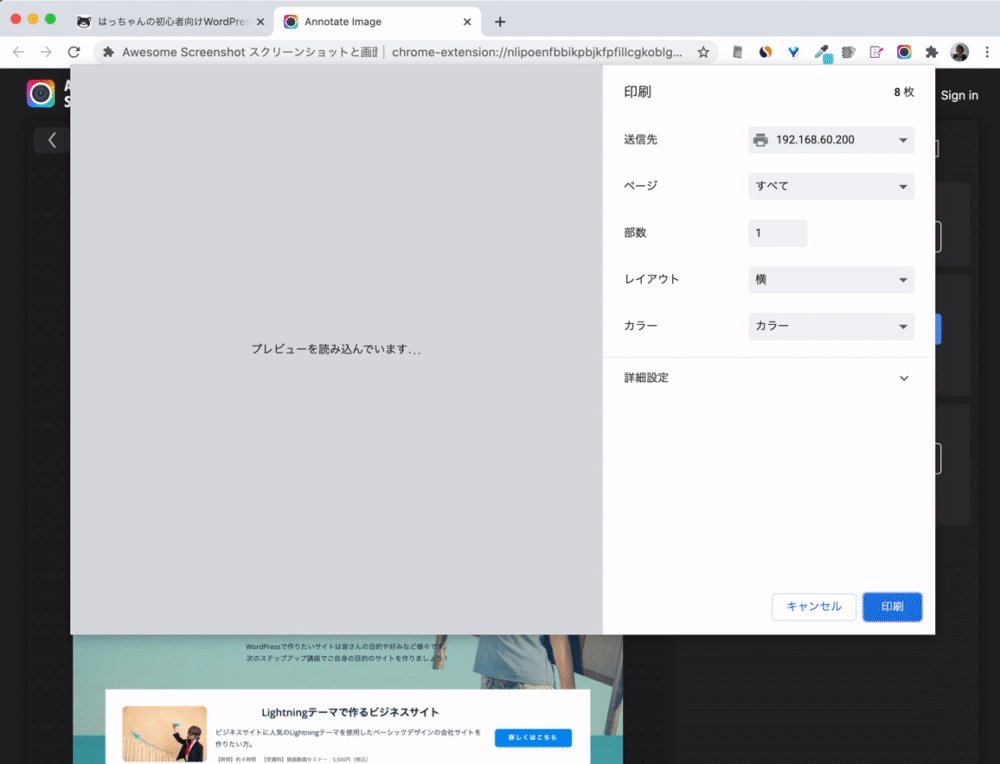
「印刷」ボタンをクリックします。
メールやチャットでパソコンの操作やウェブサイトの修正等の指示を出す場合なかなか相手に伝わらなくて、メールの回数も増えて、時間がかかります。
本来はこのように、スクリーンショットに書き込めます
このように画面に直接書き込むことができれば、的確に相手に伝えることができます。静止画の画像ではなく動画を同じように撮影することもできます。
無料で使えるクローム拡張ですのでぜひ使ってみてくださいね。