이번에는 아래와 같은 Elementor에서 컬럼내의 컨텐츠를 반대로 하는 방법의 질문에 대한 방법을 해설해 갑니다.
<h4>질문</h4>
<img class=”alignnone size-full wp-image-229562″ src=”https://www.8seminar.com/wp-content/uploads/2023/04/606242de62e109c02c999efbf63c3a6f.png” alt= “height=”400″ />
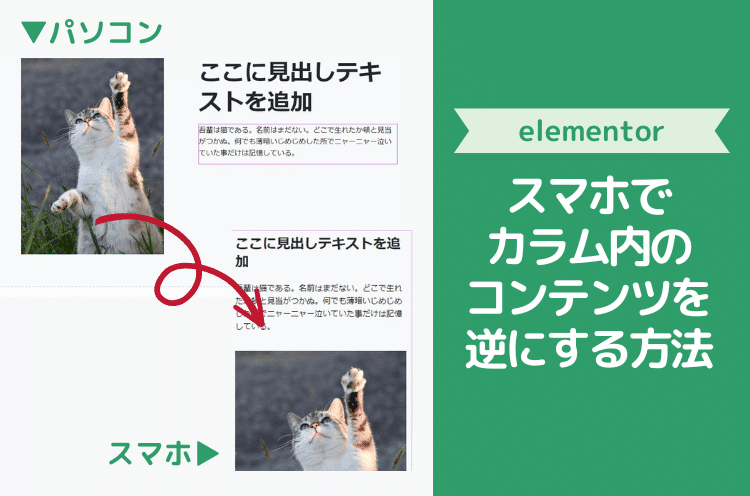
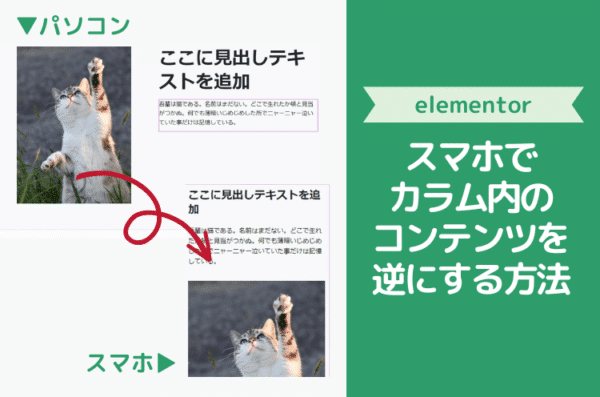
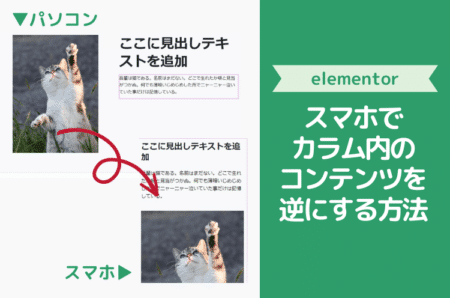
Elementor에서 2열로 작성하고 있습니다. 컨텐츠에 문장과 사진이 있습니다만, PC에서는 사진은 왼쪽으로 문장은 오른쪽, 다만 스마트폰에서는 문장은(왼쪽)로 사진은 아래(오른쪽)에 배치하고 싶습니다.
요컨대 컬럼내의 컨텐츠를 상하 반대로 하고 싶습니다만, 이것이 가능합니까?
<h2>스마트폰 태블릿으로 컬럼내의 컨텐츠를 반대로 하는 것은 가능! </h2>
열의 내용을 위아래로 뒤집는 것은 간단합니다. 바로 조작 방법을 살펴 보겠습니다.
<img class=”alignnone size-full wp-image-229570″ src=”https://www.8seminar.com/wp-content/uploads/2023/04/c39e2315700d08699ee6ddaae96a9ea1.jpg” 5=” “height=”771″ />
<ol>
<li>왼쪽 아래에 있는 반응형 버튼 누르기</li>
<li>위에 반응형 막대가 나오므로 스마트폰 버튼을 누르세요</li>
</ol>
<img class=”alignnone size-full wp-image-229569” src=”https://www.8seminar.com/wp-content/uploads/2023/04/4606bd282f0849d8f718c1adf3c48605.jpg”5=alt “height=”771″ />
<ol>
<li>편집하려는 섹션 선택</li>
<li>왼쪽 메뉴에서 ‘고급 설정’을 누릅니다.</li>
</ol>
<img class=”alignnone size-full wp-image-229568″ src=”https://www.8seminar.com/wp-content/uploads/2023/04/20fb71bf4fee5284278275cf52d7d49e.jpg” 5=alt “height=”771″ />
<ol>
<li>응답을 클릭</li>
<li>컬럼 뒤집기를 클릭(태블릿과 모바일이 있으므로 각각 원하는 대로 설정)</li>
</ol>
<img class=”alignnone size-full wp-image-229567″ src=”https://www.8seminar.com/wp-content/uploads/2023/04/bfb47ffef1dcaeead49d11a5986fc922.jpg” alt=” “height=”771” />
컬럼의 내용이 바뀌었습니다! 매우 간단하기 때문에 꼭 시험해주세요!