WordPressのテーマ毎に設定されている見出し(h1〜h6)の色や大きさなどのデザインを変更する方法を紹介します。
特に海外のテーマの場合は見出しの装飾が入っていないことも多く、ただ見出しの文字の大きさが異なるのみの設定の場合が大半です。
見出しをかわいくデザインするには、今回の方法をお試しください。
CSS(スタイルシート)の追記方法
見出し(h1〜h6)の色や大きさなどのデザインを変更するためにはスタイルシート(CSS)を設定する必要があります。
そのスタイルシートの設定は、テーマに関係なくWordPress本体の「追加CSS」機能で(昔のWordPressにはなかった機能です)設定をします。
「追加CSS」機能の設定画面の表示方法
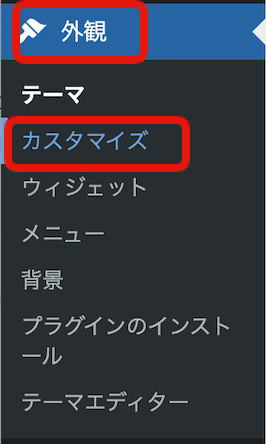
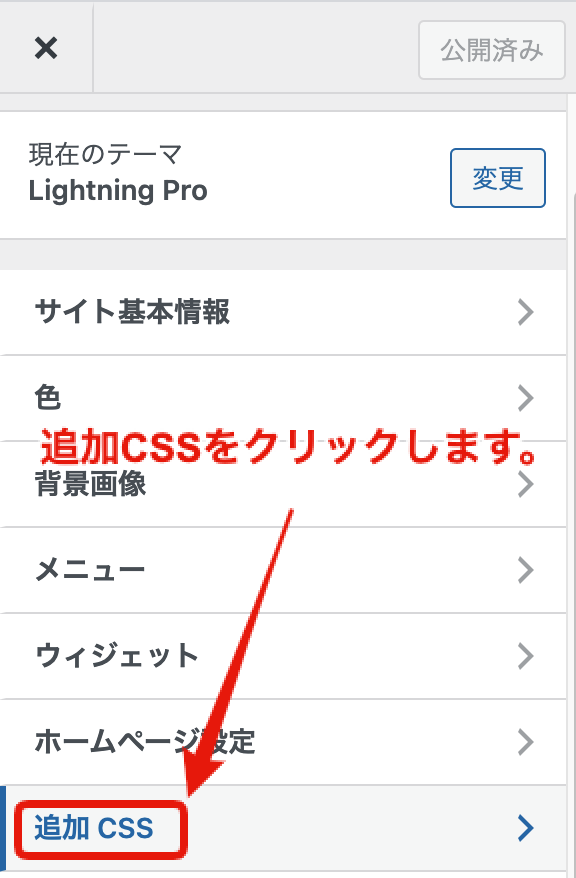
「外観」>「カスタマイズ」>「追加CSS」に移動して、ここにCSSコードをコピペで記載します。
外観のカスタマイズをクリックします。
追加CSSをクリックします。
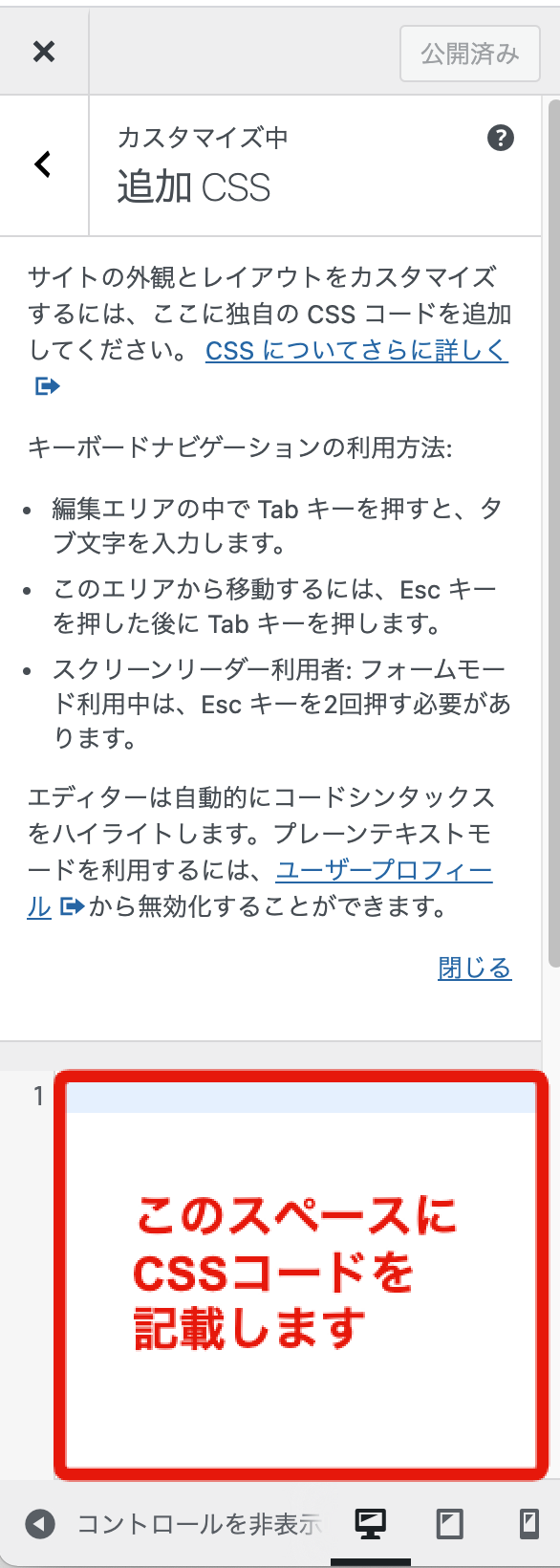
この部分に見出し(h1〜h6)のCSS(スタイルシート)を記載します。
入力したら忘れずに「公開」をクリックします。
スタイルシートがわからない方は下記を参考にしてください。
CSS(スタイルシート)のデザインの記述例について
下記のサイトのデザインをコピーして、CSS(スタイルシート)を「外観」>「カスタマイズ」>「追加CSS」をクリックして表示しCSSを記載します。
CSS(スタイルシート)のデザインの記述例について
下記のサイトのデザインをコピーして、CSS(スタイルシート)を「外観」>「カスタマイズ」>「追加CSS」をクリックして表示しCSSを記載します。
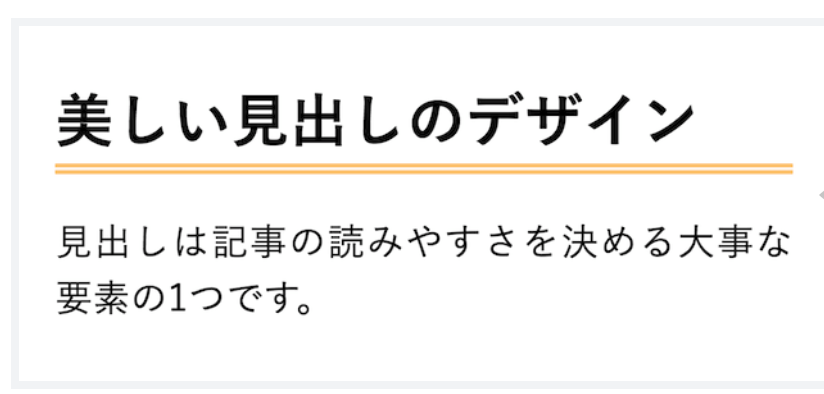
「サルワカさんのおしゃれな見出しのデザイン例まとめ68選」のサイトから下記を例に紹介します。
このデザインのソースは、「ソースを表示」で表示された下記のコードです。
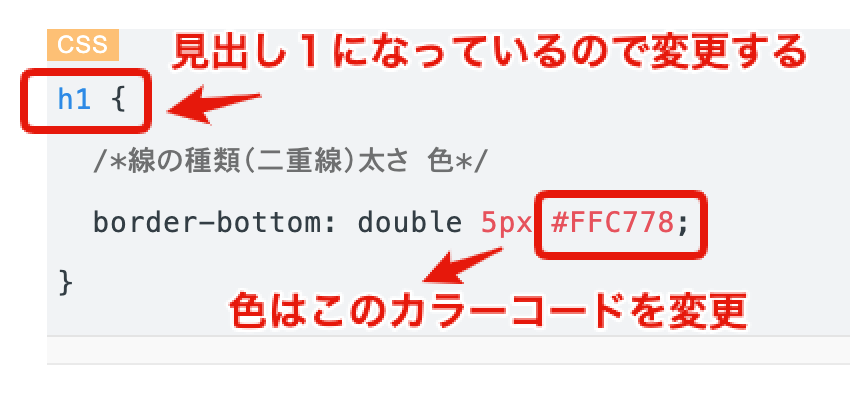
h1 {
/*線の種類(二重線)太さ 色*/
border-bottom: double 5px #FFC778;
}
このデザインは「h1」と記載されているので見出し1のデザインになっています。
このデザインを見出し2に使いたい場合は、この「h1」を「h2」に変更します。
見出し3に使いたい場合は、この「h1」を「h3」に変更します。
色の変更方法はこの#から始まる英数字6桁が色の指定です。
下記のサイト等を参考にして、好きな色に差し替えましょう。
「カラーコード」や「カラーコード見本」「配色見本」等で検索するとたくさんのサイトありますのでその色をコピーします。
「外観」>「カスタマイズ」>「追加CSS」に移動して、ここにCSSコードをコピペで記載します。
外観のカスタマイズをクリックします。
追加CSSをクリックします。
この部分に見出し(h1〜h6)のCSS(スタイルシート)を記載します。
入力したら忘れずに「公開」をクリックします。